微信开发的时候,如果页面顶部有轮播图,底部有导航栏,中间是栏目,那么让中间的栏目,如何根据设备的高度,来进行自适应的填充呢?
首先想到的是运用媒体查询,但是媒体查询效果差,效率低,所以就运用jQuery写法来进行实现。
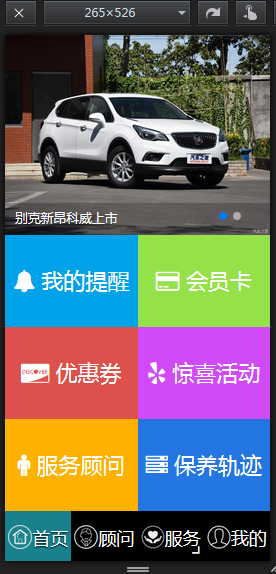
效果图:


首先知道顶部的轮播图的固定高度是200px,底部的导航栏固定高度是50px,我们只需要获取整个设备的高度,然后减去 200px+50px 就可以得到中间可供栏目显示的高度。
然后我们需要知道栏目的 li 自身高度,这里是35px,那么代码实现如下:
$(document).ready(function () {
var maxHeight = 0;
var relHeight = 0;
if (document.documentElement.clientHeight > maxHeight) {
maxHeightmaxHeight = document.documentElement.clientHeight;/* 获取设备高度 */
relHeight = (maxHeightmaxHeight - 35 * 3 - 250) / 6;/* 根据获取的设备高度,减去顶部轮播和底部导航,以及每个栏目的自身高度,除以6 */
}
console.log(maxHeightmaxHeight);
console.log(relHeight);
$('.栏目 li 的class').css("padding-top", relHeight);
$('.栏目 li 的class').css("padding-bottom", relHeight);
})