项目地址:https://github.com/M-M-Monica/vue-bukesibooks
一.项目动图演示

1.把项目clone到本地。
2.在项目根目录执行npm install命令就可以把项目所需的包安装。
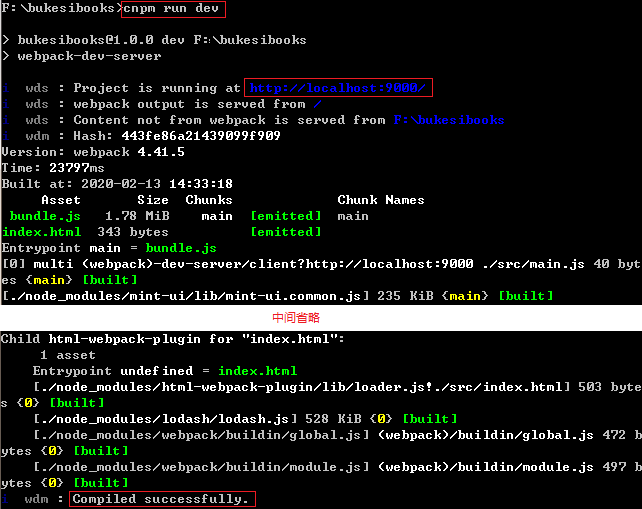
3.执行命令npm run dev,项目就可以在localhost:9000打开,如果你的9000端口被占用了就在webpack.config.js改个别的端口。
4.这样就是成功了。

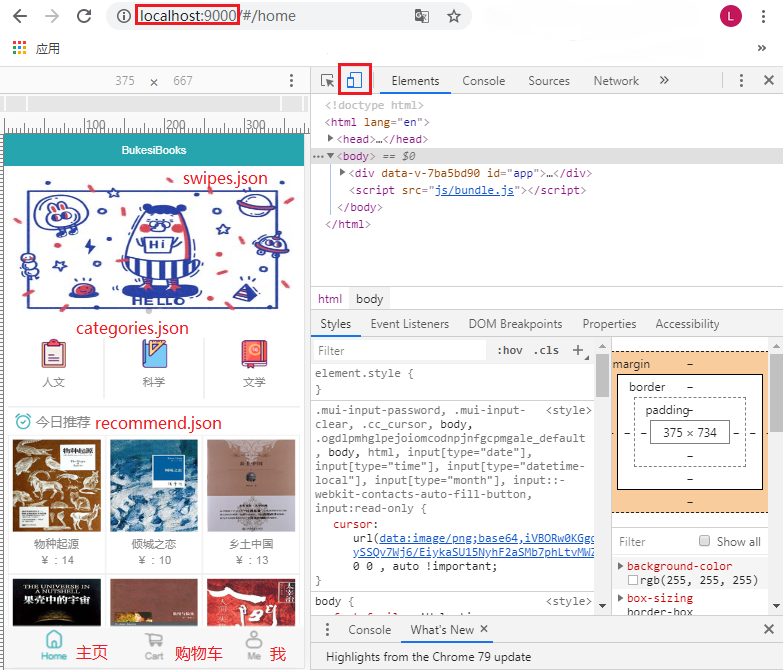
5.打开浏览器,输入localhost:9000。打开浏览器的开发者工具。

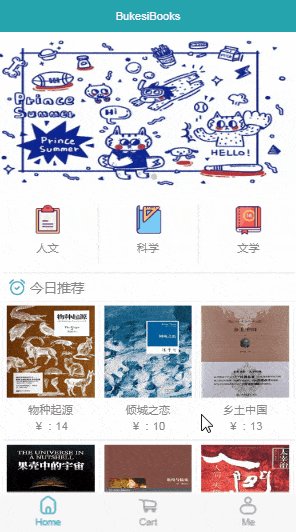
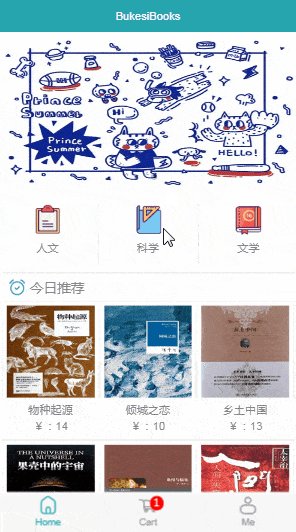
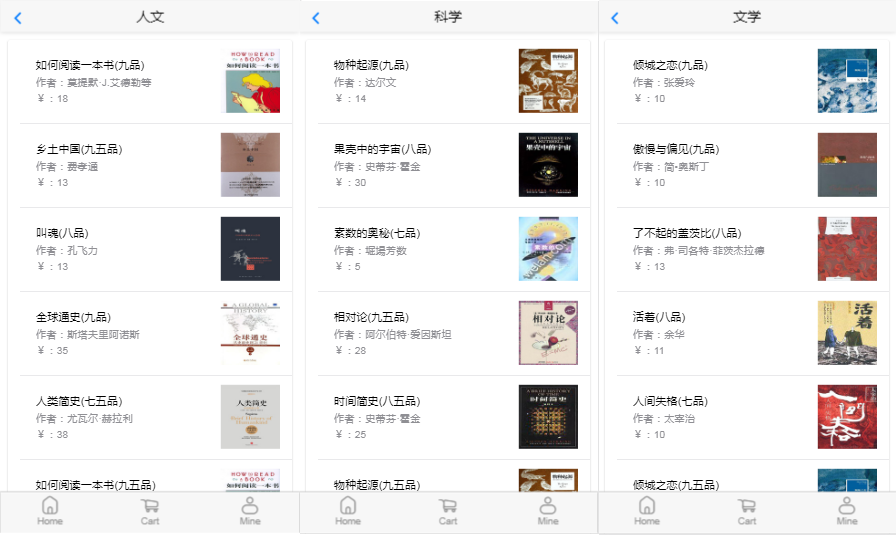
6.商品页

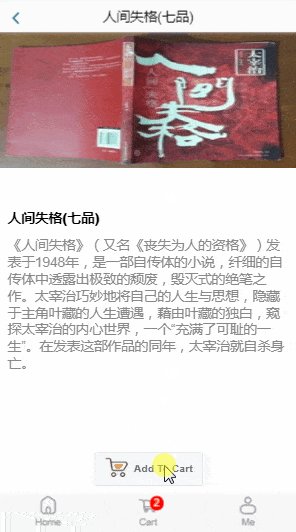
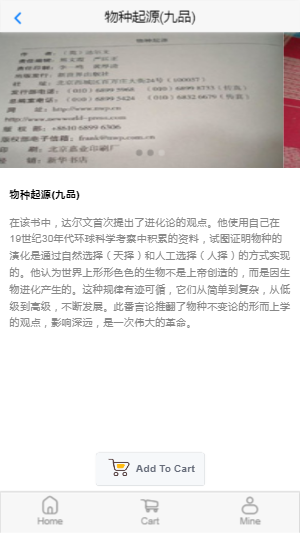
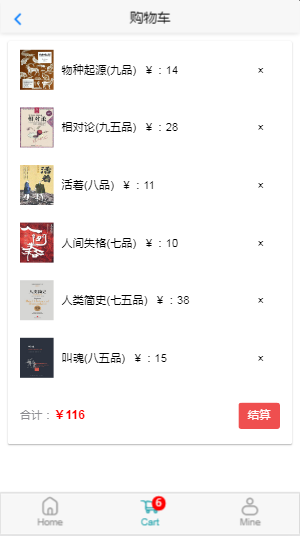
7.商品详情页/购物车页


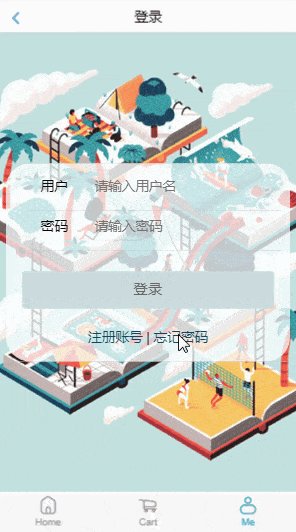
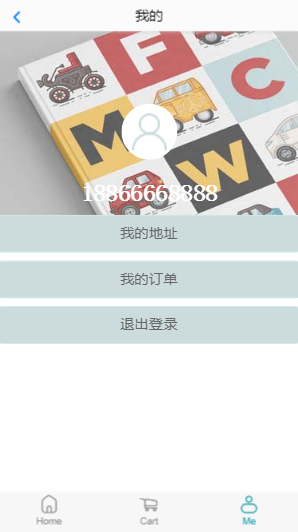
8.用户信息页/登录页


三.模拟数据
1.swipes.json主页轮播图的图片地址

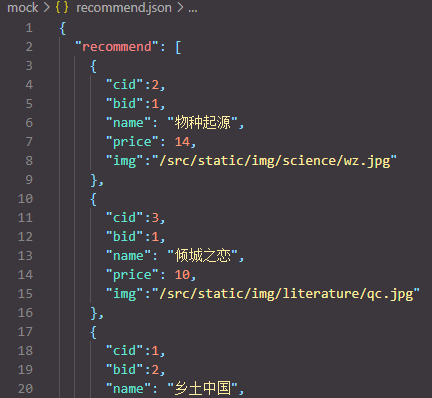
2.recommend.json主页推荐图书相关信息

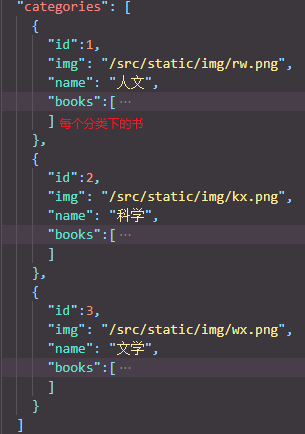
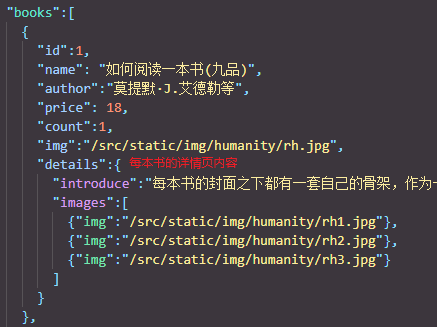
3.categories.json人文/科学/文学分类下的图书信息


4.login.json登录返回信息

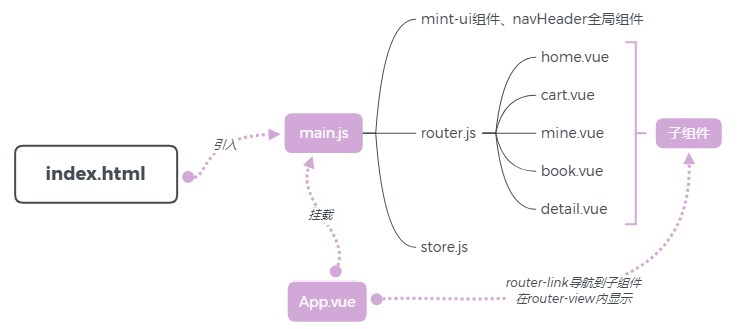
四.项目框架