今天的内容:
学习Echarts的饼图实现。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>饼图</title>
<script src="./JS/Echarts/echarts.min.js"></script>
<script src="./JS/jquery.min.js"></script>
</head>
<body>
<div style="600px;height: 400px;"></div>
<script>
var mCharts = echarts.init(document.querySelector('div'));
var yDataArr = [11231, 22673, 6123, 8989, 6700];
// 需要设置给饼图的数据,数组,数组中包含一个又一个的对象,每一个对象中都需要有name和value
var pieData = [{
name: '淘宝',
value: '11231'
},
{
name: '京东',
value: '22673'
},
{
name: '唯品会',
value: '6123'
},
{
name: '聚美优品',
value: '6700'
},
{
name: '1号店',
value: '8989'
},
]
var opt = {
tooltip: {
show: true,
},
series: [{
type: 'pie',
data: pieData,
label: { //饼图的文字显示
show: true,
formatter: function (arg) {
console.log(arg);
return arg.name + "平台:" + arg.value + "元
" + arg.percent + "%";
}
},
// 设置半径 radius:20
// radius:'20%'//百分比参照的是宽度和高度中较小的那一部分的一半来进行百分比设置
//radius: ['50%', '75%'], //第一个元素代表的是内圆的半径,第一个元素代表的是外圆的半径
roseType: 'radius', //南丁格尔图,饼图的每一个区域的半径是不同的,跟比例有关
// 选中效果:
// selectedMode:'single'//能够将选中的区域偏离远点一小段距离,会使另一个被选中的区域回归到原点
selectedMode: 'multiple', //被点击的区域都被偏离原点一小段距离,不会使其他的回归到原点
selectedOffset: 30 //设置偏离原点的距离
},],
}
mCharts.setOption(opt);
</script>
</body>
</html>
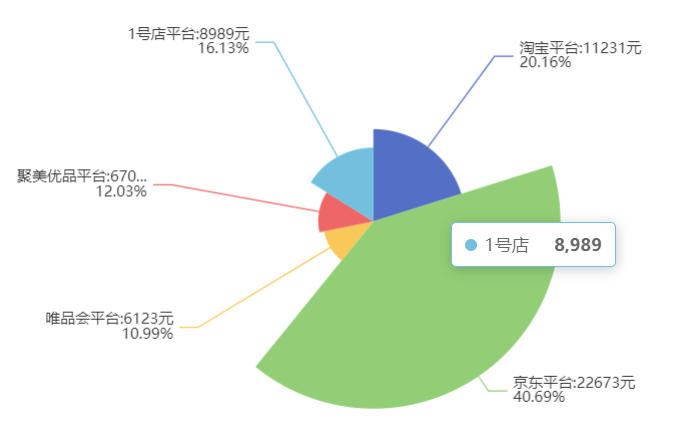
运行实例:

遇到的问题:图像没有显示。
解决方案:是因为style中没有定义height。因此要注意给div一个默认的高度。
明天的计划:
继续学习Echarts的其他图例。