概念
BFC,全称 Block Formatting Context,意为块格式化上下文。
BFC是 Web 页面的可视化 CSS 渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
以下方式会创建块格式化上下文:
- 根元素()
- 浮动元素(元素的 float 不是 none)
- 绝对定位元素(元素的 position 为 absolute 或 fixed)
- 行内块元素(元素的 display 为 inline-block)
- 表格单元格(元素的 display 为 table-cell,HTML 表格单元格默认为该值)
- 表格标题(元素的 display 为 table-caption,HTML 表格标题默认为该值)
- 匿名表格单元格元素(元素的 display 为 table、table-row、table-row-group、table-header-group、table-footer-group(分别是 HTML table、row、tbody、thead、tfoot 的默认属性)或 inline-table)
- overflow 值不为 visible 的块元素
- display 值为 flow-root 的元素
- contain 值为 layout、content 或 paint 的元素
- 弹性元素(display 为 flex 或 inline-flex 元素的直接子元素)
- 网格元素(display 为 grid 或 inline-grid 元素的直接子元素)
- 多列容器(元素的 column-count 或 column-width 不为 auto,包括 column-count 为 1)
- column-span 为 all 的元素始终会创建一个新的 BFC,即使该元素没有包裹在一个多列容器中。
功能
清除浮动
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
<div class="child3"></div>
</div>
.parent {
400px;
border: 1px solid red;
/* 给parent创建了BFC */
overflow: hidden;
}
.child1,
.child2,
.child3 {
100px;
height: 100px;
background-color: blue;
float: left;
}
.child1 {
background: purple;
}
.child2 {
background: yellow;
}
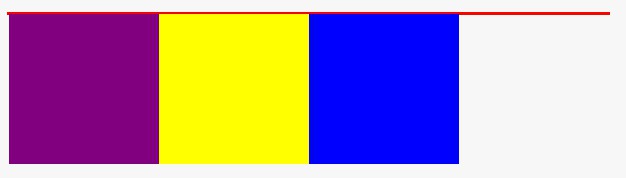
未添加overflow: hidden;时:

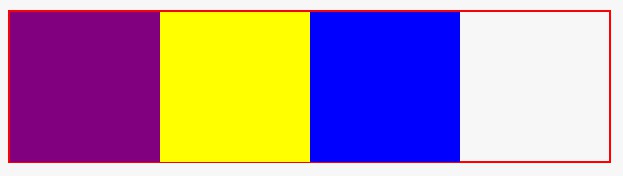
添加后创建了 BFC:

解决外边距合并问题
<div class="container">
<p>1</p>
</div>
<div class="container">
<p>2</p>
</div>
.container {
overflow: hidden;
}
p {
100px;
height: 100px;
background: red;
margin: 50px;
}
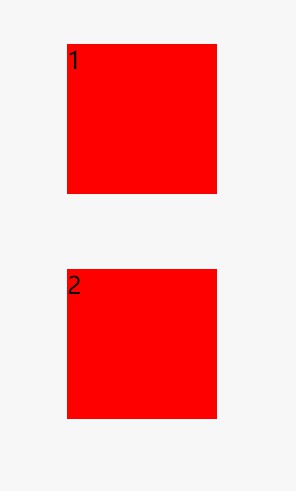
未在父元素添加overflow: hidden;时:

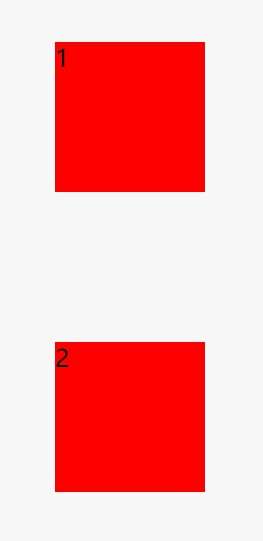
添加后:

实现两列自适应布局
<div class="parent">
<div class="left">左</div>
<div class="right">右</div>
</div>
.parent {
400px;
height: 400px;
border: 1px solid red;
}
.left {
100px;
height: 100px;
background-color: blue;
float: left;
}
.right {
height: 300px;
background-color: yellow;
overflow: hidden;
}
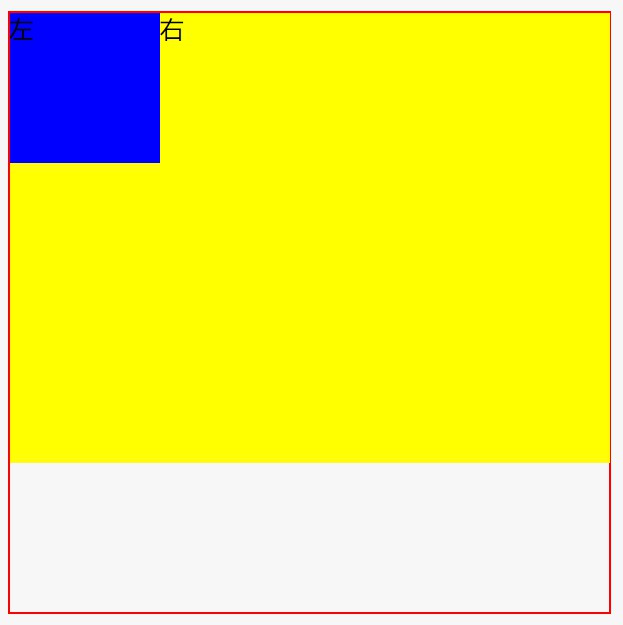
未在第二个子元素添加overflow: hidden;时:

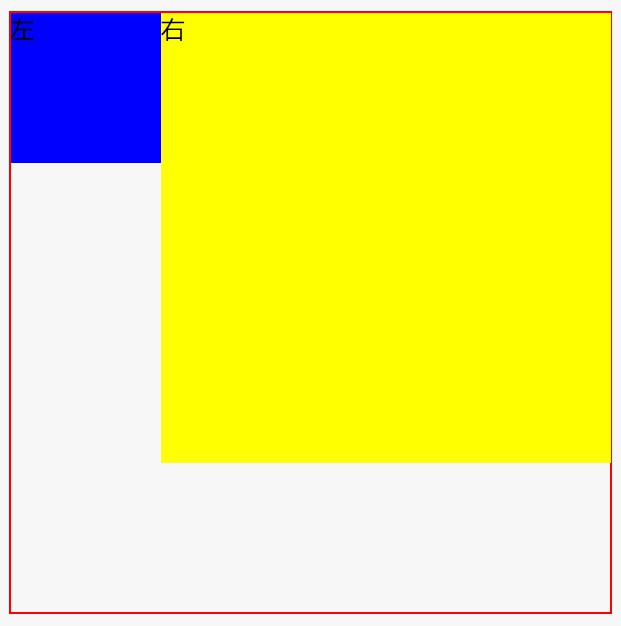
添加后:

特性
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的子元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗来讲,可以把 BFC 理解为一个封闭的箱子,箱子内部的元素无论如何改变,都不会影响到外部。