一.使用vue-resource插件进行数据交互式,返回的并不是直接的json数据,其实还封装了一层。
如下代码:直接使用 res.result.list 取不到数据。
1 methods:{ 2 cartview:function(){ 3 var _this = this; 4 this.$http.get("data/cartData.json").then(function(res){ 5 _this.productList = res.result.list; 6 _this.totalMoney = res.result.totalMaoney; 7 }); 8 } 9 }
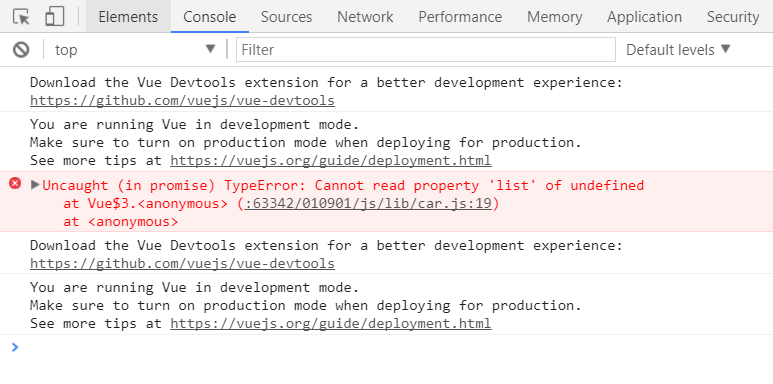
错误信息如下:

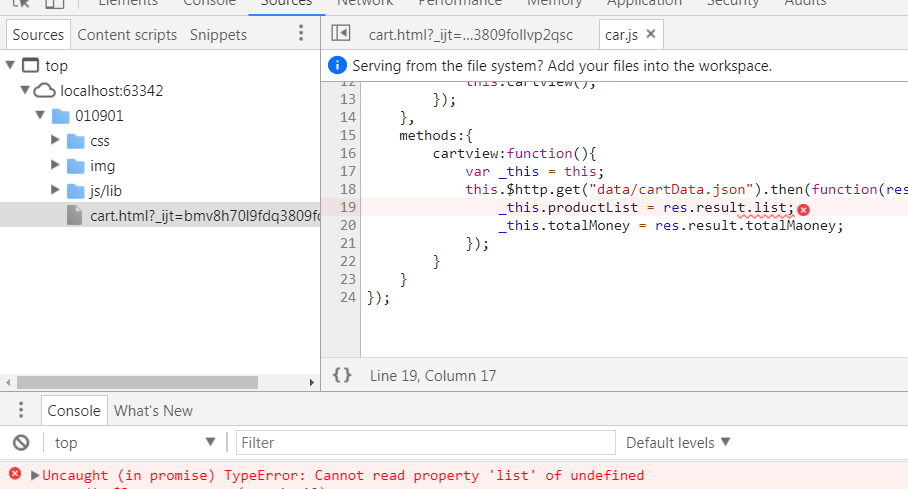
这时进行断点调试:
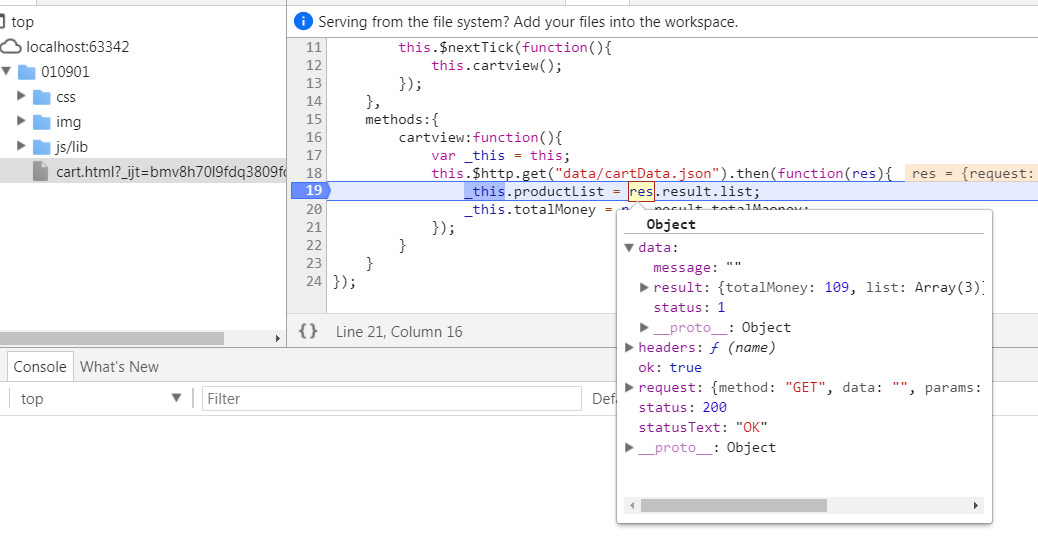
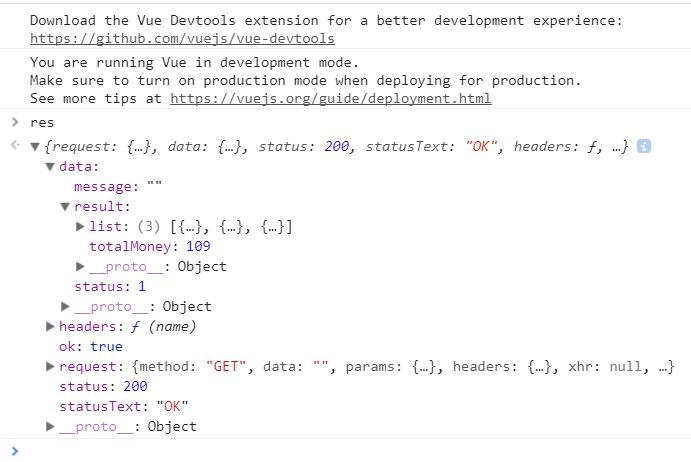
F12 打开chrome浏览器控制台——ctrl+p ——查找相应的代码文件(car.js 即上面那段代码所在的文件。)——在19行打断点——刷新——鼠标移到res,可以看到整个封装好的结构,这里我们看到result实际上是在data里面。



所以正确获取数据的代码如下:
1 methods:{ 2 cartview:function(){ 3 var _this = this; 4 this.$http.get("data/cartData.json").then(function(res){ 5 _this.productList = res.data.result.list; 6 _this.totalMoney = res.data.result.totalMaoney; 7 }); 8 } 9 }
json文件结构如如下;
1 { 2 "status":1, 3 "result":{ 4 "totalMoney":109, 5 "list":[ 6 { 7 "productId":"600100002115", 8 "productName":"黄鹤楼香烟", 9 "productPrice":19, 10 "productQuantity":1, 11 "productImage":"img/goods-1.jpg", 12 "parts":[ 13 { 14 "partsId":"10001", 15 "partsName":"打火机", 16 "imgSrc":"img/part-1.jpg" 17 }, 18 { 19 "partsId":"10002", 20 "partsName":"打火机", 21 "imgSrc":"img/part-1.jpg" 22 } 23 ] 24 }, 25 { 26 "productId":"600100002120", 27 "productName":"加多宝", 28 "productPrice":8, 29 "productQuantity":5, 30 "productImage":"img/goods-2.jpg", 31 "parts":[ 32 { 33 "partsId":"20001", 34 "partsName":"吸管", 35 "imgSrc":"img/part-2.jpg" 36 } 37 ] 38 }, 39 { 40 "productId":"600100002117", 41 "productName":"金装黄鹤楼", 42 "productPrice":25, 43 "productQuantity":2, 44 "productImage":"img/goods-1.jpg", 45 "parts":[ 46 { 47 "partsId":"10001", 48 "partsName":"打火机-1", 49 "imgSrc":"img/part-1.jpg" 50 }, 51 { 52 "partsId":"10002", 53 "partsName":"打火机-2", 54 "imgSrc":"img/part-1.jpg" 55 } 56 ] 57 } 58 ] 59 }, 60 "message":""