一.作用域:变量或者函数可以起作用的范围,变量退出作用域之后会销毁,全局变量关闭网页或浏览器才会销毁。
①全局作用域:在<script>或者一个独立的js文件中,全局作用域中定义的变量是全局变量。在任何位置都可以访问。
1 var num = 15;//全局变量 2 function fn() { 3 str = 'qaq';// 这里不用var声明也是全局变量(不规范) 4 console.log(num); 5 console.log(str); 6 } 7 fn();//15 qaq 8 console.log(str);//qaq
②局部作用域:一个函数有一个局部作用域,局部作用域中定义的变量是局部变量。局部变量只可以在定义此变量的函数里访问。
1 function fn() { 2 var num = 15;// 局部变量 3 } 4 console.log(num);// num is not defined
③块级作用域:ES5前没有,一对花括号({和})中的语句集都属于一个块。块外不能访问块内变量。
1 { 2 // 代码块 3 var num = 15; 4 console.log(num);//15 5 } 6 console.log(num);//num is not defined
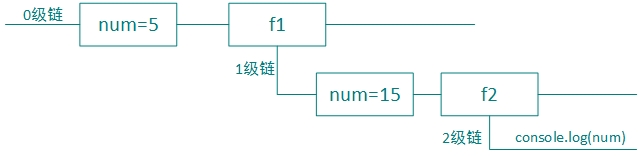
二.作用域链: 函数内指向函数外的链式结构叫做作用域链。
1 // 全局作用域 --- 0级作用域链 2 var num = 5; 3 function f1() { 4 // f1 局部作用域 --- 1级作用域链 5 var num = 15; 6 function f2() { 7 // f2 局部作用域 --- 2级作用域链 8 console.log(num); 9 } 10 f2();//步骤2:函数f1里定义局部变量num和函数f2,然后调用f2 11 } 12 f1();//步骤1:全局作用域下定义变量num和函数f1,然后调用f1 13 //步骤3:f2打印num,但是在f2里没有找到num,于是往上一级找,找到了num是15,打印。 14 //如果将f1里的num等于15注释掉,那么会继续往上找,找到全局作用域的num,那么打印结果是5