Minify 是 PHP5 应用程序,它能合并、压缩 js 和 css 文件,并且能通过 HTTP gzip/deflate 及一些相关头,优化客户端缓存。
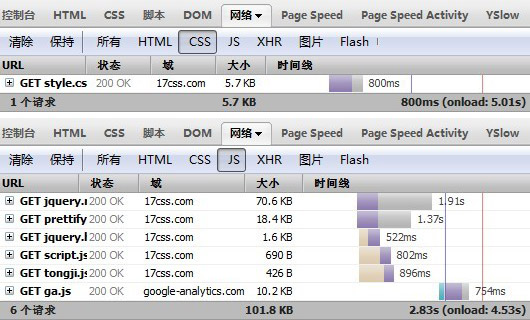
那么以本博客为例来看看 Minify 的效果如何。本博客 js 文件有 5 个,css 文件 1 个。下图是没有使用 Minify 的截图:

下面这一张是使用了 Minify 后的截图:

从两张图片中的数据对比可以看出,css 文件 和 js 文件都有大幅度的压缩,5 个 js 文件也合并成了 1 个(最后一个是 google analytics 生成的),所以加载速度也提高了许多。
Minify 的使用简单,首先到 Google Code http://code.google.com/p/minify/ 下载该应用,解压后把 min 目录上传到网站根目录下,然后把 js 和 css 文件的路径按 Minify 的方式写,就完成了。那应该怎么写呢?
css 文件按照下面的方式写:
<link media="screen" type="text/css" href="/min/f=style.css" rel="stylesheet" />
如果有多个文件,则用逗号分开,如:
<link media="screen" type="text/css" href="/min/f=style1.css,style2.css" rel="stylesheet" />
js 文件也是一样的:
<script type="text/javascript" src="/min/f=script.js"></script>
你也可以在你的域名后加上 min/ 访问 Minify URI Builder,在这个页面中,你可以输入你需要合并压缩的 js 或 css 路径,按 Update 按钮后,它会给你生成一个完成的代码,你只需要将代码粘帖到文件中即可。