0. 引言
微信小程序为了优化用户体验,取消了在进入小程序时立马出现授权窗口。需要用户主动点击按钮,触发授权窗口。
那么,在我实践过程中,出现了以下问题。
1. 无法弹出授权窗口 2. 希望在用户已经授权的情况下,不显示按钮
1. 具体实现
app.js的onLaunch()函数中,添加获取用户个人信息的代码段。实现在用户已经授权的情况(例如第二次打开小程序时)下,自动获取用户个人信息,而不需要用户的授权。
// 获取用户信息 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { console.log("app: " + "用户已经授权") // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo console.log(this.globalData.userInfo) this.globalData.hasUserInfo = true // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } }, fail: (res) => { console.log("app: " + "获取用户信息失败") } }) }else { console.log("app: " + "用户暂时未授权") } } })
me.wxml中添加授权按钮(具体的页面根据大家的实际情况)。这里的button组件必须按照如下的形式。
<button open-type="getUserInfo" bindgetuserinfo="你自己定义函数"></button>
<block wx:if="{{!hasUserInfo}}"> <image src='../../images/icon/wechat.png'></image> <button open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信授权登录</button> </block>
效果这样,具体的样式根据大家的喜好更改
me.js中添加如下变量和方法,在用户之前没有授权的情况下,需要用户主动点击按钮。
data: { userInfo: null, hasUserInfo: false }, getUserInfo: function(e) { console.log("me: " + "用户点击授权") if(e.detail.userInfo){ this.setData({ userInfo: e.detail.userInfo, hasUserInfo: true }) app.data.userInfo = this.userInfo app.data.hasUserInfo = true } }
2. 无法弹出授权窗口

这里一定要注意
授权窗口只会在用户第一次授权时出现,也就是,只会出现一次!!
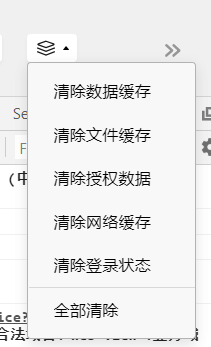
在微信小程序开发工具里,需要我们清除所有缓存

3. 已经授权的情况下,不显示按钮
由于用户已经授权的时候,app.js会获取用户个人信息(而不是在用户点击授权按钮时获取),但是这个过程是异步的。
可以看到我们的授权按钮的出现时根据{{!hasUserInfo}}的真值来判断,这个值可以通过app.js是否获取了信息来赋值。
<block wx:if="{{!hasUserInfo}}"> <image class="userAvatar" src='../../images/icon/wechat.png'></image> <button open-type="getUserInfo" bindgetuserinfo="getUserInfo">微信授权登录</button> </block>
但是,可能出现用户已经授权了,但是app.js获取个人信息时过慢,然而我们的授权按钮却错误的以为app.js没有获取到信息,所以将授权按钮渲染了出来。
这时,我们希望,在app.js判断用户已经授权且获取到信息后,告诉我们的授权按钮。
我们在me.js中添加如下代码段。
onLoad: function() { // 获取个人信息 if(app.globalData.userInfo){ this.setData({ userInfo: app.globalData.userInfo, hasUserInfo: true }) }else{ // 在app.js没有获取到信息时,判断app.js的异步操作是否返回信息 app.userInfoReadyCallback = res => { this.setData({ userInfo: app.globalData.userInfo, hasUserInfo: true }) } } }
为什么这里会有个app.userInfoReadyCallback函数呢,我们注意到在app.js的wx.getSetting里有一段回调函数,这个函数就是用来解决异步的问题。
