首先给大家普及一个方法:
let data = [
{id:1,text:'手机',check:false},
{id:2,text:'电脑',check:false},
{id:3,text:'平板',check:true}
]
data.map((val)=>{
if(val.id != 3){
return val
}
return 1
})
return 1,相当于else的情况;
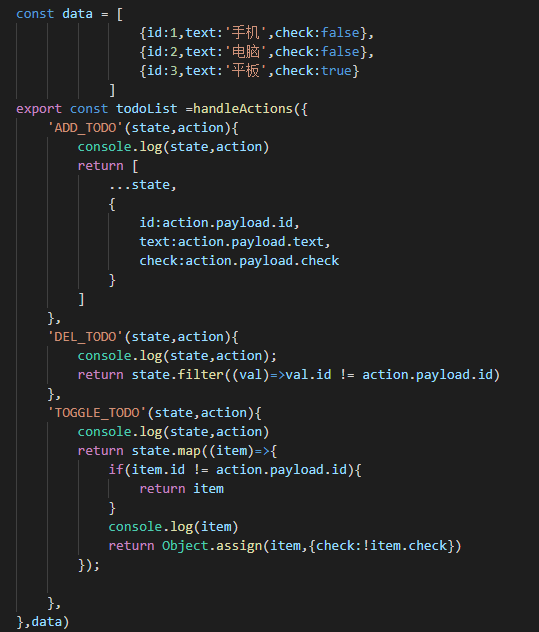
Object.assign(val,{check:!val.check})
val,后面的对象会把前面的对象那个给覆盖掉,如果
state.map((item)=>{
if(item.id != action.payload.id){
return item
}
console.log(item)
return Object.assign(item,{check:!item.check})
});
如果这样做的话返回的就是id等于那个的中的check属性,变成相反的后,和id不等于的对象
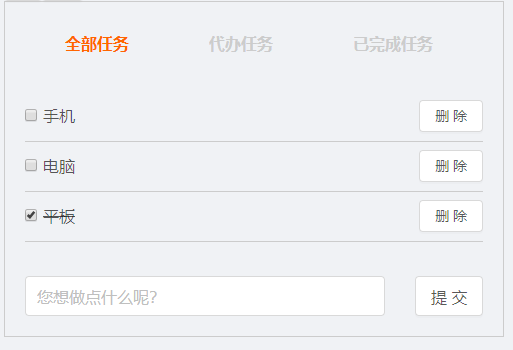
接下来讲redux,先声明下我要做的是一个这样的功能如图:

首页是显示全部任务,切换代办任务的话就是显示没有选中的任务,选中已完成任务的话就是显示的是已经选中的任务;

我们第一次操作(也就是组建其实是在index.js里面的),用到redux的话我们需要在index.js中引入连接器
import {connect} from 'react-redux';

其次在index.js中写入
@connect(
(state)=>({
todoList:state.todoList,
}))
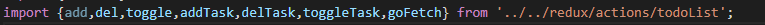
写到这我们应该想到一个问题在组件中操作后比如调用一个方法都会进到我们新建的文件夹中的,redux--->actions里面的todoList.js这里面有

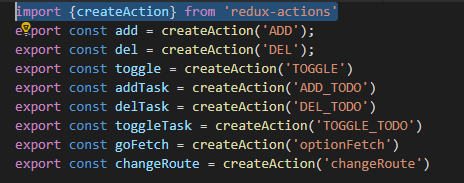
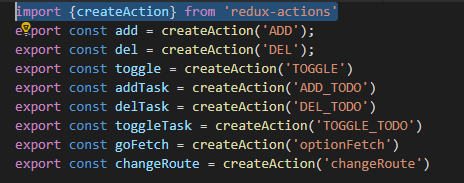
import {createAction} from 'redux-actions'

todoList.js里面有我们创建的actions名字,
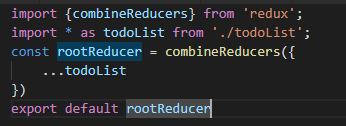
action------->reduces文件夹下

还记得刚才的@connect的吗,里面有什么,里面不是有个todoList

那么正式写reducer逻辑的时候必然会输出一个todoList,我们想一想其实他就是画了一个圆圈,从组建中的@connect开始-------
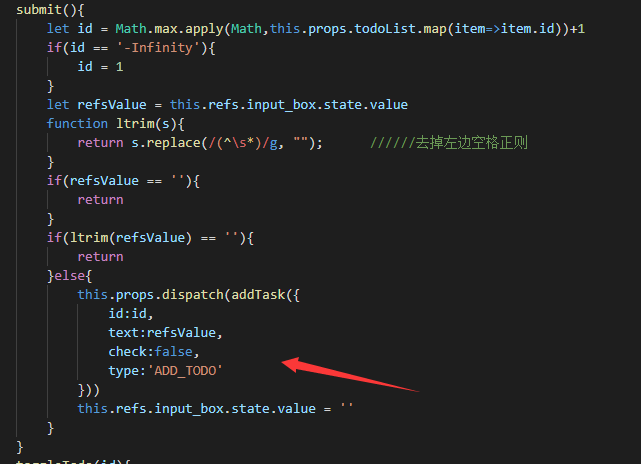
通过组建内事件的出发比如

this.props.dispatch(addTask({})),这里的addTask就是actions里面的方法,------>reducer------>todoLists------->@connect