初步理解:
在说prototype和constructor之前我们先得看几个例子。
|
1
2
3
4
|
function name(obj){ alert(obj)//"uw3c"}name("uw3c") |
这是个普通的自调用的例子,大家都能理解,那么看下一个例子:
|
1
2
3
4
5
|
function name(obj){ alert(obj)//"uw3c"}var test = new name("uw3c")test(); |
许久不见的new来了,new的作用就是"构造函数",这种方法与直接声明的函数的区别就是:用new操作符构造出来的函数是一个对象,我们接着看下面的例子:
|
1
2
3
4
5
|
function uw3c(){}var test = new uw3c();alert(typeof uw3c);//functionalert(typeof test);//object |
uw3c是个函数,而test是个对象,那么除了类型不一样,还有什么不一样呢?
|
1
2
3
4
5
6
|
function name(){ alert(JSON.stringify(name.prototype))//{},是个空对象}name();var test = new name();alert(JSON.stringify(test.prototype))//undefined,不存在这个对象 |
相信大家也看出来了,直接声明的函数 拥有prototype这个属性,而new 构造出来的函数不存在prototype这个属性象。
什么是prototype:
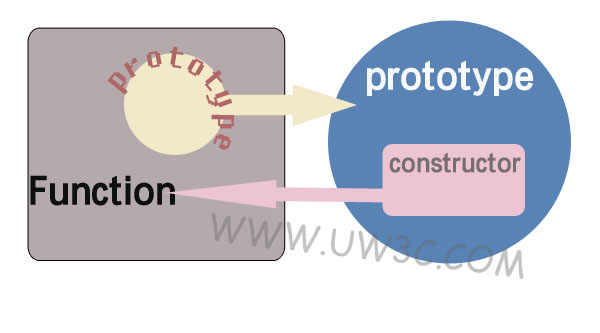
function定义的对象有一个prototype属性,prototype属性又指向了一个prototype对象,注意prototype属性与prototype对象是两个不同的东西,要注意区别。在prototype对象中又有一个constructor属性,这个constructor属性同样指向一个constructor对象,而这个constructor对象恰恰就是这个function函数本身。 是不是很绕?用伪代码表示如下:
|
1
2
3
4
5
|
var function{ prototype:prototype{ constructor:constructor == function }} |
还不明白?看图吧:

prototype的作用:
这个prototype到底有什么作用呢?看下面的例子:
|
1
2
3
4
5
|
function uw3c(){}uw3c.prototype.name = "a";var test = new uw3c();alert(test.name)//"a"; |
奇怪吧,明明没有为test设置name属性,可是为什么会有值?
这就是prototype的功劳了,uw3c中prototype属性中的name对象,在uw3c被new构造函数之后,被继承到了对象test的属性中。接着看:
|
1
2
3
4
5
6
7
|
var name = "js";function uw3c(name){ alert(this.name);//"css"}uw3c.prototype.name = "css";var test = new uw3c();test(); |
为什么alert的值不是“js”?这个过程大致如下:
|
1
2
|
var test={};uw3c.call(test); |
第一步是建立一个新对象(test)。
第二步将该对象(test)内置的原型对象设置为构造函数(就是uw3c)prototype 属性引用的那个原型对象。
第三步就是将该对象(test)作为this 参数调用构造函数(就是uw3c),完成成员设置等初始化工作。
其中第二步中出现了一个新名词就是内置的原型对象,注意这个新名词跟prototype对象不是一回事, 为了区别我叫它inobj,inobj就指向了函数uw3c的prototype对象。在uw3c的prototype对象中出现的任何属性或者函数都可以在test对象中直接使用,这个就是JS中的原型继承了。
第二步将该对象(test)内置的原型对象设置为构造函数(就是uw3c)prototype 属性引用的那个原型对象。
第三步就是将该对象(test)作为this 参数调用构造函数(就是uw3c),完成成员设置等初始化工作。
其中第二步中出现了一个新名词就是内置的原型对象,注意这个新名词跟prototype对象不是一回事, 为了区别我叫它inobj,inobj就指向了函数uw3c的prototype对象。在uw3c的prototype对象中出现的任何属性或者函数都可以在test对象中直接使用,这个就是JS中的原型继承了。
prototype是继承还是克隆:
看了上面的,有些人可能会认为构造一个函数是复制了原函数的prototype的属性,在这里大家注意一下,是继承不是复制,请看下方的代码:
|
1
2
3
4
5
6
|
function uw3c(){}uw3c.prototype.name = "b";var test = new uw3c();alert(JSON.stringify(test));//{}alert(test.name);//"b" |
如果是克隆应该能打印出test的一个属性name,但是并没有,可是却能打印出test.name,所以是test继承了uw3c.prototype的属性。
prototype的优点:
讲了这么多,大家肯定会问,prototype有什么用处,它有什么优点?看下面代码:
|
1
2
3
4
5
6
7
|
function uw3c(name){ alert("姓名:" + name + ",年龄:" + this.age + ",性别:" + this.sex);}uw3c.prototype.age = 15;uw3c.prototype.sex = "man";var test1 = new uw3c("css");//姓名:css,年龄:15,性别:manvar test2 = new uw3c("js");//姓名:js,年龄:15,性别:man |
看完这个例子大家应该明白了,使用prototype既能保留公有性,又能具有私有性。