使用分层实现注册。(必做)
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> <style type="text/css"> body { background-color: azure; } form { position: fixed; top: 250px; left: 650px; background-color: #ADD8E6; border-radius: 5px; } div { font-size: 22px; margin-top: 20px; padding-left: 40px; } input { width: 200px; height: 20px; border-radius: 5px; } #tj { width: 80px; height: 30px; margin-left: 140px; border-radius: 5px; font-size: 16px; margin-bottom: 20px; } </style> </head> <body> <form action="/school/panduanreg.jsp" method="post"> <div> 账 号: <input type="text" name="username"> </div> <div> 密 码: <input type="text" name="password"> </div> <div> <input type="submit" id="tj" value="注册"> </div> </form> </body> <script type="text/javascript"> </script> </html>
<%@page import="dao.userDao"%> <%@page import="bean.user"%> <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <% request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=utf-8"); response.setCharacterEncoding("UTF-8"); HttpSession s = request.getSession(); String username = request.getParameter("username"); String password1 = request.getParameter("password"); user u = new user(); u.setUname(username); u.setUpwd(password1); userDao ud = new userDao(); int flag = ud.addUser(u); if (flag > 0) { out.write("注册成功"); } else { response.sendRedirect("/school/reg.jsp"); } %> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> </body> </html>
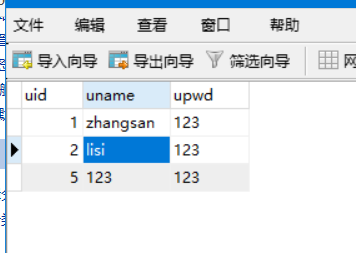
public int addUser(user u) throws Exception { int i = 0; Class.forName("com.mysql.jdbc.Driver"); // 2.提供另外三个连接的基本信息 String url = "jdbc:mysql://localhost:3306/school"; String user = "root"; String password = "root"; Connection conn = DriverManager.getConnection(url, user, password); PreparedStatement ps = conn.prepareStatement("insert into user (uname,upwd)values(?,?)"); ps.setString(1, u.getUname()); ps.setString(2, u.getUpwd()); return i = ps.executeUpdate(); }
package bean; public class user { private int uid; private String uname; private String upwd; public user() { super(); } public user(int uid, String uname, String upwd) { super(); this.uid = uid; this.uname = uname; this.upwd = upwd; } public int getUid() { return uid; } public void setUid(int uid) { this.uid = uid; } public String getUname() { return uname; } public void setUname(String uname) { this.uname = uname; } public String getUpwd() { return upwd; } public void setUpwd(String upwd) { this.upwd = upwd; } }



使用分层实现登录。(选做)
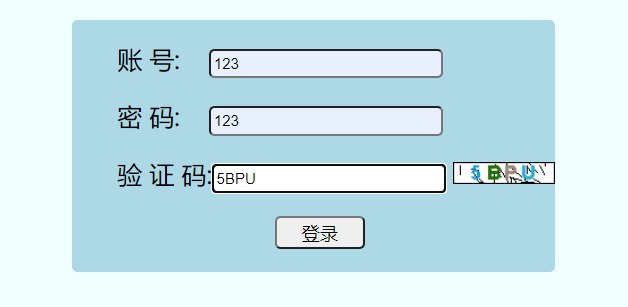
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> <style type="text/css"> body { background-color: azure; } form { position: fixed; top: 250px; left: 650px; background-color: #ADD8E6; border-radius: 5px; } div { font-size: 22px; margin-top: 20px; padding-left: 40px; } input { width: 200px; height: 20px; border-radius: 5px; } #tj { width: 80px; height: 30px; margin-left: 140px; border-radius: 5px; font-size: 16px; margin-bottom: 20px; } </style> </head> <body> <form action="/school/Login.jsp" method="post"> <div> 账 号: <input type="text" name="username"> </div> <div> 密 码: <input type="text" name="password"> </div> <div> 验 证 码:<input type="text" name="yanzhengma"> <img src="getcode" alt="看不清,换一张" onclick="change(this)" /> </div> <div> <input type="submit" id="tj" value="登录"> </div> </form> </body> <script type="text/javascript"> function change(img) { img.src = "getcode?"+new Date().getTime(); } </script> </html>
<%@page import="dao.userDao"%> <%@page import="bean.user"%> <%@page import="java.sql.ResultSet"%> <%@page import="java.sql.PreparedStatement"%> <%@page import="java.sql.DriverManager"%> <%@page import="java.sql.Connection"%> <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" import=" javax.servlet.http.HttpSession"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <% request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=utf-8"); response.setCharacterEncoding("UTF-8"); HttpSession s = request.getSession(); String username = request.getParameter("username"); String password1 = request.getParameter("password"); user u = new user(); u.setUname(username); u.setUpwd(password1); userDao ud = new userDao(); boolean flag = ud.login(u); if(flag){ session.setAttribute("username", username); session.setAttribute("password", password1); response.sendRedirect("/school/success.jsp"); }else{ response.sendRedirect("/school/loginyanzheng2.jsp"); } %> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body> </body> </html>
public boolean login(user u) throws Exception { Class.forName("com.mysql.jdbc.Driver"); // 2.提供另外三个连接的基本信息 String url = "jdbc:mysql://localhost:3306/school"; String user = "root"; String password = "root"; Connection conn = DriverManager.getConnection(url, user, password); PreparedStatement ps = conn.prepareStatement("select uname,upwd from user where uname = ? and upwd = ?"); ps.setString(1, u.getUname()); ps.setString(2, u.getUpwd()); ResultSet rs = ps.executeQuery(); if(rs.next()){ return true; }else{ return false; } }