在上一篇博客仿海康网页版做一个在线的实时监控网站(1)中讲了侧边站点选择栏的生成,这篇博客主要说一下视屏插件的摆放和一些云台控制的操作函数
首先海康的摄像头可以找他们要一个网页版的开发Demo,如果没有我提供一个:海康开发Demo包
主要的文件有三个,一个是.exe的插件,要预览视频一定要这个插件,然后是demo.js以及webVideoCtrl.js
因为我在站点选择的时候就自动登录了,所以我要把原来的的登陆按钮所需要的参数封装起来,我首先定义了几个全局变量,然后在点击站点的时候赋值,很好理解,代码如下:

1 var szIP = "", 2 szPort = "", 3 szUsername = "", 4 szPassword = "", 5 szInfo = ""; 6 szChannel = ""; 7 sziWndowType = 3; 8 9 function openvideo(a) { 10 szIP = a.szip; 11 szPort = a.szPort, 12 szUsername = a.szUsername, 13 szPassword = a.szPassword; 14 szChannel = a.szchannel; 15 }
在点击站点选择的时候实例化openvideo()函数即可
第二需要改变视频插件框的大小,根据页面的大小可以自动适应,于是我把初始化的相关步骤也封装了起来,在页面生成的时候加载就行了

1 var getvideosize = function (b) { 2 // 初始化插件参数及插入插件 3 WebVideoCtrl.I_InitPlugin(b.videowidth,b.videoheight, { 4 iWndowType: sziWndowType, 5 cbSelWnd: function (xmlDoc) { 6 g_iWndIndex = $(xmlDoc).find("SelectWnd").eq(0).text(); 7 } 8 }); 9 WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin"); 10 11 //初始化日期时间 12 var szCurTime = dateFormat(new Date(), "yyyy-MM-dd"); 13 $("#starttime").val(szCurTime + " 00:00:00"); 14 $("#endtime").val(szCurTime + " 23:59:59"); 15 };

1 var videoheight = document.getElementById("video").offsetHeight; 2 var videowidth = document.getElementById("video").offsetWidth; 3 4 var b = new videosize(videoheight, videowidth); 5 getvideosize(b);
第三个是选择的窗口号,在我做的时候窗口号默认是从0开始,也就是第一个窗口,如果我们需要改变窗口号,需要到webVideoCtrl.js里找到显示视屏的函数,将窗口号定义成形参即可
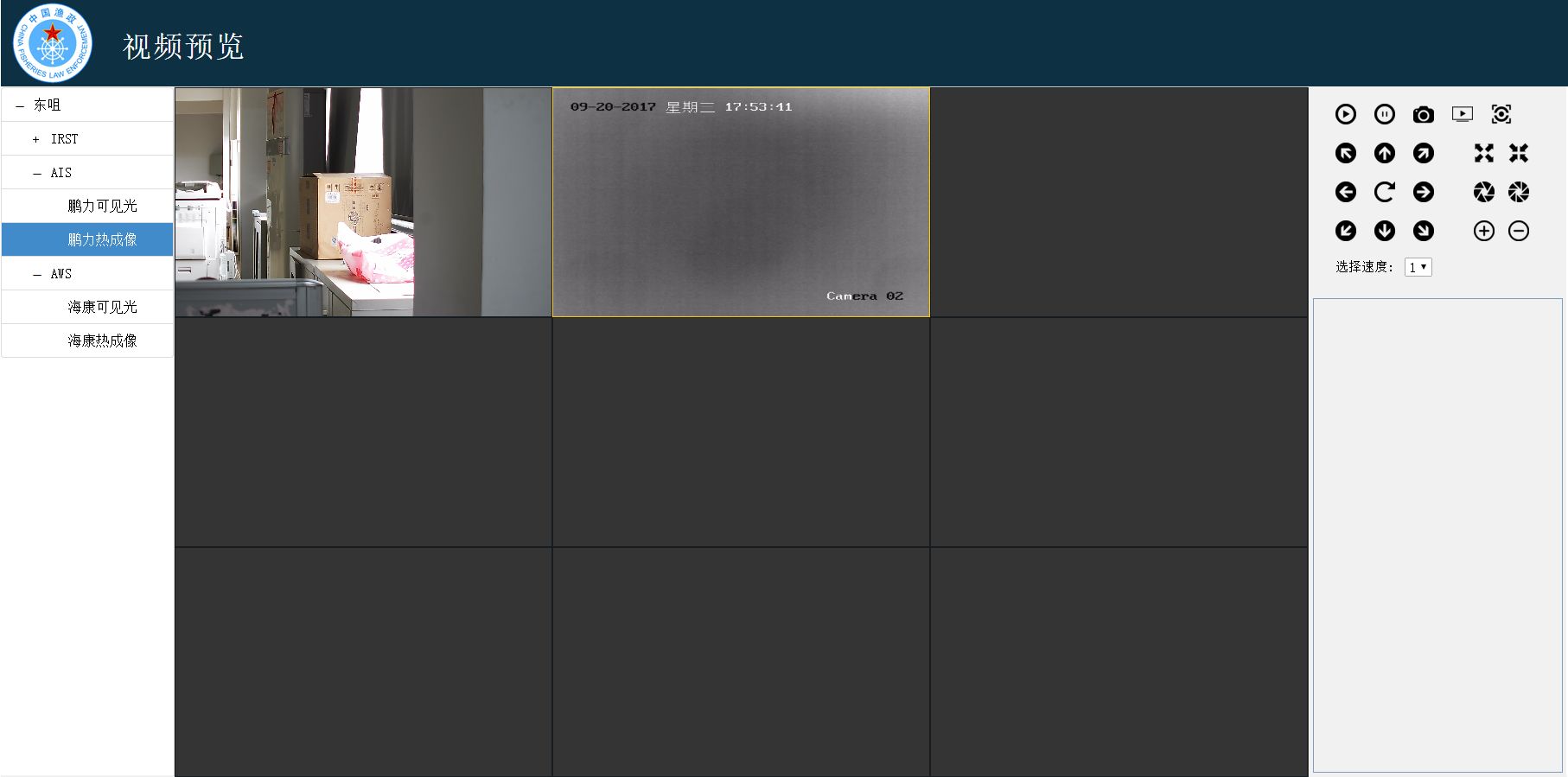
知道了这个几个,其他的根据Demo开发就好,还是比较容易上手的,做完之后的界面如图所示:

这里推荐几个网站,对于前端来说还是有点用的:
2 JS解压缩网站
3 CSS解压缩网站
4 图标网站
后期我会在码云上传一个阉割掉ajax的版本,各位自取
