<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>基本文件配置</title>
<script src="js/modernizr.js"></script>
</head>
<body>
<p>lineCap定义上下文中线的端点:</p>
<p>butt端点是垂直于线段边缘的平直边缘</p>
<p>round端点是在线段边缘处以线宽为直径的半圆</p>
<p>square:端点是在选段边缘处以线宽为长,以一般线宽为宽的矩形</p>
<p>lineJoin定义了两条线相交产生的拐角</p>
<p>miter 在连接外边缘盐城详解</p>
<p>bevel。连接处是一个对角线斜角</p>
<p>round。连接处是一个圆</p>
<script type="text/javascript">
window.addEventListener('load',eventWindowLoaded,false);
function eventWindowLoaded(){
canvasApp();
}
function canvasSupport(){
return Modernizr.canvas;
}
function canvasApp(){
if(!canvasSupport()){
return;
}else{
var theCanvas = document.getElementById('canvas')
var context = theCanvas.getContext("2d")
}
drawScreen();
function drawScreen(){
//圆形端点,斜角连接
context.strokeStyle="pink";
context.lineWidth=10;
context.lineJoin='bevel';
context.lineCap='round';
context.beginPath();
context.moveTo(0,0);
context.lineTo(25,0);
context.lineTo(25,25);
context.stroke();
context.closePath();
//round圆形端点,斜角链接
context.beginPath();
context.moveTo(10,50);
context.lineTo(35,50);
context.lineTo(35,75);
context.stroke();
context.closePath();
//butt平直的端点,round圆形的链接
context.lineJoin='round';
context.lineCap='butt';
context.beginPath();
context.beginPath();
context.moveTo(10,100);
context.lineTo(35,100);
context.lineTo(35,125);
context.stroke();
context.closePath();
}
}
</script>
<canvas id="canvas" width="500" height="500">
你的浏览器无法使用canvas
如有疑问加QQ:1035417613;小白童鞋;你的支持是我最大的快乐!!
</canvas>
</body>
</html>
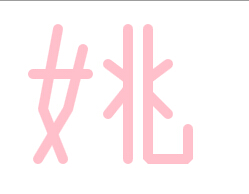
效果如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>基本文件配置</title>
<script src="js/modernizr.js"></script>
</head>
<body>
<script type="text/javascript">
window.addEventListener('load',eventWindowLoaded,false);
function eventWindowLoaded(){
canvasApp();
}
function canvasSupport(){
return Modernizr.canvas;
}
function canvasApp(){
if(!canvasSupport()){
return;
}else{
var theCanvas = document.getElementById('canvas')
var context = theCanvas.getContext("2d")
}
drawScreen();
function drawScreen(){
//圆形端点,斜角连接
context.strokeStyle="pink";
context.lineWidth=10;
context.lineJoin='bevel';
context.lineCap='round';
context.beginPath();
context.moveTo(50,20);
context.lineTo(35,100);
context.lineTo(55,150);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(25,65);
context.lineTo(80,65);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(75,40);
context.lineTo(60,100);
context.lineTo(30,150);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(120,20);
context.lineTo(120,150);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(100,55);
context.lineTo(120,70);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(100,105);
context.lineTo(120,80);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(140,20);
context.lineTo(140,150);
context.lineTo(180,150);
context.lineTo(180,120);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(140,70);
context.lineTo(160,55);
context.stroke();
context.closePath();
context.beginPath();
context.moveTo(140,85);
context.lineTo(160,105);
context.stroke();
context.closePath();
}
}
</script>
<canvas id="canvas" width="500" height="500">
你的浏览器无法使用canvas
如有疑问加QQ:1035417613;小白童鞋;你的支持是我最大的快乐!!
</canvas>
</body>
</html>
效果 吐槽一下这字画的竟然和我写的一样丑T_T无语了
吐槽一下这字画的竟然和我写的一样丑T_T无语了