3.单选按钮
如果用户要输入的信息只有少数几种可能,这时应该使用单选按钮。


单选按钮的基本格式如下:
<input type="radio" name="输入信息的名字" value="输入信息的值">显示的信息
| type |
属性的值为“radio”,说明这个表单元素是单选按钮
|
|
name
|
表格的名称 |
|
value
|
value 属性的值是这个单选按钮的值。这个值不会显示给用户,用户能够看到的是标签后面显示的部分。
|
单选按钮通常不独立出现,每一种可能的选项就对应一个单选按钮,每个单选按钮对应一个不同的值,用户选择哪个单选按钮,哪个单选按钮的值就可以传递到服务器。
注册功能中,用户选择学历对应的代码如下:
<input type="radio" name="degree" value="1">专科
<input type="radio" name="degree" value="2" checked>本科
<input type="radio" name="degree" value="3">硕士研究生
<input type="radio" name="degree" value="4">博士研究生
这里,学历有 4 个选项,所以有 4 个单选按钮,且这 4 个单选按钮的名字是相同的。用户只能在 4 种情况中选择一个,这 4 个单选按钮的值分别是 1、2、3 和 4,用户看不到单选按钮的值,看到的是每个标签后的文字,即“专科”、“本科”、“硕士研究生”、“博士研究生”等。如果用户选择专科,得到的值将是 1;
单选按钮的基本格式与输入框基本相同,不同的是,type 对应的值为“radio”。
有多少个可能的选项就需要多少个单选按钮。如果需要使用默认值,则可使用 checked。
4.复选框
复选框与单选按钮非常类似,相同的地方是:
● 一般都不单独出现,而是成组出现。
● 同一组的名字相同。
● 必须指定值。
● 选择哪一个选项,得到的是这个选项对应的值。
● 每个选项的值和显示给用户看的信息是独立的。
不同的地方是:
● 单选按钮对应的 type 属性的值是“radio”,而复选框对应的 type 属性的值是
“checkbox”。
● 单选按钮只能选择一个,而复选框能选择多个。
下面是一个复选框的例子,用于选择个人的爱好。因为个人的爱好可以是多个,所以允许多选,应该使用复选框。
<input type="checkbox" name="like" value="1">运动
<input type="checkbox" name="like" value="2">看电影
<input type="checkbox" name="like" value="3">听音乐
<input type="checkbox" name="like" value="4">读书
| type |
type 的值为“checkbox”,说明这些元素是复选框。
|
| name |
4 个复选框的name都是 like,所以这是一组复选框
|
| value |
4 个复选框的value值不同,分别是 1、2、3 和 4,而用户看到的则是运动、看电影、听音乐和读书
|
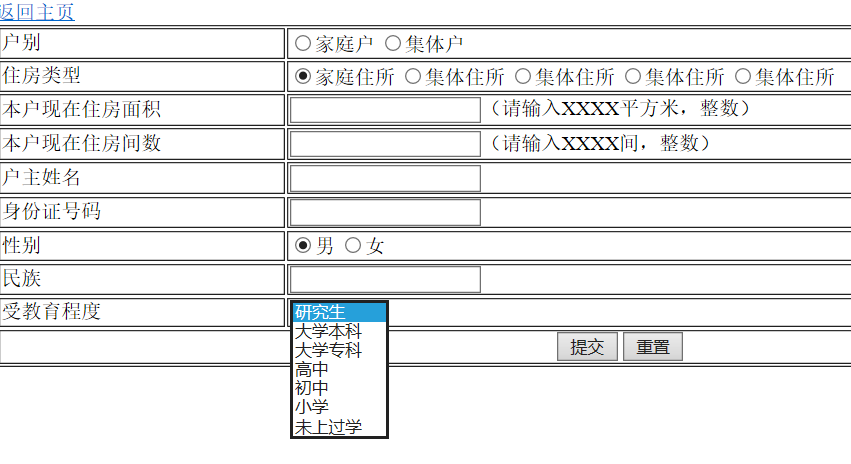
5.下拉框
从功能上来说,下拉框具有单选按钮和复选框两者的功能。

下拉框的基本格式:
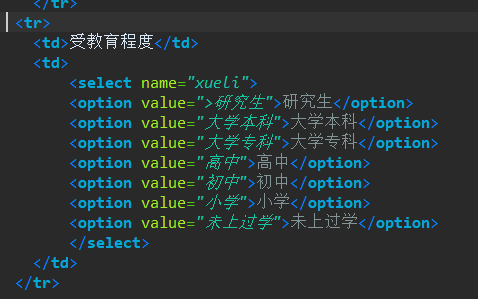
<select name="下拉框的名字" [multiple] [size=n]>
<option value="值 1" [selected]>值 1</option>
<option value="值 2" [selected]>值 2</option>
<option value="值 3" [selected]>值 3</option>
<option value="值 4" [selected]>值 4</option>
<option value="值 n" [selected]>值 n</option>
</select>

下拉框由两部分组成:第一部分是下拉框本身;第二部分是多个下拉框选项。
| 开始标志 | 开始标志是<select name…>,name表示下拉框的名字,是必需的,它与前面介绍的其他元素的名字的作用相同。 |
| 结束标志 |
结束标志是</select>
|
|
multiple 属性
|
用于确定下拉框中的元素是否允许多选,如果允许多选,需要写这个属性,如果不允许多选,则不用写,默认是单选。
|
|
size 属性
|
用于确定下拉框的显示形式,如果 size 等于 1,则采用下拉框的形式;如果 size 大于 1,则采用具有滚动条的列表框的形式,
默认情况下是下拉框的形式。
|
|
option 标签
|
下拉框中的每个选项对应一个 option 标签,开始标志是<option…>,结束标志是</option>,中间是显示给用户的选项
|
|
value
|
在开始标志中,可以使用 value 指定这个选项的值,这与单选按钮和复选框的用法类似。
|
|
selected
|
如果使用selected这个属性,表示这个选项被选上了。如果想设定当前选项为默认选项,则可以使用 selected属性。如:
<option value="华东" selected>华东</option>
|
6.文本域
文本域主要用于输入多行文字,如果输入的文字比较多,则可以采用文本域。
文本域的基本格式如下:
<textarea rows="行数" name="文本域名字" cols="列数">默认值</textarea>
| 开始标志 |
<textarea…>,标签的默认值
|
| 结束标志 |
结束标志</textarea>
|
|
name
|
name 属性的作用同样是指出表单元素的名字,使用 rows 指定文本域的行数,使用 cols 指定文本域的列数。
|
例:<textarea rows="8" name="comment" cols="40">默认值</textarea>
注:文本域不是通过 value 属性赋值的,而是把值写在开始标志和结束标志之间。
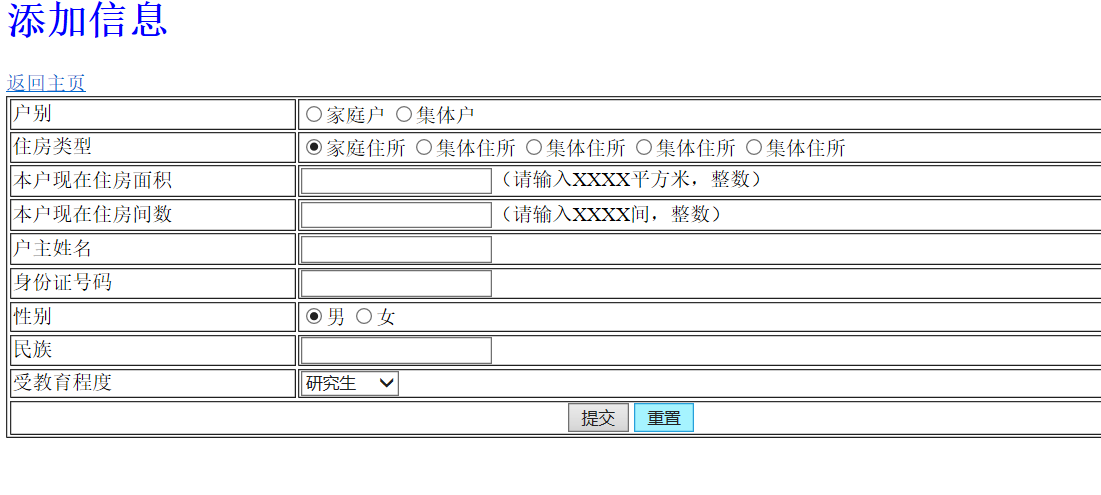
7.重置按钮
点击重置按钮可以把所有的输入信息取消,让输入界面恢复到最初的状态。



重置按钮的基本格式如下:
<input type="reset" value="重置">
| type |
重置按钮的 type 值为 reset
|
| name |
在这个格式中没有看到 name 属性,这里把 name 属性省略了,因为这个表单元素比较特殊,特殊的地方在于
它不是用于提交信息的,所以不用给出名字,系统会给一个默认名字
|
| value |
value 属性指出这个按钮上显示的内容。
|
8.提交按钮
只要涉及提交信息,都应该提供一个提交按钮,当点击提交按钮的时候,用户输入的信息将提交给服务器,意味着输入过程的结束。注册界面中也包含一个提交按钮。
提交按钮的基本格式如下:
<input type="submit" value="提交">