最近项目进入到了验收阶段,需要兼容不同的浏览器,海康的Demo写了一个判断插件是否成功安装的函数,但是经过测试,只在IE浏览器下有效果,在其他的浏览器下面会出现Bug,现在需要写一个通用的方法,在不同的浏览器使用场景下都能判断海康的视频插件是否安装
首先,需要判断用户当前使用的浏览器版本,我在网上找到了一个函数,代码如下:

function getExplorerInfo() { var explorer = window.navigator.userAgent.toLowerCase(); //ie if (explorer.indexOf("msie") >= 0) { var ver = explorer.match(/msie ([d.]+)/)[1]; return { type: "IE", version: ver }; } //firefox else if (explorer.indexOf("firefox") >= 0) { var ver = explorer.match(/firefox/([d.]+)/)[1]; return { type: "Firefox", version: ver }; } //Chrome else if (explorer.indexOf("chrome") >= 0) { var ver = explorer.match(/chrome/([d.]+)/)[1]; return { type: "Chrome", version: ver }; } //Opera else if (explorer.indexOf("opera") >= 0) { var ver = explorer.match(/opera.([d.]+)/)[1]; return { type: "Opera", version: ver }; } //Safari else if (explorer.indexOf("Safari") >= 0) { var ver = explorer.match(/version/([d.]+)/)[1]; return { type: "Safari", version: ver }; } } alert("浏览器:" + getExplorerInfo().type + " 版本:" + getExplorerInfo().version);
但是在实际的调用中,发现这个函数并不准确,我测试了一下几个不同浏览器返回的window.navigator.userAgent值(即用户当前使用的浏览器型号)
搜狗浏览器
mozilla/5.0 (windows nt 10.0; wow64) applewebkit/537.36 (khtml, like gecko) chrome/49.0.2623.221 safari/537.36 se 2.x metasr 1.0
Chrome浏览器
mozilla/5.0 (windows nt 10.0; wow64) applewebkit/537.36 (khtml, like gecko) chrome/53.0.2785.104 safari/537.36 core/1.53.3538.400
QQ浏览器
mozilla/5.0 (windows nt 10.0; wow64) applewebkit/537.36 (khtml, like gecko) chrome/53.0.2785.104 safari/537.36 core/1.53.3538.400
IE浏览器
mozilla/5.0 (windows nt 10.0; wow64; trident/7.0; .net4.0c; .net4.0e; .net clr 2.0.50727; .net clr 3.0.30729; .net clr 3.5.30729; rv:11.0) like gecko
火狐浏览器
mozilla/5.0 (windows nt 10.0; win64; x64; rv:56.0) gecko/20100101 firefox/56.0
可以看到,区分各个浏览器版本的主要是他们的内核,现在主流的浏览器的内核有四种,Trident,Gecko,Webkit ,Presto,我把方法改了一下,根据内核来判断不同的浏览器,代码如下:

1 function getExplorer() { 2 //获取当前使用的浏览器的型号 3 var explorer = window.navigator.userAgent.toLowerCase() ; 4 if (explorer.indexOf("applewebkit") >= 0) { 5 alert("applewebkit内核浏览器"); 6 } 7 else if (explorer.indexOf("trident") >= 0) { 8 alert("IE浏览器"); 9 } 10 else if (explorer.indexOf("gecko") >= 0) { 11 alert("gecko内核浏览器"); 12 } 13 }
分辨出不同的浏览器之后,下面开始写判断是否安装OCX插件的方法,在IE环境下,用海康自带的方法,其他的浏览器用来判断OCX插件是否注册
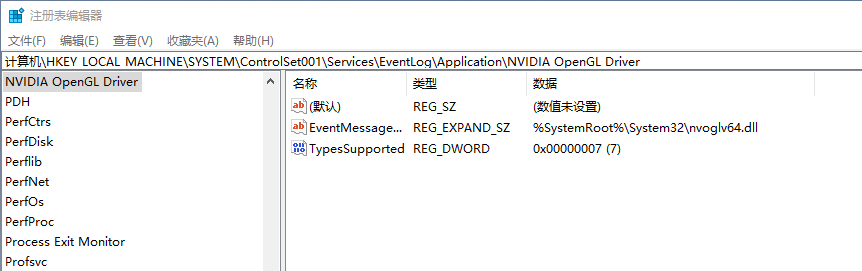
首先在搜索框内输入regedit,打开注册表

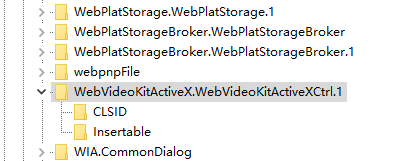
找到对应OCX插件的名字,复制插件名字

以我本机为例,代码如下:

var NewObj; try { NewObj = new ActiveXObject("WebVideoKitActiveX.WebVideoKitActiveXCtrl.1"); if (typeof(NewObj) != 'undefined') { // NewObj = null; alert("已经注册"); } } catch (e) { // NewObj = null; alert("尚未注册"); }
运行,发现还是只是在IE上可以用这个方法判断海康插件是否安装成功,其他浏览器还不能判断,按F12,找到报错的地方,try{}catch{},代码如下:

try{ WebVideoCtrl.I_InitPlugin(b.videowidth,b.videoheight, { iWndowType: sziWndowType, cbSelWnd: function (xmlDoc) { g_iWndIndex = $(xmlDoc).find("SelectWnd").eq(0).text(); } }); WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin"); } catch(err) { alert("没有注册"); } finally { }
问题解决
