###############################################################################
#
Name : Mahavairocana
#
Author : Mahavairocana
#
QQ : 10353512
#
WeChat : shenlan-qianlan
#
Blog : http://www.cnblogs.com/Mahavairocana/
#
Description : You are welcome to reprint, or hyperlinks to indicate the
#
source of the article, as well as author
information.
###############################################################################
Varnish :Varnish 是一款高性能且开源的反向代理服务器和 HTTP 加速器,varnish 具有性能更高、速度更快、管理更加方便等诸多优点
一、预备知识
HTTP首部概览: 1、 Accept:告诉WEB服务器自己接受什么介质类型,*/* 表示任何类型,type/* 表示该类型下的所有子类型,type/sub-type。 2、 Accept-Charset: 浏览器申明自己接收的字符集 Accept-Encoding: 浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate) Accept-Language:浏览器申明自己接收的语言 语言跟字符集的区别:中文是语言,中文有多种字符集,比如big5,gb2312,gbk等等。 3、 Accept-Ranges:WEB服务器表明自己是否接受获取其某个实体的一部分(比如文件的一部分)的请求。bytes:表示接受,none:表示不接受。 4、 Age:当代理服务器用自己缓存的实体去响应请求时,用该头部表明该实体从产生到现在经过多长时间了。 5、 Authorization:当客户端接收到来自WEB服务器的 WWW-Authenticate 响应时,用该头部来回应自己的身份验证信息给WEB服务器。 6、 Cache-Control:请求:no-cache(不要缓存的实体,要求现在从WEB服务器去取) max-age:(只接受 Age 值小于 max-age 值,并且没有过期的对象) max-stale:(可以接受过去的对象,但是过期时间必须小于 max-stale 值) min-fresh:(接受其新鲜生命期大于其当前 Age 跟 min-fresh 值之和的缓存对象) 响应:public(可以用 Cached 内容回应任何用户) private(只能用缓存内容回应先前请求该内容的那个用户) no-cache(可以缓存,但是只有在跟WEB服务器验证了其有效后,才能返回给客户端) max-age:(本响应包含的对象的过期时间) ALL: no-store(不允许缓存) 7、 Connection:请求:close(告诉WEB服务器或者代理服务器,在完成本次请求的响应后,断开连接,不要等待本次连接的后续请求了)。 keepalive(告诉WEB服务器或者代理服务器,在完成本次请求的响应后,保持连接,等待本次连接的后续请求)。 响应:close(连接已经关闭)。 keepalive(连接保持着,在等待本次连接的后续请求)。 Keep-Alive:如果浏览器请求保持连接,则该头部表明希望 WEB 服务器保持连接多长时间(秒)。例如:Keep-Alive:300 8、 Content-Encoding:WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。例如:Content-Encoding:gzip 9、Content-Language:WEB 服务器告诉浏览器自己响应的对象的语言。 10、Content-Length: WEB 服务器告诉浏览器自己响应的对象的长度。例如:Content-Length: 26012 11、Content-Range: WEB 服务器表明该响应包含的部分对象为整个对象的哪个部分。例如:Content-Range: bytes 21010-47021/47022 12、Content-Type: WEB 服务器告诉浏览器自己响应的对象的类型。例如:Content-Type:application/xml 13、ETag:就是一个对象(比如URL)的标志值,就一个对象而言,比如一个 html 文件,如果被修改了,其 Etag 也会别修改,所以ETag 的作用跟 Last-Modified 的作用差不多,主要供 WEB 服务器判断一个对象是否改变了。比如前一次请求某个 html 文件时,获得了其 ETag,当这次又请求这个文件时,浏览器就会把先前获得的 ETag 值发送给WEB 服务器,然后 WEB 服务器会把这个 ETag 跟该文件的当前 ETag 进行对比,然后就知道这个文件有没有改变了。 14、 Expired:WEB服务器表明该实体将在什么时候过期,对于过期了的对象,只有在跟WEB服务器验证了其有效性后,才能用来响应客户请求。是 HTTP/1.0 的头部。例如:Expires:Sat, 23 May 2009 10:02:12 GMT 15、 Host:客户端指定自己想访问的WEB服务器的域名/IP 地址和端口号。例如:Host:rss.sina.com.cn 16、 If-Match:如果对象的 ETag 没有改变,其实也就意味著对象没有改变,才执行请求的动作。 17、 If-None-Match:如果对象的 ETag 改变了,其实也就意味著对象也改变了,才执行请求的动作。 18、 If-Modified-Since:如果请求的对象在该头部指定的时间之后修改了,才执行请求的动作(比如返回对象),否则返回代码304,告诉浏览器 该对象没有修改。例如:If-Modified-Since:Thu, 10 Apr 2008 09:14:42 GMT 19、 If-Unmodified-Since:如果请求的对象在该头部指定的时间之后没修改过,才执行请求的动作(比如返回对象)。 20、 If-Range:浏览器告诉 WEB 服务器,如果我请求的对象没有改变,就把我缺少的部分给我,如果对象改变了,就把整个对象给我。浏览器通过发送请求对象的 ETag 或者 自己所知道的最后修改时间给 WEB 服务器,让其判断对象是否改变了。总是跟 Range 头部一起使用。 21、 Last-Modified:WEB 服务器认为对象的最后修改时间,比如文件的最后修改时间,动态页面的最后产生时间等等。例如:Last-Modified:Tue, 06 May 2008 02:42:43 GMT 22、 Location:WEB 服务器告诉浏览器,试图访问的对象已经被移到别的位置了,到该头部指定的位置去取。例如:Location:http://i0.sinaimg.cn/dy/deco/2008/0528/sinahome_0803_ws_005_text_0.gif 23、 Pramga:主要使用 Pramga: no-cache,相当于 Cache-Control: no-cache。例如:Pragma:no-cache 24、 Proxy-Authenticate: 代理服务器响应浏览器,要求其提供代理身份验证信息。Proxy-Authorization:浏览器响应代理服务器的身份验证请求,提供自己的身份信息。 25、 Range:浏览器(比如 Flashget 多线程下载时)告诉 WEB 服务器自己想取对象的哪部分。例如:Range: bytes=1173546- 26、 Referer:浏览器向 WEB 服务器表明自己是从哪个 网页/URL 获得/点击 当前请求中的网址/URL。例如:Referer:http://www.sina.com/ 27、 Server: WEB 服务器表明自己是什么软件及版本等信息。例如:Server:Apache/2.0.61 (Unix) 28、 User-Agent: 浏览器表明自己的身份(是哪种浏览器)。例如:User-Agent:Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN; rv:1.8.1.14) Gecko/20080404 Firefox/2、0、0、14 29、 Transfer-Encoding: WEB 服务器表明自己对本响应消息体(不是消息体里面的对象)作了怎样的编码,比如是否分块(chunked)。例如:Transfer-Encoding: chunked 30、 Vary: WEB服务器用该头部的内容告诉 Cache 服务器,在什么条件下才能用本响应所返回的对象响应后续的请求。假如源WEB服务器在接到第一个请求消息时,其响应消息的头部为:Content- Encoding: gzip; Vary: Content-Encoding那么 Cache 服务器会分析后续请求消息的头部,检查其 Accept-Encoding,是否跟先前响应的 Vary 头部值一致,即是否使用相同的内容编码方法,这样就可以防止 Cache 服务器用自己 Cache 里面压缩后的实体响应给不具备解压能力的浏览器。例如:Vary:Accept-Encoding 31、 Via: 列出从客户端到 OCS 或者相反方向的响应经过了哪些代理服务器,他们用什么协议(和版本)发送的请求。当客户端请求到达第一个代理服务器时,该服务器会在自己发出的请求里面添 加 Via 头部,并填上自己的相关信息,当下一个代理服务器收到第一个代理服务器的请求时,会在自己发出的请求里面复制前一个代理服务器的请求的Via 头部,并把自己的相关信息加到后面,以此类推,当 OCS 收到最后一个代理服务器的请求时,检查 Via 头部,就知道该请求所经过的路由。例如:Via:1.0 236.D0707195.sina.com.cn:80 (squid/2.6.STABLE13)
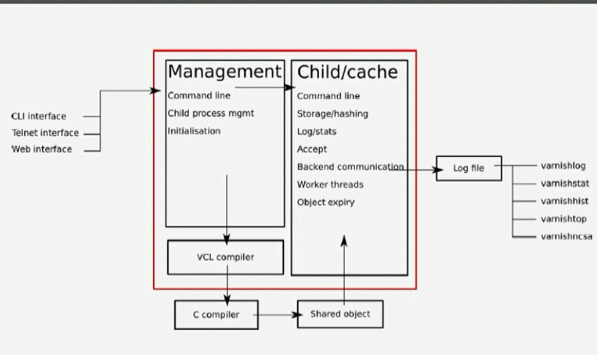
二、基本架构

varnish主要运行两个进程:Management进程和Child进程(也叫Cache进程)。
Management进程主要实现应用新的配置、编译VCL、监控varnish、初始化varnish以及提供一个命令行接口等。Management进程会每隔一段时间探测一下Child进程以判断其是否正常运行,如果在指定的时长内未得到Child进程的回应,Mangagement将会重启此Child进程。
Child进程包含多种类型的线程,常见的如:
Acceptor进程:接受新的连接请求并响应
worker进程:child进程会为每个用户启动一个worker进程,因此,在高并发的场景中可能会出现数百个worker进程甚至更多
Expiry进程:从缓存中清理过期内容
Varnish依赖“工作区(workspace)”以降低线程在申请或修改内存时出现竞争的可能性。在varnish内部有多种不同的工作区,其中最关键的当属用于管理会话数据的session工作区
vcl: Varnish Configuration Language:是varnish配置缓存策略的工具,它是一种基于“域”(domain specific)的简单编程语言,他支持有限的算术运算和逻辑运算操作、允许使用正则表达式进行字符串匹配、允许用户使用set自定义变量、支持if判断语句,也要内置的函数和变量等。使用VCL编写的缓存策略通常保存至.vcl文件中,其需要编译成二进制的格式后才能有varnish调用。事实上,整个缓存策略就是由几个特定的子历程如vcl_recv、vcl_fetch等组成,他们分别在不同的位置(或时间)执行,如果没有实现为某个位置自定义子例程,varnish将会执行默认的定义VCL策略在启用前,会由management进程将其转换为C代码,而后再有gcc编译器将C代码编译成二进制程序。编译完成后,management负责将其连接至varnish实例,即Child进程。正式由于编译工作在child进程之外完成,它避免了转载错误格式VCL的风险,因此,varnish修改配置的开销非常小,其可以同时保有几分尚在引用的旧版本配置,也能够让新的配置即刻生效,编译后的旧版本配置通常在varnish重启时才会被丢弃,如果需要手动清理,则可以使用varnishadm的vcl.discard命令来完成
三、访问流程

Varnish 处理 HTTP 请求的过程如下 Receive 状态(vcl_recv):也就是请求处理的入口状态,根据 VCL 规则判断该请求应该 pass(vcl_pass)或是 pipe(vcl_pipe),还是进入 lookup(本地查询); Lookup 状态:进入该状态后,会在 hash 表中查找数据,若找到,则进入 hit(vcl_hit)状态,否则进入 miss(vcl_miss)状态; Pass(vcl_pass)状态:在此状态下,会直接进入后端请求,即进入 fetch(vcl_fetch)状态; Fetch(vcl_fetch)状态:在 fetch 状态下,对请求进行后端获取,发送请求,获得数据,并根据设置进行本地存储; Deliver(vcl_deliver)状态:将获取到的数据发给客户端,然后完成本次请求; 注:Varnish4中在vcl_fetch部分略有出入,已独立为vcl_backend_fetch和vcl_backend_response2个函数; 内置函数(也叫子例程) vcl_recv:用于接收和处理请求;当请求到达并成功接收后被调用,通过判断请求的数据来决定如何处理请求; vcl_pipe:此函数在进入pipe模式时被调用,用于将请求直接传递至后端主机,并将后端响应原样返回客户端; vcl_pass:此函数在进入pass模式时被调用,用于将请求直接传递至后端主机,但后端主机的响应并不缓存直接返回客户端; vcl_hit:在执行 lookup 指令后,在缓存中找到请求的内容后将自动调用该函数; vcl_miss:在执行 lookup 指令后,在缓存中没有找到请求的内容时自动调用该方法,此函数可用于判断是否需要从后端服务器获取内容; vcl_hash:在vcl_recv调用后为请求创建一个hash值时,调用此函数;此hash值将作为varnish中搜索缓存对象的key; vcl_purge:pruge操作执行后调用此函数,可用于构建一个响应; vcl_deliver:将在缓存中找到请求的内容发送给客户端前调用此方法; vcl_backend_fetch:向后端主机发送请求前,调用此函数,可修改发往后端的请求; vcl_backend_response:获得后端主机的响应后,可调用此函数; vcl_backend_error:当从后端主机获取源文件失败时,调用此函数; vcl_init:VCL加载时调用此函数,经常用于初始化varnish模块(VMODs) vcl_fini:当所有请求都离开当前VCL,且当前VCL被弃用时,调用此函数,经常用于清理varnish模块;
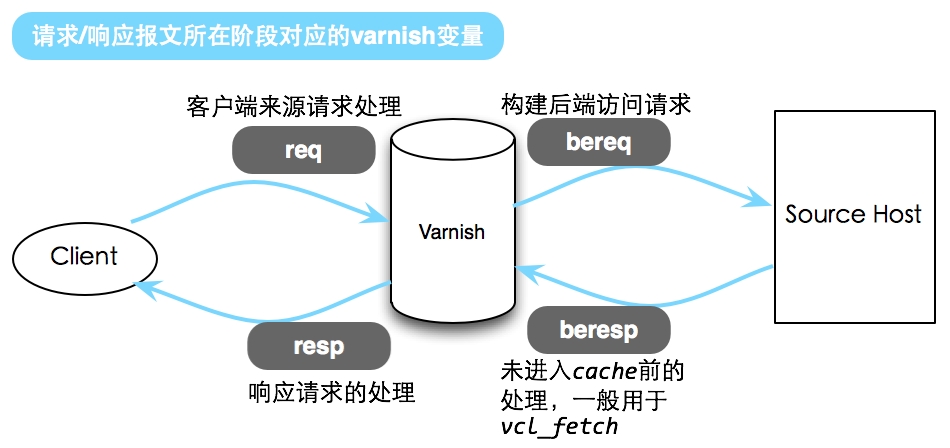
四、变量类型详解
req:The request object,请求到达时可用的变量
bereq:The backend request object,向后端主机请求时可用的变量
beresp:The backend response object,从后端主机获取内容时可用的变量
resp:The HTTP response object,对客户端响应时可用的变量
obj:存储在内存中时对象属性相关的可用的变量
具体变量详见:https://www.varnish-cache.org/docs/4.0/reference/vcl.html#reference-vcl
五、安装配置
第一步 下载安装 1. 安装系统必要的组件 [root@mq1 ~]# yum install automake autoconf libtool ncurses-devel libxslt groff pcre-devel pkgconfig 2. 下载 varnish 源码包并安装 [root@mq1 ~]# wget http://repo.varnish-cache.org/source/varnish-3.0.3.tar.gz [root@mq1 ~]# tar xvf varnish-3.0.3.tar.gz [root@mq1 ~]# cd varnish-3.0.3 [root@mq1 varnish-3.0.3]# sh autogen.sh [root@mq1 varnish-3.0.3]# sh configure [root@mq1 varnish-3.0.3]# make && make install [root@mq1 varnish-3.0.3]# cp /usr/local/sbin/varnishd /usr/sbin/varnishd 第二步 配置文件和启动 1. 默认配置文件 [root@mq1 varnish-3.0.3]# cd [root@mq1 ~]# vi /usr/local/etc/varnish/default.vcl 把下面这 2 段的注释去掉 backend default { .host = "127.0.0.1"; .port = "55672"; } #上面这段就是配置后面的服务器地址和端口(默认本机) sub vcl_recv { if (req.restarts == 0) { if (req.http.x-forwarded-for) { set req.http.X-Forwarded-For = req.http.X-Forwarded-For + ", " + client.ip; } else { set req.http.X-Forwarded-For = client.ip; } } if (req.request != "GET" && req.request != "HEAD" && req.request != "PUT" && req.request != "POST" && req.request != "TRACE" && req.request != "OPTIONS" && req.request != "DELETE") { /* Non-RFC2616 or CONNECT which is weird. */ return (pipe); } if (req.request != "GET" && req.request != "HEAD") { /* We only deal with GET and HEAD by default */ return (pass); } if (req.http.Authorization || req.http.Cookie) { /* Not cacheable by default */ return (pass); } return (lookup); } 2. 启动服务器 [root@mq1 ~]# varnishd -f /usr/local/etc/varnish/default.vcl -s malloc,1G -T 127.0.0.1:2000 -a 0.0.0.0:80 #这样访问本机的 80 端口就会跳转到后端的 55672 端口 # -f 后面是配置地址 # -s 是用什么存储类型和容量 # -T 是管理接口 # -a 就是监听什么端口 第三步 缓存后端 WEB 服务器 1. 我们的后端服务器是 www.google.com (nginx+tomcat),端口为 80 。 varnish 域名为 www.mq1.com 。 2. 修改 varnish 配置文件 [root@mq1 ~]# mv /usr/local/etc/varnish/default.vcl /usr/local/etc/varnish/default.vcl.bak [root@mq1 ~]# vi /usr/local/etc/varnish/default.vcl backend webserver { .host = "www.google.com"; .port = "80"; } sub vcl_recv { if (req.http.host ~ "^(www.)?mq1.com$") { set req.http.host = "www.google.com"; set req.backend = webserver; } } sub vcl_hash { hash_data(req.url); if (req.http.host) { hash_data(req.http.host); } else { hash_data(server.ip); } return (hash); } 3. 启动 varnish (先 kill 了上面刚刚启动的) [root@mq1 ~]# killall varnishd [root@mq1 ~]# varnishd -f /usr/local/etc/varnish/default.vcl -s malloc,500MB -T 0.0.0.0:2000 -a 0.0.0.0:80 #这时候访问 www.mq1.com 就可以看到 www.google.com 的内容了 或者 [root@mq1 ~]# mkdir /var/vcache [root@mq1 ~]# varnishd -f /usr/local/etc/varnish/default.vcl -s file,/var/vcache/varnish_cache.data,4G -T 0.0.0.0:2000 -a 0.0.0.0:80 把缓存存在硬盘上。
最佳实践
目的: 访问 www.mq1.com(varnish) ,然后缓存后端 www.google.com(nginx+tomcat) 的内容 第一步 下载安装 1. 安装系统必要的组件 [root@mq1 ~]# yum install automake autoconf libtool ncurses-devel libxslt groff pcre-devel pkgconfig 2. 下载 varnish 源码包并安装 [root@mq1 ~]# wget http://repo.varnish-cache.org/source/varnish-3.0.3.tar.gz [root@mq1 ~]# tar xvf varnish-3.0.3.tar.gz [root@mq1 ~]# cd varnish-3.0.3 [root@mq1 varnish-3.0.3]# sh autogen.sh [root@mq1 varnish-3.0.3]# sh configure [root@mq1 varnish-3.0.3]# make && make install [root@mq1 varnish-3.0.3]# cp /usr/local/sbin/varnishd /usr/sbin/varnishd 第二步 配置文件和启动 1. 默认配置文件 [root@mq1 varnish-3.0.3]# cd [root@mq1 ~]# vi /usr/local/etc/varnish/default.vcl 把下面这 2 段的注释去掉 backend default { .host = "127.0.0.1"; .port = "55672"; } #上面这段就是配置后面的服务器地址和端口(默认本机) sub vcl_recv { if (req.restarts == 0) { if (req.http.x-forwarded-for) { set req.http.X-Forwarded-For = req.http.X-Forwarded-For + ", " + client.ip; } else { set req.http.X-Forwarded-For = client.ip; } } if (req.request != "GET" && req.request != "HEAD" && req.request != "PUT" && req.request != "POST" && req.request != "TRACE" && req.request != "OPTIONS" && req.request != "DELETE") { /* Non-RFC2616 or CONNECT which is weird. */ return (pipe); } if (req.request != "GET" && req.request != "HEAD") { /* We only deal with GET and HEAD by default */ return (pass); } if (req.http.Authorization || req.http.Cookie) { /* Not cacheable by default */ return (pass); } return (lookup); } 2. 启动服务器 [root@mq1 ~]# varnishd -f /usr/local/etc/varnish/default.vcl -s malloc,1G -T 127.0.0.1:2000 -a 0.0.0.0:80 #这样访问本机的 80 端口就会跳转到后端的 55672 端口 # -f 后面是配置地址 # -s 是用什么存储类型和容量 # -T 是管理接口 # -a 就是监听什么端口 第三步 缓存后端 WEB 服务器 1. 我们的后端服务器是 www.google.com (nginx+tomcat),端口为 80 。 varnish 域名为 www.mq1.com 。 2. 修改 varnish 配置文件 [root@mq1 ~]# mv /usr/local/etc/varnish/default.vcl /usr/local/etc/varnish/default.vcl.bak [root@mq1 ~]# vi /usr/local/etc/varnish/default.vcl backend webserver { .host = "www.google.com"; .port = "80"; } sub vcl_recv { if (req.http.host ~ "^(www.)?mq1.com$") { set req.http.host = "www.google.com"; set req.backend = webserver; } } sub vcl_hash { hash_data(req.url); if (req.http.host) { hash_data(req.http.host); } else { hash_data(server.ip); } return (hash); } 3. 启动 varnish (先 kill 了上面刚刚启动的) [root@mq1 ~]# killall varnishd [root@mq1 ~]# varnishd -f /usr/local/etc/varnish/default.vcl -s malloc,500MB -T 0.0.0.0:2000 -a 0.0.0.0:80 #这时候访问 www.mq1.com 就可以看到 www.google.com 的内容了 或者 [root@mq1 ~]# mkdir /var/vcache [root@mq1 ~]# varnishd -f /usr/local/etc/varnish/default.vcl -s file,/var/vcache/varnish_cache.data,4G -T 0.0.0.0:2000 -a 0.0.0.0:80 把缓存存在硬盘上。