6.2.3 利用 JavaScript 操作页面元素
WebDiver 对部分浏览器上控件并不是直接支持的,如浏览器右侧滚动条、副文本等,而是通常借助 JavaScript 间接操作。WebDriver 提供了 execute_script() 和 execute_async_script() 两种方法来执行 JavaScript 代码,其区别如下:
(1)execute_script 为同步执行且执行时间较短。WebDriver 会等待同步执行的结果,然后执行后续代码。
(2)execute_async_script 为异步执行且执行时间较长。WebDriver 不会等待异步执行代码的结果,而是直接执行后续的代码。
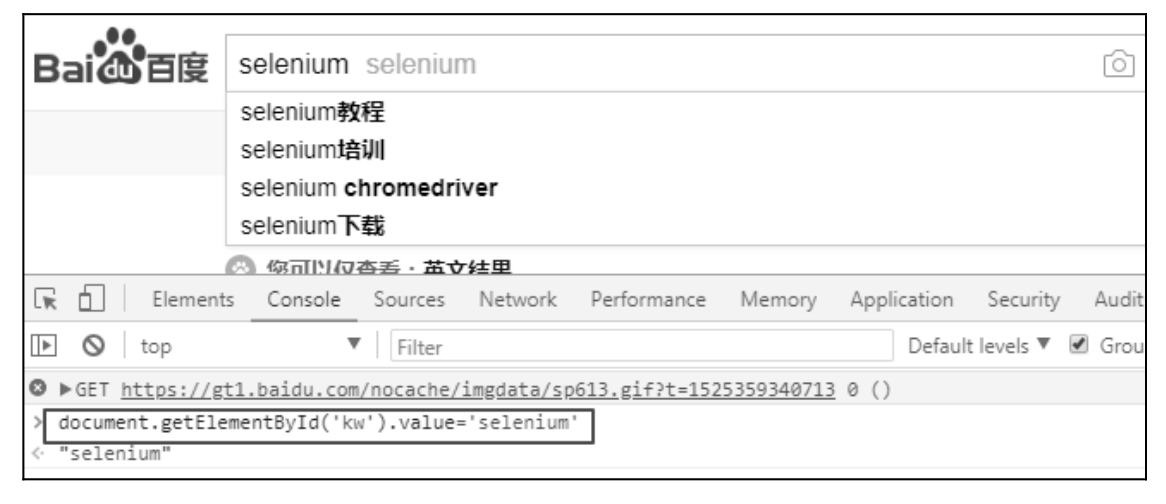
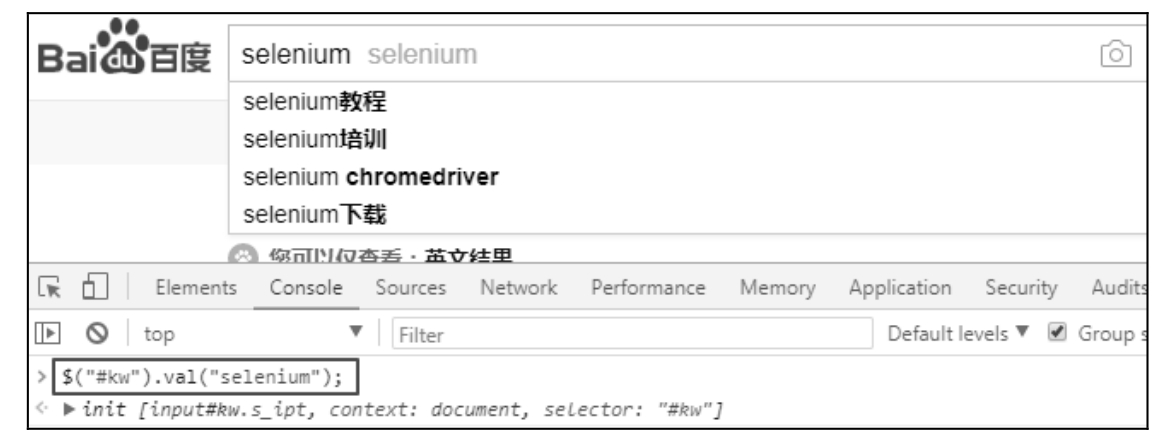
以在百度搜索框输入「Selenium」为例,F12打开谷歌浏览器的「开发者工具」,选择「Console」页面,在「Console」页键入代码「document.getElementById("kw").value='selenium'」,运行结果如图 6.13 所示。

图 6.13
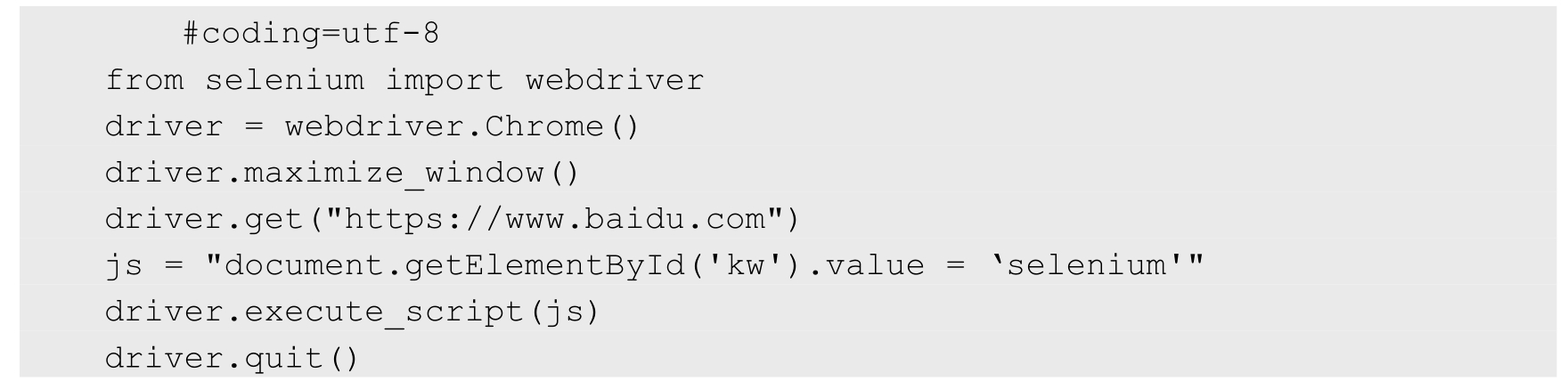
综上所述,要实现在百度搜索框输入「Selenium」,完整代码如下:

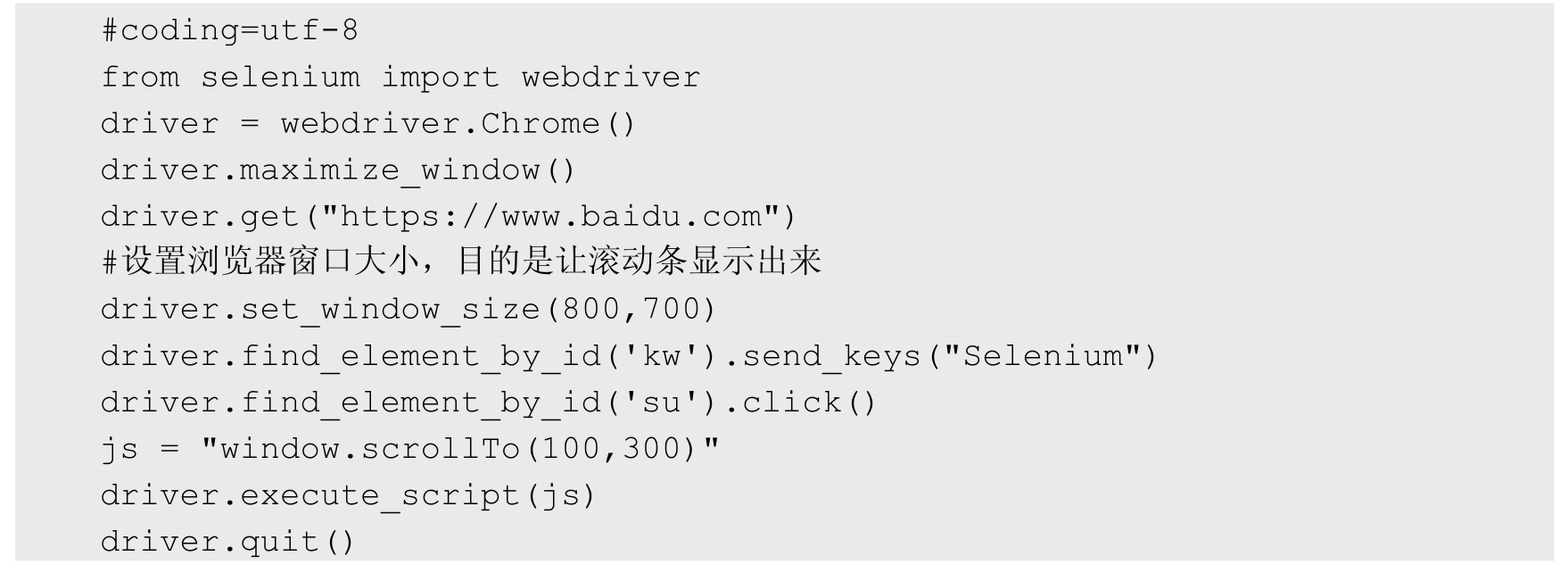
用 JavaScript 代码来完成对浏览器滚动条的操作,以在百度搜索框输入「Selenium」为例,代码如下:

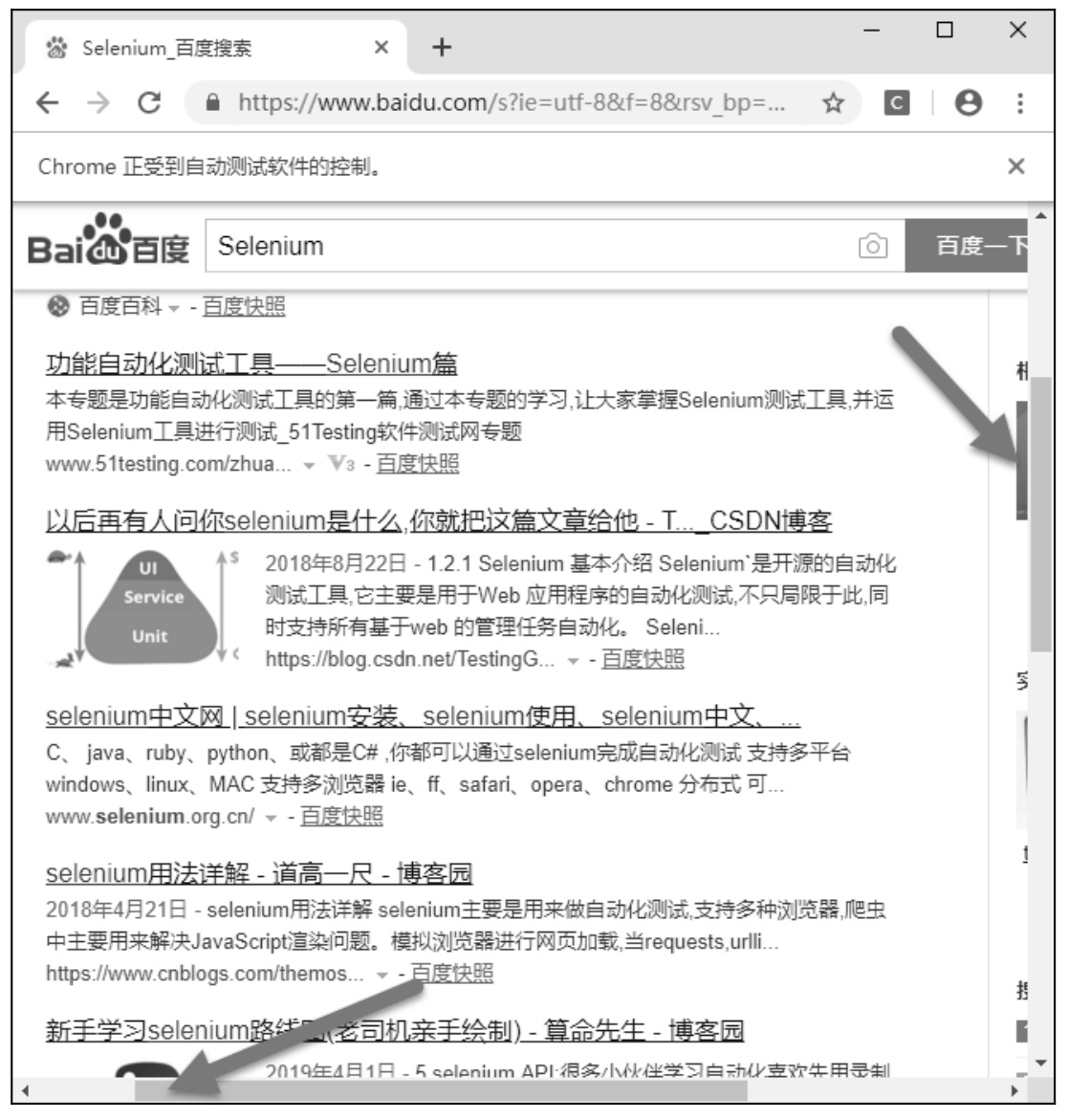
运行后,效果如图 6.14 所示。

图 6.14
注意:使滚动条滑到底部可用以下 JavaScript 代码:

6.2.4 jQuery 操作页面元素
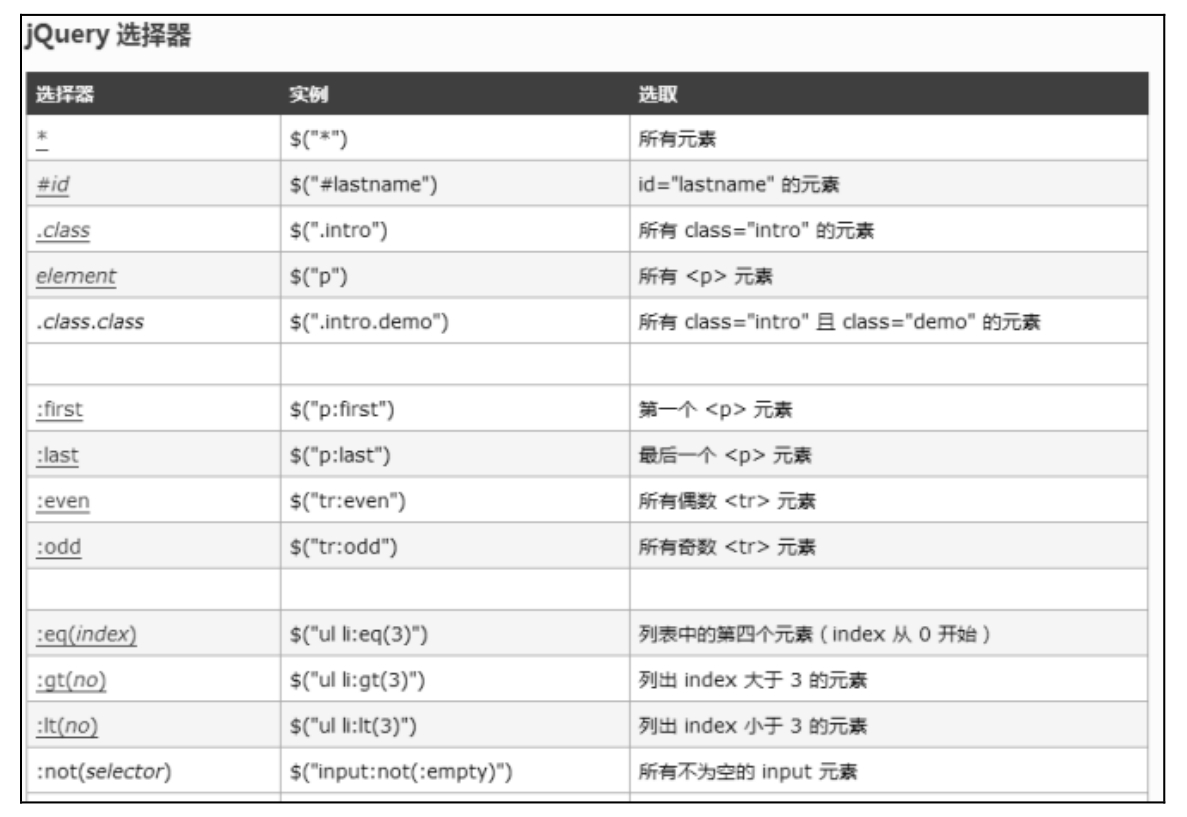
jQuery 是 JavaScript 的一个类库,在 JavaScript 基础上深度封装。与 JavaScript 相比,它可以用更少的代码实现同样的功能。它是元素定位的另一个强有力的补充。就像打通了元素定位的任督二脉一样,会让用户在使用 Selenium 的时候更加得心应手。jQuery 选择器的基本语法结构如图 6.15 所示。
和 JavaScript 例子相同:实现在百度搜索框输入文本「Selenium」,页面如图 6.16 所示。

图 6.15

图 6.16
以上例子,jQuery 结合 Selenium 的完整代码如下:

6.3 Frame 操作
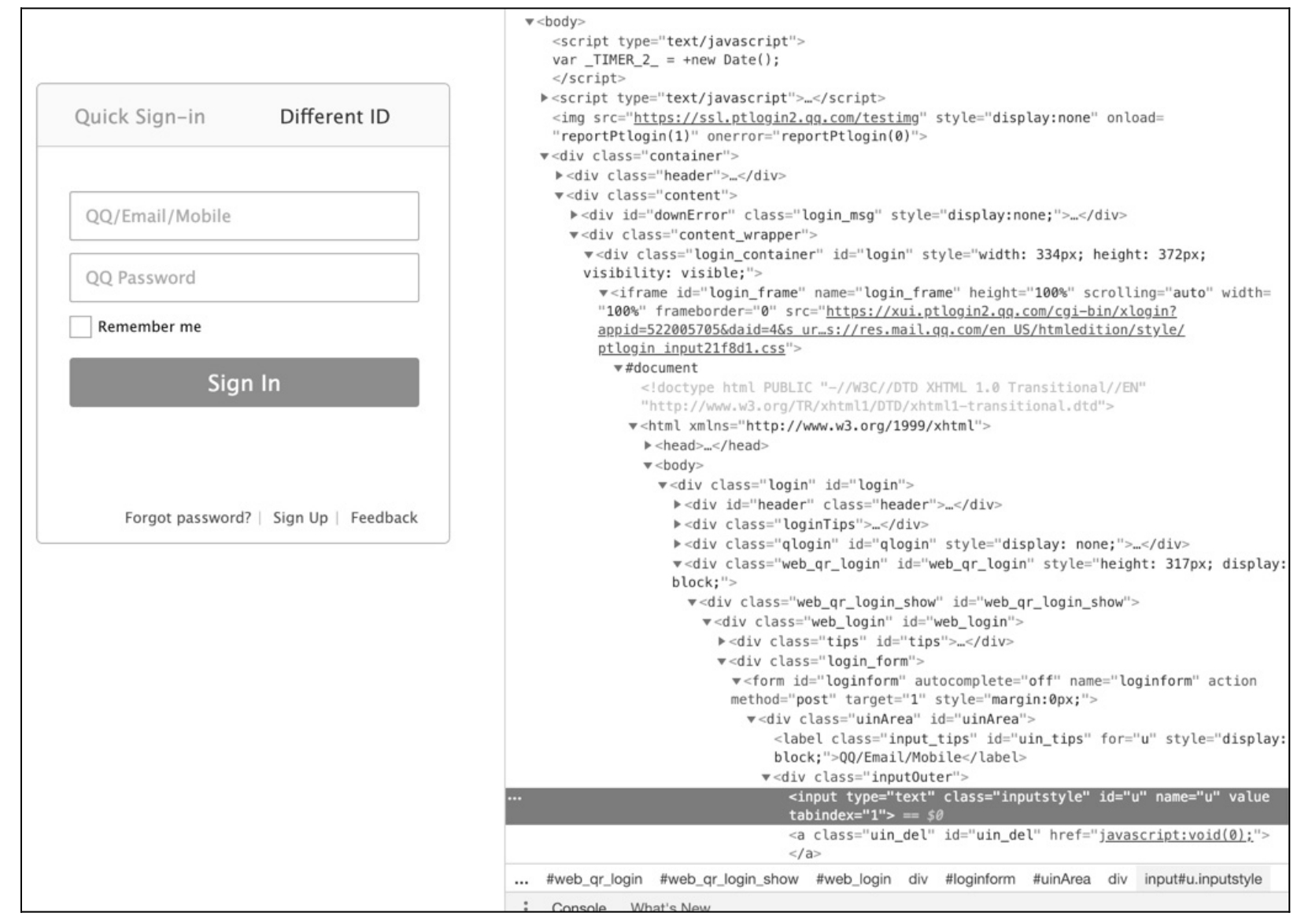
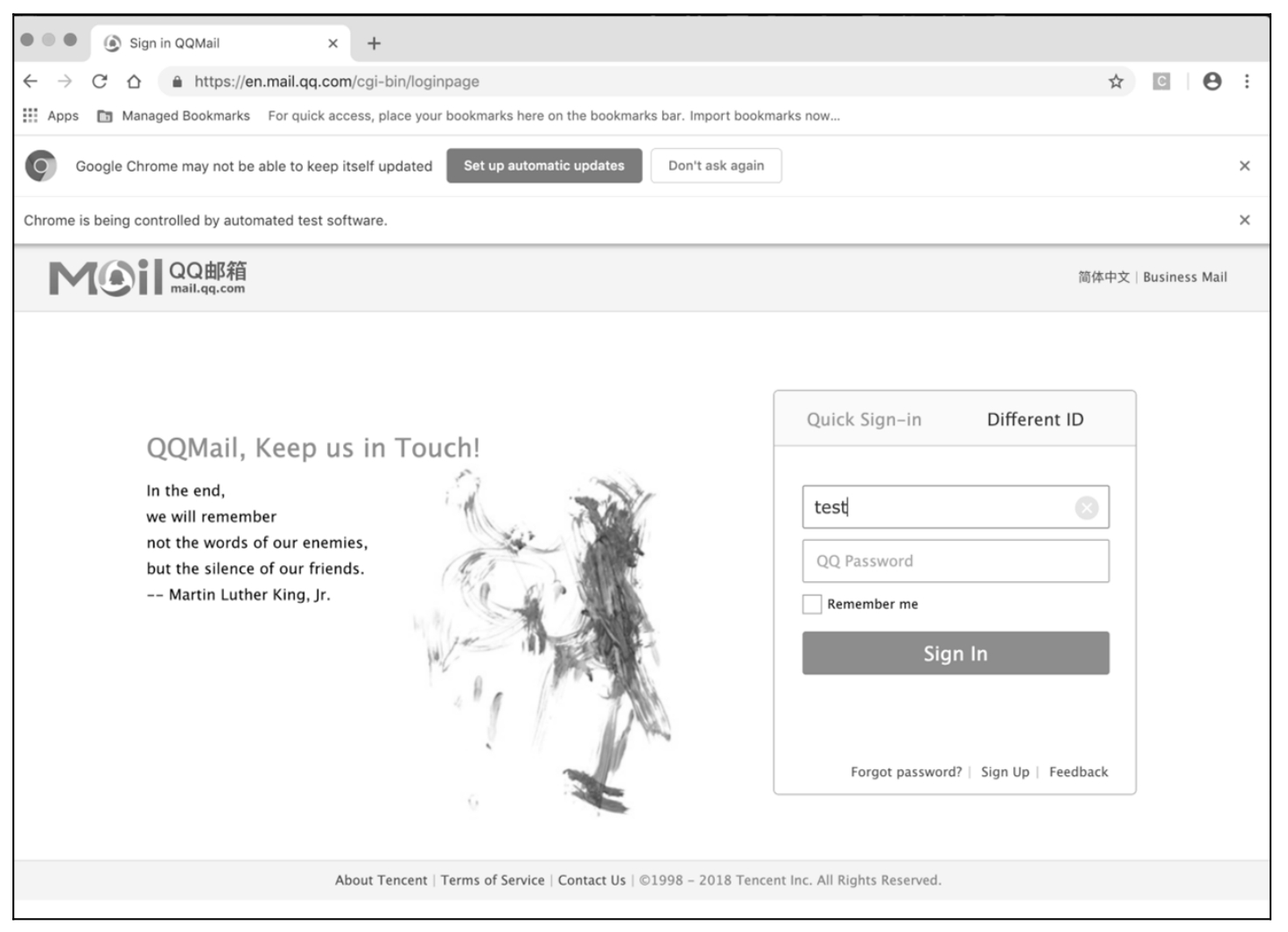
Frame 标签有 Frameset、Frame 和 iFrame 三种。Frameset 可以直接按照正常元素定位。Frame 和 iFrame 的定位方法相同,需要把驱动切换到 Frame 内再进行操作。以登录 QQ 邮箱为例,如图 6.18 所示。

图 6.18
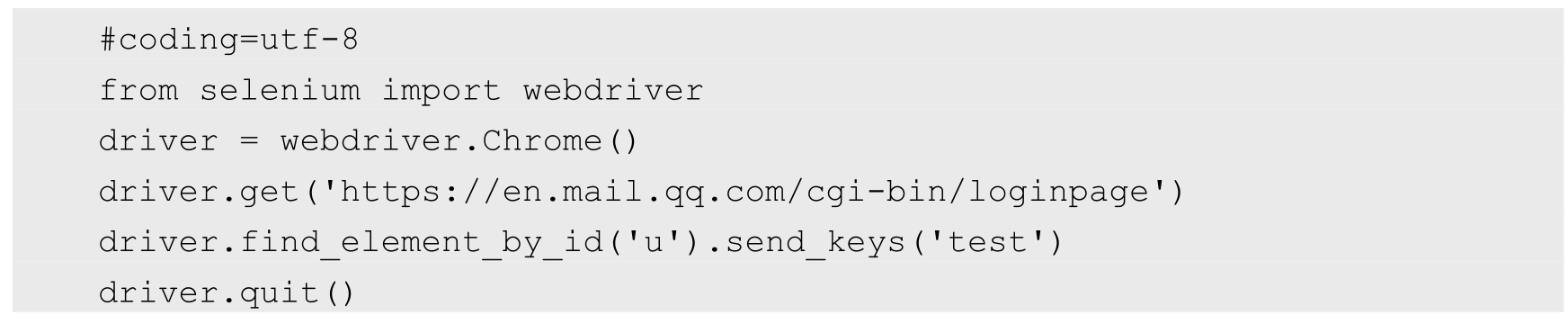
第一步,我们尝试用常规方式对页面进行操作,代码如下:

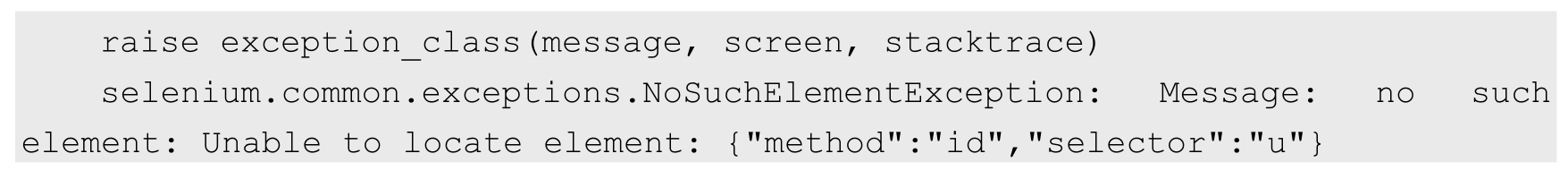
代码执行后操作失败,并提示找不到元素。错误信息如下:

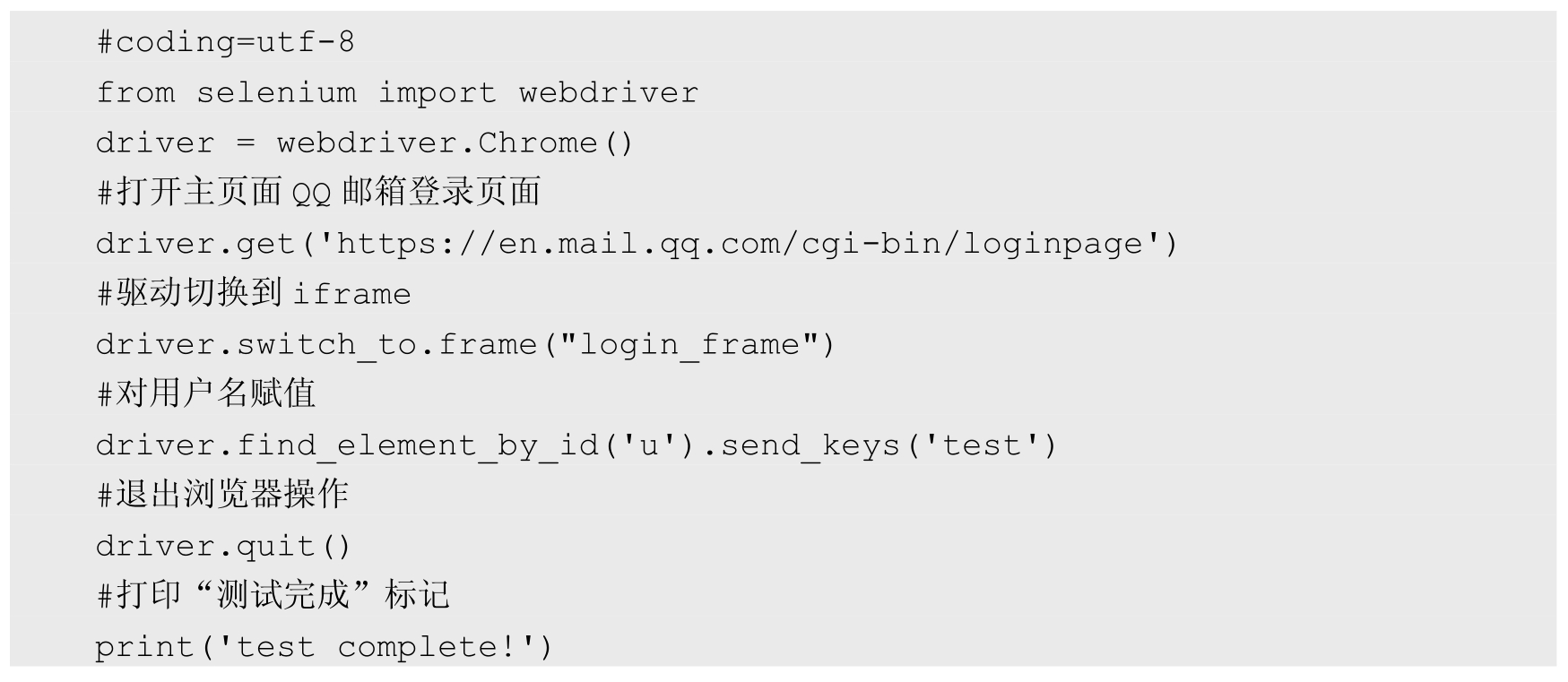
第二步,按照 Frame 元素定位模式来定位,分析 QQ 登录页面元素,用户名嵌套在 iFrame 内,iFrame 的 id 属性值为「login_frame」,先进行驱动切换操作,代码如下:

运行后,用户名赋值成功,效果如图 6.19 所示。
注意:上面的代码驱动已切换到 Frame 内部,此时只能对 Frame 内部元素进行操作,若要对 Frame 之外的元素进行操作,则需要返回驱动,代码如下:

上面例子是借助于 iFrame id 属性来定位 iFrame 的。接下来,再列举另外几种 iFrame 的定位方式:

图 6.19
· 通过 index 来定位。写法:driver.switch_to.frame(0),其中 0 表示第 1 个的意思,即为第 1 个 iFrame。
· 通过 iFrame name 属性来定位。写法:driver.switch_to.frame(“login_frame”)。
· 通过 WebElement 对象模式,即用 find_element 系列方法获取元素对象,以上输入 QQ 用户名代码为:

6.4 上传附件操作
在运用 Selenium 进行自动化测试的过程中,可能会遇到执行上传附件的操作。Selenium 本身是无法直接识别并操作 Windows 窗口的。在本节中,我们会列举三种上传附件的操作方式。
6.4.1 上传附件操作方式一
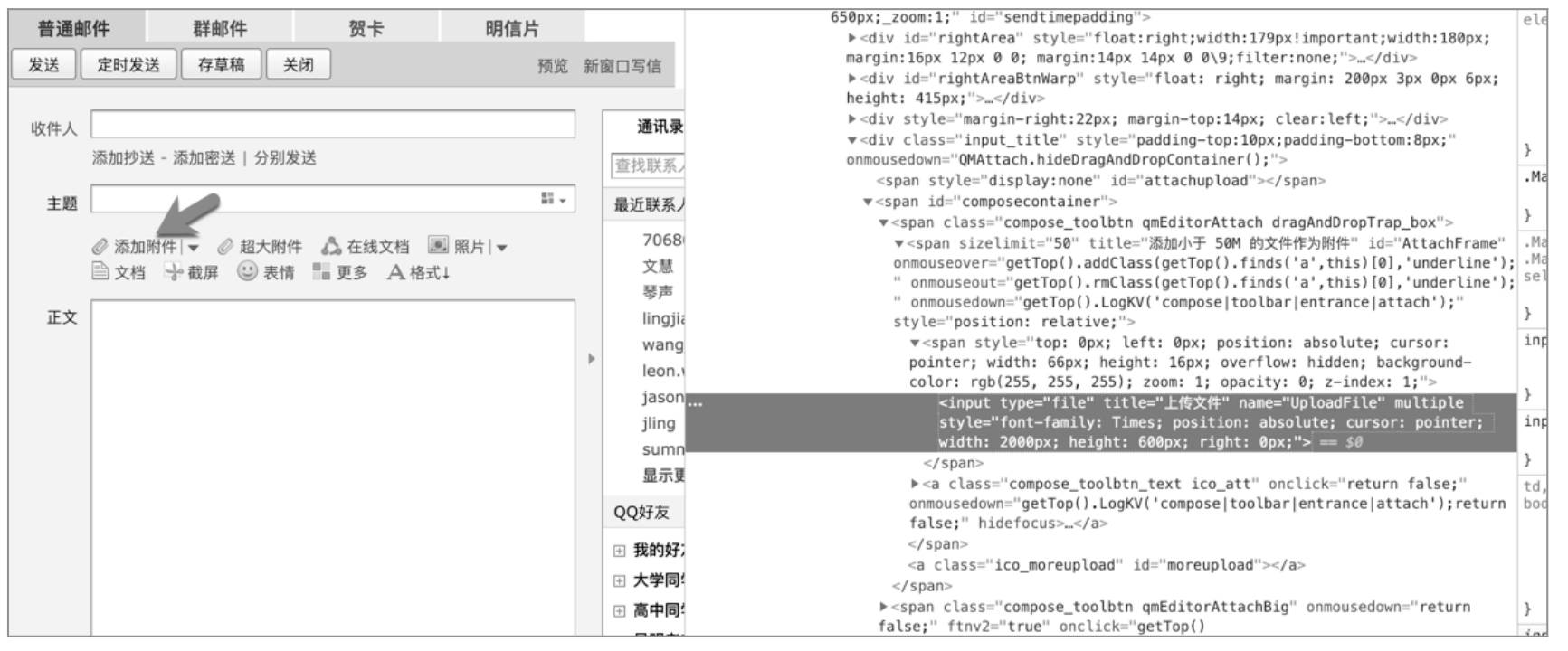
如果是 input 类型的标签,并且 type 值为「file」,那么可以直接通过 send_keys 的方式来绕过弹出框操作,直接将文件信息传递给「添加附件」按钮,如图 6.20 所示。对该元素定位及操作如下:


6.4.2 上传附件操作方式二
运用第三方工具 AutoIt 来实现上传。AutoIt 是免费的、运用类 Basic 语言设计开发的一款可以对 Windows 界面进行自动化模拟操作的工具。目前仅支持 Windows 操作系统,主要有以下特点:
· Basic 语法简单易学。
· 可以模拟键盘输入和鼠标移动。
· 可以操作 Windows 窗口和任务进程。
· 可以和所有标准的 Window 控件进行交互。
· 脚本可以编译成单独的可执行程序,易于移植。
· 可以创建图形化用户界面。
· COM 组件支持。
· 支持正则表达式。
· 可以直接调用外部 DLL 库和 Windows API 函数。
AutoIt 的下载地址为「https://www.autoitscript.com/site/autoit/downloads/」,最新版本是 v6.6.x,安装过程很简单,此处省略。
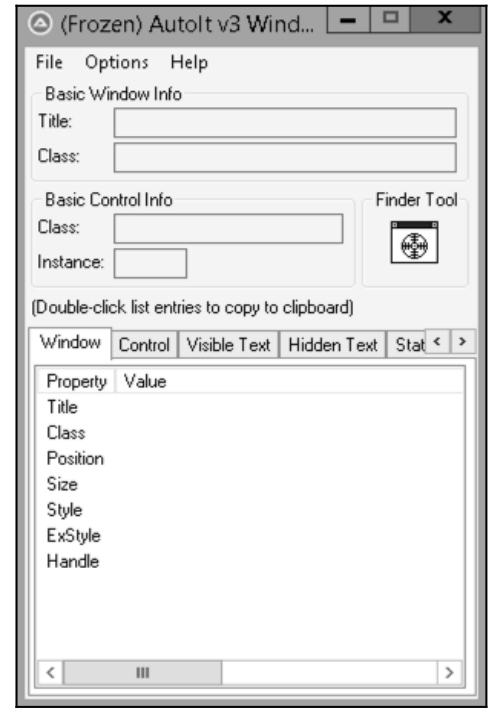
安装完毕后,在安装主目录中双击「Au3Info」选项,出现如图 6.21 所示的界面,它是一个悬浮窗口,用作元素定位,主要作用是探测 Windows 元素。在使用时,用鼠标单击雷达图标「Finder Tool」,拖到需要定位的 Windows 控件即可。
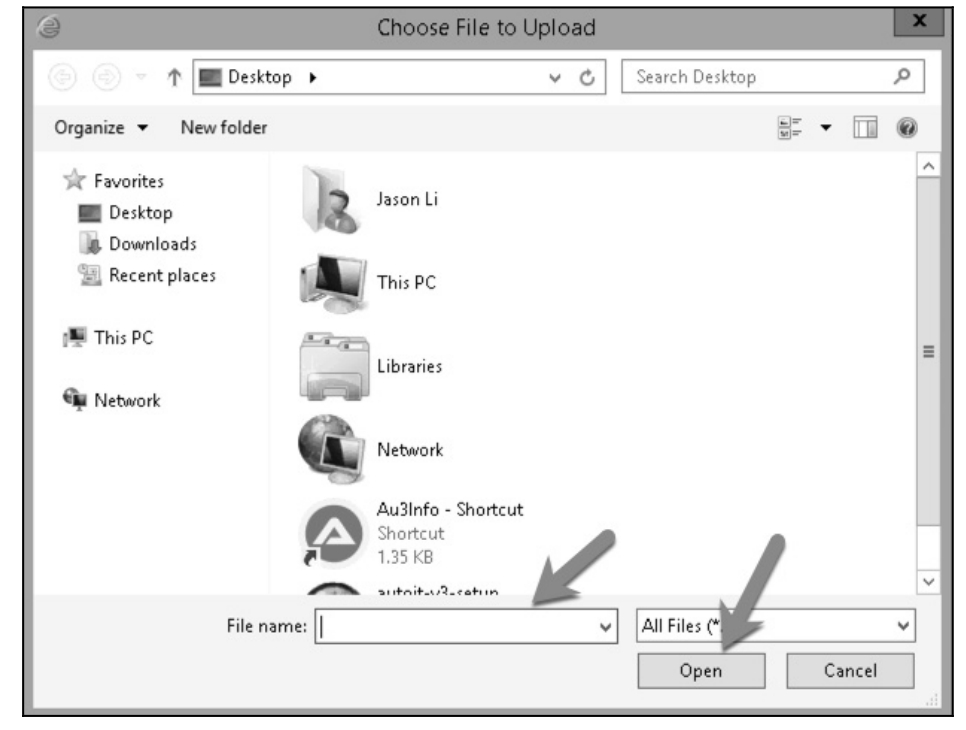
如果要定位如图 6.22 所示的 Windows 窗口输入框「File name」和按钮「Open」,只需要将 Finder Tool 移到相应区域进行探测,如箭头所示位置。

图 6.21

图 6.22
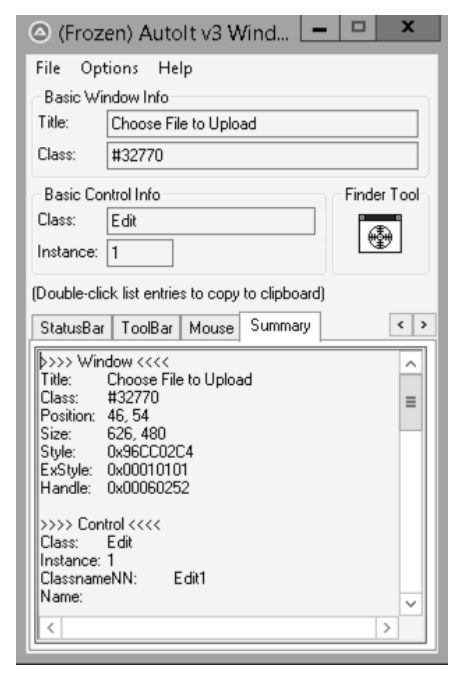
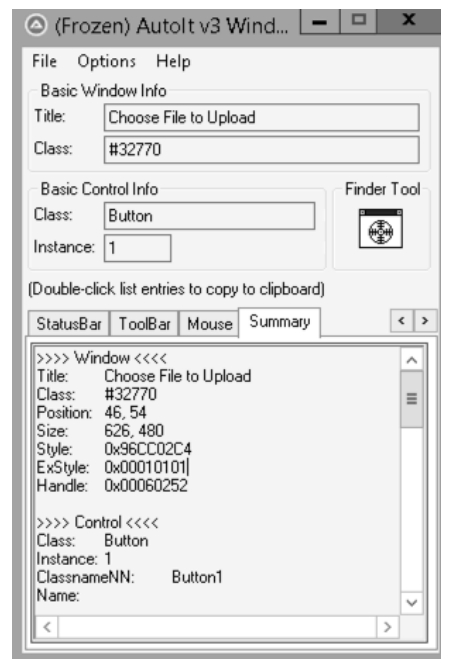
识别后的元素名如图 6.23 和图 6.24 所示。
· 输入框控件识别为「Edit1」。
· 打开按钮控件识别为「Button1」。

图 6.23

图 6.24
AutoIt 实现上传的步骤如下:
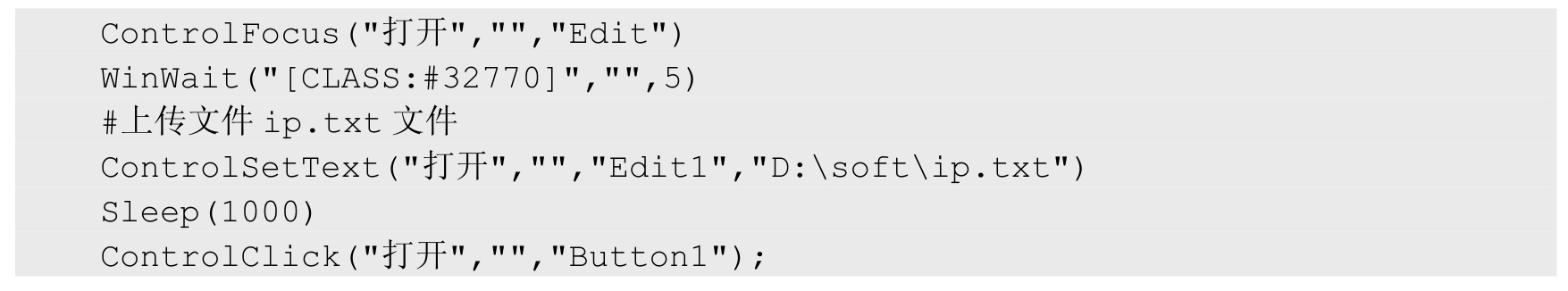
(1)AutoIt 安装后,根据帮助文档「AutoIt Help File」编写测试脚本,并保存为「qqattach.au3」,代码如下:

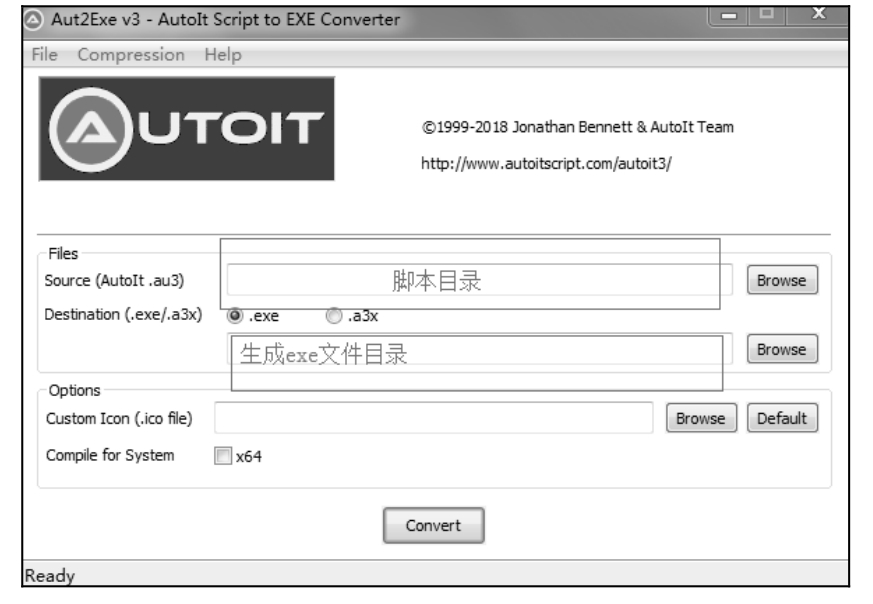
(2)AutoIt 安装后,打开「AutoIt v3」文件夹,单击「Compile Script to .exe (x86)」应用,选择脚本目录,生成 exe 文件目录,并单击「Convert」按钮,如图 6.25 所示。

图 6.25
(3)打开 QQ 邮箱单击「添加附件」,并双击生成的 qqattach.au3 应用,将上传「ip.txt」文件。
6.4.3 上传附件操作方式三
通过工具 pywinauto 实现上传。pywinauto 是一款界面操作的工具类库,它是用 Python 编写完成的,专门处理 Windows GUI,目前仅支持 Windows 操作系统。其优点是可以直接用 Python 脚本调用,前提是需要引入相应库。
官网地址为「http://pywinauto.github.io/」,直接用命令「pip install pywinauto==0.6.8」安装,用法参见官网帮助文档。下面的代码的功能是利用 pywinauto 实现文件上传:

6.5 Cookie 操作
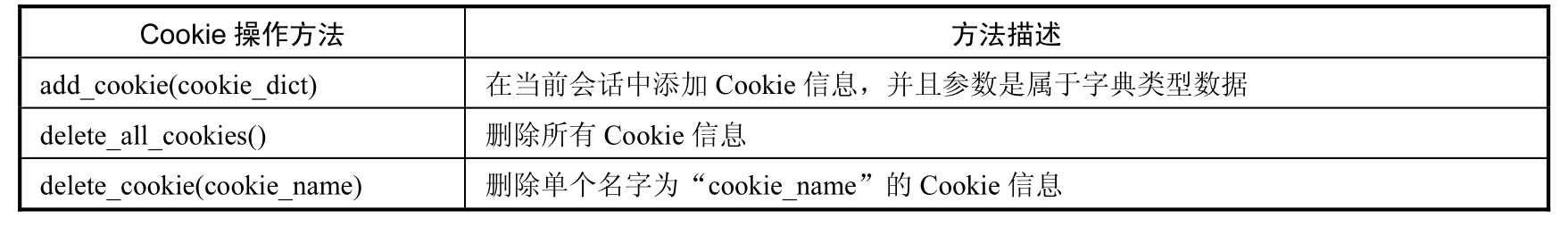
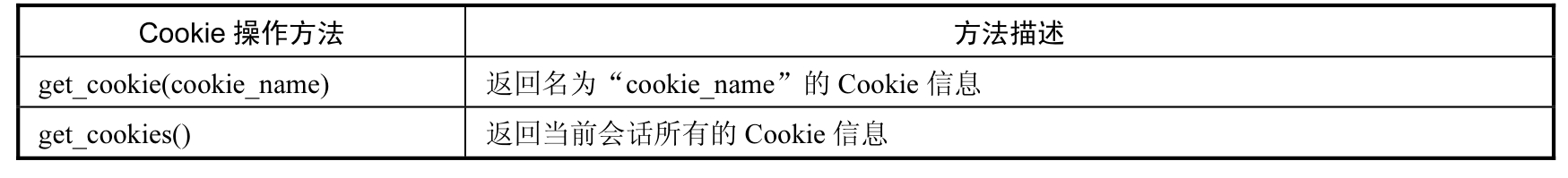
Web 测试过程中,常遇到 Cookie 测试,如查看不同浏览器中的 Cookie、Cookie 是否起作用等。在 Selenium 中提供了读取、添加、删除等操作 Cookie 的方法。详细方法如表 6.1 所示。
表 6.1

(续表)

要更好地了解认识 Cookie 则需要清楚其工作模式。以登录博客园为例,近距离地认识 Cookie。
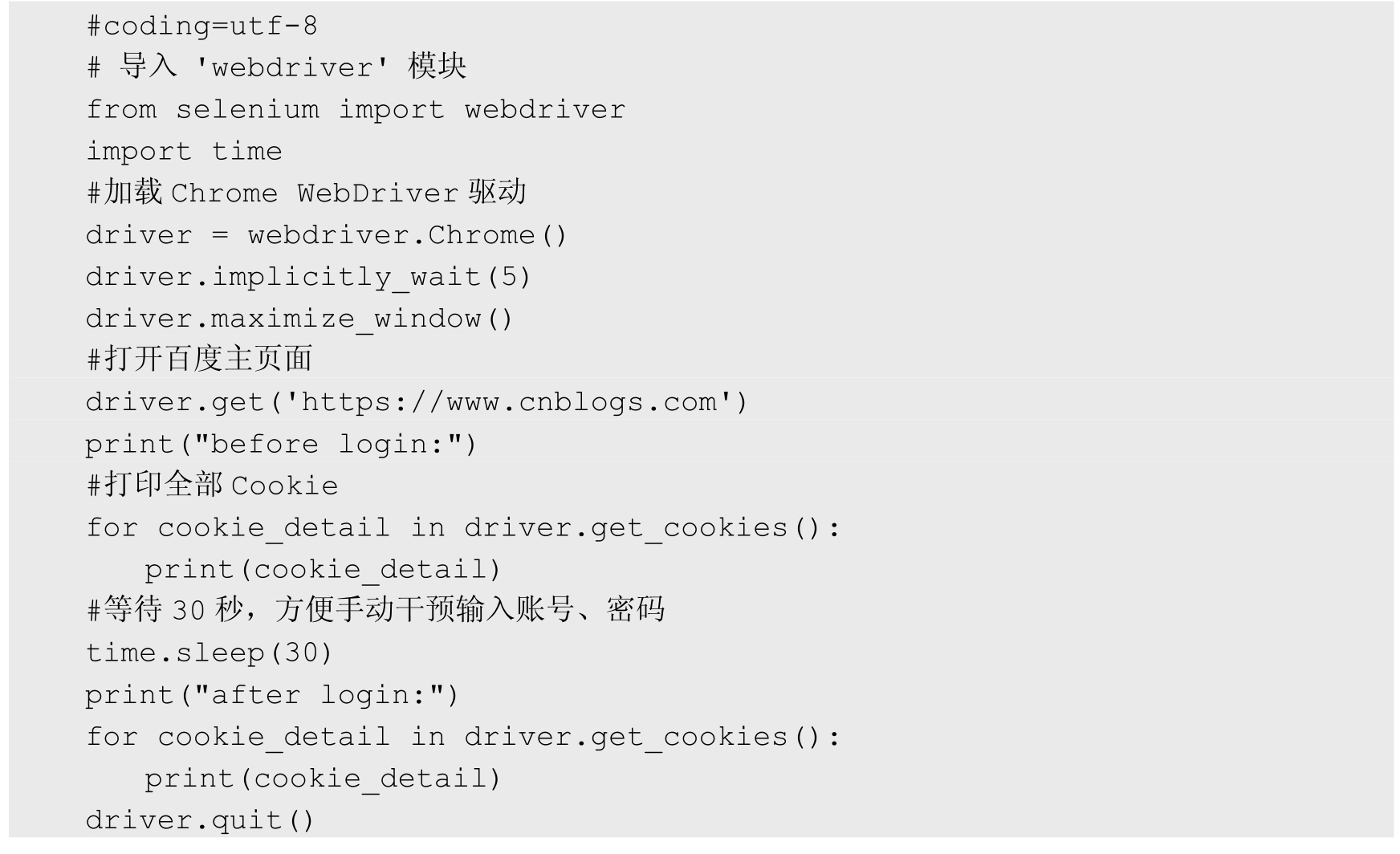
脚本如下:

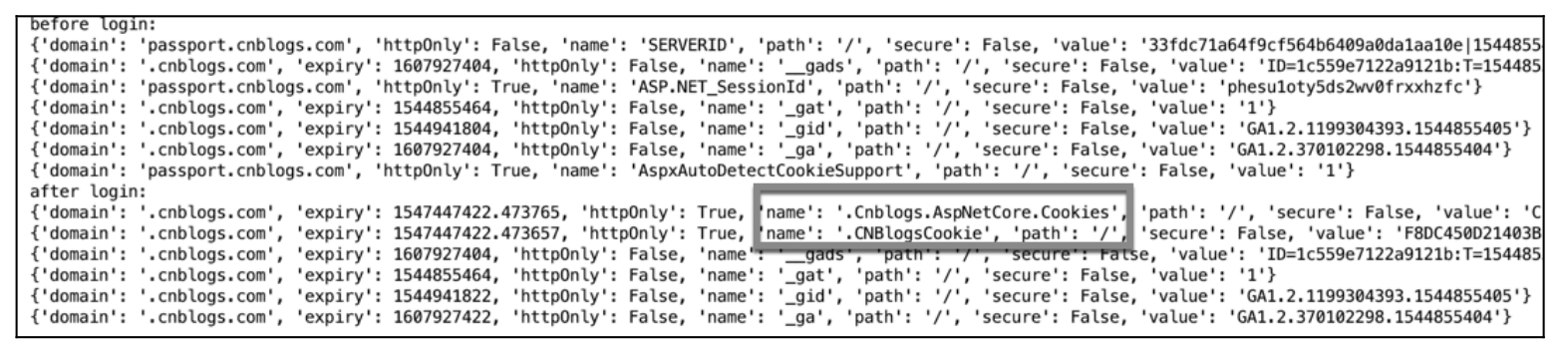
注意:登录后的 Cookie 多了『name』:『.Cnblogs.AspNetCore.Cookies』和『name』:『.CNBlogsCookie』,如图 6.26 所示。

图 6.26
此外,Python 也提供了多个库对 Cookie 操作,如 urllib3、http.cookiejar 等。urllib3 库提供了很多标准库里没有的特性,比如线程安全、实现连接池的管理,支持页面压缩编码和支持客户端 SSL/TLS 验证等功能。
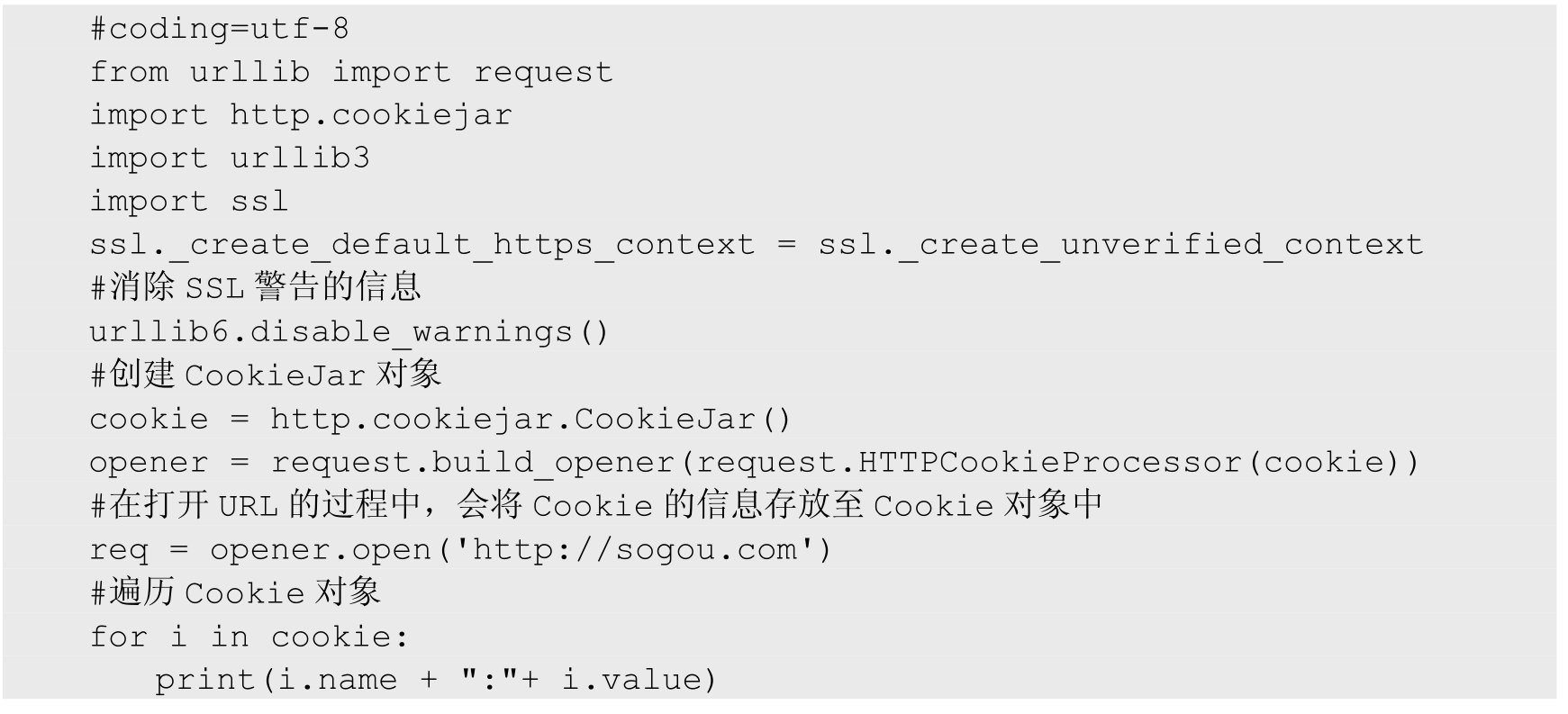
如下示例通过 urllib3 和 http.cookiejar 结合来实现对 Cookie 的操作,代码如下:

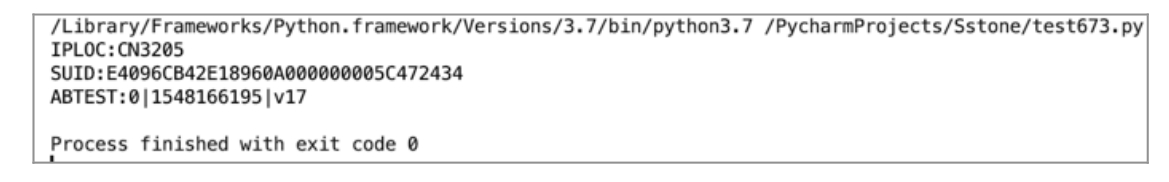
以上代码执行结果如图 6.27 所示。

图 6.27
6.6 Selenium 帮助文档
查看 WebDriver API 的详细用法,可以浏览官方网站,也可以通过在本地启动服务的方式进行查看。
DOS 窗口输入命令「python -m pydoc -p4567」,Server 启动后如图 6.28 所示。

图 6.28
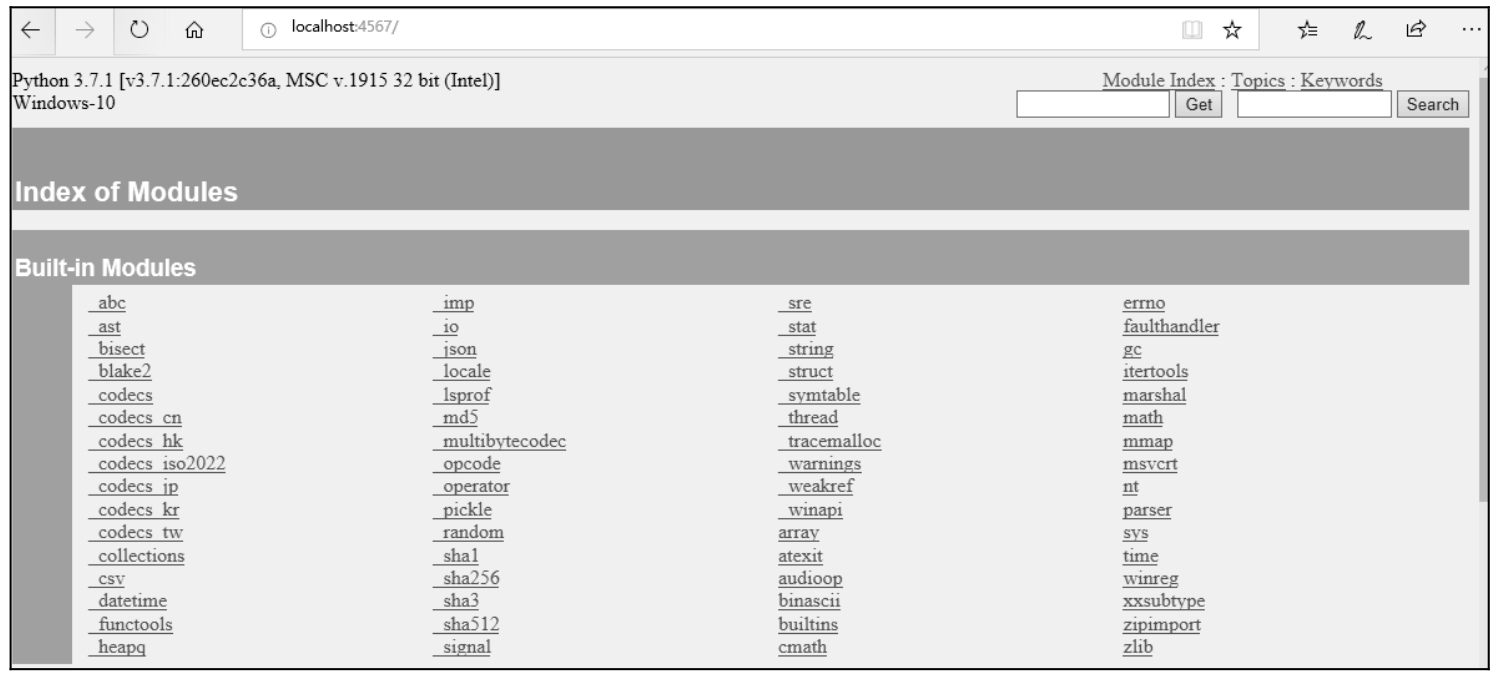
访问网址是「http://localhost:4567/」,页面如图 6.29 所示。

图 6.29
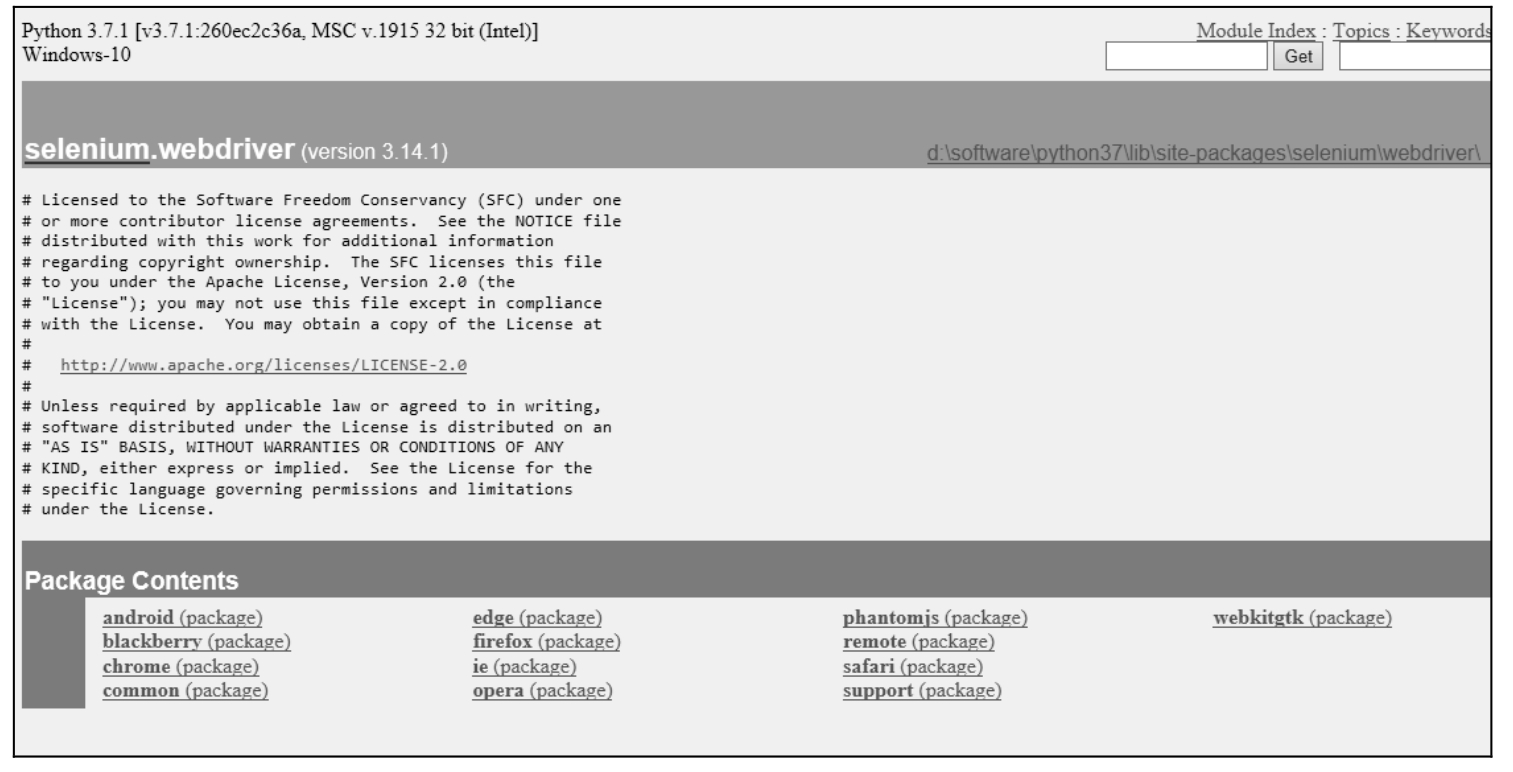
选择「selenium->webdriver->remote->webdriver」文件夹,可以查看当前环境支持的 WebDriver,如图 6.30 所示。

图 6.30
通过本章的学习,读者可以掌握 Selenium 的常用方法,包括熟悉每种方法使用的场景或者前提条件。