jar 包准备
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>3.17</version>
</dependency>
后端
@Override public List<Orders> selectList(Map<String,String> params) { SqlSession sqlSession = sqlSessionFactory.openSession(true); List<Orders> list = sqlSession.selectList("com.xwhbank.cn.config.mybatis.namespace.ordersMapper.selectList", params); return list; }
<select id="selectList" parameterType="java.util.Map" resultType="orders"> select * from orders where the_super_id = #{the_super_id} and state = '2' and order_time >= #{daochu01} and order_time <= #{daochu02}; </select>
List<Orders> list = ordersService.selectList(params); Workbook workbook = new HSSFWorkbook(); Sheet sheet = workbook.createSheet("stuDB");//stuDB 改为什么都行 Row row = sheet.createRow((short)0);//0 Row 此行设置表格的头部 Cell cell = null; cell = row.createCell((short)0); cell.setCellValue("tenant_order_id");//表格某一列头部的名字 cell = row.createCell((short)1); cell.setCellValue("money"); cell = row.createCell((short)2); cell.setCellValue("pay_way"); cell = row.createCell((short)3); cell.setCellValue("order_time"); cell = row.createCell((short)4); cell.setCellValue("schlep"); int i=1; for (Orders o:list) { row = sheet.createRow(i); cell = row.createCell(0); cell.setCellValue(o.getTenant_order_no()); cell = row.createCell(1); cell.setCellValue(o.getMoney_amount()); cell = row.createCell(2); cell.setCellValue(o.getPay_way()); cell = row.createCell(3); cell.setCellValue(o.getOrder_time()); cell = row.createCell(4); cell.setCellValue(o.getSchlep()); i++; } //HttpServletResponse 第一个头部必须设置 //第二个可以先不设置 只设置第一个头部运行后 可以确定浏览器导出的是什么文件后缀 //接上面 若有自定义命名需要 可以加上第二行 并带上确定的文件名后缀 response.setHeader("content-Type", "application/vnd.ms-excel"); //下面设置浏览器下载的文件名 包含文件后缀 response.setHeader("Content-Disposition", "attachment;filename="+the_super_id+"-"+new SimpleDateFormat("yyyy/MM/dd HH:mm:ss").format(new Date())+".xls"); workbook.write(response.getOutputStream()); response.getOutputStream().flush(); System.out.println("Success");
前端
//#dddc 任意可点击的东西 ,#daochu01 需要带给服务器的参数 $("#dddc").on('click', function () { var url = "http://" + window.location.host + "/ddgl/dddc"; $('<form method="get" action=' + url + '>' + '<input name="daochu01" type="text" value='+$("#daochu01").val()+'/>' + '<input name="daochu02" type="text" value='+$("#daochu02").val()+'/>' + '</form>').appendTo('body').submit().remove(); }); //ajax请求服务器,是不能返回excel表格的(这个不确定),我们需要把请求转换为页面请求,即转换为form表单发送请求,这样就可以把数据导出为表格了
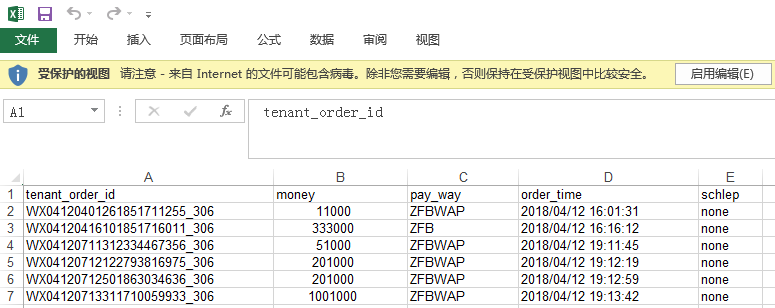
结果
5001263243584372792-2018_05_04 22_50_10.xls

参考:https://www.testwo.com/blog/7800
https://www.cnblogs.com/yansj1997/p/4814213.html