实现需求:
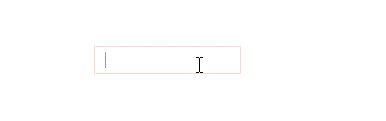
1)输入框获得焦点,提示内容消失,边框过渡动画变色
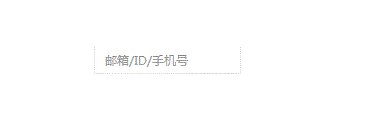
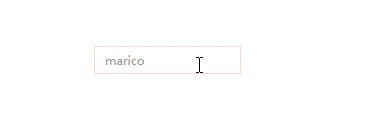
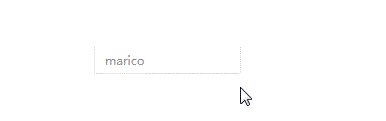
2)输入框失去焦点,如果内容为空,提示内容恢复,边框变色;如果内容不为空,只有边框过渡动画变色

<input type="text" value="邮箱/ID/手机号" style="font-family:-apple-system, sans-serif; color: #999; outline: none; border: 1px solid #eee; transition: .5s ease;" />
<script>
var loginName = document.querySelector('input'); // 获取元素loginName
loginName.onfocus = function() { // 获得焦点事件 onfocus
if (this.value === "邮箱/ID/手机号") {
this.value = '';
}
this.style.border = '1px solid #ffd6db';
}
loginName.onblur = function() { // 失去焦点事件 onblur
if (this.value === '') {
this.value = '邮箱/ID/手机号';
}
this.style.border = '1px solid #eee';
}
</script>