一。vue-quill-editor
内容创建从一开始就是网页的核心,几乎所有的Web应用使用<textarea>作为一种原生的基本解决方案。但是,在某些时候,您可能需要在文本内容中插入格式,这就需要富文本编辑器。这里有很多选择,但Quill带来了一些可参考的现代化思想,支持图片的上传和自定义内容和格式
官方中文文档https://www.kancloud.cn/liuwave/quill/1434140
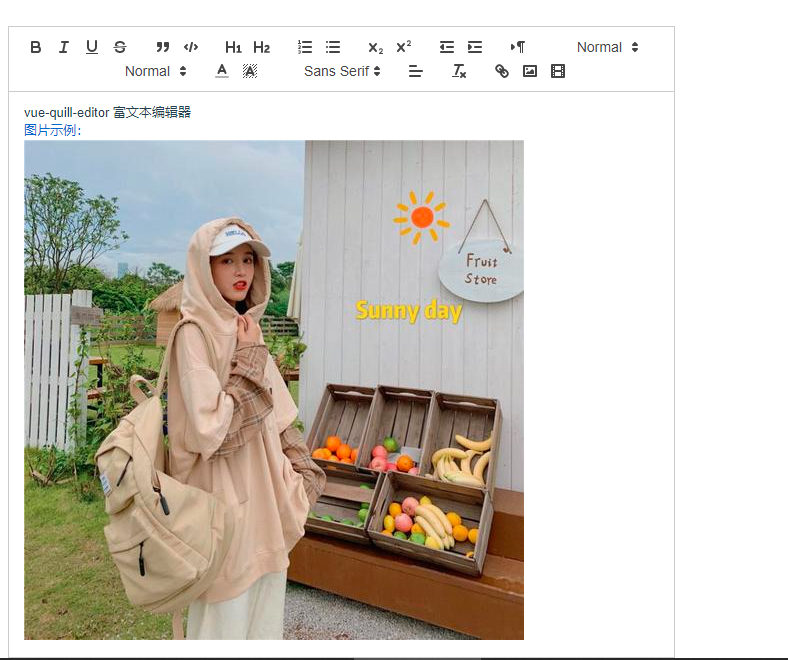
效果图

演示地址:https://github.surmon.me/vue-quill-editor/
二、安装方式
1.npm
npm install vue-quill-editor --save
2.cdn
<link rel="stylesheet" href="path/to/quill.core.css"/> <link rel="stylesheet" href="path/to/quill.snow.css"/> <link rel="stylesheet" href="path/to/quill.bubble.css"/> <script type="text/javascript" src="path/to/quill.js"></script> <script type="text/javascript" src="path/to/vue.min.js"></script> <script type="text/javascript" src="path/to/dist/vue-quill-editor.js"></script> <script type="text/javascript"> Vue.use(window.VueQuillEditor) </script>
vue安装完成示例代码
<template> <div style="50%;height:500px"> <quill-editor v-model="content" ref="myQuillEditor" :options="editorOption" @blur="onEditorBlur($event)" @focus="onEditorFocus($event)" @change="onEditorChange($event)">> </quill-editor> <!-- <button @click="editorSave">点击保存</button> --> <div></div> </div> </template> <script> import 'quill/dist/quill.core.css'; import 'quill/dist/quill.snow.css'; import 'quill/dist/quill.bubble.css'; import { quillEditor } from "vue-quill-editor"; export default { data() { return { content: 'vue-quill-editor 富文本编辑器', editorOption: {} } }, components: { quillEditor }, methods: { onEditorReady(editor) { // 准备编辑器 }, onEditorBlur(){}, // 失去焦点事件 onEditorFocus(){}, // 获得焦点事件 onEditorChange(){}, // 内容改变事件 editorSave(){ alert(this.content); console.log(this.content) } }, computed: { editor() { return this.$refs.myQuillEditor.quill; }, } } </script> <style scoped> </style>