overflow:hidden是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很了解。
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#div1{
200px;
/*height: 50px;*/
padding: 10px 20px 20px 10px;
background: red;
margin: 0 auto;
}
#div2{
100px;
height: 100px;
background: green;
float: left;
}
</style>
</head>
<body>
<div id="div1" >
<div id="div2" ></div>
</div>
</body>
</html>
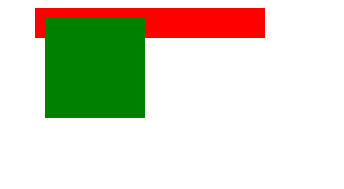
图中代码定义了两个div,并且子div是规定左浮动的。不难想像浏览器中打开的效果图:

当父div没有规定height值,子div浮动后,父div只剩下padding-top+padding-bottom的30px.
如何让子div再次将父div的高度撑开呢?固然将父div也浮动起来是比较常用的做法,其实还可以使用overflower:hidden来清除浮动带来的影响。
#div1{
200px;
/*height: 50px;*/
padding: 10px 20px 20px 10px;
background: red;
margin: 0 auto;
overflow: hidden;
}
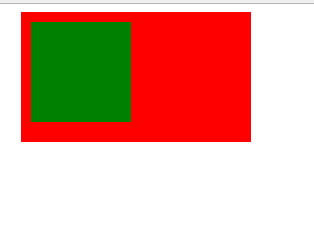
效果如下:

当然,我们以前用的最多的还是使用overflow:hidden来隐藏子元素相对于父元素的超界溢出,如下所示。
#div1{
200px;
height: 50px;
padding: 10px 20px 20px 10px;
background: red;
margin: 0 auto;
overflow: hidden;
}
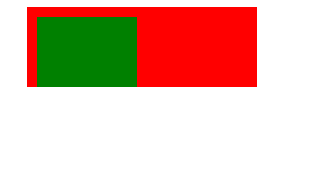
给父div加上固定高度后,再使用overflow: hidden将会隐藏掉子元素超出的那一部分,如下图:

,因此我们可以尝试这样总结:当父元素的高度是靠子元素撑开的时候,子元素浮动时,则在父元素使用overflow: hidden可以清除浮动,使得父元素的高度依旧是靠子元素撑开。
当父元素自身设置了height属性值,则在父元素使用overflow: hidden可以使子元素超出父元素的那部分隐藏。