本文主要实现的效果是:点击查询按钮,根据form中的条件,在Grid中显示对应的数据(如果form为空,显示全部数据)
一、静态页面
1、查询按钮
{ text:'查询', handler: 'onSearch' },
2、写查询条件的form
{ fieldLabel: '条件一', name: 'code', minWidth: 180 }, { fieldLabel: '条件二', name: 'name', minWidth: 180 }
3、显示数据的Grid
//store要create一下,要不然取不到
store:Ext.create('app.store.system.organization.OrganizationListStore',{
storeId:'organizationListStore'
}),
//**********************************
columns: [
{ text: '组织编码', dataIndex: 'organizationCode', flex: 1, minWidth:135 }, { text: '组织名称', dataIndex: 'organizationName', flex: 2, minWidth:180 } ], });
二、写查询按钮的点击事件onSearch及store
1、onSearch,写在controller里面
onSearch: function () {var form = this.getView().lookupReference('organizationList-main').lookupReference('organizationListForm');//取得查询条件form,getView得到引用了controller的页面,lookupReference方法下面说 var data = {}; form.getForm().getFields().each(function() { //遍历form var name = this.getName(); var value = this.getValue(); if(value instanceof Array && value != null){ //若value不为空 且是Array类型 value = value.join(","); //给value中的值用逗号隔开 } data[this.getName()] = value; //把value放到data里 }); var organizationGrid = this.getView().lookupReference('organizationList-main').lookupReference('organizationListGrid'); //取得grid OrganizationListStore = organizationGrid.store; //取得store OrganizationListStore.on('beforeload', function (OrganizationListStore) { OrganizationListStore.getProxy().extraParams = data; //把data中的搜索条件传入store中 }); OrganizationListStore.load({ //分页的时候写,加载后起始页码 params: { start: 0, page:1 } }); },
2、store
ajax请求,post方法,数据存放在body中
proxy: { type: 'ajax', url: xxxxx/find, actionMethods: { read: 'POST' }, reader: { type: 'json', rootProperty: 'body' }, paramsAsJson: true }, autoLoad: false
三、重置form
1、重置按钮
{ text:'重置', iconCls:'x-fa fa-refresh', handler: 'reset' }
2、重置函数reset
通过lookupReference找到form,然后对form进行重置。
Ext.define('Learning.view.personalInfo.personalController', {
extend: 'Ext.app.ViewController',
alias: 'controller.personalInfo',
reset: function () {
var form = this.getView().lookupReference('personalForm');
form.getForm().reset();
},
});
四、其它(关于各种get)
1、Ext.getCmp("id名");
通过id获取,要给对象加一个id属性。
注:id是唯一的,也就是在整个项目中都不能有重复的id名,否则就会出错,所以用reference显然更好。
2、getView()
得到整个页面。
如this.getView(),就是得到当前controller所在的页面。
3、lookupReference('reference值') (这个好像没有get呀,哈哈)
在需要用到reference的父页面加入 referenceHolder: true,
然后给对象加上reference属性。
4、getSelection() , getLastSelected()
得到被选中的对象,得到最后被选中的对象。
例如:得到选择框选中的那个对象 xxxx.selModel.getSelection();
5、get('一个form的name')
得到这个name的form中的值。
6、getForm() , getName() , getValue() , getProxy()
都是字面意思。
----------------------------------------------------------------------------------------
补充:
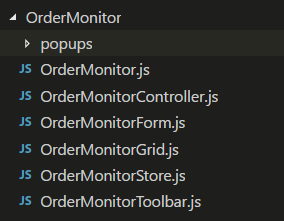
例如:下图是项目中的某一个页面
orderMonitor:是这个页面的主框,由form,grid,toolbar三部分组成
popups:页面的弹框
Controller:逻辑功能
Store:页面加载的数据

END-----------------------------------------------------------------------------------
“金牛,金牛,你对减肥有什么看法呀?”
“我自己挣钱辛苦吃胖的,你凭什么让我减呀!”