JavaFX概述和简介
富互联网应用是那些提供与Web应用程序类似的功能,并可作为桌面应用程序体验的应用。与用户的正常网络应用程序相比,它们提供更好的视觉体验。这些应用程序可作为浏览器插件或作为虚拟机提供,用于将传统静态应用程序转换为更加增强,流畅,动画和引人入胜的应用程序。
与传统的桌面应用程序不同,RIA不需要任何额外的软件来运行。作为替代需要安装一些软件,如:ActiveX,Java,Flash,这取决于应用程序使用的组件。
在RIA中,图形表示在客户端处理,因为它有一个丰富的图形提供支持的插件。 简而言之,RIA中的数据操作在服务器端执行,而相关对象操纵在客户端端执行。
有三个主要技术可使用于开发丰富的互联网应用程序(RIA Rich Internet Applications)。三个主要技术如下:
- Adobe Flash
- Microsoft Silverlight
- JavaFX
Adobe Flash
这个软件平台由Adobe Systems开发,用于创建富互联网应用程序。 除此之外,还可以构建其他应用程序,如矢量,动画,浏览器游戏,桌面应用程序,移动应用程序和游戏等。
这是开发和执行RIA的最常用平台,桌面浏览器渗透率为96%。
Microsoft Silverlight
像Adobe Flash一样,Microsoft Silverlight也是用于开发和执行富互联网应用程序的软件应用程序框架。最初,这个框架用于流媒体。当前版本还支持多媒体,图形和动画。
这个平台较少使用,用于桌面浏览器渗透率66%。
JavaFX
JavaFX是一个Java库,可以使用它开发富互联网应用程序。通过使用Java技术,这些应用程序的浏览器渗透率为76%。
JavaFX是什么?
JavaFX是用于构建富互联网应用程序的Java库。 使用此库编写的应用程序可以跨多个平台一致运行。使用JavaFX开发的应用程序可以在各种设备上运行,如台式计算机,手机,电视,平板电脑等。
要使用Java编程语言开发GUI应用程序,程序员依赖于诸如高级窗口工具包(AWT)和Swings之类的库。在JavaFX出现之后,这些Java程序开发就可以有效地利用丰富的类库来开发GUI应用程序。
为什么需要JavaFX
要开发具有丰富特性的客户端应用程序,程序员过去依赖于各种库来添加诸如媒体,UI控件,Web,2D和3D等功能。JavaFX将所有这些功能包括在单个库中。除了这些,开发人员还可以访问Java库的现有功能,如:Swings。
JavaFX提供了一组丰富的图形和媒体API,并通过硬件加速图形利用现代图形处理单元。JavaFX还提供了接口,开发人员可以使用它们组合图形动画和UI控件。
可以使用JavaFX和基于JVM的技术,如Java,Groovy和JRuby。 如果开发人员选择JavaFX,没有必要学习额外的技术,因为任何上述技术的先前知识将足以开发使用JavaFX的RIA。
JavaFX的特性
以下是JavaFX的一些重要功能 -
- 使用Java语言编写- JavaFX库都是用Java编写的,可用于在JVM上执行的语言,包括Java,Groovy和JRuby。这些JavaFX应用程序也是平台无关的。
-
FXML - JavaFX采用称为FXML的语言,这是一种类似声明式标记语言的HTML。这种语言的唯一目的是定义用户界面。
-
Scene Builder - JavaFX提供了一个名为Scene Builder(场景生成器)的应用程序。 在将此应用程序集成到IDE(如Eclipse和NetBeans)中时,用户可以访问拖放设计界面,用于开发FXML应用程序(就像Swing Drag&Drop和DreamWeaver应用程序一样)。
-
Swing互操作性 - 在JavaFX应用程序中,可以使用Swing Node类嵌入Swing内容。 同样,可以使用JavaFX功能(如嵌入式Web内容和丰富的图形媒体)更新现有的Swing应用程序。
-
内置UI控件 - JavaFX库UI控件使用它可以开发一个全功能的应用程序。
-
类似CSS的样式 - JavaFX提供像样式的CSS。 通过使用它,可以使用CSS的简单知识改进应用程序的设计。
-
画布和打印API - JavaFX提供了Canvas,即时模式样式的渲染API。 在包
javafx.scene.canvas中,它包含一组用于canvas的类,可以使用它们直接在JavaFX场景的一个区域内绘制。JavaFX还在javafx.print包中提供用于打印目的的类。 -
丰富的API集合 - JavaFX库提供了一组丰富的API来开发GUI应用程序,2D和3D图形等。这套API还包括Java平台的功能。因此,使用此API,可以访问Java语言的功能,如通用,注释,多线程和Lambda表达式。传统的Java集合库已增强,包括可观察列表和映射等概念。使用这些,用户可以观察数据模型中的更改。
-
集成图形库 - JavaFX为2D和3D图形提供类。
-
图形管道 - JavaFX支持基于硬件加速图形管道(称为Prism)的图形。 当与支持的图形卡或GPU一起使用时,它提供平滑的图形。 如果系统不支持图形卡,则棱镜默认为软件渲染堆栈。
JavaFX历史
JavaFX最初由Chris Oliver开发,当时他正在为一家名为See Beyond Technology Corporation的公司工作,在2005年,这个公司被Sun Microsystems收购了。
这个项目的更多信息,有以下几点 -
-
最初,这个项目被命名为
F3(表单跟随函数),它的开发旨在为开发GUI应用程序提供更丰富的界面。 -
Sun Microsystems于2005年6月收购了See Beyond公司,将F3项目改造为JavaFX。
-
在2007年,JavaFX正式在Java One会议上宣布,这是一个年度举行的世界网络会议。
-
在2008年,JavaFX与Net Beans集成。同年,JavaFX 1.0的Java标准开发工具包发布。
-
在2009年,Oracle公司收购了Sun Microsystems,并在同一年发布了下一个版本的JavaFX(1.2)。
-
在2010年,JavaFX 1.3开发完成并发布,并在2011年JavaFX 2.0发布。
-
最新版本JavaFX8,在2014年3月18日作为Java的一个组成部分一起发布。
SenceBuilder工具介绍、安装教程
1. JavaFX Scene Builder是什么?
JavaFX Scene Builder是一种可视布局工具,允许用户快速设计JavaFX应用程序用户界面,而无需编码。用户可以将UI组件拖放到工作区,修改其属性,应用样式表,并且它们正在创建的布局的FXML代码将在后台自动生成。它的结果是一个FXML文件,然后可以通过绑定到应用程序的逻辑与Java项目组合。
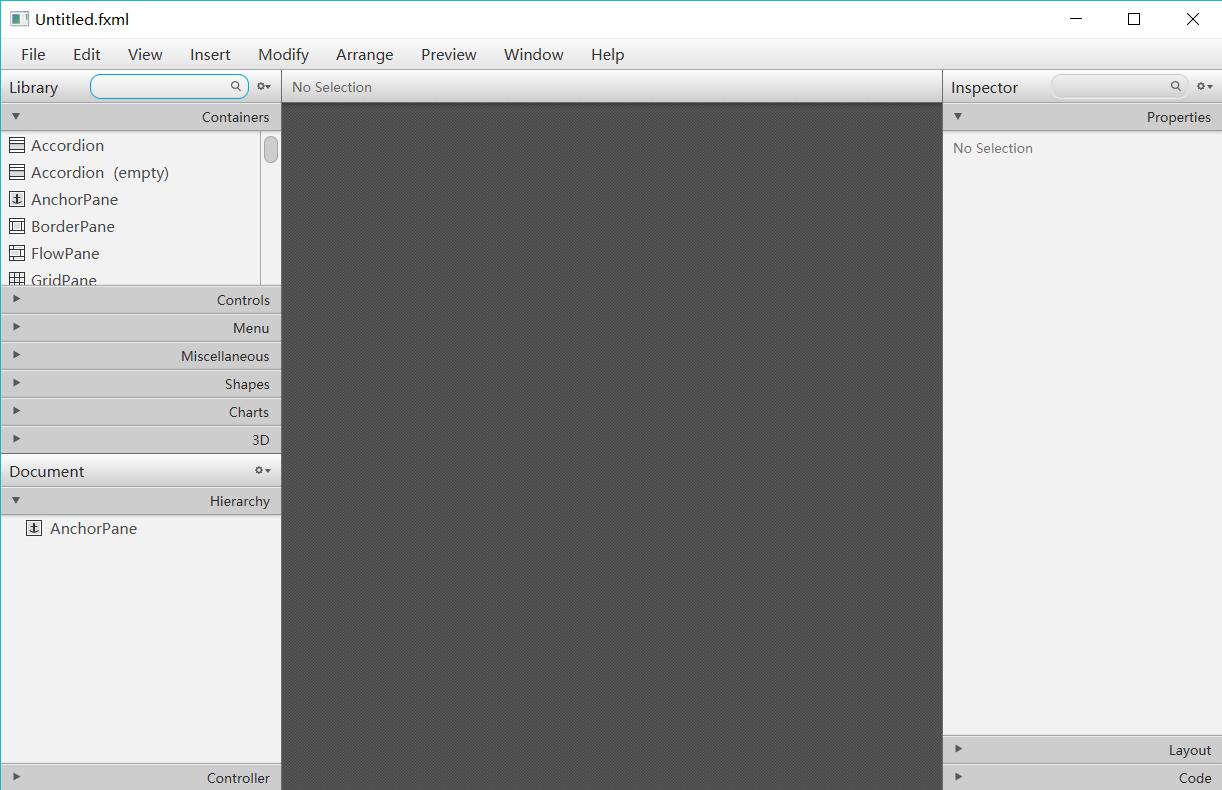
JavaFX Scene Builder 2.0的开发界面如下所示 :

JavaFX Scene Builder可以集成到IDE(如Eclipse和Netbean)中。在这篇文章中,将指导您安装JavaFX Scene Builder并将其集成到Eclipse中,扩展IDE功能。
2. 安装必须条件
在上文JavaFX历史中我们介绍到,现在JavaFX 最新版本是JavaFX8版本,JDK8中对JavaFX做了重大升级(JavaFX8),新增了一些界面元素,默认使用了一个新的界面风格,一些API变化(尤其是底层非公开接口部分),同时也引起了一些CSS Class层次的变化,这导致原来在JDK7下写的JavaFX2程序在升级到JDK8之后,效果一塌糊涂,没有严格遵循FX单线程的地方甚至无法运行。也就是说,最新版本JavaFX程序,并不支持和兼容JDK7及以下版本的JDK。
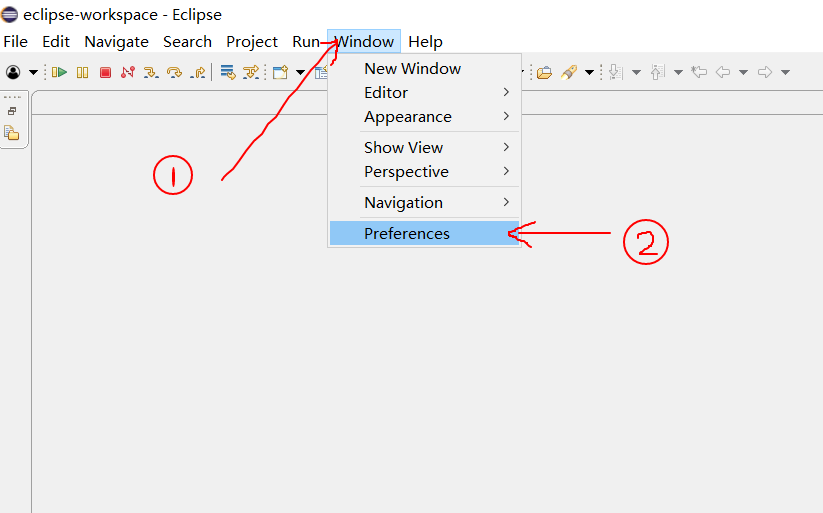
因此,首先确保自己的JDK版本在JDK8及以上的版本。那么在Eclipse当中如何查看自己的JDK或者JRE版本呢?(关于JDK和JRE的区别,可参考这篇文章: https://www.cnblogs.com/lsw9/p/8685623.html )
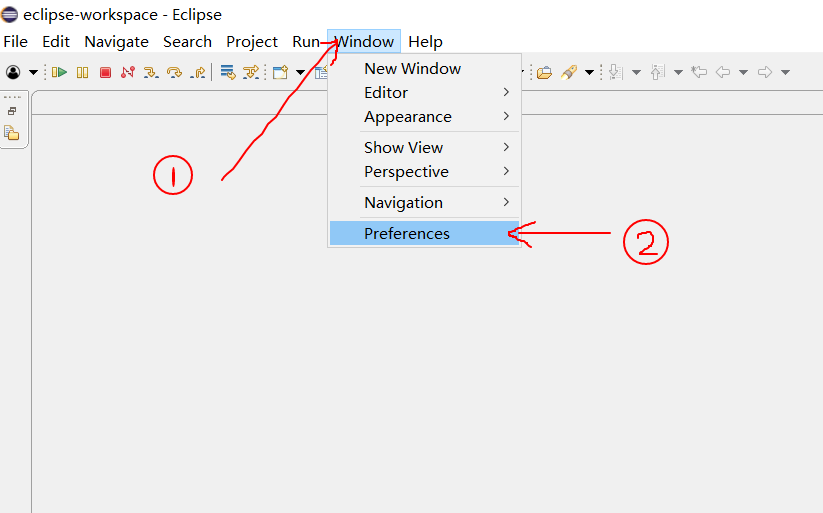
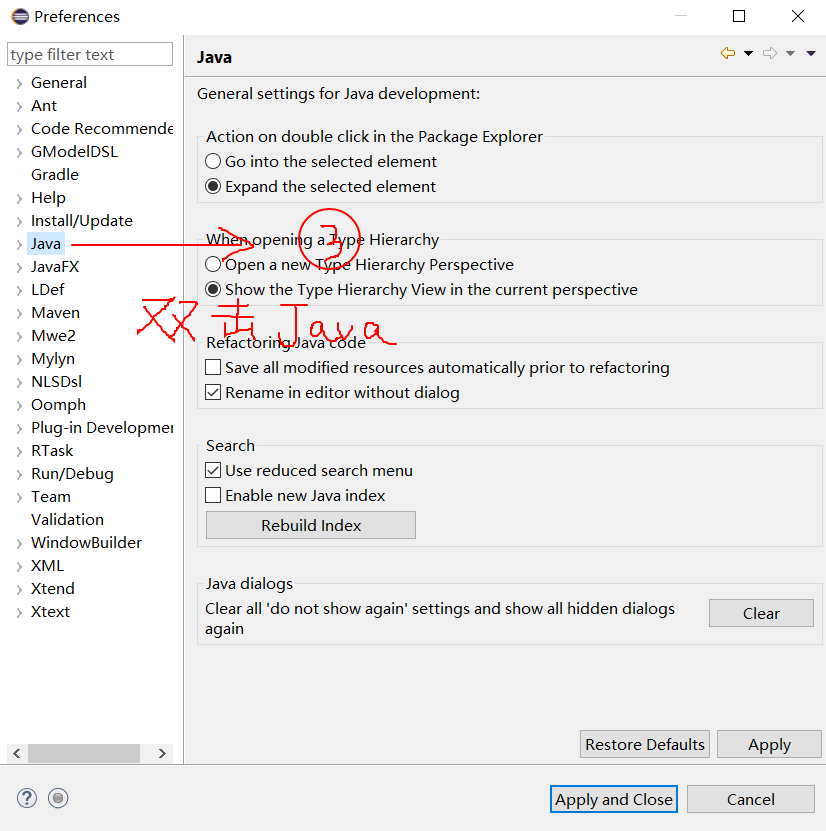
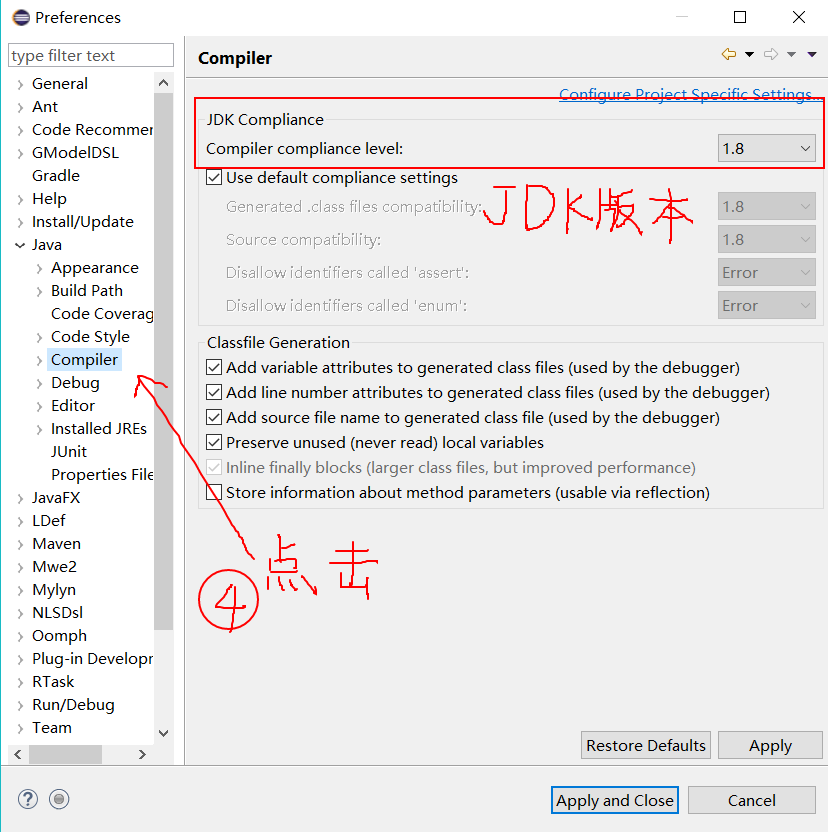
Eclipse中依次点击 Window--> Preferences--> Java--> Complier



如图,右边红色方框里面内容就是你当前所使用的JDK的版本,如果低于JDK8,请去升级更新JDK版本。
要将Scene Builder嵌入到Eclipse中,
其次需要安装e(fx)clipse,这是JavaFX编程所需一组工具(库)。需要安装它作为eclipse插件。
如果还没有安装e(fx)clipse,那么可通过下面的安装e(fx)clipse到Eclipse的指南:
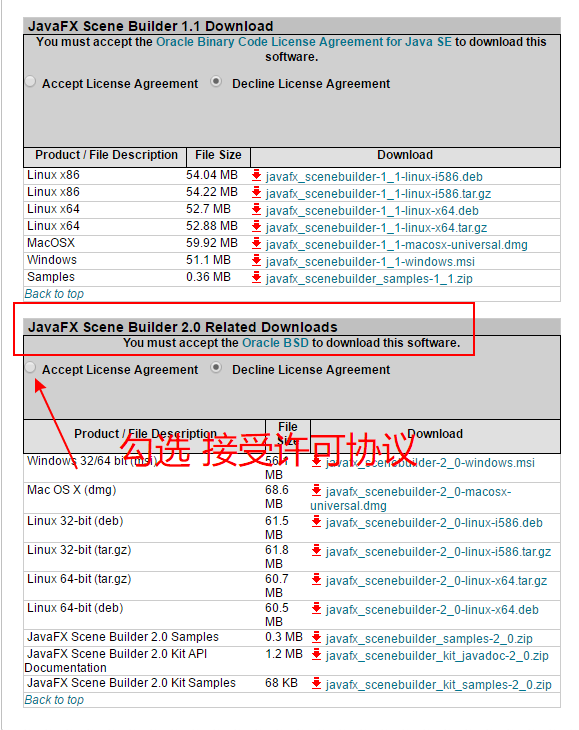
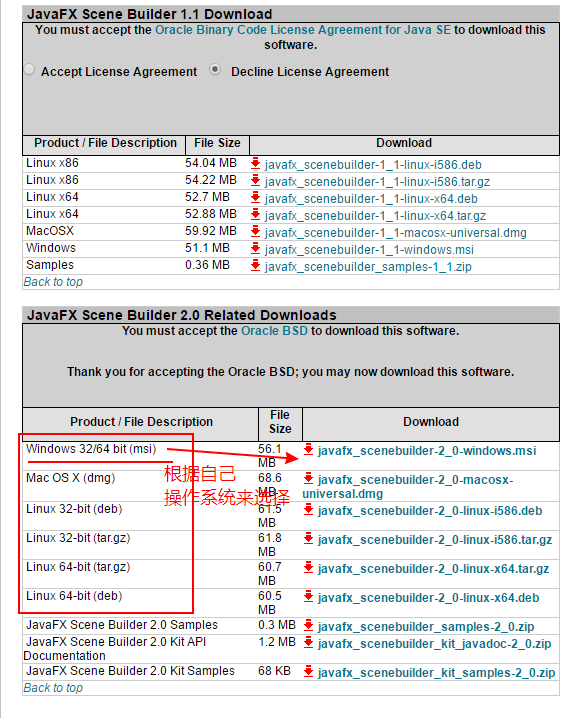
3. 下载JavaFX Scene Builder
下载JavaFX Scene Builder 2.0 最新版本很简单,访问以下网址下载即可:
笔者是用的OS是 Winidows x64系统,读者根据自己OS来选择对应的安装文件。

补充说一点,国内某多广告会员博客站点有中文版的Scene Builder工具,个人觉得比官方的英文版工具容易使用。
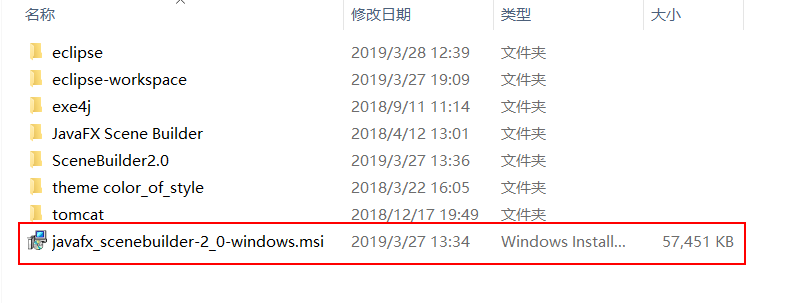
4. 安装JavaFX Scene Builder

双击下载好的 javafx_scenebuilder-2_0-windows.msi,文件进行安装。安装的路径随意选择,我的建议是安装在Eclipse的文件夹根目录下,因为这Scene Builder是Elipse的扩展工具,方便IDE使用者查找和管理。
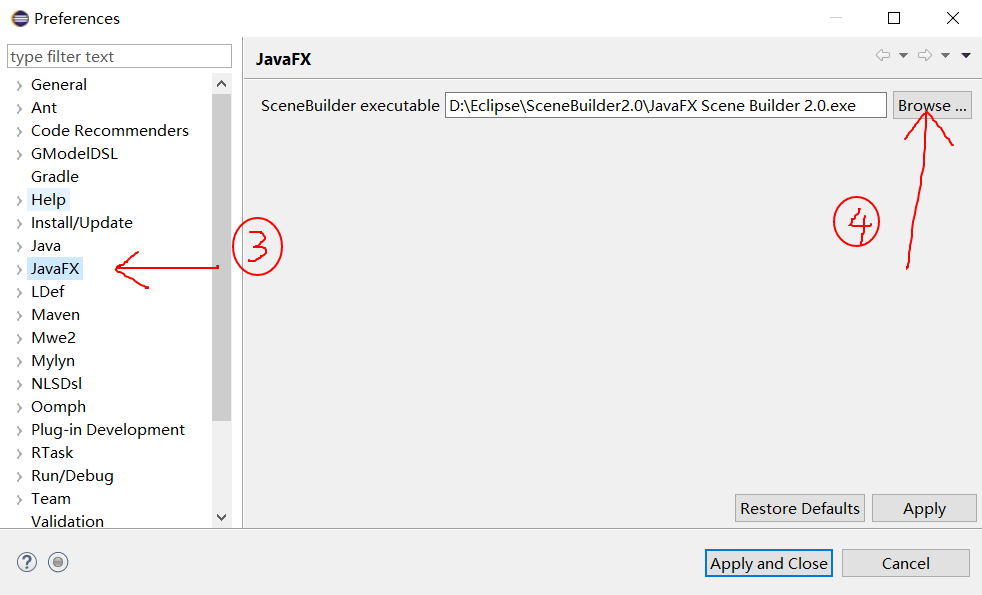
5.设置Eclipse 启动 JavaFX SenceBuilder 可执行程序的路径
Eclipse中依次点击 Window--> Preferences--> JavaFX --> Browser


Scene Builder 简易使用教程
这一部分,笔者就和大家如何简单使用Scene Builder来快速开发图形程序,参照QQ邮箱网页版登录,来开发一个简单的登录页面的图形UI程序
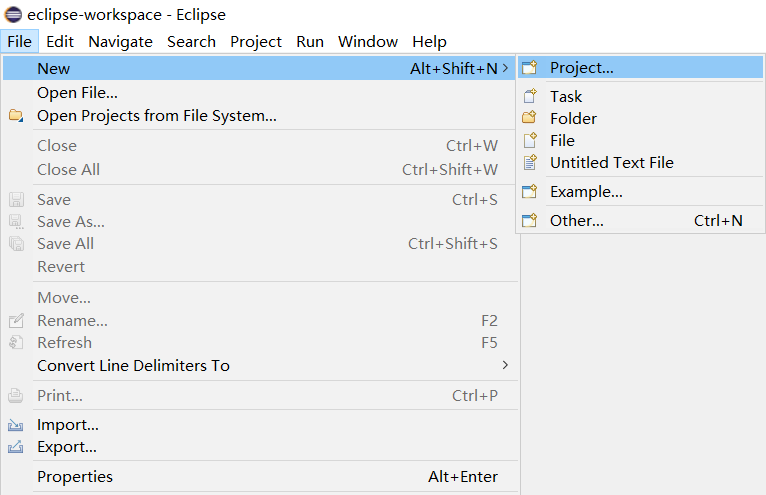
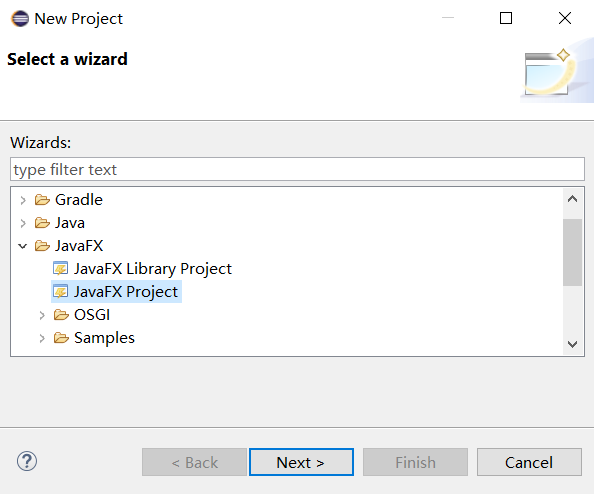
新建一个JavaFX Project,打开Ecipse 依次点击 File--> New--> Project--> JavaFX --> JavaFX Project


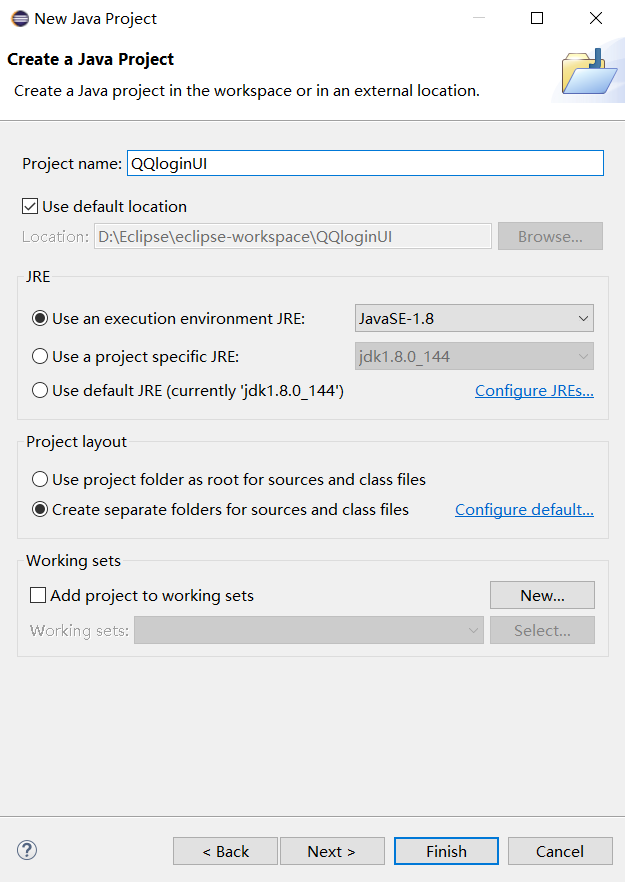
点击Next> 然后在新弹出窗口里输入JavaFX Project名, 这里新建一个 项目名为 QQloginUI 的JavaFX Project

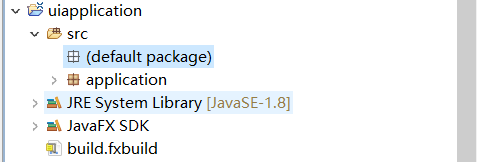
Eclipse会自动生成如下所示的项目文件夹

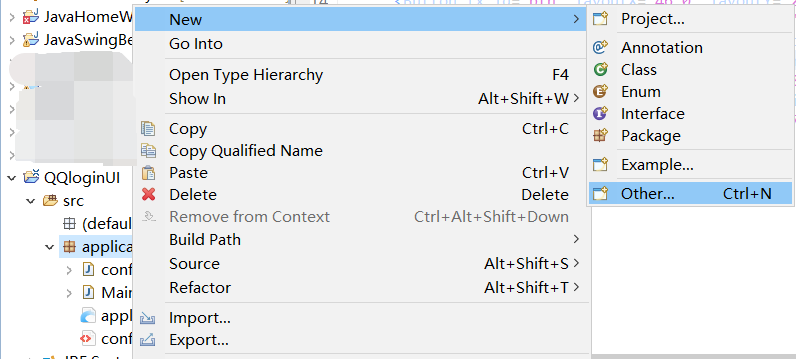
右键application --> New --> Other

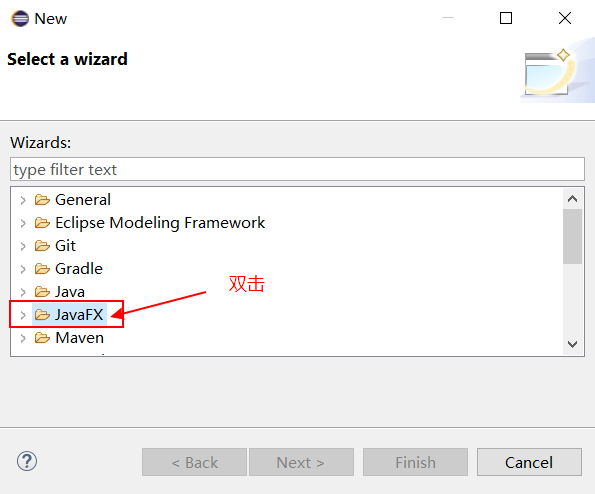
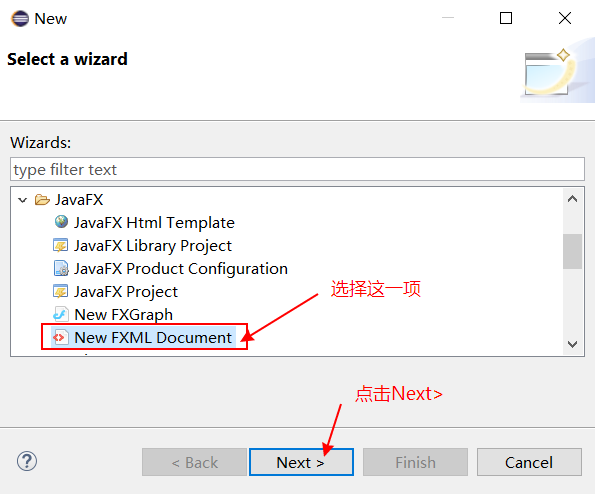
找到JavaFX,双击


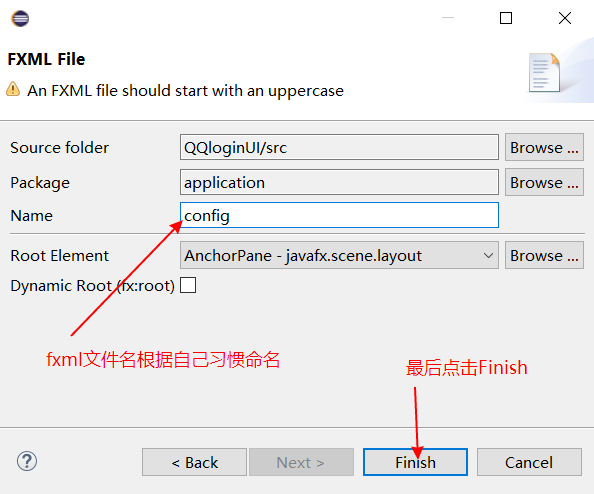
FXML文件根据自己的习惯命名,我建立一个名为config的FXML文件,点击Finish完成。

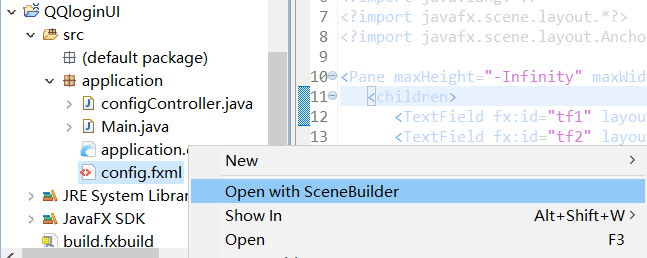
接着,右键QQloginUI项目中application包下config.fxml文件,选择Open with SceneBuilder。(如果还没有配置Eclipse打开Scene Builder可执行程序路径,参照上面Scene Builder安装集成教程)

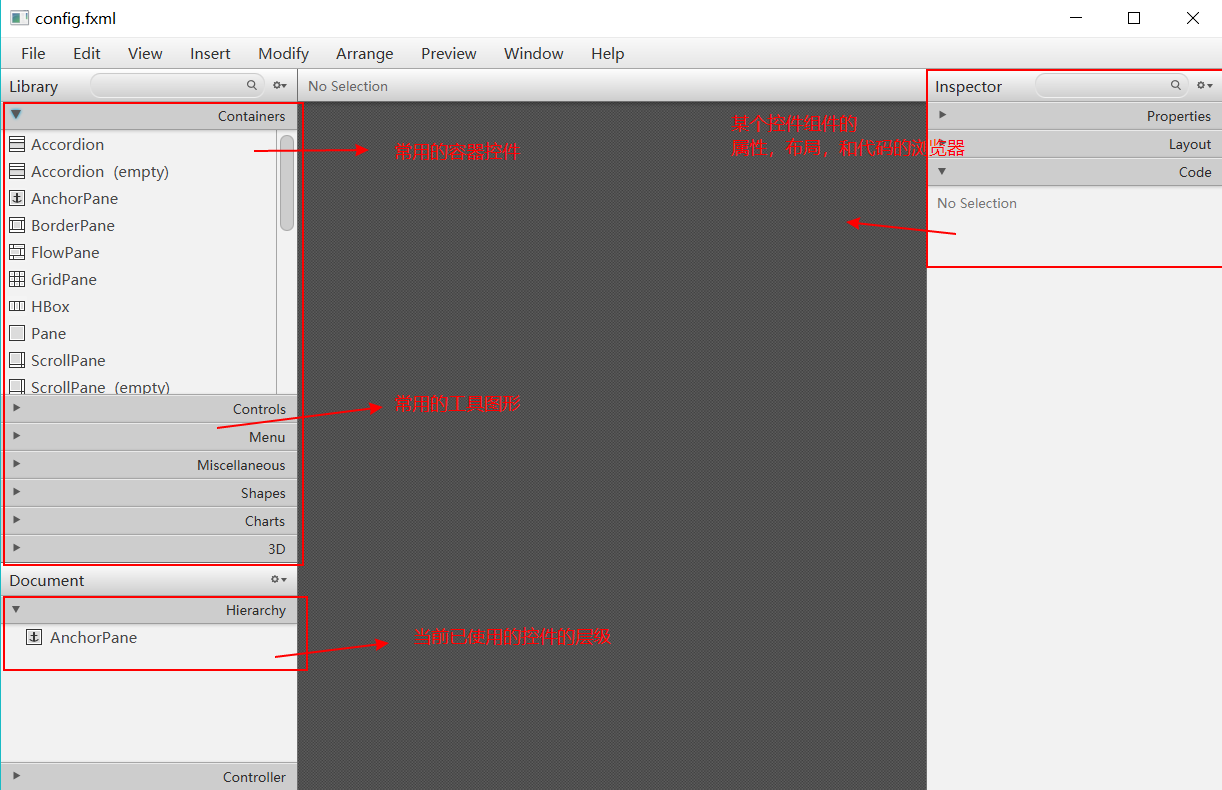
打开Scene Builder 2.0图形开发工具 页面如下

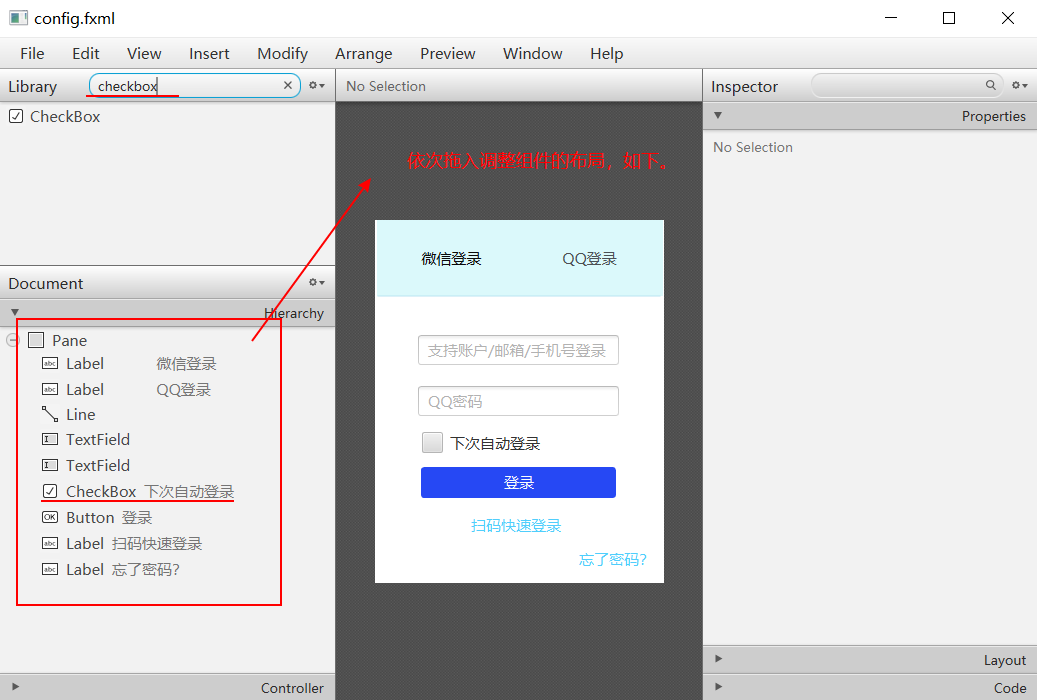
把默认的AnchorPane删除,然后依次拖入Pane Label Line TextField CheckBox Button Label

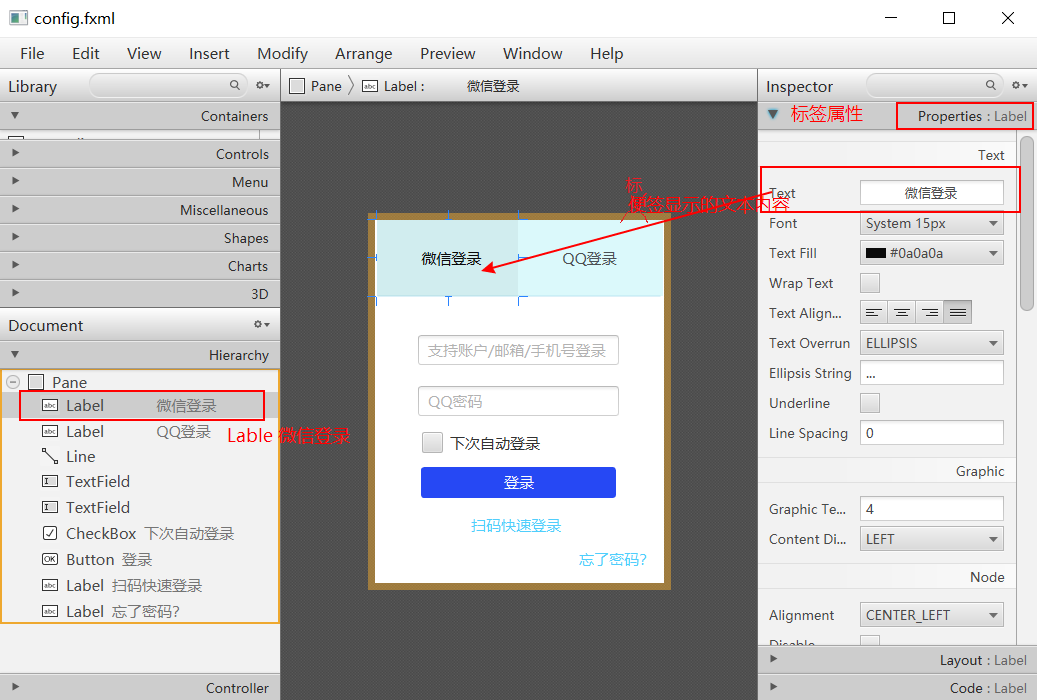
#标签Label 微信登录# 笔者是这样设置#Properties 属性

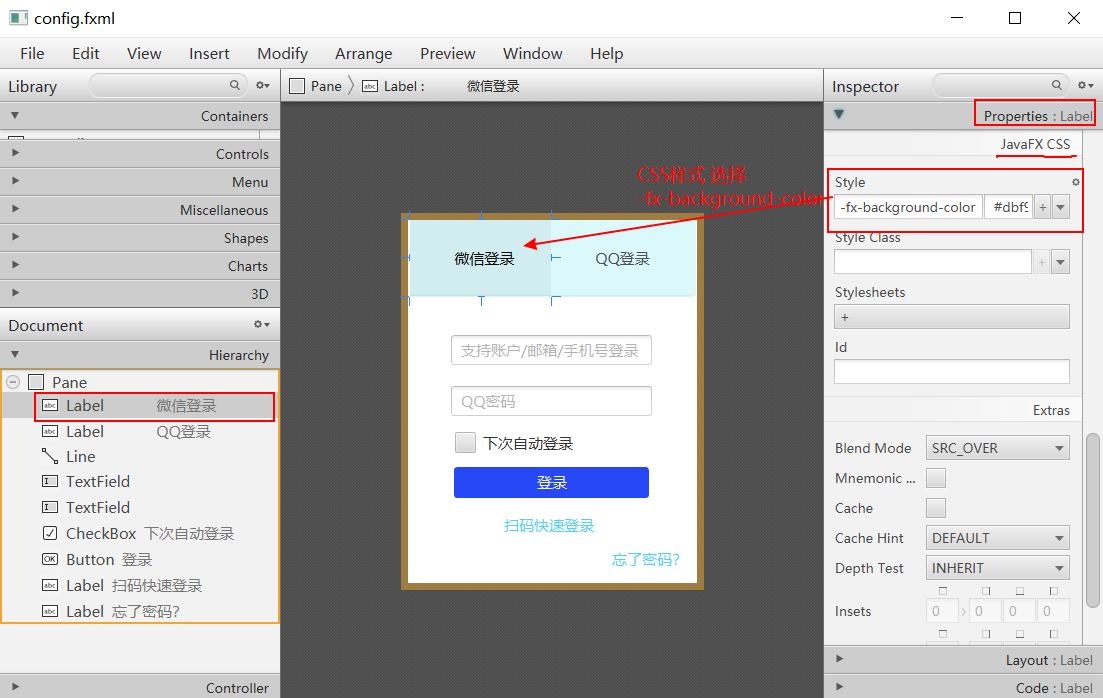
#标签Label 微信登录# 的淡蓝色背景是这样设置 Properties--> JavaFX CSS--> Style--> -fx-background-color #dbf9fb
CSS的样式: -fx-background-color 颜色值:#dbf9fb
当然CSS的样式可以采用更加复杂更加美观的样式,请大家自行选择尝试。标签Lable QQ登录 属性设置同上操作。

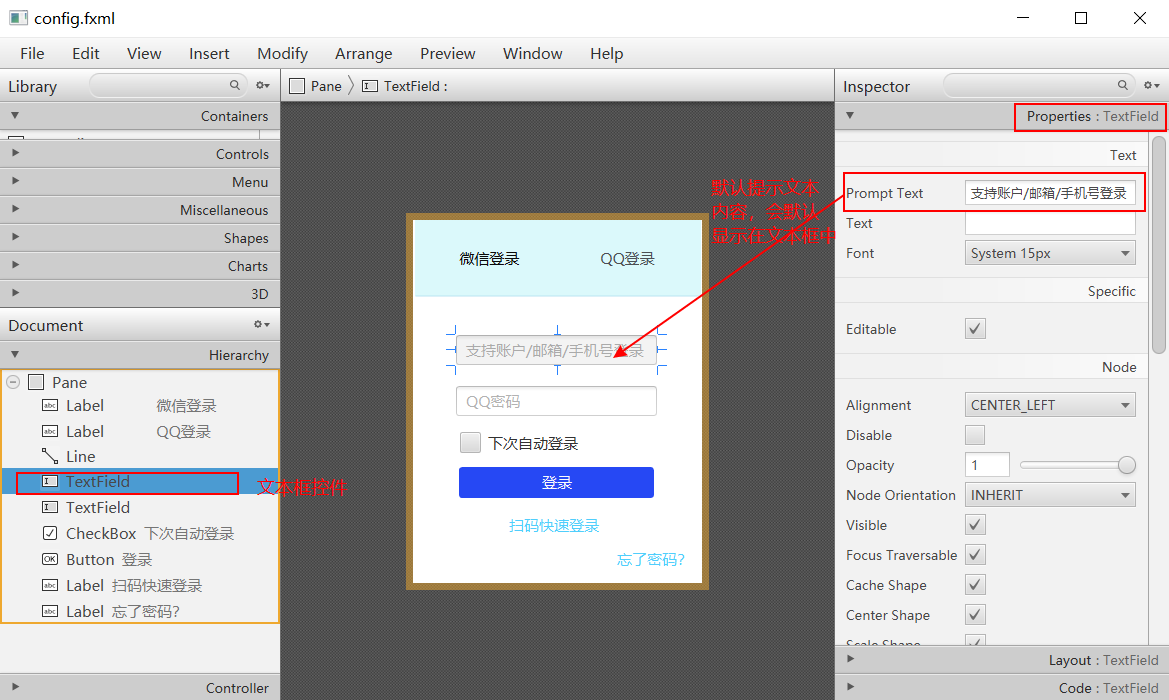
#文本框TextField 账号输入框# 笔者是这样设置#Properties 属性
#文本框TextField 密码输入框# 同样设置

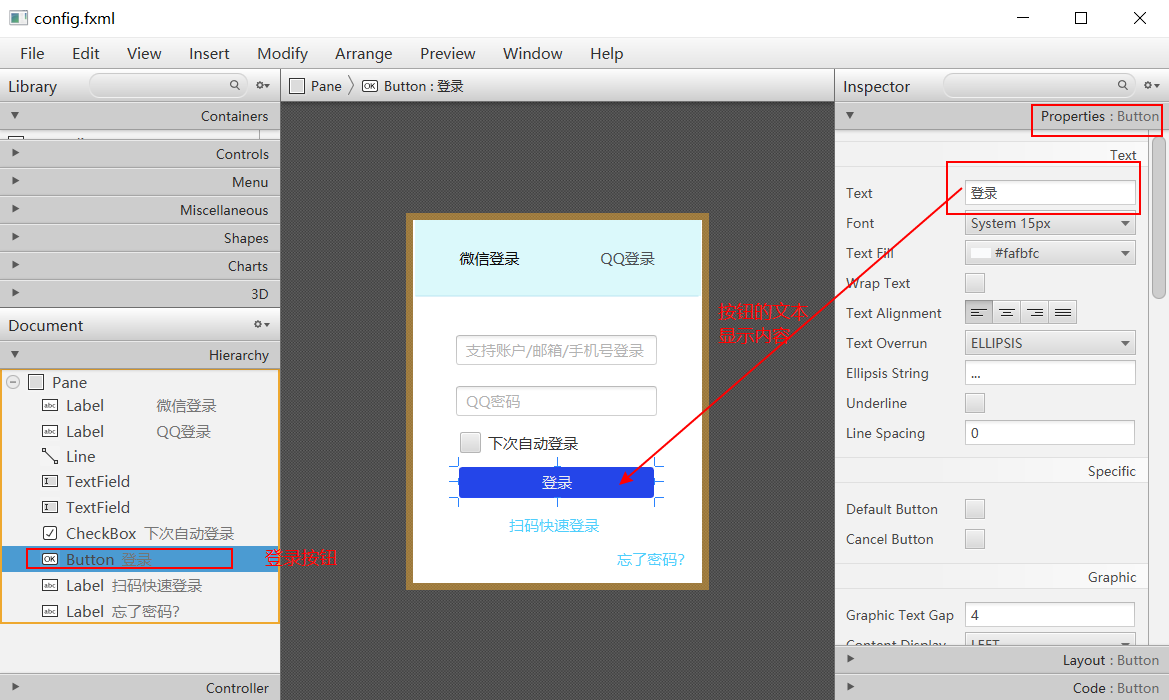
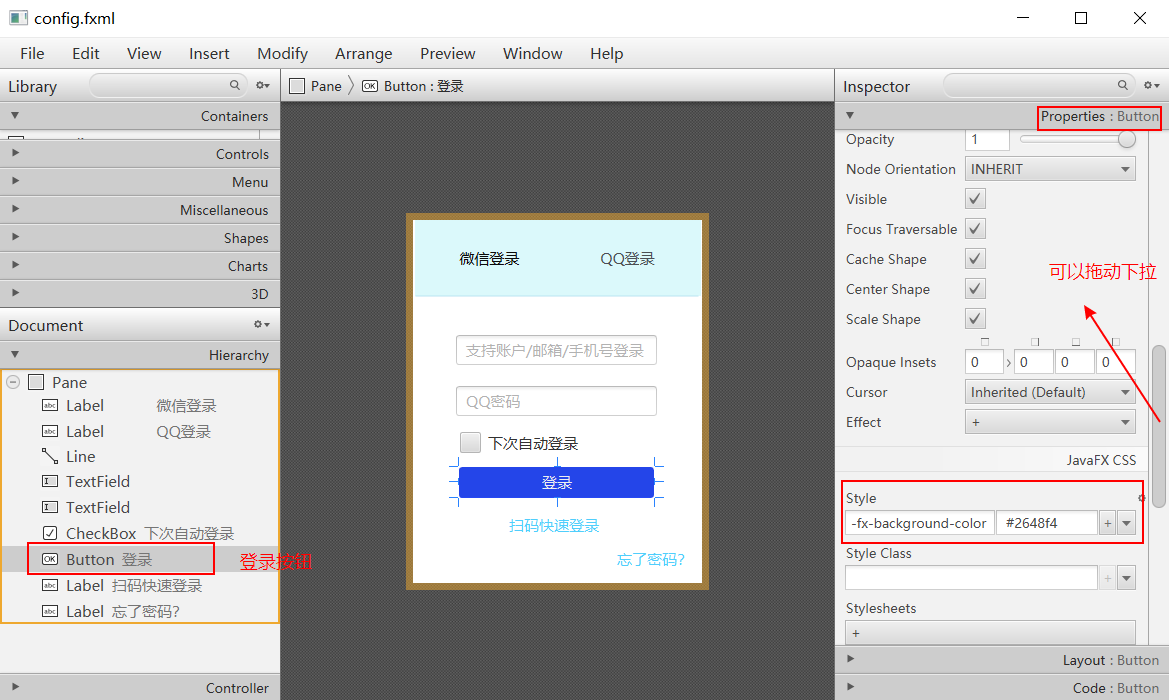
#按钮Button 登录按钮# 笔者是这样设置 Properties 属性

#按钮Button 登录按钮# 的深蓝色背景是这样设置 Properties--> JavaFX CSS--> Style--> -fx-background-color #2648f4
CSS的样式: -fx-background-color 颜色值: #2648f4

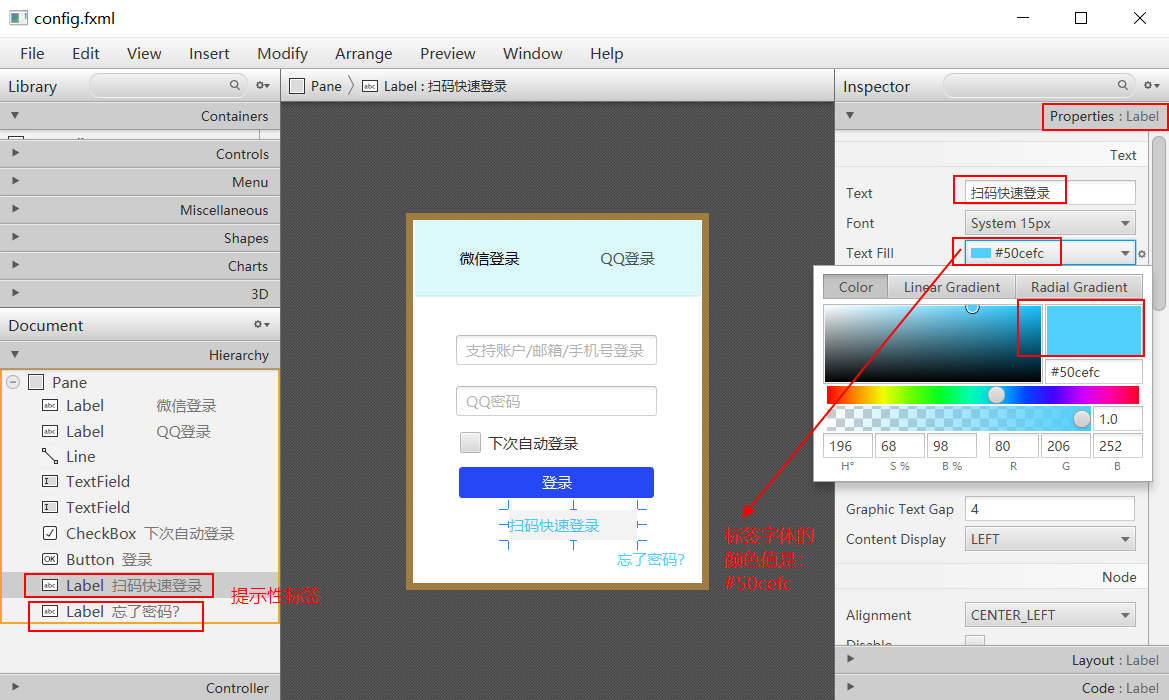
#标签Label 扫码快速登录登录#,#标签Label 忘了密码?# 笔者如下图设置字体颜色值: #50cefc

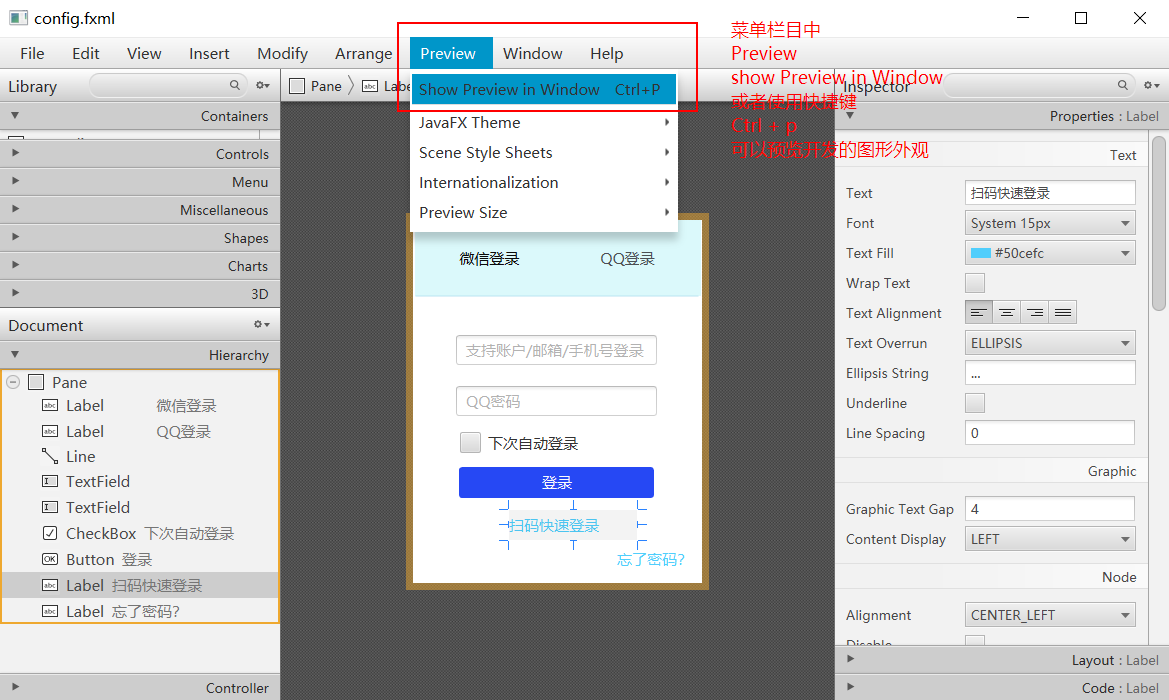
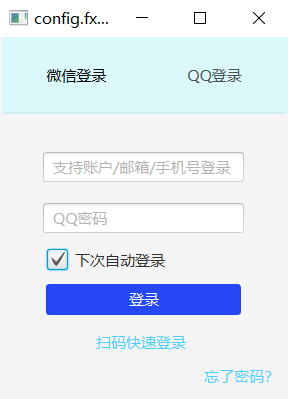
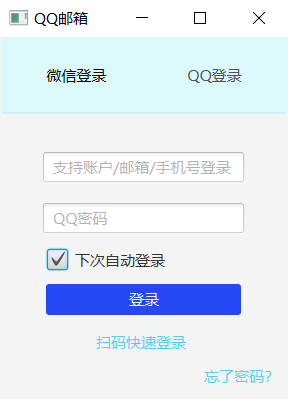
按快捷键 Ctrl + S 将Sence Builder工具内设计的图形界面保存到我们QQLoginUI项目 application包下 config.fxml文件中,可以看到config.fxml文件中代码增加,这是Scene Builder帮我们自动生成的代码。在Scene Builder中可以点击 Preview--> Show Preview in Window 护着使用快捷键Ctrl + P可以预览开发的图形外观。

如下图所示:

用户登录设计界面已完成,Scene Builder可以关闭。我们回到Eclipse中编译运行QQLoginUI项目 application包下 Main.java代码
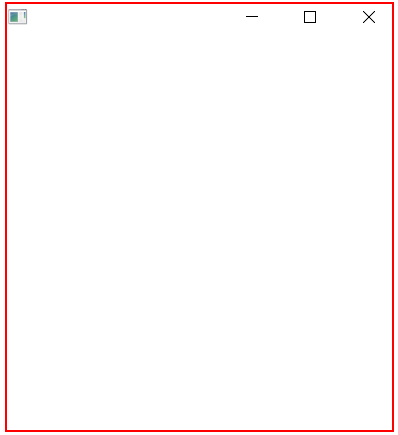
会发现,登录界面呢?怎么图形程序显示一片空白?

分析产生问题的原因:QQLoginUI项目 application包下 Main.java代码中的面板容器并没有关联到我们开发的图形程序
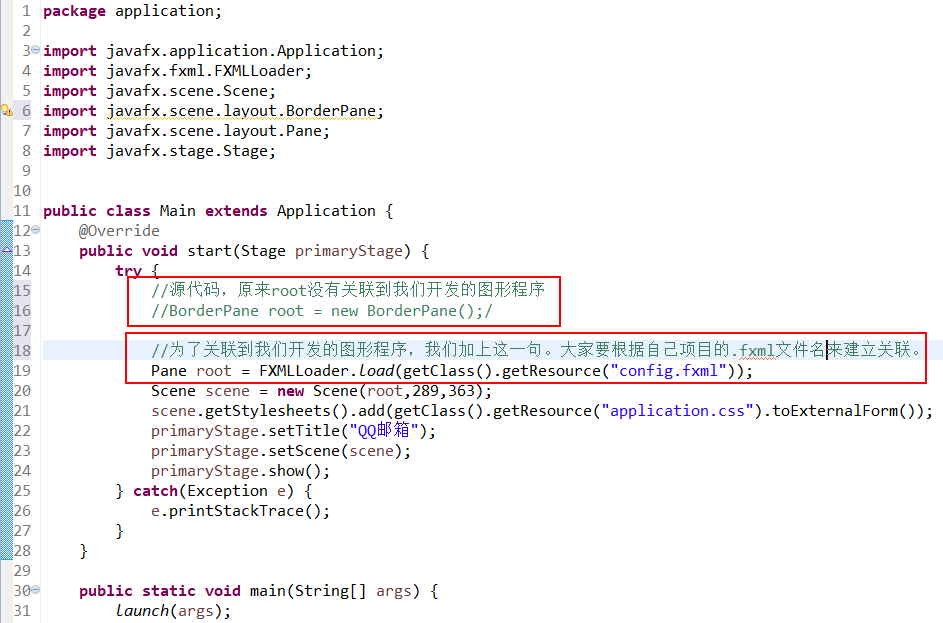
解决方法:如下如所示

然后在Eclipse中运行程序,结果如下图所示,大功告成。

简易使用Scene Builder开发UI图形程序的教程笔者就介绍到这里。