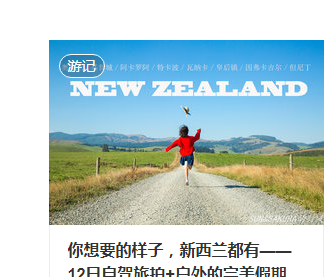
一、图片的拉近方法效果
效果如图
1.当鼠标移出时

2.当鼠标移入时

图片会放大,这个效果是用CSS里的原生效果来实现的,图片放大时后一个缓冲延时,所以看起来是慢慢放大的,其具体代码如下
.rec-content-pic img:hover{ //按照图片比例放大1.1倍 transform: scale(1.1); } .rec-content-pic img{ //放大效果在1s内完成,看起来是慢慢放大的 transition: all 1s; }
其实这个是放大整张图片。之所以看起来是一个拉近的效果其实是盛放图片的div容器增加了一个溢出效果,当图片放大后,放的的部分超出了div框,超出的部分隐藏了起来
二、输入框
效果如下:
 当鼠标移入时
当鼠标移入时 底层文本框是透明的
底层文本框是透明的
这个一个button按钮重叠在text文本框之上,用的是绝对定位里的z轴来进行分层
当鼠标移入时,改变了text文本的背景颜色和长度,并且,为了更好地用户体验,如上边图片放大效果加入了延时,以便用户可以更好地选到文本框
//headborder-top效果 var oTopbtn=document.getElementById('top-btn'); var oToptxt=document.getElementById('top-txt'); //改变的是宽度和背景颜色 oToptxt.onmouseover=function(){ oToptxt.style.width='170px'; oToptxt.style.backgroundColor='#fff'; }; oToptxt.onmouseout=function(){ oToptxt.style=''; }; oTopbtn.onmouseover=function(){ oToptxt.style.width='170px'; oToptxt.style.backgroundColor='#fff'; }; oTopbtn.onmouseout=function(){ oToptxt.style=''; };//search隐藏弹出效果

#top-txt{ height: 28px; border-radius: 3px; border: 0px; float: left; margin: 16px 5px 0 0; //颜色设置成透明 background-color: transparent; width: 40px; //延时效果 transition: all 0.3s; } #top-btn{ width: 20px; height: 20px; background-image: url(./../topPic/se1.png); background-color: transparent; border: 0px; display: inline-block; position: absolute; top: 21px; right: 5px; transition: all 0.3s; }
三、返回顶部
 点击返回顶部
点击返回顶部
window.onscroll=function(){ var m=window.scrollY; //当页面距离在0-600px时返回顶部框隐藏 if(m>=0&m<600){ rt.style.display='none'; } else if(m>600){ //当页面距离大于600px时显示返回顶部框 rt.style.display='block'; } }
