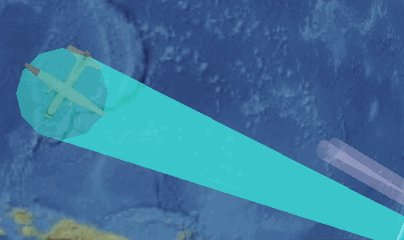
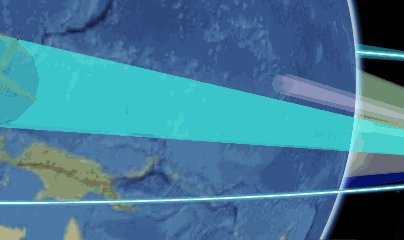
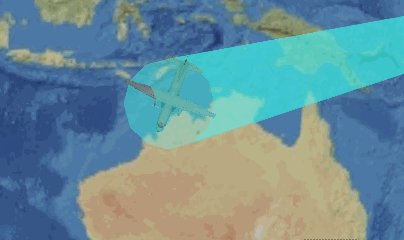
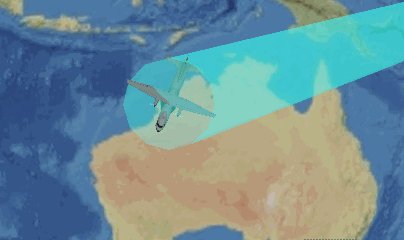
今天将两个功能整合起来做一个效果:
//
$(function () {
//添加一个按钮 ,控制他
$("#alongWith").click(
function () {
if ($("#alongWith").val() == 0) {
// 起始时间
let start = Cesium.JulianDate.fromDate(new Date(2020, 9, 15));
// 结束时间
let stop = Cesium.JulianDate.addSeconds(start, 360, new Cesium.JulianDate());
$("#alongWith").val(1);
//传入图层,开始,结束,模型
alongWithTheSecurity(viewer, start, stop, "../../../assets/gltfModel/Cesium_Air.glb");
} else {
$("#alongWith").val(0);
//删除模型及移动波束
window.clearInterval(jumpLightFun);
for (let entity of entitys) {
viewer.entities.remove(entity);
}
//解除相机视角锁定
viewer.camera.lookAtTransform(Cesium.Matrix4.IDENTITY);
}
}
);
});
//跳波束方法定时任务
let jumpLightFun;
let entitys = []; //任务伴随所有实体 删除时使用
/**
* 任务伴随保障功能
* @param {图层对象} viewer
* @param {开始时间} start // 起始时间 let start = Cesium.JulianDate.fromDate(new Date(2020, 9, 15));
* @param {结束时间} stop // 结束时间 let stop = Cesium.JulianDate.addSeconds(start, 360, new Cesium.JulianDate());
* @param {模型路径} modelUrl ../../../assets/gltfModel/Cesium_Air.glb
*/
function alongWithTheSecurity (viewer, start, stop, modelUrl) {
//给任务伴随添加的配置
viewer.homeButton = false;
viewer.fullscreenButton = false;
viewer.sceneModePicker = false;
viewer.navigationInstructionsInitiallyVisible = false;
viewer.navigationHelpButton = false;
viewer.shouldAnimate = true;
let flyName = "AAAA";
// 设置始时钟始时间
viewer.clock.startTime = start.clone();
// 设置时钟当前时间
viewer.clock.currentTime = start.clone();
// 设置始终停止时间
viewer.clock.stopTime = stop.clone();
// 时间速率,数字越大时间过的越快
viewer.clock.multiplier = 5;
// 时间轴
viewer.timeline.zoomTo(start, stop);
// 循环执行,即为2,到达终止时间,重新从起点时间开始 LOOP_STOP:循环执行 CLAMPED:执行1次
viewer.clock.clockRange = Cesium.ClockRange.LOOP_STOP;
for (let j = 0; j < dataFly.length; j++) {
let property = computeFlight(dataFly[j]);
//console.log(property)
// 添加模型
let palner = viewer.entities.add({
// 和时间轴关联
availability: new Cesium.TimeIntervalCollection([new Cesium.TimeInterval({
start: start,
stop: stop
})
]),
selectionIndicator: true,
label: {
text: flyName,
font: '26px Sans-Serif',
fillColor: Cesium.Color.YELLOW,
outlineColor: Cesium.Color.YELLOW,
style: Cesium.LabelStyle.CENTER_LABEL,
// 垂直位置
verticalOrigin: Cesium.VerticalOrigin.TOP,
// 中心位置
pixelOffset: new Cesium.Cartesian2(0, -50),
},
position: property,
// 根据所提供的速度计算模型的朝向
orientation: new Cesium.VelocityOrientationProperty(property),
// 模型数据
model: {
uri: modelUrl ? modelUrl : '../../../assets/gltfModel/Cesium_Air.glb',
minimumPixelSize: 128,
}
});
entitys.push(palner);
//动态刷新模型位置,进而刷新相机位置
let cameraEntity = viewer.scene.preUpdate.addEventListener(function () {
//console.log("==============================================")
if (palner && $("#alongWith").val() == 1) {
// console.log("aaaaaaaaaaaa:" + new Date());
hpRange = viewer.camera;
//hpRange.heading = Cesium.Math.toRadians(180);
// hpRange.pitch = Cesium.Math.toRadians(45);
hpRange.range = 15000000;
var center = palner.position.getValue(viewer.clock.currentTime);
if (center) viewer.camera.lookAt(center, hpRange);
}
});
//波束跟随 一直跟随模型移动
//beamWithLig(data.satelliteList[4], palner, 600000);
//一秒钟波束跳一次 方法
for (let time of currentTime) {
var position = palner.position.getValue(time);
var cartographic = viewer.scene.globe.ellipsoid.cartesianToCartographic(position);
var ecLat = Cesium.Math.toDegrees(cartographic.latitude);
var ecLong = Cesium.Math.toDegrees(cartographic.longitude);
var alt = cartographic.height;
let eneity;
if ((time.secondsOfDay - 14437) > 180) {
eneity = dataFly[0][4].satellite
} else {
eneity = dataFly[0][0].satellite
}
taskJumpLight(ecLong, ecLat, eneity, time.secondsOfDay - 14437);
}
//切换波束操作
jumpLightFun = window.setInterval(() => {
let time = (Number.parseInt(viewer.clock.currentTime.secondsOfDay) - 14437) + "";
if (time.length == 1) {
time = 0;
} else if (time.length == 2) {
time = Number(time.substr(0, 1) + "0")
} else if (time.length == 3) {
time = Number(time.substr(0, 2) + "0")
}
// time = Number.parseInt(time / 10) * 10 + 10;
//console.log("time:" + time)
if (time) {
for (let entity of entitys) {
if (entity._name === time) {
entity.show = true;
} else if (entity._name) {
entity.show = false;
}
}
}
}, 500);
}
function computeFlight (source) {
// 取样位置 相当于一个集合
let property = new Cesium.SampledPositionProperty();
for (let i = 0; i < source.length; i++) {
let time = Cesium.JulianDate.addSeconds(start, source[i].time, new Cesium.JulianDate);
let position = Cesium.Cartesian3.fromDegrees(source[i].longitude, source[i].dimension, source[i].height);
// 添加位置,和时间对应
property.addSample(time, position);
}
return property;
}
}
/**
* @Des 波束跟随
* @param {卫星对象} sourEntity
* @param {移动模型} tarEntity
* @param {波速半径 (可选)} radius
*/
function beamWithLig (sourEntity, tarEntity, radiusaaa) {
var isConstant = false;
//var sourceColor = tarEntity.model.color;
var tcColor = Cesium.Color.fromAlpha(Cesium.Color.RED, parseFloat(0.5));
var colors = Cesium.Color.fromRandom({ alpha: 0.4 });
for (var k = 0; k < 36; k += 3) {
let beam = Cesium.when(k).then(function (k) {
let beamEntity = viewer.entities.add({
polygon: {
hierarchy: new Cesium.CallbackProperty(function (time, result) {
var time = viewer.clock.currentTime;
var position = tarEntity.position.getValue(time);
if (!Cesium.defined(tarEntity)) {
return Cesium.Cartesian3.fromDegreesArrayHeights([]);
}
if (!Cesium.defined(position)) {
return Cesium.Cartesian3.fromDegreesArrayHeights([]);
}
//获取postion进行反向解析
var cartographic = viewer.scene.globe.ellipsoid.cartesianToCartographic(position);
var ecLat = Cesium.Math.toDegrees(cartographic.latitude);
var ecLong = Cesium.Math.toDegrees(cartographic.longitude);
var alt = cartographic.height;
//如果是卫星是移动模型 可使用
// var sourPos = sourEntity.position.getValue(time, result);
// var cartographic1 = viewer.scene.globe.ellipsoid.cartesianToCartographic(sourPos);
//卫星固定模型 卫星经纬度(自行修改)
var sourLon = sourEntity.longitude;
var sourLat = sourEntity.latitude;
var souralt = sourEntity.satelliteHeight;
var r = 600000;//半径
var color = '#0000FF';
var finalArr = [];
//模拟光照效果的若干多边形
var points = [];
for (var i = 0; i < 360; i += 30) {
var coord = offsetToLongLat([
ecLong, ecLat
], [Math.cos(Math.PI * i / 180) * r, Math.sin(Math.PI * i / 180) * r]);
points.push(coord[0]);
points.push(coord[1]);
points.push(alt);
}
var array = [sourLon, sourLat, souralt, points[k], points[k + 1], points[k + 2]];
if (k + 3 == points.length) {
array.push(points[0]);
array.push(points[1]);
array.push(points[2]);
}
else {
array.push(points[k + 3]);
array.push(points[k + 4]);
array.push(points[k + 5]);
}
return Cesium.Cartesian3.fromDegreesArrayHeights(array);
}, isConstant),
perPositionHeight: true,
outline: false,
material: colors
}
});
entitys.push(beamEntity);
})
}
function offsetToLongLat (start, offset) {
var er = 6378137;
var lat = parseFloat(start[1]);
var lon = parseFloat(start[0]);
var dn = parseFloat(offset[1]);
var de = parseFloat(offset[0]);
dLat = dn / er;
var pi = Math.PI;
var dLon = de / (er * Math.cos(pi * lat / 180));
return [lon + dLon * 180 / pi, lat + dLat * 180 / pi];
}
}
function taskJumpLight (longitude, latitude, satellite, id) {
//生成新光束
var stltPos = [Number(satellite.longitude), Number(satellite.latitude), Number(satellite.satelliteHeight)];
let coverStyle = {};
coverStyle.r = 800000;
coverStyle.ecLong = longitude;
coverStyle.ecLat = latitude;
coverStyle.color = '#ff0000';
var ec = Cesium.Cartesian3.fromDegrees(coverStyle.ecLong, coverStyle.ecLat, 0);
// 模拟光照效果的若干多边形
var points = [];
for (var i = 0; i < 360; i += 1) {
var coord = offsetToLongLat([coverStyle.ecLong, coverStyle.ecLat], [Math.cos(Math.PI * i / 180) * coverStyle.r, Math.sin(Math.PI * i / 180) * coverStyle.r]);
points.push(coord[0]);
points.push(coord[1]);
}
//重写光束实体数据
lightShinePolygon(stltPos, points, coverStyle.color, id);
function offsetToLongLat (start, offset) {
var er = 6378137;
var lat = parseFloat(start[1]);
var lon = parseFloat(start[0]);
var dn = parseFloat(offset[1]);
var de = parseFloat(offset[0]);
dLat = dn / er;
var pi = Math.PI;
var dLon = de / (er * Math.cos(pi * lat / 180));
return [lon + dLon * 180 / pi, lat + dLat * 180 / pi];
}
function lightShinePolygon (stltPos, points, color, id) {
for (var i = 0; i < points.length; i += 2) {
var array = [stltPos[0], stltPos[1], stltPos[2], points[i], points[i + 1], 0];
if (i + 2 == points.length) {
array.push(points[0]);
array.push(points[1]);
} else {
array.push(points[i + 2]);
array.push(points[i + 3]);
}
array.push(0);
var polygonBeam = viewer.entities.add({
name: id,
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArrayHeights(array),
perPositionHeight: true,
outline: false,
material: Cesium.Color.fromAlpha(Cesium.Color.fromCssColorString(color), 0.3)
}
});
polygonBeam.show = false;
entitys.push(polygonBeam);
}
}
}
期待批评指导!
//飞行数据
dataFly[0] = [
{ longitude: 142.7, dimension: 21.0, height: 0, time: 0, satellite: data.satelliteList[4] },
{ longitude: 132.4, dimension: 5.4, height: 50000, time: 20, satellite: data.satelliteList[4] },
{ longitude: 121.5, dimension: -22, height: 70000, time: 60, satellite: data.satelliteList[4] },
{ longitude: 170, dimension: -28.15, height: 70000, time: 100, satellite: data.satelliteList[4] },
{ longitude: -153, dimension: 0, height: 100000, time: 180, satellite: data.satelliteList[7] },
{ longitude: -130.5, dimension: 30, height: 70000, time: 280, satellite: data.satelliteList[7] },
{ longitude: -92, dimension: -1.4, height: 70000, time: 320, satellite: data.satelliteList[7] },
{ longitude: -50.2821, dimension: 10.0, height: 50000, time: 360, satellite: data.satelliteList[7] }];
//飞行时序 36s
let currentTime = [
{ dayNumber: 2459137, secondsOfDay: 14437 },
{ dayNumber: 2459137, secondsOfDay: 14447 },
{ dayNumber: 2459137, secondsOfDay: 14457 },
{ dayNumber: 2459137, secondsOfDay: 14467 },
{ dayNumber: 2459137, secondsOfDay: 14477 },
{ dayNumber: 2459137, secondsOfDay: 14487 },
{ dayNumber: 2459137, secondsOfDay: 14497 },
{ dayNumber: 2459137, secondsOfDay: 14507 },
{ dayNumber: 2459137, secondsOfDay: 14517 },
{ dayNumber: 2459137, secondsOfDay: 14527 },
{ dayNumber: 2459137, secondsOfDay: 14537 },
{ dayNumber: 2459137, secondsOfDay: 14547 },
{ dayNumber: 2459137, secondsOfDay: 14557 },
{ dayNumber: 2459137, secondsOfDay: 14567 },
{ dayNumber: 2459137, secondsOfDay: 14577 },
{ dayNumber: 2459137, secondsOfDay: 14587 },
{ dayNumber: 2459137, secondsOfDay: 14597 },
{ dayNumber: 2459137, secondsOfDay: 14607 },
{ dayNumber: 2459137, secondsOfDay: 14617 },
{ dayNumber: 2459137, secondsOfDay: 14627 },
{ dayNumber: 2459137, secondsOfDay: 14637 },
{ dayNumber: 2459137, secondsOfDay: 14647 },
{ dayNumber: 2459137, secondsOfDay: 14657 },
{ dayNumber: 2459137, secondsOfDay: 14667 },
{ dayNumber: 2459137, secondsOfDay: 14677 },
{ dayNumber: 2459137, secondsOfDay: 14687 },
{ dayNumber: 2459137, secondsOfDay: 14697 },
{ dayNumber: 2459137, secondsOfDay: 14707 },
{ dayNumber: 2459137, secondsOfDay: 14717 },
{ dayNumber: 2459137, secondsOfDay: 14727 },
{ dayNumber: 2459137, secondsOfDay: 14737 },
{ dayNumber: 2459137, secondsOfDay: 14747 },
{ dayNumber: 2459137, secondsOfDay: 14757 },
{ dayNumber: 2459137, secondsOfDay: 14767 },
{ dayNumber: 2459137, secondsOfDay: 14777 },
{ dayNumber: 2459137, secondsOfDay: 14787 },
{ dayNumber: 2459137, secondsOfDay: 14797 },
]