原文地址:https://segmentfault.com/a/1190000013845173
一、URL
URL:统一资源定位符(Uniform Resources Locator),俗称为网页的地址(网址)。是因特网上标准的资源的地址
二、URL的格式
2.1 标准格式
协议类型:[//服务器地址[:端口号]][/资源层级UNIX文件路径]文件名?查询
2.2 完整格式
协议类型:[//[访问资源需要的凭证信息@]服务器地址[:端口号]][/资源层级UNIX文件路径]文件名?查询
其中【访问资源凭证信息@;:端口号;?查询;#片段ID】都属于选填项
三、URL语法规则
比如网址http://segmentfault.com/html/index.asp 必须遵守以下规则:
scheme://host.domain:port/path/filename
3.1 说明
- scheme - 定义因特网服务的类型,常见的HTTP
- host - 定义域主机(http的默认主机是万维网www)
- domin - 定义因特网域名,比如为w3school.com.cn
- :port - 定义主机的端口号(http默认端口号是80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的 根目录中)
- filename - 定义文档/资源的名称
3.2 URL schemes
| scheme | 访问 | 用于 |
|---|---|---|
| http | 超文本传输协议 | 以http://开头的普通的网页,不加密 |
| https | 安全超文本传输协议 | 安全网页,加密所有信息交换 |
| ftp | 文件传输协议 | 用于将文件下载或上传至网站 |
| file | 本地计算机上的文件 |
四、URL的类型
4.1绝对URL
绝对的URL显示文件的完整的路径,这意味着绝对的URL本身的所在的位置与别引用的实际文件的位置无关
4.2 相对URL
相对URL以包含URL本身的文件夹位置为参考点,描述目标文件夹的位置
一般来说对于同一服务器上面的文件,应该总是使用相对的URL,它们更容易输入,而且在将页面从本地系统转移到服务器上面时也更方便,只要每个文件的相对位置保持不变,链接仍然有效
以下为建立路径所使用的几个特殊符号,及其所代表的意义
- (1) . : 代表目前所在目录,相对路径。如 < img src=“./abc”/>
- (2) .. : 代表上一层目录,相对路径。如 < img src=“../abc”/>
- (3)../../ : 代表上一层目的上一层目录,相对路径。如 < img src=“../../abc”/>
- (4) / : 代表根目录,绝对路径。如: < img src=“./abc”/>
五、href
5.1 规范解释
href(Hypertext References)指定网路资源的位置,从而在当前元素或者当前文档和由当前属性定义的需要的锚点或资源之间定义的一个连接或者关系
5.2 通俗理解
href的目的不是为了引用资源,而是为了建立联系,让当前标签能够链接到目标地址
六、src
sources(缩写),指向外部资源的位置,指向的内容将会应用到文档中当前标签的位置。
七、href和src的区别
7.1 请求的资源类型不同
(1)href指向网络中的资源所在的位置,建立和当前元素(锚点)或当前文档(链接)之间的联系
(2)在请求src资源时会将指向的资源下载并应用到文档中,比如JS脚本,img图片
7.2作用结果不同
(1)href用于当前文档和引用资源之间确立关系
(2)src用于替换当前内容
7.3 浏览器解析方式不同
(1)若在文档中添加 < link href="style.css" rel="stylesheet"> 浏览器会识别文档为css文件,就会并行的下载资源并且不会停止对当前文档的处理。这也是建议使用link而不是@import加载的原因
(2)当浏览器解析到< script src="script.js"> ,会暂停其他资源的下载和处理,直到该资源加载、编译、执行完毕,图片和框架等也是如此,类似的将所指向的资源应用到当前内容。这也是为什么建议吧js脚本放在底部而不是头部的原因。
八、link和@import的区别
两者都是外部引用 CSS 的方式,但是存在一定的区别:
(1)link是XHTML标签,除了能够加载CSS,还可以定义RSS等其他事务;而@import属于CSS范畴,只可以加载CSS。
(2)link引用CSS时,在页面载入时同时加载;@import需要页面完全载入以后再加载。
(3)link是XHTML标签,无兼容问题;@import则是在CSS2.1提出的,低版本的浏览器不支持。
(4)link支持使用Javascript控制DOM改变样式;而@import不支持
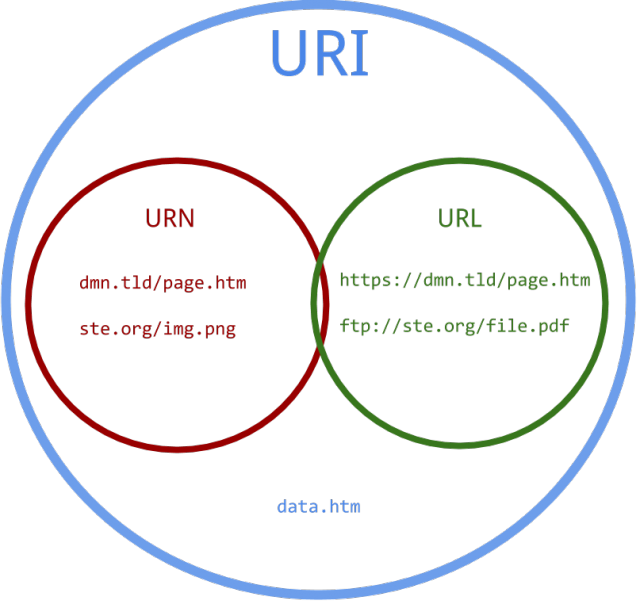
九、URI和URL的区别
这里引入一张图辅助理解:

想要深入理解的可以参考这里 https://danielmiessler.com/study/url-uri/