https://pan.baidu.com/s/1bptYGAb#list/path=%2F&parentPath=%2Fsharelink389619878-229862621083040
第04项目:淘淘商城(SpringMVC+Spring+Mybatis) 的学习实践总结【第四天】
第04项目:淘淘商城(SpringMVC+Spring+Mybatis) 的学习实践总结【第五天】
开发环境:
Eclipse IDE for Enterprise Java Developers
OS: Windows 10, v.10.0, x86_64 / win32
Java version: 1.8.0_221
05.第五天(前台工程搭建、首页商品类目显示)

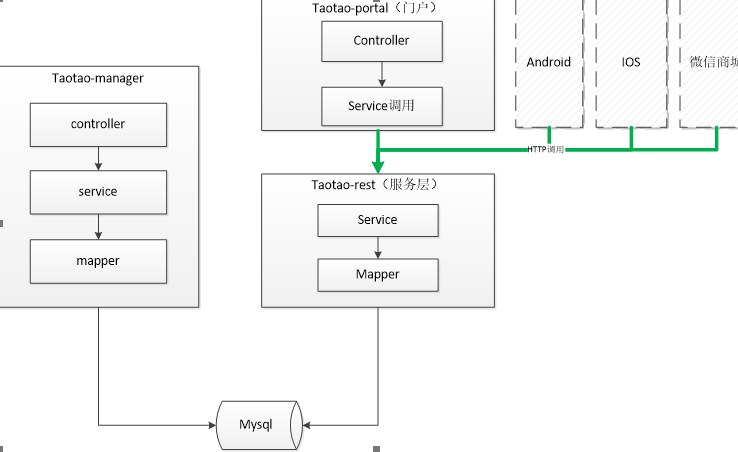
taotao-rest项目
web.xml
<!-- springmvc的前端控制器 --> <servlet> <servlet-name>taotao-rest</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!-- contextConfigLocation不是必须的, 如果不配置contextConfigLocation, springmvc的配置文件默认在:WEB-INF/servlet的name+"-servlet.xml" --> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring/springmvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>taotao-rest</servlet-name> <url-pattern>/rest/*</url-pattern> </servlet-mapping>
因为springMVC在web.xml里配置的前端控制器的url-pattern拦截的不是:/
所以在开发时resources目录下的springmvc.xml里就不需要配置静态资源的映射,因为这些静态资源在浏览器发送请求时没有被拦截。
03.服务层工程搭建
一、跳过测试的Maven命令:install -DskipTests

install -DskipTests
二、 放置静态资源的目录是 webapp目录

taotao-portal项目模块
web.xml

<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>taotao-portal-web</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <!-- 加载spring容器,注意修改通配符 --> <context-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring/applicationContext-*.xml</param-value> </context-param> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <!-- 解决post乱码 --> <filter> <filter-name>CharacterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> <!-- <init-param> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> --> </filter> <filter-mapping> <filter-name>CharacterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- springmvc的前端控制器 --> <servlet> <servlet-name>taotao-portal</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!-- contextConfigLocation不是必须的, 如果不配置contextConfigLocation, springmvc的配置文件默认在:WEB-INF/servlet的name+"-servlet.xml" --> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring/springmvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>taotao-portal</servlet-name> <!-- 伪静态化给搜索引擎看的 --> <url-pattern>*.html</url-pattern> </servlet-mapping> </web-app>
5 商品分类展示
首页左侧有一个商品分类。当鼠标分类上,需要展示出此分类下的子分类。
当鼠标滑动到连接上触发mousemove事件。页面做一个ajax请求,请求json数据包含分类信息,得到json数据后初始化分类菜单,展示。
Eclipse快捷键:Ctrl+L,这样直接弹出Go to line对话框,在里面输入要跳转到的行号,按回车或者单击‘确定’。
或者找到Eclipse界面下的状态栏,找到行号列,双击它,也会弹出Go to line对话框,也是输入行号,然后按回车键。

然后在webapp目录下copy一个category.json

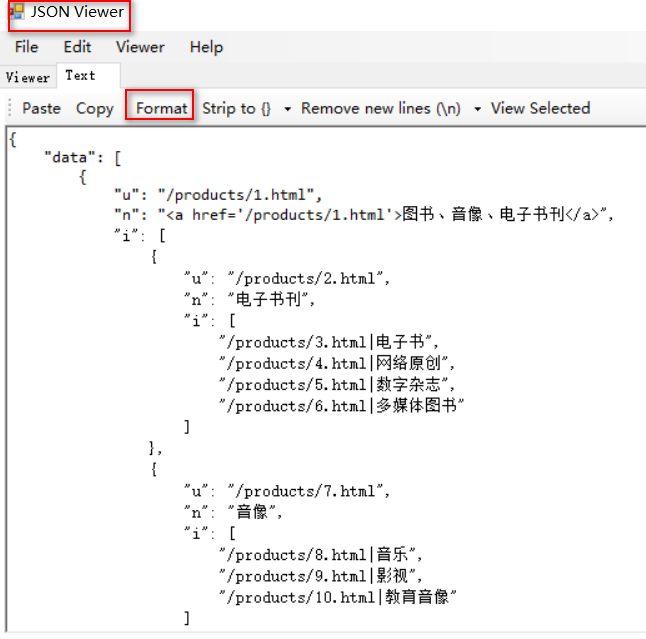
使用JSON Viewer可以Format这个json然后方便查看分析其结构组成。

第一层:u、n(包含a标签)、i
第二层:u、n、i
第三层:字符串
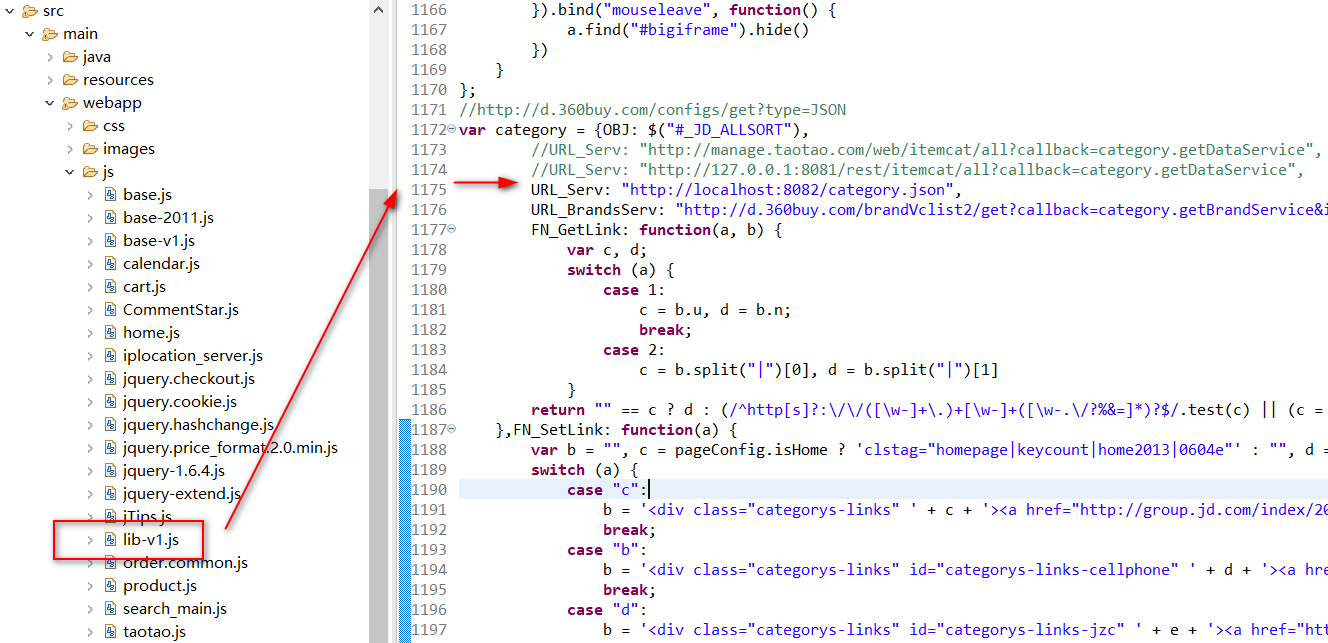
使用ajax访问本工程的json数据(jQuery的方式)

本项目调试前端页面用FireFox火狐浏览器正常显示,但使用搜狗浏览器访问不显示左侧的商品分类。
数据需要从taotao-rest中调用服务获得。

将category.json移动到taotao-rest模块下的webapp目录下,浏览器访问可以请求到该json文件。
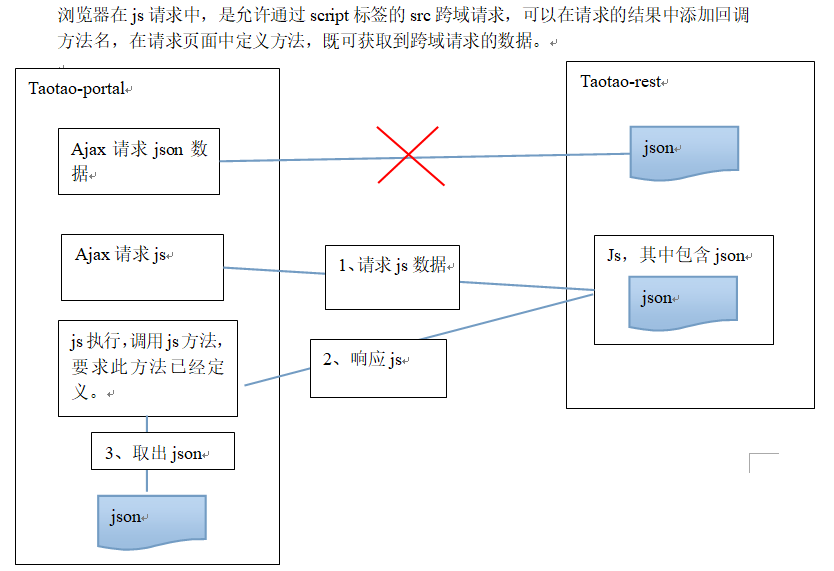
5.3 Ajax跨域请求
ajax是不能跨域请求。出于安全考虑,js设计时不可以跨域。
什么是跨域:
1、域名不同时。
2、域名相同,端口不同。
只有域名相同、端口相同时,才可以访问。
可以使用jsonp解决跨域问题。
Jsonp其实就是一个跨域解决方案。js跨域请求数据是不可以的,但是js跨域请求js脚本是可以的。可以把数据封装成一个js语句,做一个方法的调用。跨域请求js脚本可以得到此脚本。
得到js脚本之后会立即执行。
可以把数据做为参数传递到方法中。就可以获得数据。从而解决跨域问题。
5.4 从数据库中取商品分类列表
5.4.1 Dao层
可以使用逆向工程生成的代码。
5.4.2 Service层
查询所有商品分类生成前台页面要求的json数据格式。返回一个pojo。
需要创建两个pojo
1、分类列表的节点。包含u、n、i属性。

package com.taotao.rest.pojo; import java.util.List; import com.fasterxml.jackson.annotation.JsonProperty; public class CatNode { // @JsonProperty此注解用于pojo成员属性上,作用是把该属性的名称序列化为另外一个名称 @JsonProperty("n") private String name; @JsonProperty("u") private String url; @JsonProperty("i") private List<?> item; //Shift+Alt+S 快捷键 public String getName() { return name; } public void setName(String name) { this.name = name; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public List<?> getItem() { return item; } public void setItem(List<?> item) { this.item = item; } }
2、返回值pojo。包含data属性是一个list类型。
放到taotao-rest工程中。其他的项目不用到。

package com.taotao.rest.pojo; import java.util.List; public class CatResult { private List<?> data; public List<?> getData() { return data; } public void setData(List<?> data) { this.data = data; } }
Service层
//门户左侧商品分类服务 @Service public class ItemCatServiceImpl implements ItemCatService { @Autowired private TbItemCatMapper ibItemCatMapper; @Override public CatResult getItemCatList() { CatResult catResult = new CatResult(); // 查询商品分类列表 // 调用类中私有方法 catResult.setData(getCatList(0)); return catResult; } // 查询商品分类列表的私有方法 private List<?> getCatList(long parentId) { // 创建查询条件 TbItemCatExample example = new TbItemCatExample(); Criteria criteria = example.createCriteria(); criteria.andParentIdEqualTo(parentId); // 执行Example查询 List<TbItemCat> list = ibItemCatMapper.selectByExample(example); // 返回值list List resultList = new ArrayList<>(); // 向list中添加节点 // 递归 for (TbItemCat tbItemCat : list) { // 判断是否为父节点 if (tbItemCat.getIsParent()) { CatNode catNode = new CatNode(); if (parentId == 0) { catNode.setName( "<a href='/products/" + tbItemCat.getId() + ".html'>" + tbItemCat.getName() + "</a>"); } else { catNode.setName(tbItemCat.getName()); } catNode.setUrl("/products/" + tbItemCat.getId() + ".html"); catNode.setItem(getCatList(tbItemCat.getId())); resultList.add(catNode); // 如果是叶子节点 } else { resultList.add("/products/" + tbItemCat.getId() + ".html|" + tbItemCat.getName()); } } return resultList; } }
Controller层
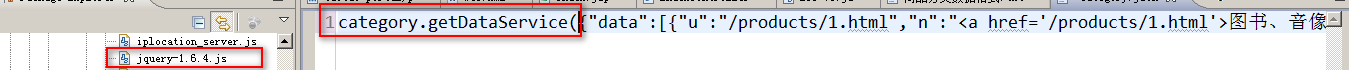
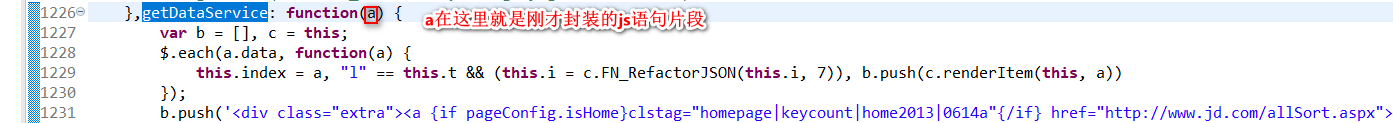
接收页面传递过来的参数。参数就是方法的名称。返回一个json数据,需要把json数据包装成一句js代码。返回一个字符串。
参数:回调方法名称
返回值:字符串
为了防止页面请求到的JSON中文乱码,需要添加,produces="MediaType.APPLICATION_JSON_VALUE"+";charset=utf-8"
//商品分类列表 @Controller public class ItemCatController { @Autowired private ItemCatService itemCatService; @RequestMapping(value="/itemcat/list", produces="MediaType.APPLICATION_JSON_VALUE"+";charset=utf-8") @ResponseBody public String getItemCatList(String callback) { CatResult catResult = itemCatService.getItemCatList(); //把pojo转换成字符串 String json = JsonUtils.objectToJson(catResult); //拼装返回值 String result = callback + "(" + json + ");"; return result; } }
taotao-rest的查询商品分类列表Controller
//商品分类列表 @Controller public class ItemCatController { @Autowired private ItemCatService itemCatService; @RequestMapping("/itemcat/list") @ResponseBody public Object getItemCatList(String callback) { CatResult catResult = itemCatService.getItemCatList(); MappingJacksonValue mappingJacksonValue = new MappingJacksonValue(catResult); mappingJacksonValue.setJsonpFunction(callback); return mappingJacksonValue; } }
http://localhost:8081/rest/itemcat/list?callback=myfunction
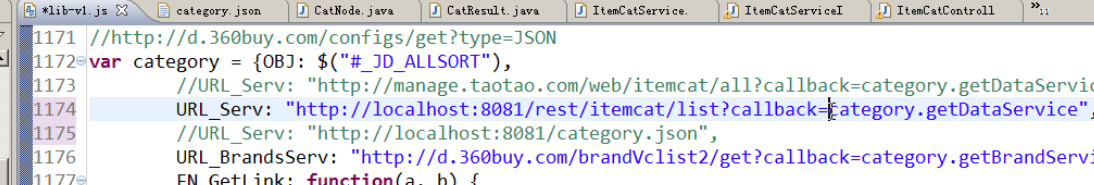
修改lib-v1.js

============================================
参考资料:
Java:关于List类中的add、addAll和set方法
produces在@requestMapping中的使用方式
end