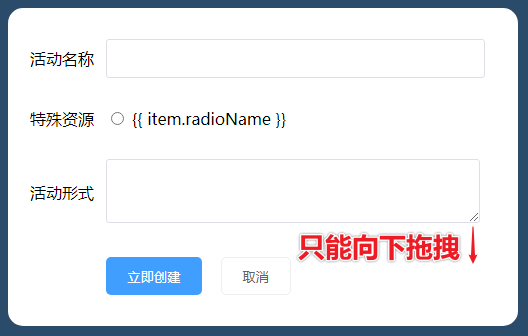
需求:实现父盒子垂直居中情况的textarea只向下拖拽

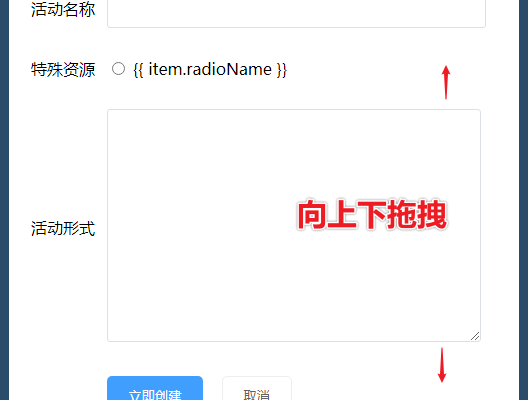
法一有bug:父盒子绝对定位百分比
代码如下:
#form_table {
480px;
padding: 15px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
border-radius: 15px;
}
textarea {
padding: 8px 0 0 12px;
border-radius: 3px;
border-color: #dcdfe6;
font-size: 16px;
/* 只可以调节元素的高度 */
resize: vertical;
/* 控制拖拽到最小高度 */
min-height: 30px;
}
效果实现

法二:父盒子margin自适应
代码如下:
#form_table {
480px;
margin: 60px auto;
background-color: #fff;
border-radius: 15px;
}
效果实现