(一)
在编写CSS3样式时,不同的浏览器可能需要不同的前缀。它表示该CSS属性或规则尚未成为W3C标准的一部分,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的。
| 前缀 | 浏览器 |
| -webkit | chrome和safari |
| -moz | firefox |
| -ms | IE |
| -o | opera |
(二) 边框
1)圆角效果border-radius
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
border-radius的值不仅能用px单位,还可以用百分比或者em,但兼容性目前还不太好。
实心上半圆:
方法:把高度(height)设为宽度(width)的一半,并且只设置左上角和右上角的半径与元素的高度一致(大于也是可以的)。
div{ height:50px;/*是width的一半*/ 100px; background:#9da; border-radius:50px 50px 0 0;/*半径至少设置为height的值*/ }
实心圆:
方法:把宽度(width)与高度(height)值设置为一致(也就是正方形),并且四个圆角值都设置为它们值的一半。如下代码:
div{
height:100px;/*与width设置一致*/
100px;
background:#9da;
border-radius:50px;/*四个圆角值都设置为宽度或高度值的一半*/
}
2)阴影 border-shadow
box-shadow是向盒子添加阴影。支持添加一个或者多个。
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
| 值 | 描述 |
| X轴偏移量 | 必需。水平阴影的位置,允许负值 |
| Y轴偏移量 | 必需。垂直阴影的位置,允许负值 |
| 阴影模糊半径 | 可选。模糊距离 |
| 阴影扩展半径 | 可选。阴影的尺寸 |
| 阴影颜色 | 可选。 省略默认为黑色 |
| 投影方式 | 可选。设置inset时为内部阴影方式,如果省略为外阴影方式 |
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
为元素设置外阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333;
}
效果:
为元素设置内阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333 inset;
}
效果:
添加多个阴影:只需用逗号隔开即可。如:
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
效果:
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
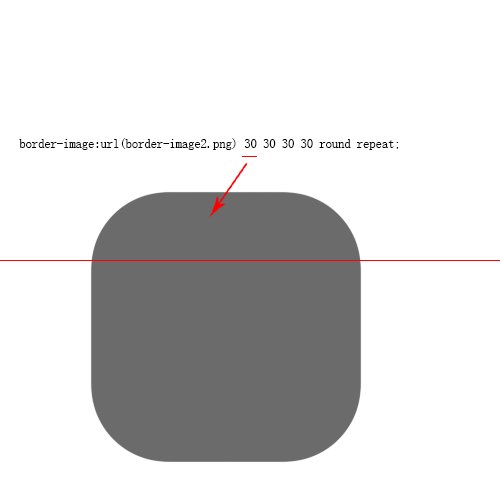
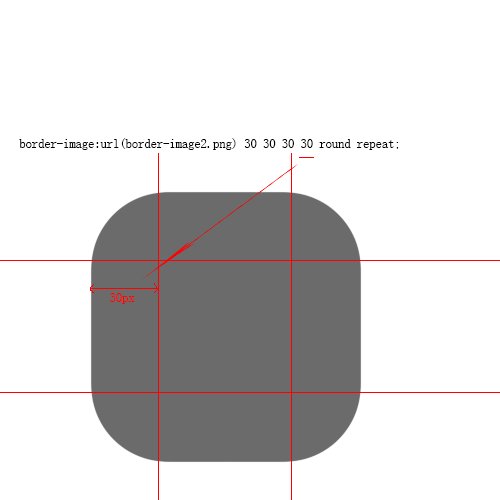
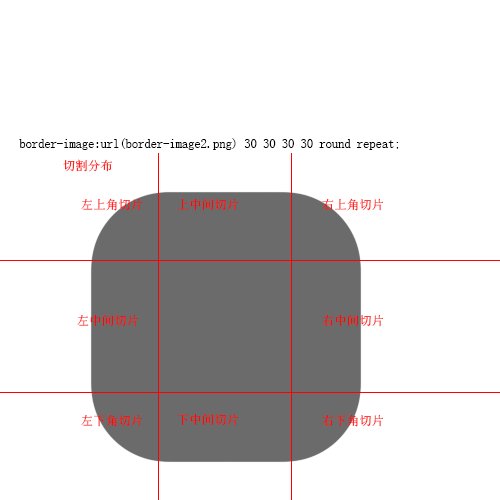
3)边框阴影图片 border-image
#border-image{
background:#F4FFFA;
210px; height:210px; border:70px solid #ddd;
border-image:url(borderimg.png) 70 repeat
}
三个可选参数:round(平铺) repeat(重复) stretch(拉伸)

(三)颜色相关
1)RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA是在RGB的基础上增加了控制alpha透明度的参数。
以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% - 100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A为透明度参数,取值在0~1之间,不可为负值。
语法:
background-color:rgba(100,120,60,0.5);
兼容模式为:
background-color:rgb(100,120,60);
alpha:0.5;
filter:alpha(opacity=50);
2) 渐变色彩
注意是:background-image,不要写成background-color
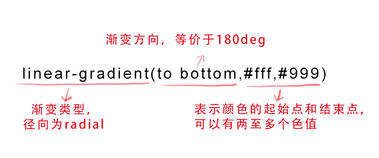
linear-gradient([设置方向],[设置开始颜色],[设置多种过度颜色],[设置结束颜色])

参数:
第一个参数:指定渐变方向,可以用“角度”的关键词或“英文”来表示:
角度从0deg到360deg表示向量方向(顺时针开始)
从右下到左上角 to top left = 315deg

第一个参数省略时,默认为“180deg”,等同于“to bottom”。
第二个和第三个参数,表示颜色的起始点和结束点,可以有多个颜色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果图:
(四) 文字与字体
1) text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。

但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,
还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),
只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
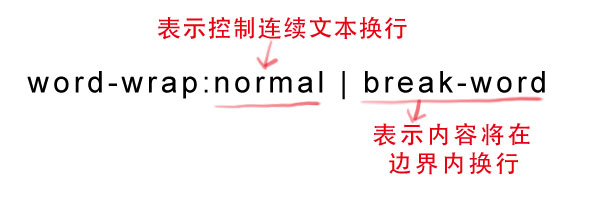
同时,word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
normal为浏览器默认值,break-word设置在长单词或 URL地址内部进行换行,此属性不常用,用浏览器默认值即可。

2) @font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}
这样设置之后,就可以像使用普通字体一样在(font-*)中设置字体样式。如:
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}
3) text-shadow可以用来设置文本的阴影效果:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
text-shadow: 0 1px 1px #fff
(五)与背景相关的样式
1)background-origin 设置元素背景图片的原始起始位置
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。
需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
2) background-clip 用来将背景图片做适当的裁剪以适应实际需要
background-clip : border-box | padding-box | content-box | no-clip
参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。
3) background-size 设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
background-size: auto | <长度值> | <百分比> | cover | contain
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
4) 多重背景 multiple backgrounds
多重背景,也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,
缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,
而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
background : [background-color] | [background-image] |
[background-position][/background-size] | [background-repeat] |
[background-attachment] | [background-clip] | [background-origin],...
注意:
- 用逗号隔开每组 background 的缩写值;
- 如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
- 如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值。
- background-color 只能设置一个。