平时, 你是不是喜欢将一些工作或者技术的网站都会Mark一下。慢慢,自已收藏的标签越来越多。收藏后去查找的比较麻烦,而且不是很方便。
下面的文章是介绍我自已是怎么实现一个简单的Lable Page。
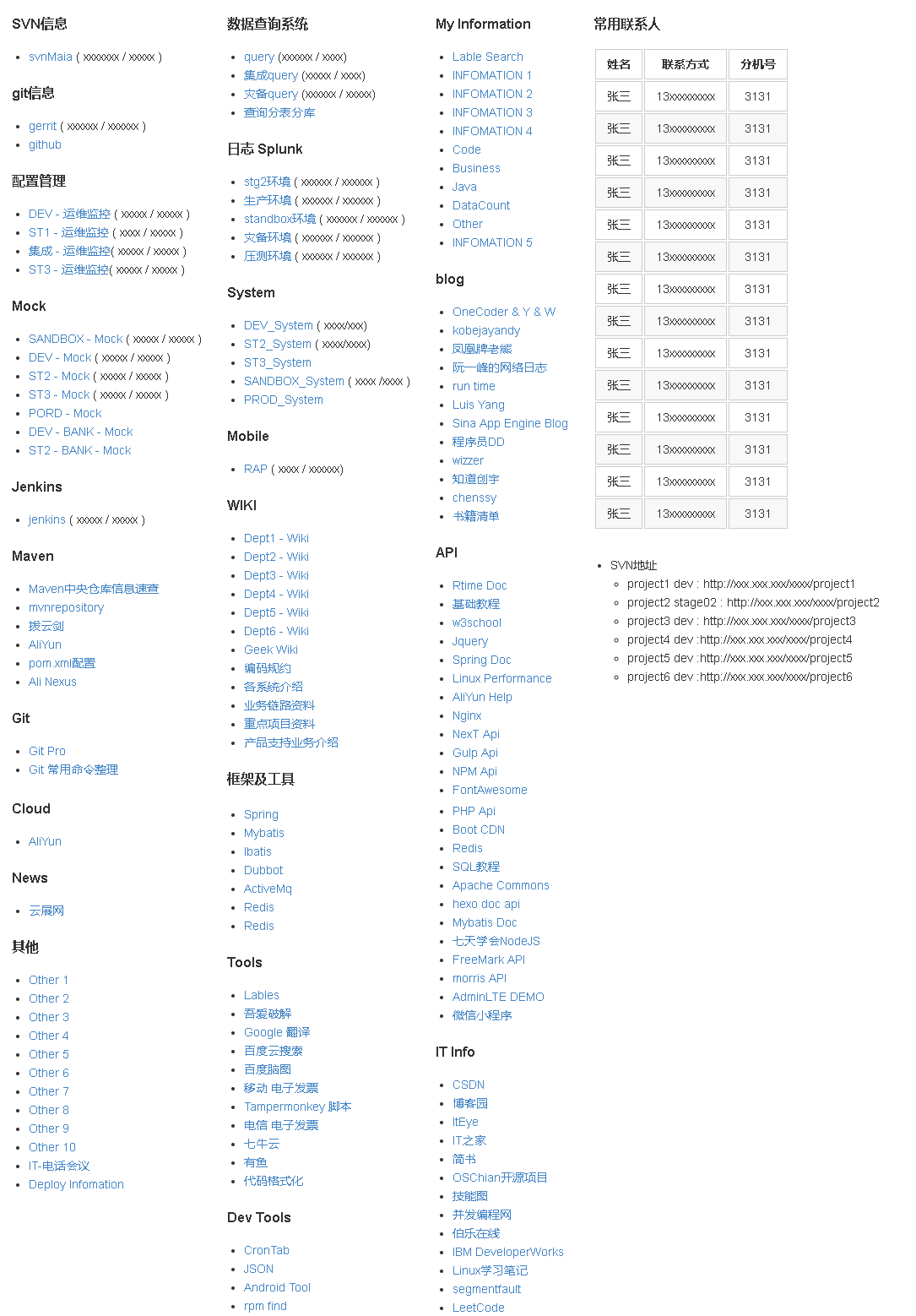
比如我的 Lable Page 示例( 真实的就不暴露了,涉及敏感信息。  ̄□ ̄|| )

1. 自已动手DIY
思路:
1. 先用Markdown生成一个简单html页面(带列表的)
MD文件源码:
#### SVN信息 ####
- [svnMaia](http://xxxx.xxx.xxx/) (xxxxxxx / xxxxx)
#### git信息 ####
- [gerrit](http://xxxx.xxx/#/q/status:open) ( xxxxx / xxxxx )
| 姓名 | 联系方式| 分机号 |
| :-------- | --------:| :------: |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
| 张三 | 133XXXXXXXXX | 3131 |
导出源码

2. 修改生成的页面源码
将 ' h4 ' 到 'ul' 标签的代码 套在 'div' 里面。
在样式标签中,添加如下样式:
div {
margin: 0px;
padding: 0px 30px 0px 0px;
float: left;
}
3. 根据需求调整页面结构
略。(*^▽^*)
2. 直接修改我模板
查看模板源码,将li中的a的地址和标签内容自定义修改(需要一点的html+css基础)
3. 按照你自已的想法DIY
略。(*^▽^*)