
//
// YYViewController.m
// datepicker
//
// Created by apple on 14-6-3.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
/**
* 文本输入框
*/
@property (strong, nonatomic) IBOutlet UITextField *textfield;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//1
//添加一个时间选择器
UIDatePicker *date=[[UIDatePicker alloc]init];
/**
* 设置只显示中文
*/
[date setLocale:[NSLocale localeWithLocaleIdentifier:@"zh-CN"]];
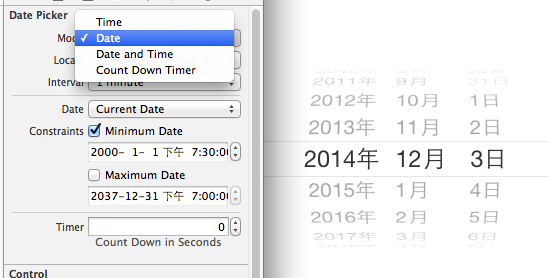
/**
* 设置只显示日期
*/
date.datePickerMode=UIDatePickerModeDate;
// [self.view addSubview:date];
//当光标移动到文本框的时候,召唤时间选择器
self.textfield.inputView=date;
//2
//创建工具条
UIToolbar *toolbar=[[UIToolbar alloc]init];
//设置工具条的颜色
toolbar.barTintColor=[UIColor brownColor];
//设置工具条的frame
toolbar.frame=CGRectMake(0, 0, 320, 44);
//给工具条添加按钮
UIBarButtonItem *item0=[[UIBarButtonItem alloc]initWithTitle:@"上一个" style:UIBarButtonItemStylePlain target:self action:@selector(click) ];
UIBarButtonItem *item1=[[UIBarButtonItem alloc]initWithTitle:@"下一个" style:UIBarButtonItemStylePlain target:self action:@selector(click)];
UIBarButtonItem *item2=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
UIBarButtonItem *item3=[[UIBarButtonItem alloc]initWithTitle:@"完成" style:UIBarButtonItemStylePlain target:self action:@selector(click)];
toolbar.items = @[item0, item1, item2, item3];
//设置文本输入框键盘的辅助视图
self.textfield.inputAccessoryView=toolbar;
}
-(void)click
{
NSLog(@"toolbar");
}
@end
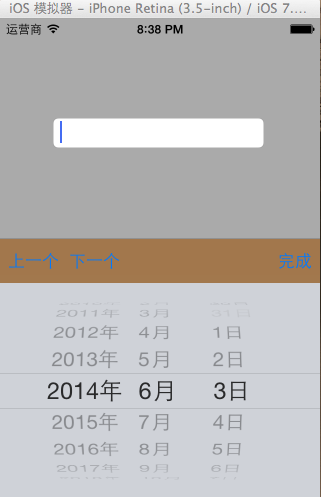
实现效果: