写在前面的废话:
哈哈 ,我可真是勤勉呢,今天又来更新了,这篇文章需要大家接着昨天的番外篇00一起食用!
正文开始:
话不多说,先看代码。

这里主要全是使用的glfwwindowhint 这个函数,他有两个参数。首先第一个参数个人的理解是opengl这个巨大的状态机里面的一个设置的名字。 这个函数可以简单的理解成先找到状态机里面的一个参数,然后设置它,注意在这之前一定要先初始化glfw。
重要的代码:glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT,GL_TRUE) ,MacOS 中记得要加上这一行,这个表示的是opengl的兼容性是否开启。当然windows里面不用写这一行。
这里的 opengl核心模式大家可以自行百度,其实不是很重要,只要你进入核心模式过后使用OpenGL的权限就变多了,应该可以类比管理员模式。。
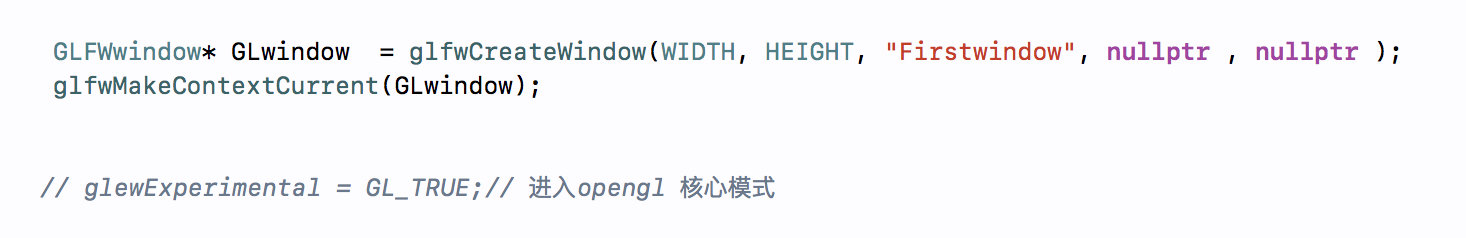
好的接下来开始创建一个窗口,先看代码

与SDL类似(不知道有没有人想看SDL的,也许等我学完整理完opengl我会出一个SDL的小分享嘿嘿!-,-)。话不多说我们直接来看参数,首先前两个是这个窗口的大小,第三个是窗口名字,第四个是摄像机,第五个是一个名叫share的东西,目前我还不知道这个的意思,之后学到了回来完善。
重要的是第二个这个glfwMakeContextCurrent(GLwindow)这个函数,因为opengl是一个巨大的状态机,他通过一个叫上下文(CONTEXT)的内容来运作,也就是比如说opengl是一个牵线木偶,CONTEXT是使用者操纵线的顺序,那么玩偶怎么动全都需要依靠线的操作顺序。
这里将参数设置成窗口指针,就好比告诉opengl 我们现在设置的上下文,要施加到一个名叫GLwindow的窗口上面。
最后我隐藏起来那个设置,其实加上更好,但是目前我没发现加和不加有什么区别,等发现了,回头分享出来,当然如果有大佬懂的话,请麻烦告诉我拜托了!!!
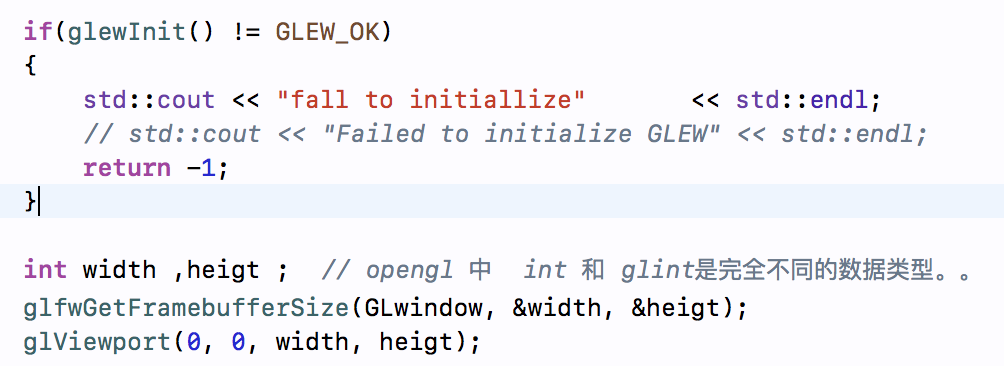
下一步,代码如下

首先还记得我们一开始连接到的两个库吗?一开始我们初始化了glfw 现在我们初始化glew ,glew主要是起到一个管理指针的作用,到后面纹理,给图像上色之类的地方他将有较大的作用。
接下来,注意我又申明了两个变量,这两个起到的作用是设置视窗(viewport),注意我们之前创建的只是一个窗口,但是opengl不知道我们要以哪位标准开始做渲染工作,打个比方来说,之前创建的窗口,像是一个画布,OpenGL是笔,我们从开始落笔,现在通过viewprot解决。 可能有老铁会问:“那你view里面为啥不直接写 800 和 600 还要重新通过glfw函数获取一份?”。
这样设置是为了在一些高DPI显示器上也能工作正常。
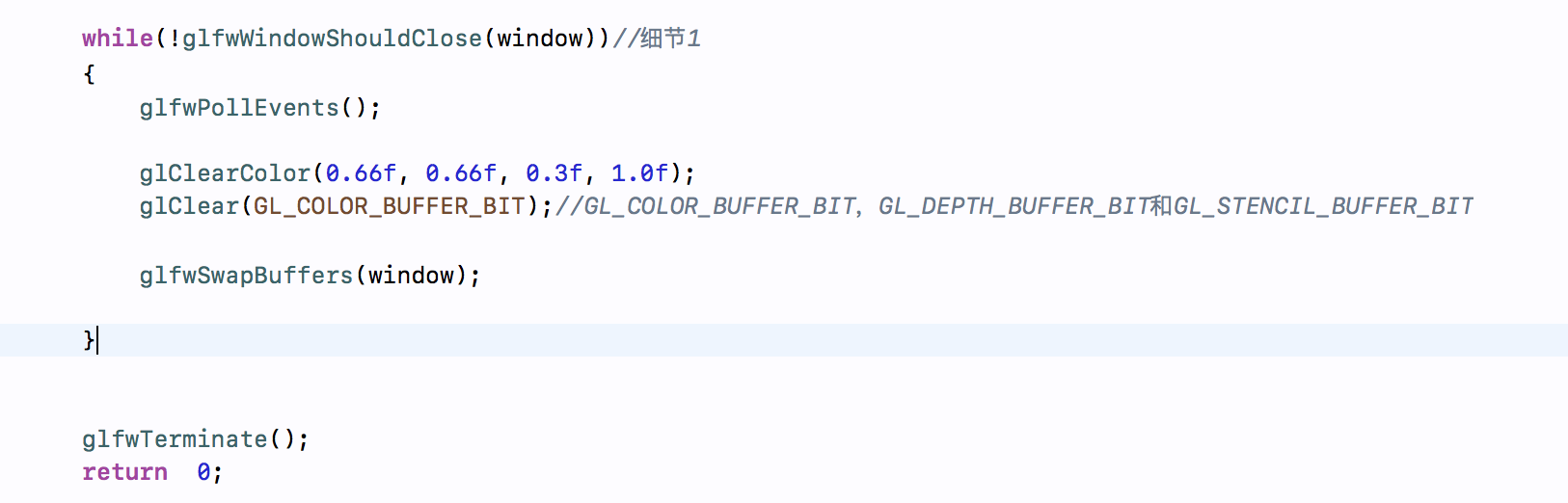
最后进入渲染循环
 首先循环退出条件不必我多提,当窗口需要关闭时退出while 不要忘记取反号即可。
首先循环退出条件不必我多提,当窗口需要关闭时退出while 不要忘记取反号即可。
接下来看第一个函数,glfwPollEvent(),这个函数遵从first in first out 类似于栈,放入其中的是用户的操作,比如光标移动, 或者是按下了某个键,他们被当作一个个的事件进入栈,然后被一个个快速取出,读取操作。
然后glClearColor()这个函数的功能是让我们决定一种颜色用于刷新整个窗口,glClear()就表示以之前选择的颜色刷新。隐去的部分表示这个可以选择的参数。目前我还不懂其他两个参数的用法,如果有会的大佬麻烦,不吝赐教!!!。
最后是glfwSwapBuffers(GLwindow),(抱歉图片中是window,因为我是从两个工程里提出截图,窗口指针的名字有些不同,大家当成一个就可以了),这里引入了一个叫做双缓冲的概念。
按照从官方定义中的理解,我们的屏幕上的像素点被渲染出来是一个个从左到右,再从上到下一步步生成的,这就导致如果我们每一帧从清空成我们想要的颜色的话,只有一个缓冲区会导致有时候图像还没被全部上色就被显示出来,结果就会很不真实,于是乎我门假如从一开始就准备两个缓冲空间,然后前缓冲用于存储完成渲染后的完美图像,而后缓冲继续完成渲染指令,当后缓冲完成了交换两个缓冲区。这样我们一直看到的就是渲染完成后的图像了,这样做就避免了图像在显示的时候闪烁,不全的问题。
最后glfwTerminal();即释放空间,结束退出。
好了,今天暂时到这里,希望能帮到你!