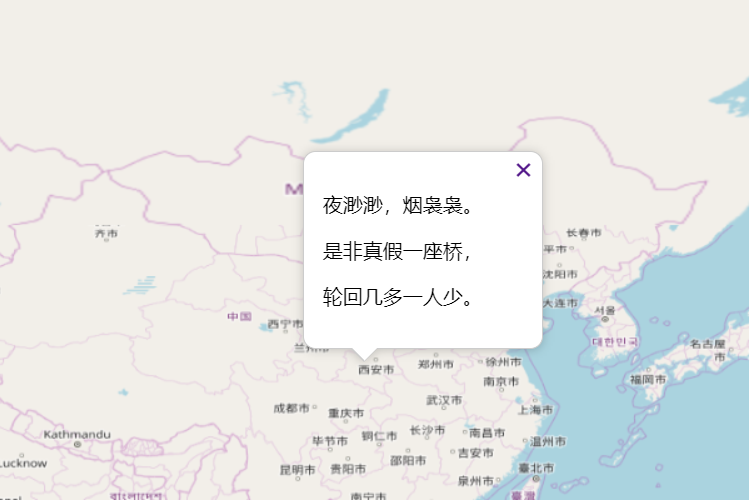
效果:

创建地图:
//创建地图 var map = new ol.Map({ //设置显示地图的视图 view: new ol.View({ projection: 'EPSG:4326', //投影方式 center: [108, 34], //定义初始显示位置 zoom: 3 //定义地图显示层级 }), //创建地图图层 layers: [ //创建一个使用Open Street Map地图源的瓦片图层 new ol.layer.Tile({ source: new ol.source.OSM() }) ], //让id为map的div作为地图的容器 target: 'map' });
地图弹框:ol.Overlay
//地图弹框 var overlay = new ol.Overlay({ id: 'aaa', //弹框ID element: document.getElementById('popup'), //弹框DOM节点 offset: [0, 0], //像素偏移量 position: [108, 34], //地图投影中的叠加位置 stopEvent: false, //是否停止鼠标事件穿透弹出框 }) //添加到地图 map.addOverlay(overlay)
Overlay关于map的方法:
//添加弹框 map.addOverlay(overlay) //根据id获取弹框 map.getOverlayById(id) //获取所有弹框 map.getOverlays() //删除弹框 map.removeOverlay(overlay)
Overlay自身方法:
//获取-设置,弹框的DOM元素 overlay.getElement(); overlay.setElement(element) //获取-设置,弹框的偏移量 overlay.getOffset() overlay.setOffset([0, 0]) //获取-设置,弹框当前位置(如设置值为undefined,弹框隐藏) overlay.getPosition() overlay.setPosition([100, 34])