1、下载EasyX Library for C++ (http://www.easyx.cn/)
直接下载:EasyX_20151015(beta)
EasyX 绘图库目前支持 Visual C++ 6.0 / 2008 / 2010 / 2012。下载的压缩包解压缩后,执行 Setup.hta 安装即可。



2、VS建立控制台应用程序,新建cpp文件,输入代码:
// 头文件 #include <graphics.h> #include <math.h> #include <conio.h> #include <stdio.h> // 宏定义 #define PI 3.141592654 // 函数声明 void Draw_Dial(); // 绘制静态的表盘 void Draw_Hand(int hour, int minute, int secend); // 绘制表针 //主函数 int main( void ) { initgraph(640, 480); // 初始化一个图形界面 640*480 Draw_Dial(); setwritemode(R2_XORPEN); // 设置XOR绘图模式 SYSTEMTIME time; // 定义一个时间结构体用来保存当前的时间 while (!_kbhit()) { GetLocalTime(&time); // 获取当前的时间 Draw_Hand(time.wHour,time.wMinute,time.wSecond); // 把表针绘制出来 Sleep(1000); // 间隔1秒(1000毫秒) Draw_Hand(time.wHour, time.wMinute, time.wSecond); // 把表针绘制出来 } closegraph(); // 关闭图形界面 return 0; } // 绘制静态的表盘 void Draw_Dial() { setcolor(GREEN); // 绘制边界 circle(320, 240, 160); // 画圆函数的参数:320 240坐标 160是圆的半径大小 circle(320, 240, 60); circle(320, 240, 2); // 图形界面的输出文本信息 outtextxy(260, 420, _T("GOOD GOOD STUDY")); outtextxy(283, 440, _T("DAY DAY UP")); // 绘制图形刻度 setcolor(WHITE); int x, y; for (int i = 0; i < 60; i++) { x = 320 + int(145 * sin(PI * 2 * i / 60)); y = 240 + int(145 * cos(PI * 2 * i / 60)); if (i % 15 == 0) { bar(x - 5, y - 5, x + 5, y + 5); } else if (i % 5 == 0) { circle(x, y, 3); } else { putpixel(x, y, WHITE); } } // 绘制数字刻度 for (int i = 0; i < 60; i++) { sprintf_s(ch,"%d",i); x = 314 + int(125 * sin(PI * 2 * i / 60)); y = 235 + int(125 * cos(PI * 2 * i / 60)); if (i % 5 == 0) { switch (i) { case 0: outtextxy(x, y, _T("6")); break; case 5: outtextxy(x, y, _T("5")); break; case 10: outtextxy(x, y, _T("4")); break; case 15: outtextxy(x, y, _T("3")); break; case 20: outtextxy(x, y, _T("2")); break; case 25: outtextxy(x, y, _T("1")); break; case 30: outtextxy(x, y, _T("12")); break; case 35: outtextxy(x, y, _T("11")); break; case 40: outtextxy(x, y, _T("10")); break; case 45: outtextxy(x, y, _T("9")); break; case 50: outtextxy(x, y, _T("8")); break; case 55: outtextxy(x, y, _T("7")); break;; default: break; } } } } // 绘制表针 void Draw_Hand(int hour, int minute, int second) { double h_hour, h_minute, h_second; // 三个弧度值 int x_hour, y_hour, x_minute, y_minute, x_second, y_second; // 末端位置 // 计算弧度值 h_second = second * 2 * PI / 60; h_minute = minute * 2 * PI / 60 + h_second / 60; h_hour = hour * 2 * PI / 12 + h_minute / 12; // 计算末端位置 x_second = int(120 * sin(h_second)); y_second=int(120 * cos(h_second)); x_minute = int(100 * sin(h_minute)); y_minute = int(100 * cos(h_minute)); x_hour = int(70 * sin(h_hour)); y_hour = int(70 * cos(h_hour)); // 绘制秒针 setlinestyle(PS_SOLID, 2); // PS_SOILD 实线 2像素 线条的粗细 setcolor(RED); line(320 + x_second, 240 - y_second, 320 - x_second / 3, 240 + y_second / 3); // 绘制分针 setlinestyle(PS_SOLID, 6); // PS_SOILD 实线 2像素 线条的粗细 setcolor(YELLOW); line(320 + x_minute, 240 - y_minute, 320 - x_minute / 5, 240 + y_minute/5); // 绘制时针 setlinestyle(PS_SOLID, 7); // PS_SOILD 实线 2像素 线条的粗细 setcolor(GREEN); line(320 + x_hour, 240 - y_hour, 320 - x_hour / 5, 240 + y_hour/5); }
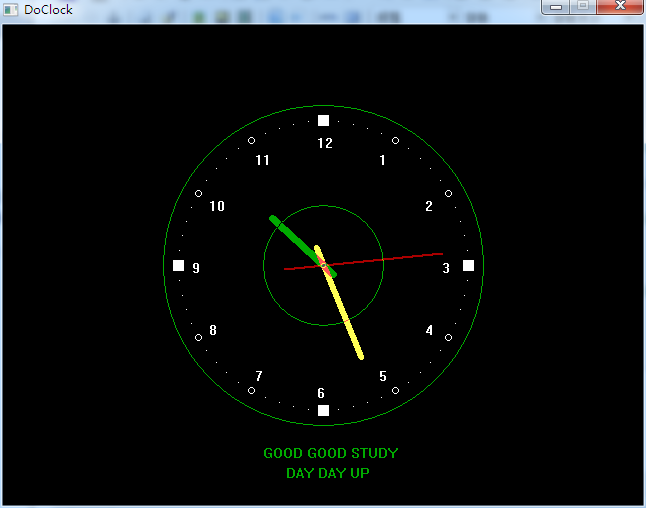
3、编译运行