//1.执行异步ajax请求
//创建xhr对象
const request = new XMLHttpRequest()
//打开连接(初始化请求,没有请求)
request.open(method, url, true)
//发送请求
if (method === 'GET') {
request.send()
} else if (method === 'POST') {
console.log('到这里了');
request.setRequestHeader('Content-Type', 'application/json;charset=utf-8'); //告诉服务器请求体的格式是json
request.send(JSON.stringify(data)) //发送json格式请求体参数
}
//绑定状态改变的监听
request.onreadystatechange = function() {
}
// 绑定状态改变的监听,为什么监听可以放在后面,
//因为监听onreadystatechange它不是异步的代码从上往下执行,发送请求需要时间,
//它是异步的需要时间,所以执行同步代码-同步阻塞,异步-不阻塞。所以先执行了监听。
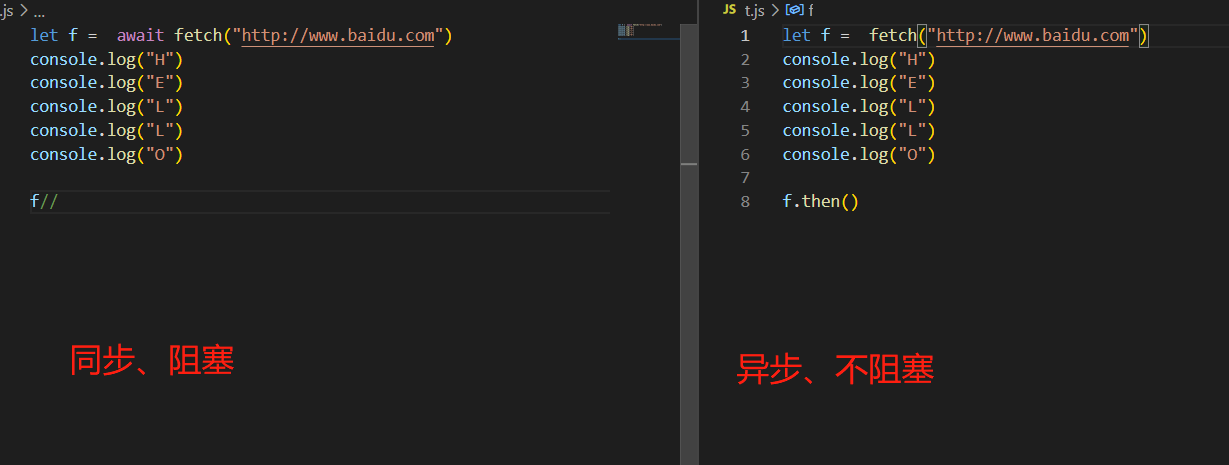
//这个异步跟同步的概念 其实是指代码阻塞,因为时同步,所以必须执行上面才能执行下面,
//造成代码阻塞,跟异步,就是执行这个代码的同时可以执行其它代码,不阻塞


//阻塞的 代码,对于左边,必须要等GET返回后,才会往下执行
//右边的不会,右边的会一直往下执行,不等待返回
//fetch是跟get类似的
//JS 在以前是没有同步的 直到添加了await 跟 Promise才出现了同步,这个是ES6添加的,现在已经几乎都支持了,除了IE 可以放心用
// XMLHttpRequest 这个是异步的 非阻塞的 在ES6 也就是2015之前是没有同步的 node 里面的fs 模块 读取文件的时候 也有这个 async 跟 非async
//用sync的方法 读取文件就会阻塞 异步是js一出生就自带的特性 但是 异步不符合人类的思维习惯,然后才搞了同步 写代码的时候 肯定是同步的代码 对于人类更容易理解看懂
//但是 对于计算机来说,异步的代码是更高效率的 异步跟同步 可以实现的功能是一样的,但是同步的代码更好看
//promise 跟await 让代码更好看了,功能上跟之前异步是一样的--之前异步操作then,
//也是让异步结果按我们想要的顺序执行下去,之前的异步操作想要按我们想要的顺序执行下去所以会出现难看的回调地狱,现在promise是为了解决这个难看