var option = {
//timeline基本配置都写在baseoption 中
baseOption: {
timeline: {
//loop: false,
axisType: 'category',
show: true,
autoPlay: true,
playInterval: 1000,
data: ['Account Management', 'Application', 'Client H/W', 'Client S/W', 'HPI打印机']
},
grid: {
containLabel: true
},
xAxis: [{
type: 'category',
data: ['第一周', '第二周', '第三周', '第四周', '第五周']
}],
yAxis: [{
type: 'value',
name: '数量',
axisLabel: {
formatter: '{value}'
}
}],
series: [{
type: 'line',
}, ],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
},
//变量则写在options中
options: [
//Account Management
{
series: [{
name: '故障',
type: 'bar',
data: [20, 12, 31, 34, 31]
}, {
name: '请求',
type: 'bar',
data: [10, 20, 5, 9, 3]
}]
},
//Application
{
series: [{
name: '故障',
type: 'bar',
data: [20, 22, 34, 14, 21]
}, {
name: '请求',
type: 'bar',
data: [10, 20, 5, 9, 3]
}]
},
//Client H/W
{
series: [{
name: '故障',
type: 'bar',
data: [19, 2, 3, 14, 51]
}, {
name: '请求',
type: 'bar',
data: [10, 20, 5, 9, 3]
}]
},
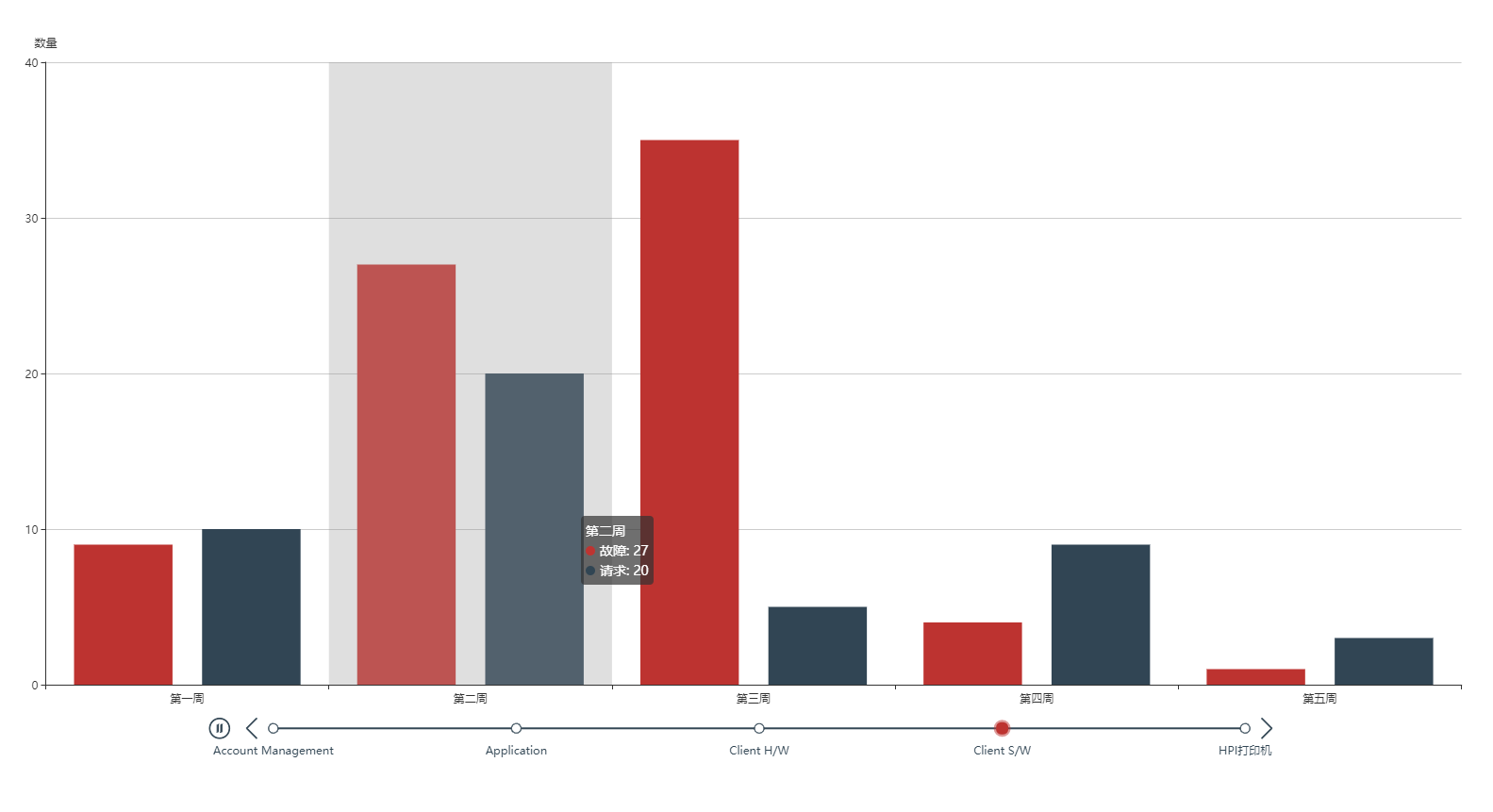
//Client S/W
{
series: [{
name: '故障',
type: 'bar',
data: [9, 27, 35, 4, 1]
}, {
name: '请求',
type: 'bar',
data: [10, 20, 5, 9, 3]
}]
},
//HPI打印机
{
series: [{
name: '故障',
type: 'bar',
data: [19, 21, 33, 8, 42]
}, {
name: '请求',
type: 'bar',
data: [10, 20, 5, 9, 3]
}]
},
]
}
var mychart = echarts.init(document.getElementById('container'));
mychart.setOption(option);