之前写过一篇文章,但是很模糊,不过却给我提供了一个思路,所以没有删除,这次写的是一个完善版本!
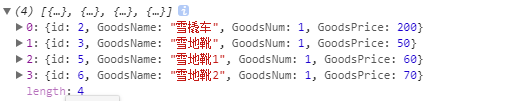
因为在很多的时候我们在选中了几行数据,然后存放在Array中,如下图:

看下控制台的数据

我双击了这两个项目

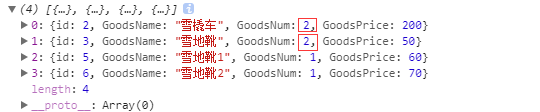
然后我们看看控制台的数据:

数量已经加1了,代码如下:
var _historyData = new Array(); function BindGoodsTab(goodsId, goodsName, goodsPrice) { var _html = ""; var _data = {}; _data["id"] = parseInt(goodsId); _data["GoodsName"] = goodsName; _data["GoodsNum"] = 1; _data["GoodsPrice"] = parseFloat(goodsPrice); var _len = _historyData.length; var _Ishave = false; var _flag = 0; if (_historyData.length > 0) { for (var i = 0; i < _len; i++) { var _hGid = parseInt(_historyData[i]["id"]); if (_data["id"] == _hGid) { _flag = i; _Ishave = true; break; } } console.log(_flag); if (!_Ishave) { _historyData.push(_data); } else { _historyData[_flag]["GoodsNum"] = parseInt(_historyData[_flag]["GoodsNum"]) + 1; } } else { _historyData.push(_data); } console.log(_historyData); $("#goodsList").html(_html); }
删除某一个对象:如下图

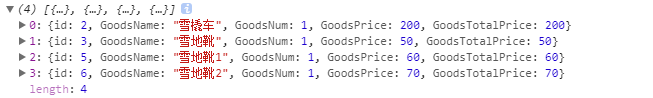
控制台:

代码:
function DelLease(goodsId) { for (var i = 0; i < _historyData.length; i++) { if (goodsId == _historyData[i]["id"]) { _historyData.splice(i, 1); } } CreateLeaseTab(_historyData); }
function CreateLeaseTab(_historyData) { var _html = ""; var _totalMoney = 0; for (var i = 0; i < _historyData.length; i++) { _html += "<tr style='border-top:1px solid #ccc;'>"; _html += "<td style='160px;padding:7px 0px;'>" + _historyData[i]["GoodsName"] + "</td>"; _html += "<td style='60px;'>" + _historyData[i]["GoodsNum"] + "</td>"; _html += "<td style='100px;'>" + _historyData[i]["GoodsPrice"].toFixed(2) + "</td>"; _html += "<td style='100px;'>" + _historyData[i]["GoodsTotalPrice"].toFixed(2) + "</td>"; _html += "<td style='100px;'><img src='../images/Gift/del.png' onclick='DelLease(" + _historyData[i]["id"] + ")' /></td>"; _totalMoney += parseFloat(_historyData[i]["GoodsTotalPrice"].toFixed(2)); } $("#goodsList").html(_html); $("#totalMoney").html(_totalMoney.toFixed(2)); console.log(_historyData); }