首先,看一个非常不优雅的例子:

看到这段代码,虽然代码很短,但是一眼看上去就不想再看了,也就是没什么可读性。这段代码,没有封装,随意定义一个变量都是全局变量,这样在多人开发或者是大型开发中,极其容易造成所谓的脏读。
那么,该怎样把JS写得优雅一些呢?下面总结了几点供大家参考(如有错误,欢迎指正!):
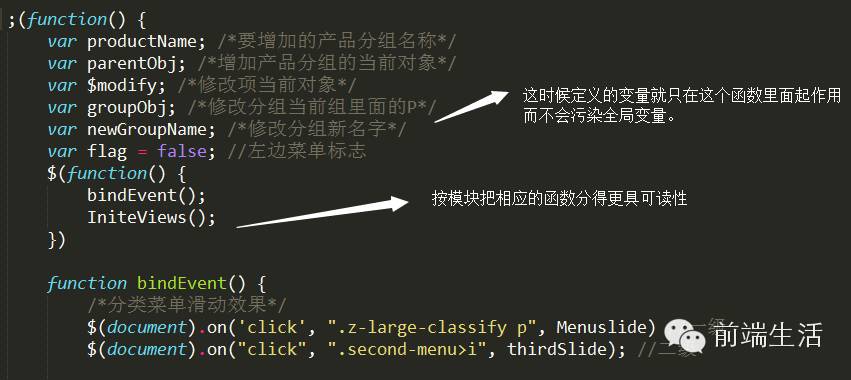
①巧用闭包将函数变量变为局部变量,基本格式为:
;(function(){
...
})()
解释一下,最前面的分号,主要是为了防止在与别人的代码合并的时候出错,例如以下情况:
var lucky=function(){
console.log("winty");
}
(function(){
....
})()
这种情况,写lucky函数的时候没有加上分号,这样就导致了出错。
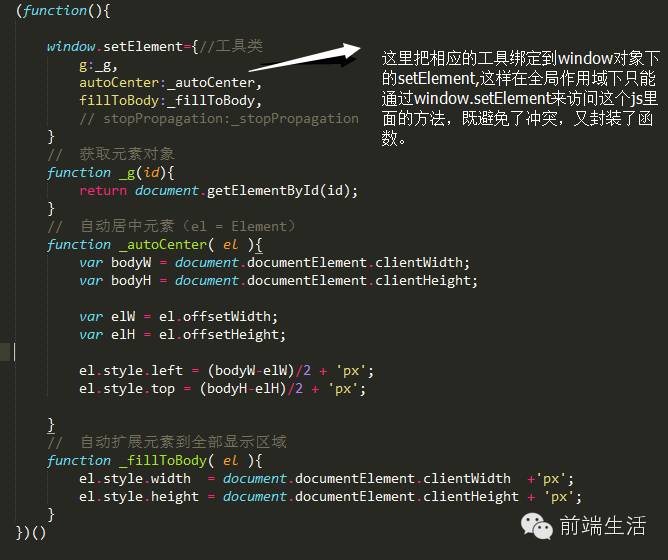
②工具包和事件绑定分开
这个怎么理解呢?意思就是说,如果一个函数的功能属于工具类,例如两个数相加,这个函数很可能在多个地方都会用到,那么就把这个函数专门写在一个regular.js文件里面,如果一个函数属于事件处理类,例如点击事件,很可能只是某个元素需要的效果而已,那么就写在专门绑定事件处理的函数的文件当中。一个原则就是按类型和模块来拆分函数,尽量使得每个函数的代码量少而易读。
例如这样的regular.js:

调用:

更多例子:

总结了一些些JS函数的原则:
-
函数名字语义化,最好通过函数名就能够知道函数的作用。
-
降低数据耦合,例如写阶乘函数的时候,需要不断调用自身,这个时候用arguments.callee代替自身函数名。
-
复杂功能可拆分为几个函数,尽量控制每个函数的代码量。
欢迎关注我的个人微信订阅号:前端生活