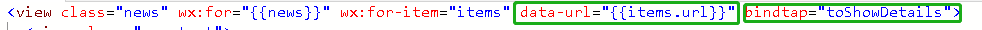
小程序开发中,在两个页面之间传递参数:
原理:就是把一个页面中的xxx.js中的data:{}的变量值传给另一个页面中,当然,你得先把第一个页面上的值传给本页面的后台

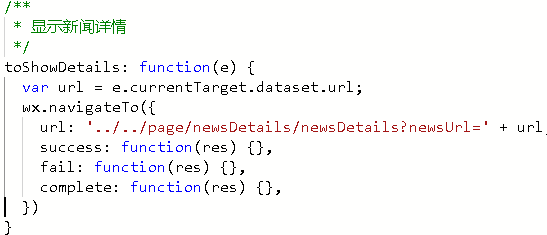
然后用如下代码,传给另一个页面的yyy.js中

用到了wx.navigatorTo()方法:
如上图,像http get请求一样,直接在后边写上参数就可以
然后在新页面的生命周期方法中写如下代码:(就是将上个页面传过来的参数,设置为当前页面的参数)
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
this.setData({
newsUrl: options.newsUrl
})
}
然后在新页面中就可以直接使用{{newsUrl}]这个变量了
但是有个大坑,就是如果你传的参数如下:
/pages/second/index?imgUrl=http://baidu.com?img=xx.jpg时,也就是说你的路径参数中也有参数,那么在传过去后,就会将?后的内容丢失。请用下边方法
- 在传参的页面中用
encodeURIComponent(XXX);将你的参数编码下- 然后在接收参数的页面中收到后,用
decodeURIComponent(options.xxx);解码下
如下图: