token+按接口参数顺序(参数值拼接base64)-> MD5)
请教于“喵咪”,再此特别鸣谢!~
特别强调:import qs from qs; 这个内部方法一定要用哦。参数签名+base64+md5都成功的情况华。接口还是爆500,就是和这个有关系啦。
我也是第一次用vue的axios大家可以多交流哦,加我qq,给我更好的建议吧

/*main.js*/
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import $ from 'jquery' import qs from 'qs' //相当于JSON.stringify(),跨域? import axiosServer from './assets/axiosFilter/axiosFilter' import './assets/mui/css/mui.min.css' import mui from './assets/mui/js/mui.min.js' Vue.prototype.mui=mui; Vue.prototype.$qs=qs; Vue.prototype.$http = axiosServer; Vue.config.productionTip = false; /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
/*axiosFilter.js*/
import axios from 'axios'; //安装axios import md5 from 'js-md5'; //md5 import mui from '../mui/js/mui.min.js'; //mui插件 import qs from 'qs'; //类似于JSON.stringify(),安装即可。这个一定要用哦!!!!!! let Base64 = require('js-base64').Base64; //base65加密 var orginusrl; //不加域名的,请求api的url const baseUrl = "http://www.xxxx.com/mobile/"; 设置统一请求的api域名前缀 /** * 创建axios实例 */ const axiosServer = axios.create({ tiemout:10000, //超时时间 headers:{ 'Content-Type' : 'application/x-www-form-urlencoded; charset=UTF-8' } }) /** * 响应拦截器 */ axiosServer.interceptors.response.use( (json) => { //判断sys返回结果 json = json.data; if(json.sys.code == 200 ){ if(json.biz.code == 200){ //登录请求成功后写入token, if(orginusrl == 'user/loginByMobileWithNoImgCode' || orginusrl == 'user/loginWithNoImgCode'){ states.t = json.headers['Authorization']; setState(states); } //然后返回数据 return json.biz; }else if(json.biz.code == 300){ mui.alert(json.biz.message); return ; }else{ mui.alert(json.biz.message); return ; } }else if(json.sys.code == 403){ //请先登录 states.t = ''; setState(states); //跳转到登录页面 这里自己写吧 linkToPage('login'); }else{ mui.alert(json.sys.msg); return; } } ) /** * 请求拦截器 */ axiosServer.interceptors.request.use( (config) => { //设置请求头 var headerstate = localStorage.getItem('$state'); if(headerstate){ config.headers['Authorization'] = JSON.parse(localStorage.getItem('$state')).t; } orginusrl = config.url; config.url = baseUrl+ orginusrl; config.data.signature= paramsToStr(config.data); config.data = qs.stringify(config.data); return config; } ) /** * 储存token */ var setState = (state) => { state = state || {}; localStorage.setItem('$state', JSON.stringify(state)); }; /** * 提取token */ var getState = () => { var state = JSON.parse(localStorage.getItem('$state') || "{}"); state = mui.extend(true, {t: ''}, state); return state; }; /** * 签名函数 */ var signature = (istoken,param) => { var state = getState(); if(param == undefined || param== null){ param = ''; } var str = ''; if(istoken){ str = state.t + Base64.encode(param); }else{ str = Base64.encode(param); } return md5(str); }; /** * 参数处理函数 */ var paramsToStr = (data) =>{ var param = data; var str = '' if(param){ for(var value in param){// if(value != 'istoken'){ str = str + param[value]; } } str = signature(data.istoken,str); return str; } } export default axiosServer;
/*home.vue*/
/** * 获取首页借款列表 */ that.$http({ method: 'post', url: 'borrow/GetBorrowList', data:{ "page_index": "1", "page_size": "3" } }).then(function(response){ that.borrowItems = response.data; }).catch(function(error){ console.log(error); })
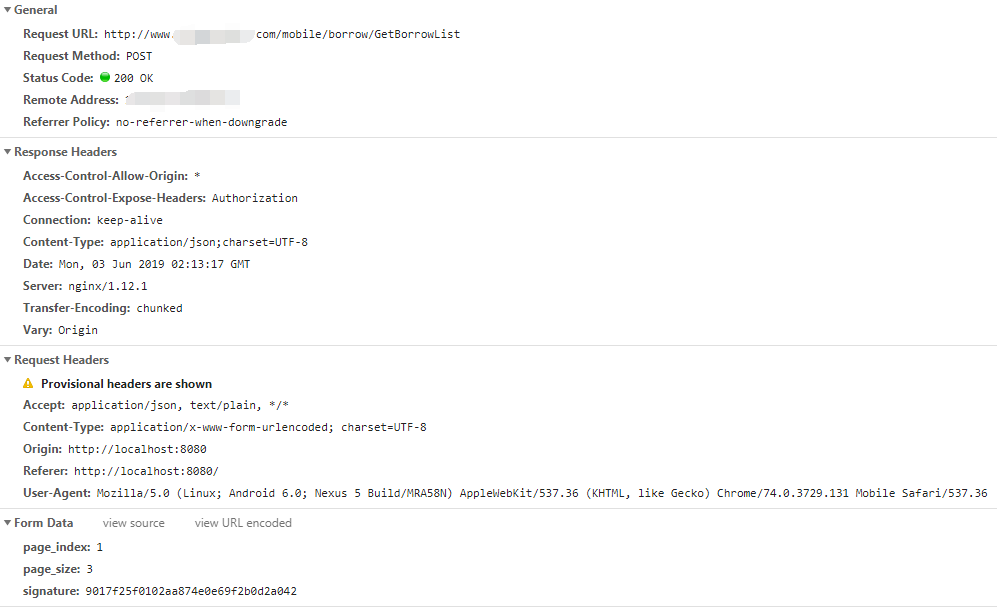
看看headers

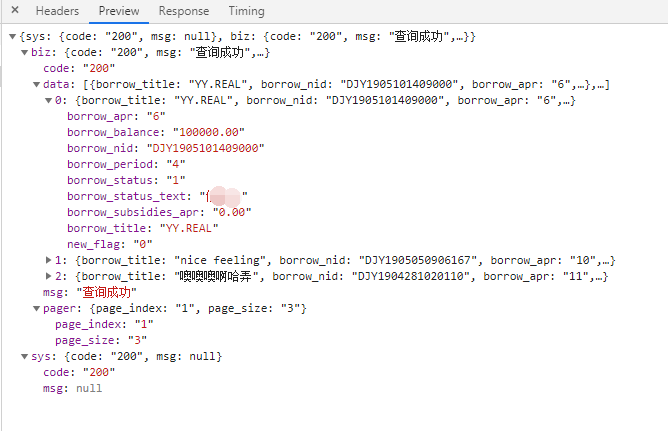
在看下数据结构

https://www.cnblogs.com/Lrn14616/p/10956726.html 欢迎大家在我学习的道路上,给出更好的建议