JS的开销在哪里:加载、解析编译、执行
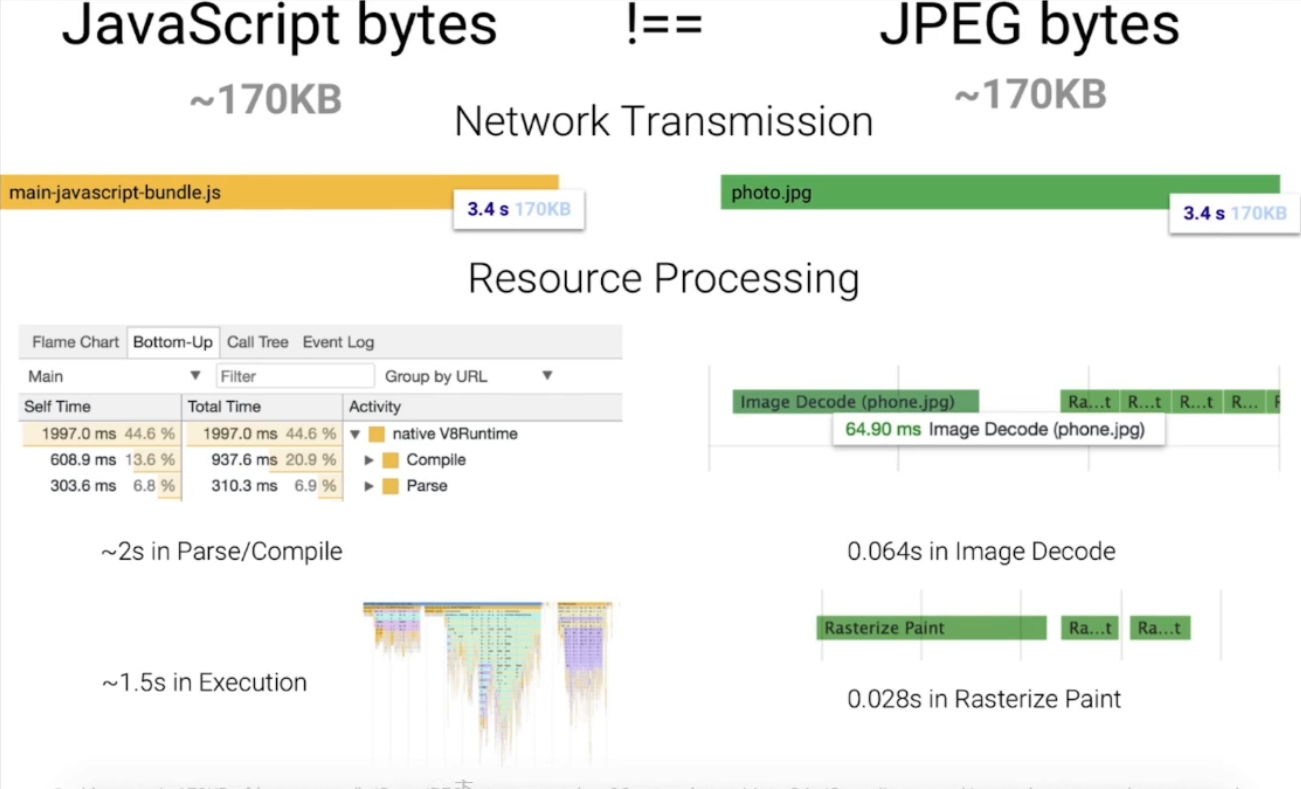
下图是谷歌演讲展示JS和图片之间的性能对比,相同大小的文件JS开销明显要比图片大的多:

加载优化方案:
1、Code splitting 代码拆分,按需加载
2、Tree shaking 代码减重
3、代码压缩
解析编译执行优化方案,主要是减少主线程工作量:
1、避免长任务
2、避免超过1kb的行间脚本
3、使用rAF和rIC进行时间调度
代码优化其实是利用V8引擎的优化来提高我们代码的效率。
V8的编译原理

V8的优化机制,以下三个是比较突出的优化机制:
1、脚本流:在下载的过程中新开线程进行解析,最后将所有解析进行合并,加快解析速度
2、字节码缓存:会缓存多次使用的字节码,提高复用率
3、懒解析:默认不解析函数,只有用到了函数才进行解析
虽然懒解析lazy parsing有好处,但是我们加载完页面后有些函数需要立即执行,也就是需要饥饿解析eager parsing。那么我们代码如何写才能告诉V8引擎进行饥饿解析不进行懒解析?
在声明的同时加(),来告诉V8进行饥饿解析,如:const add = ((a,b)=>a+b)
JS对象优化可以做哪些:
1、以相同顺序初始化对象成员,避免隐藏类的调整

这样不同顺序的初始化会造成隐藏类型不可复用
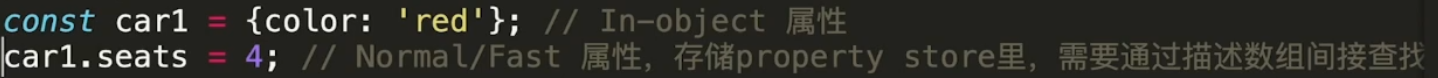
2、实例化后避免添加新属性
 这样解析器查找属性也会无法优化查找。
这样解析器查找属性也会无法优化查找。
3、尽量使用Array代替array-like对象
将类数组转换成数组,然后再进行遍历,这样的速度比直接遍历类数组的性能会更快,这是谷歌V8进行过测试的结果。
4、避免读取超过数组的长度
这样会造成undefined跟其他类型比较,增加沿原型链的查找
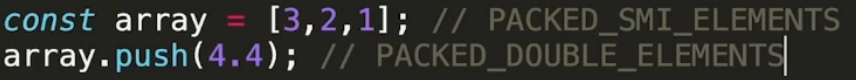
5、避免元素类型转换

如上代码,这种数组会进行类型的转换,性能比纯整型的效率慢。
以下是V8类型性能排行

HTML的优化:
1、代码压缩
2、减少iframes使用,如果使用,可以父文档加载完成之后再对iframe进行src赋值。
3、避免节点深层嵌套,生成的dom树相关,树的遍历效率跟层级深度有关
4、避免table布局
5、css、js尽量使用外链
6、删除元素默认属性
7、js尽量放在最后,防止js对dom加载的阻塞
CSS优化:
1、在Performance瀑布图的Recalculate Style中可以查看样式计算用时
2、以前要求不要定义多层级联的样式表达,因为样式读取是自右向左,层级约多计算效率越慢。但是目前计算机性能基本可以忽略这个问题。
3、降低CSS对渲染的阻塞,尽早的加载CSS,降低加载的大小
4、利用GPU进行完成动画,如transform等属性来进行复合。
5、使用contain属性,contain:layout,这个配置告诉浏览器这个属性的盒子外面的变化不会印象该盒子,该盒子的变化不会印象外面。这样可以减少布局的重新计算量。
6、使用font-display属性,让文字更早的显示,减小文字闪动问题。