import Vue from 'vue';
import App from './app.vue';
import router from './router';
var app = new Vue({
el: '#app',
router,
render: h => h(App)
});
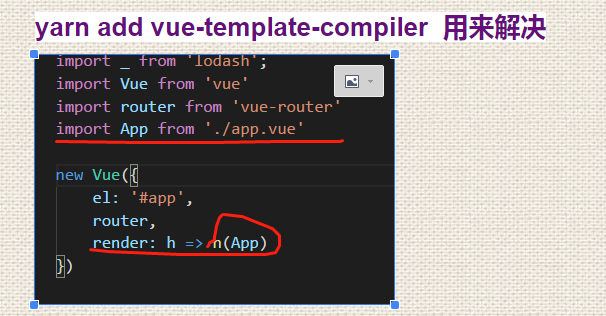
import _ from 'lodash';
import Vue from 'vue'
import router from 'vue-router'
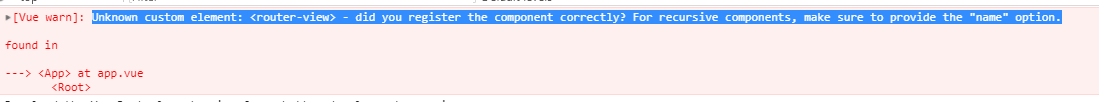
//会报错
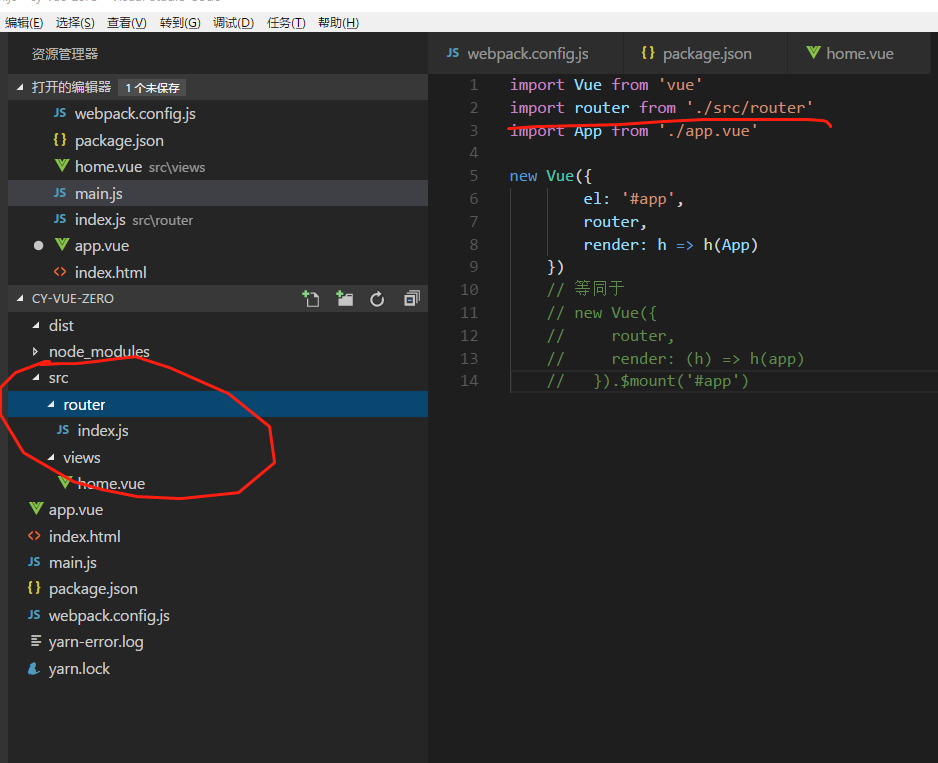
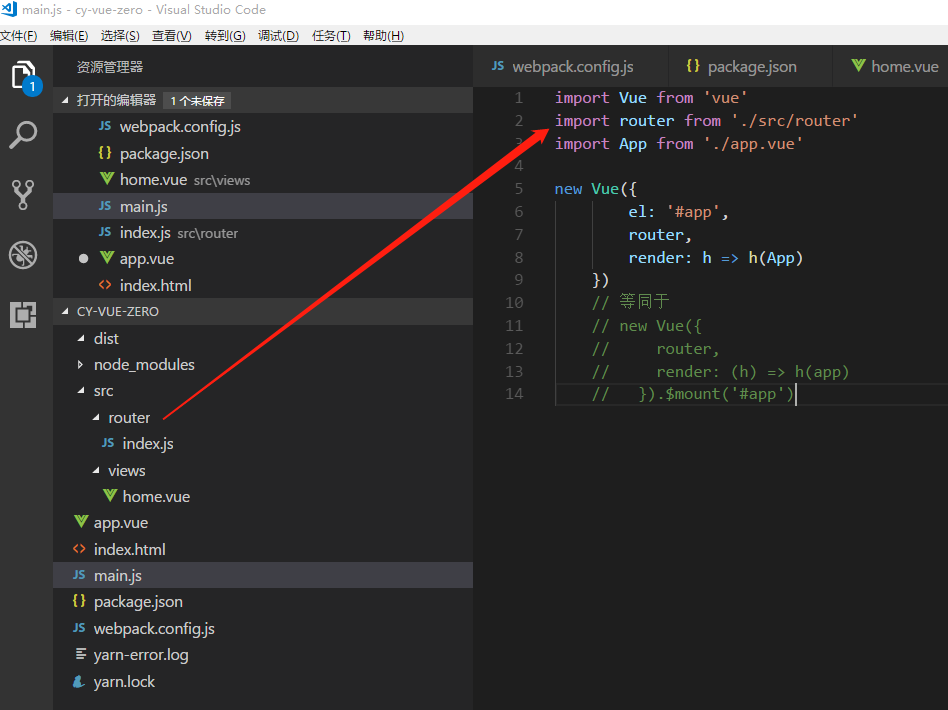
因为这个地方 import router from 应该换成 "./src/router" 
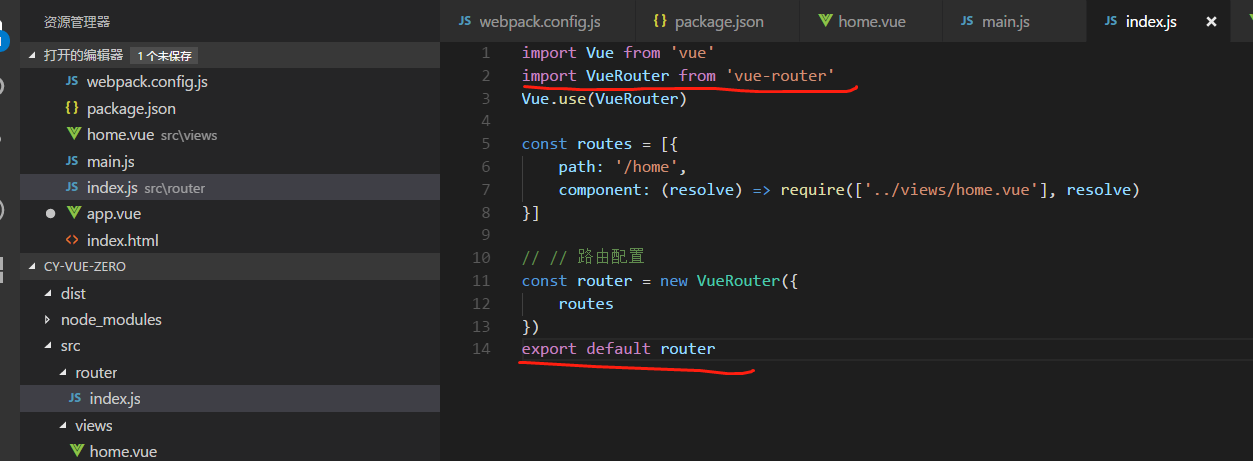
看下router文件夹里面的 index.js
所以变成这样的单文件路由启动 , 应该是
import Vue from 'vue'
import router from './src/router'
import App from './app.vue'
new Vue({
el: '#app',
router,
render: h => h(App)
})
import App from './app.vue'
new Vue({
el: '#app',
router,
render: h => h(App)
})
// 等同于
// new Vue({
// router,
// render: (h) => h(app)
// }).$mount('#app')
https://segmentfault.com/q/1010000006558033

下面附上正确的单文件路由方法
main.js
import Vue from 'vue'
import router from './src/router'
import App from './app.vue'
new Vue({
el: '#app',
router,
render: h => h(App)
})
// 等同于
// new Vue({
// router,
// render: (h) => h(app)
// }).$mount('#app')

router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [{
path: '/home',
component: (resolve) => require(['../views/home.vue'], resolve) //http://www.rxshc.com/61.html
}]
// // 路由配置
const router = new VueRouter({
routes
})
export default router
