添加角色


此时并没有弹出对话框

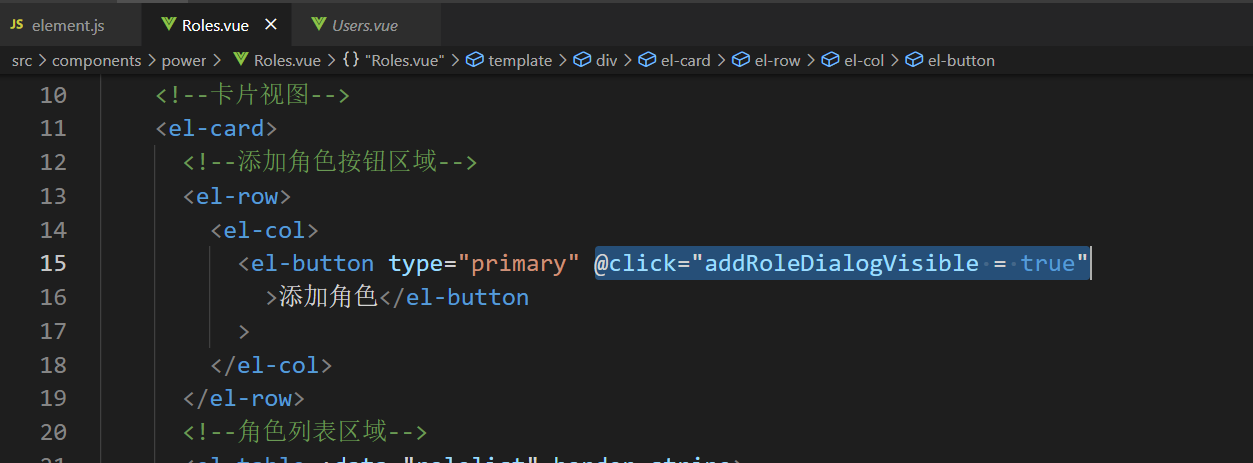
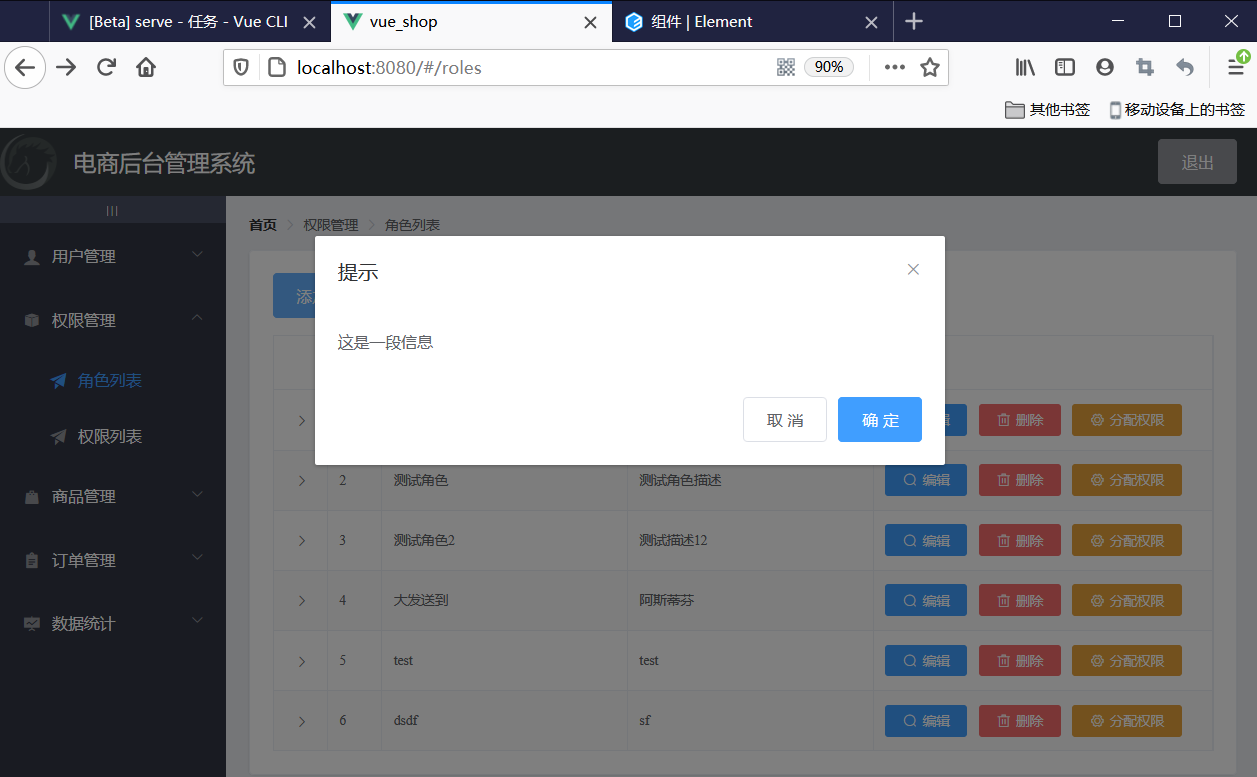
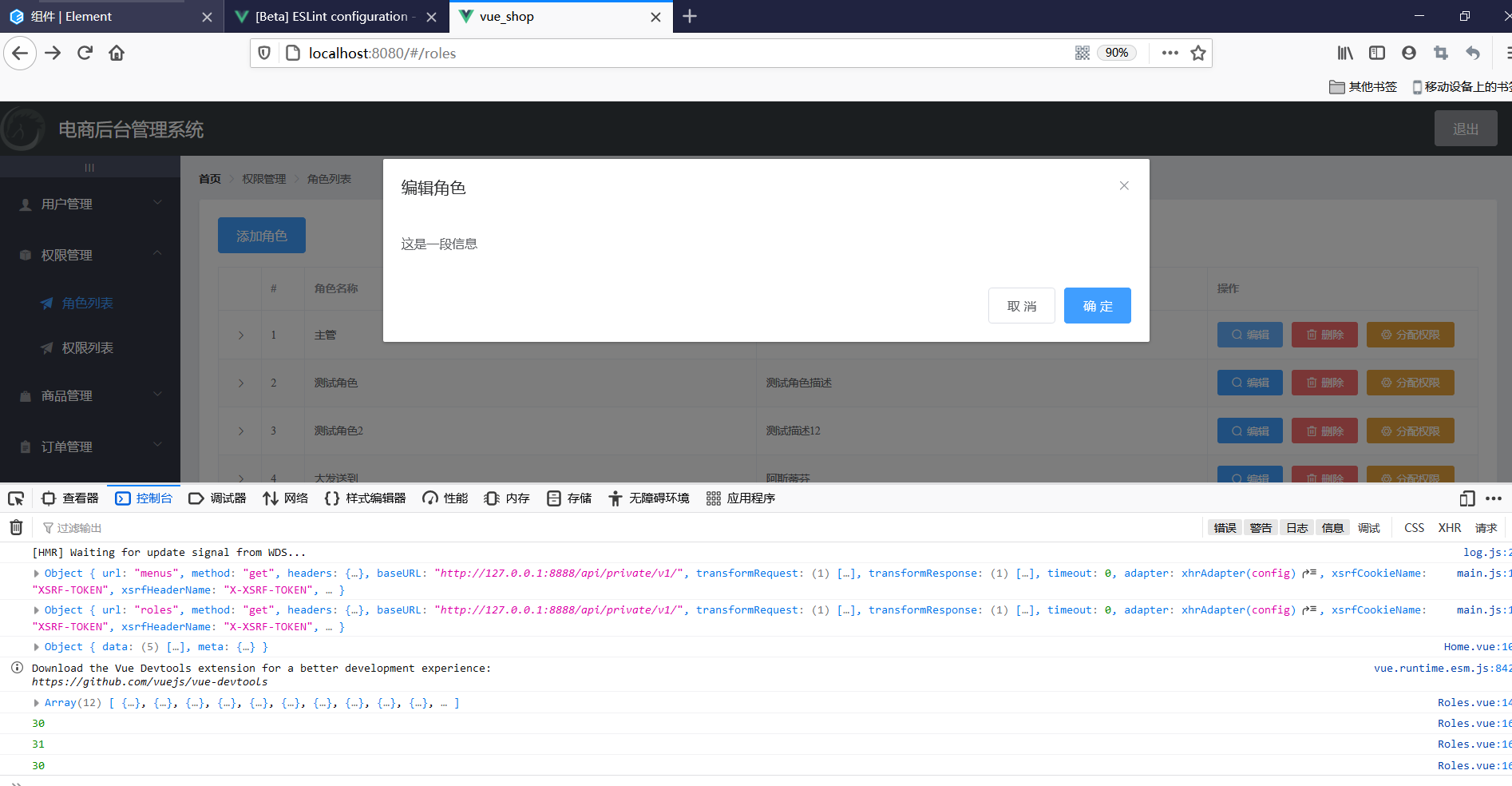
刷新 点击添加角色按钮

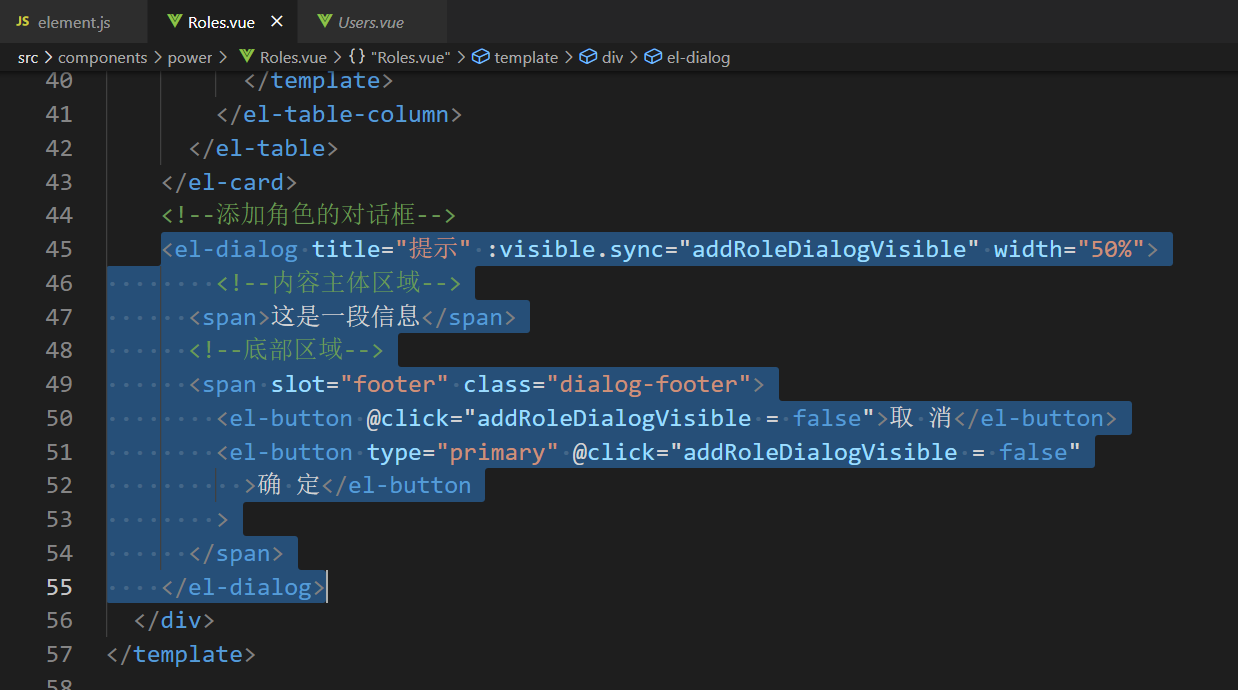
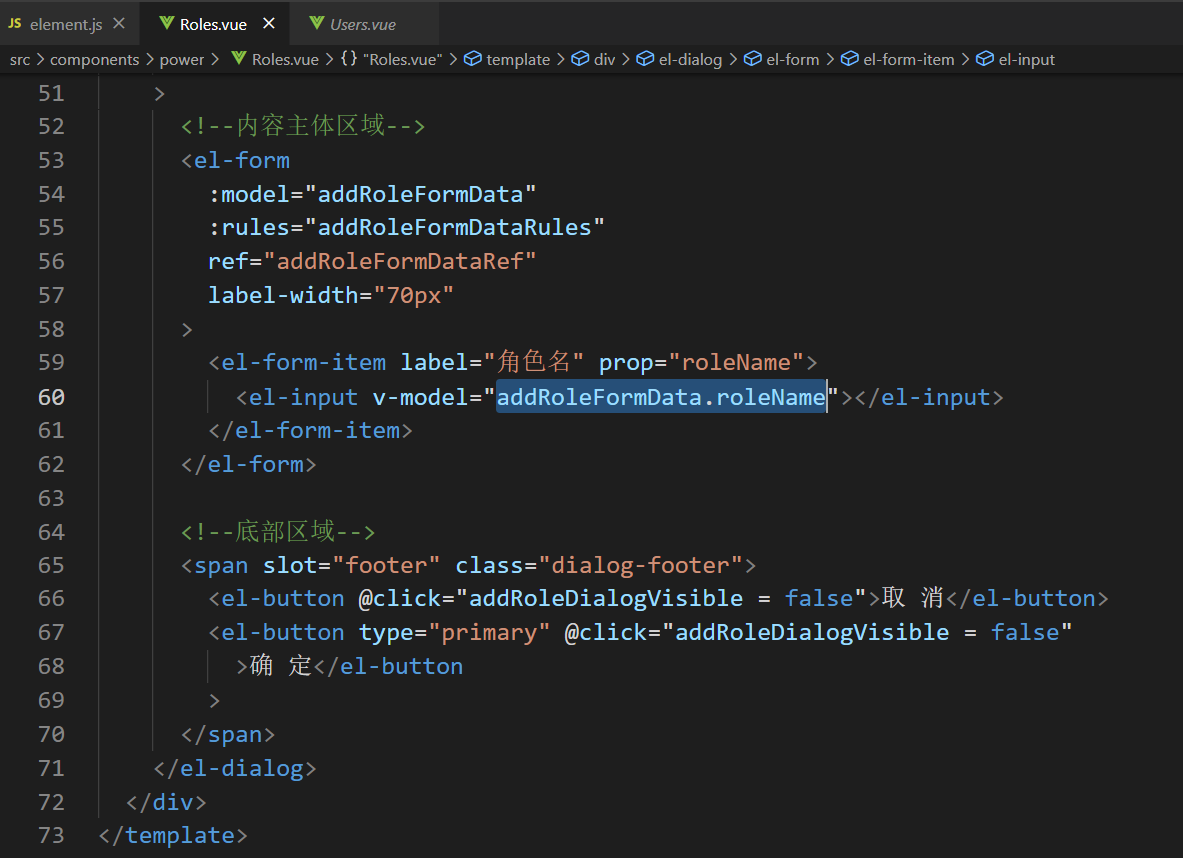
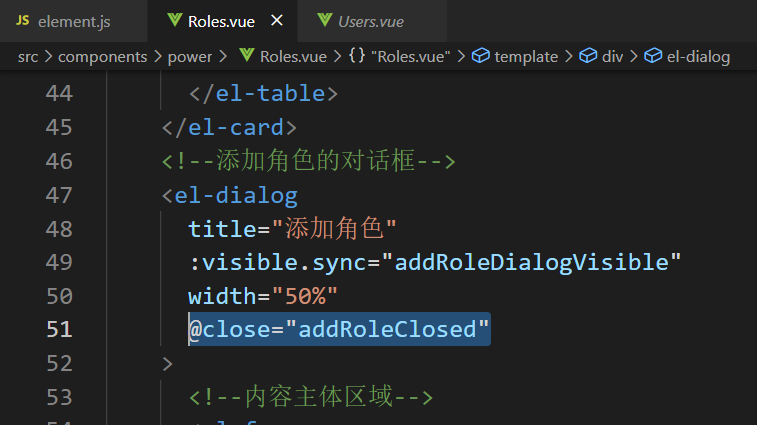
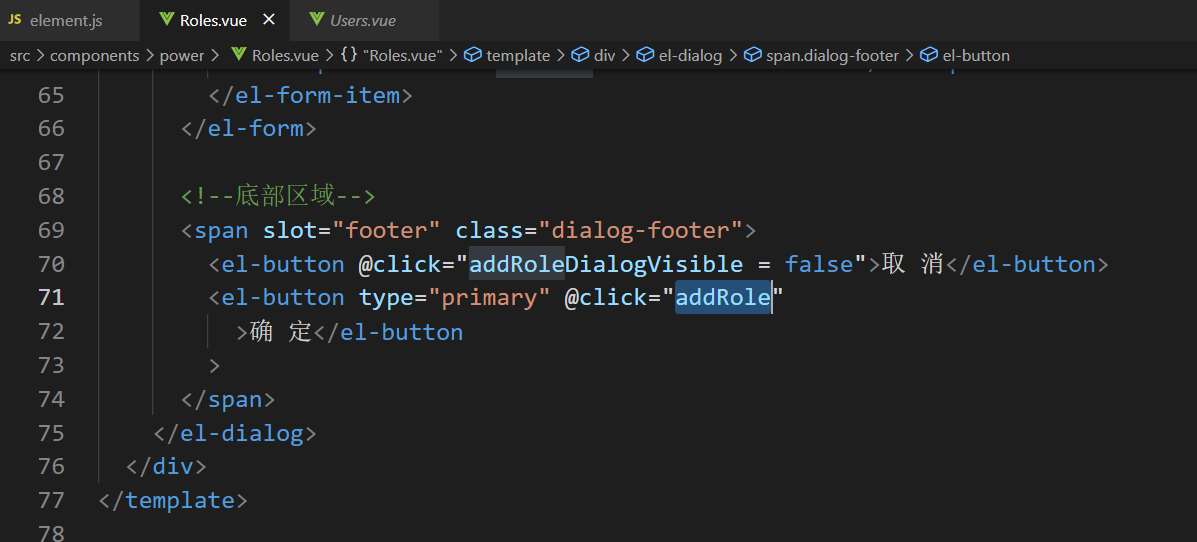
此时 点击取消按钮 或者点击确定按钮或者点击对话框的❌ 或者点击外面的灰色区域也能够关闭

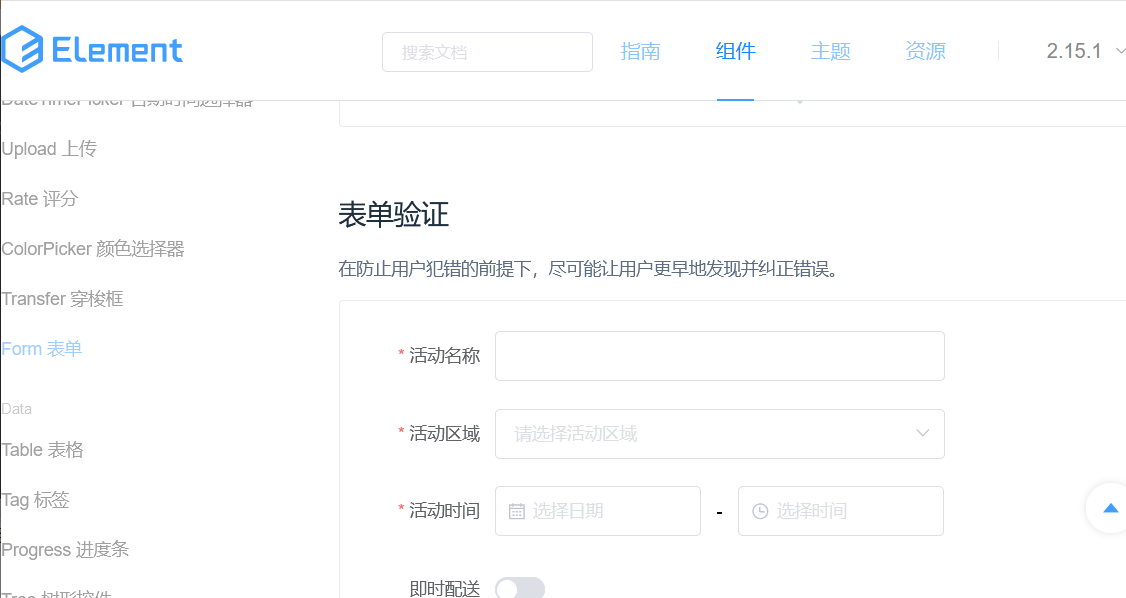
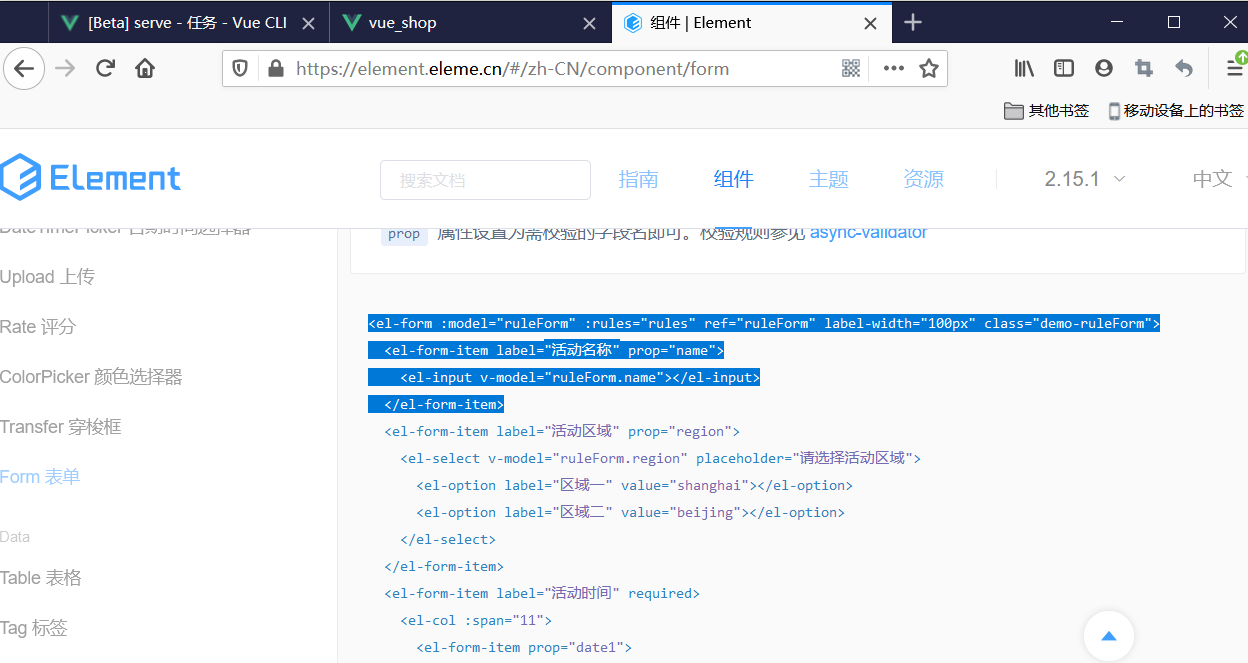
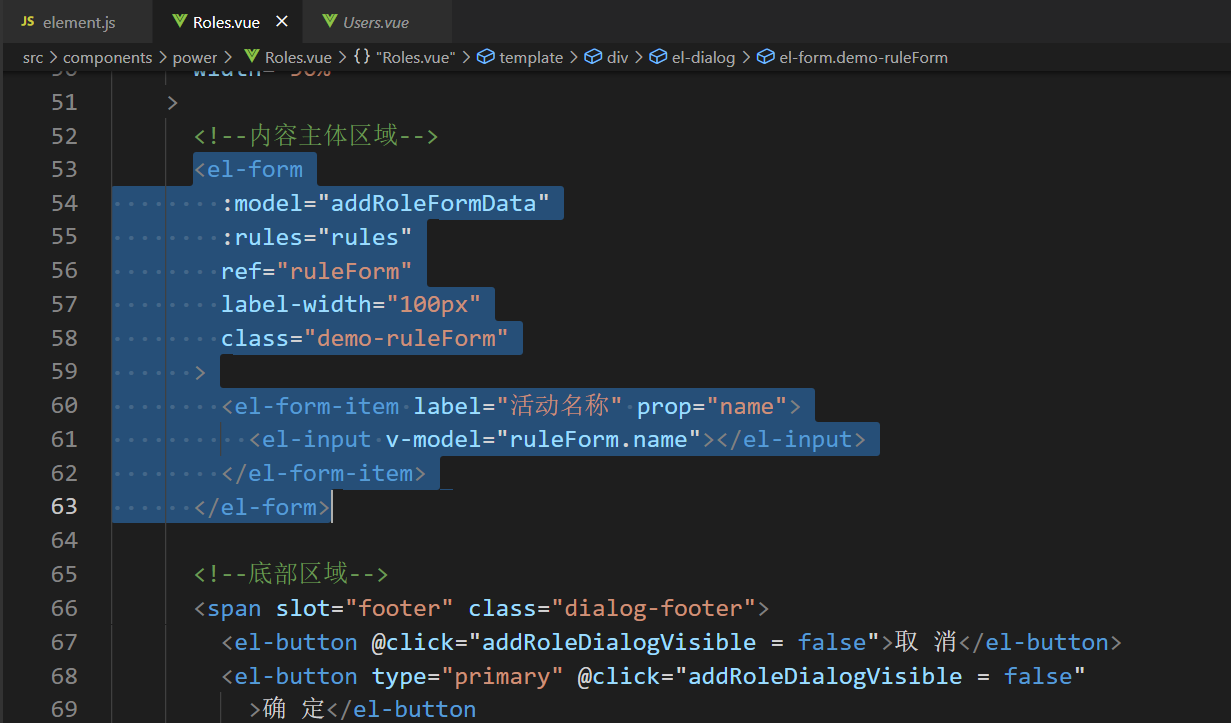
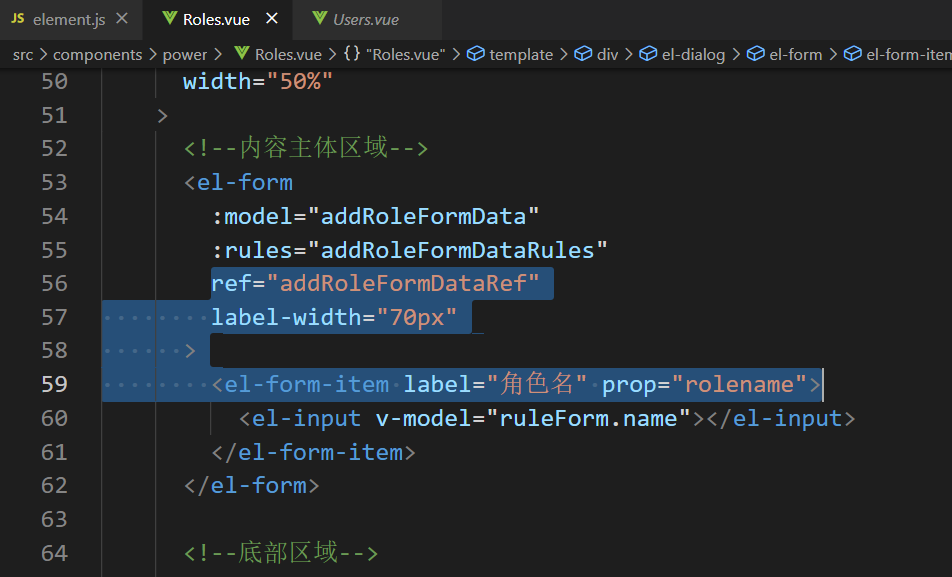
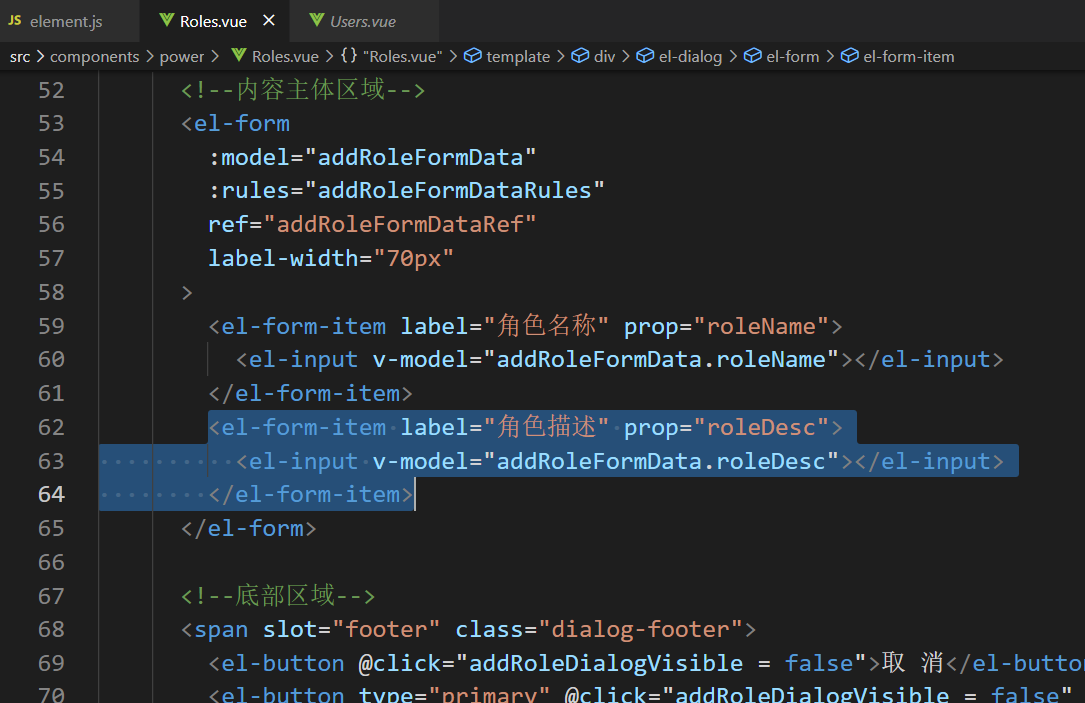
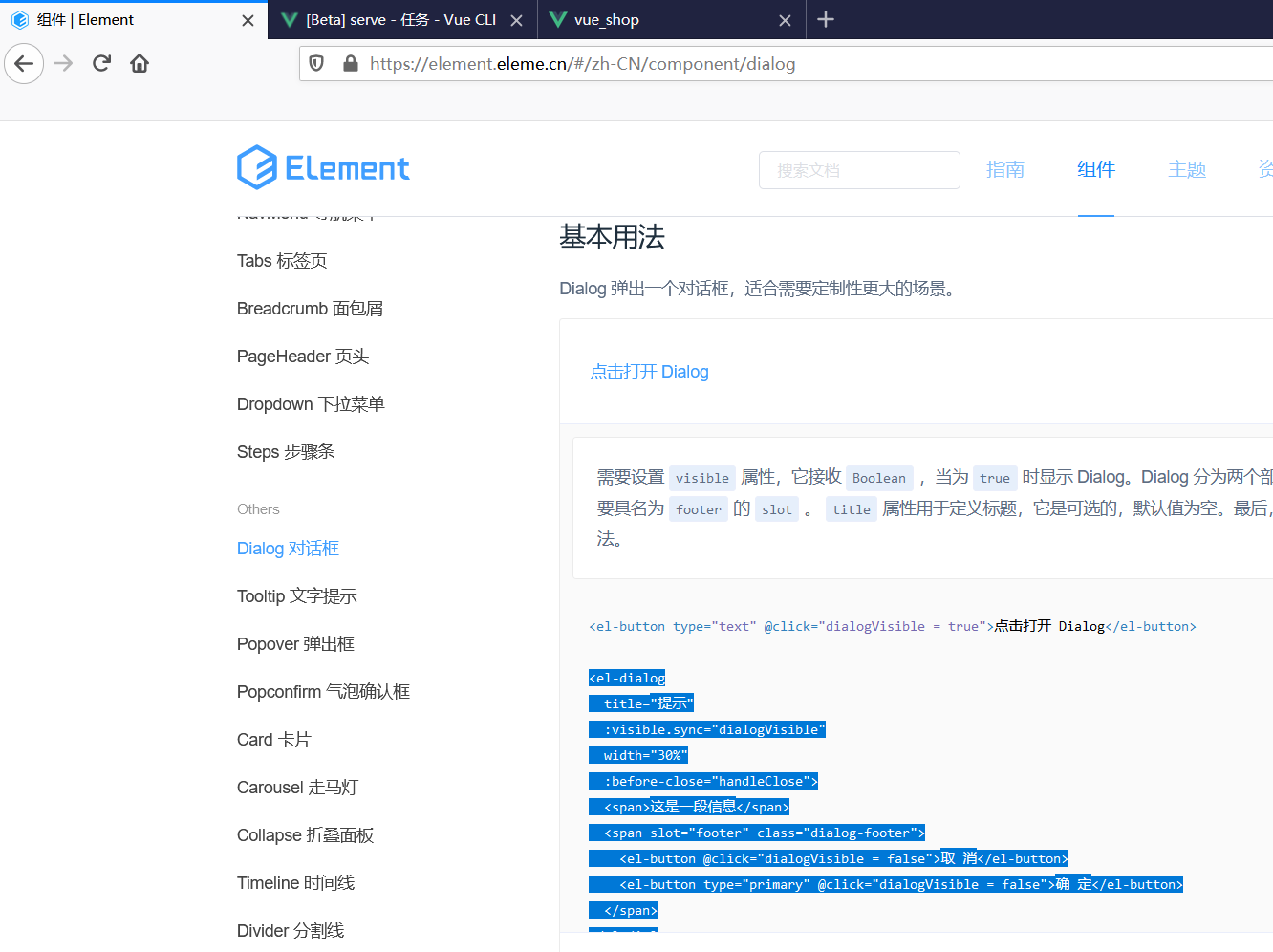
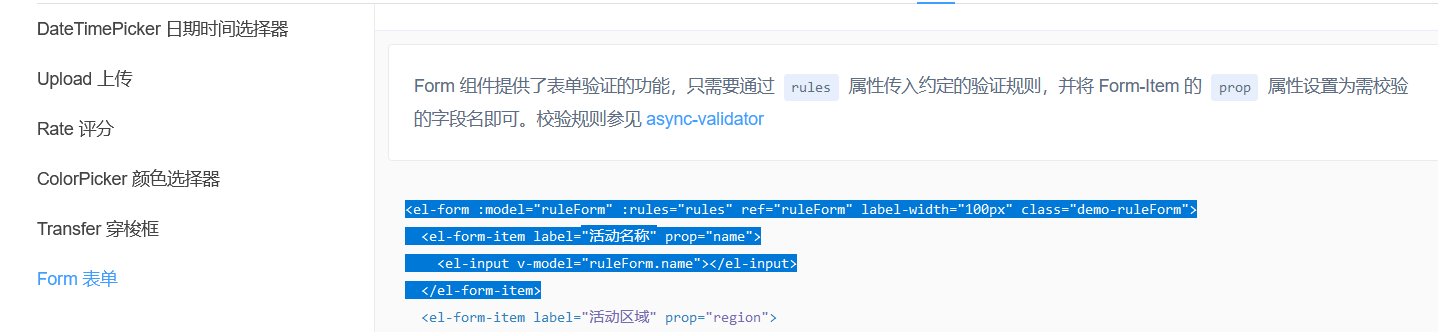
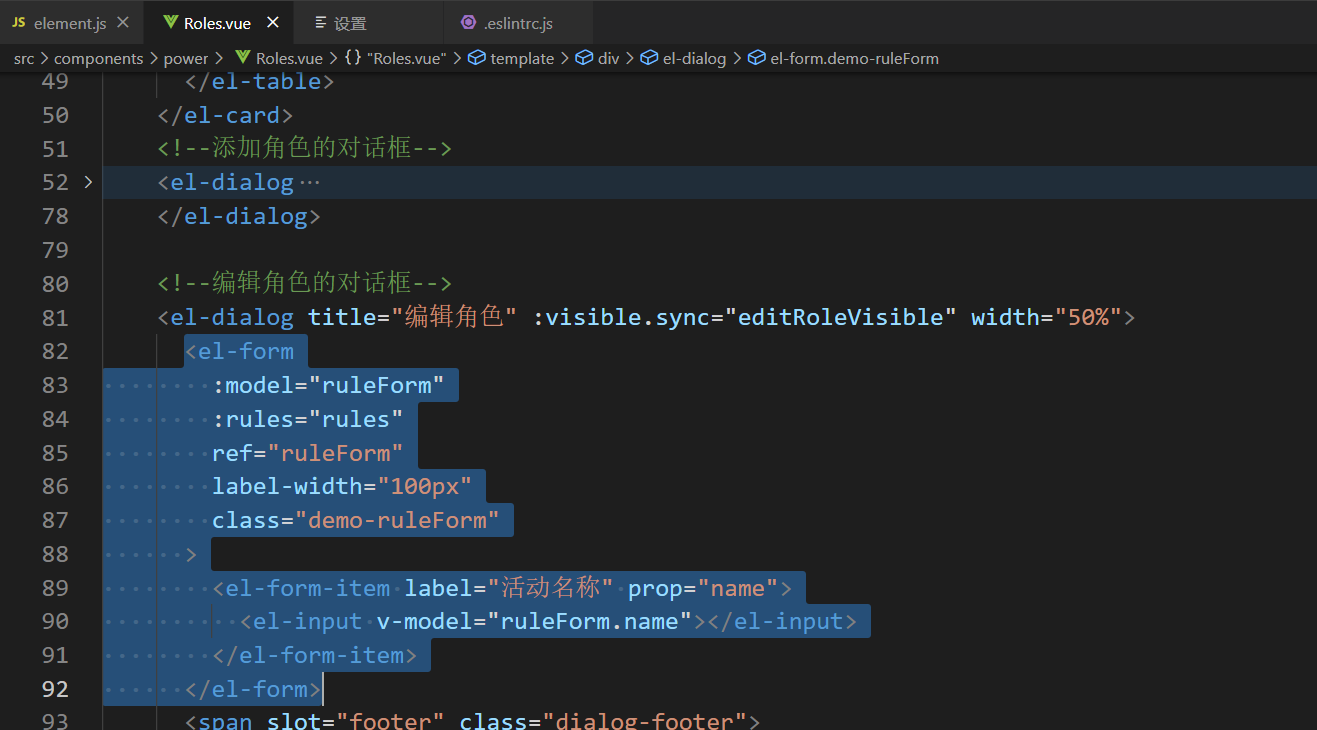
找到form表单 找到内容主体区域 找到带有表单验证的UI结构 复制前四行


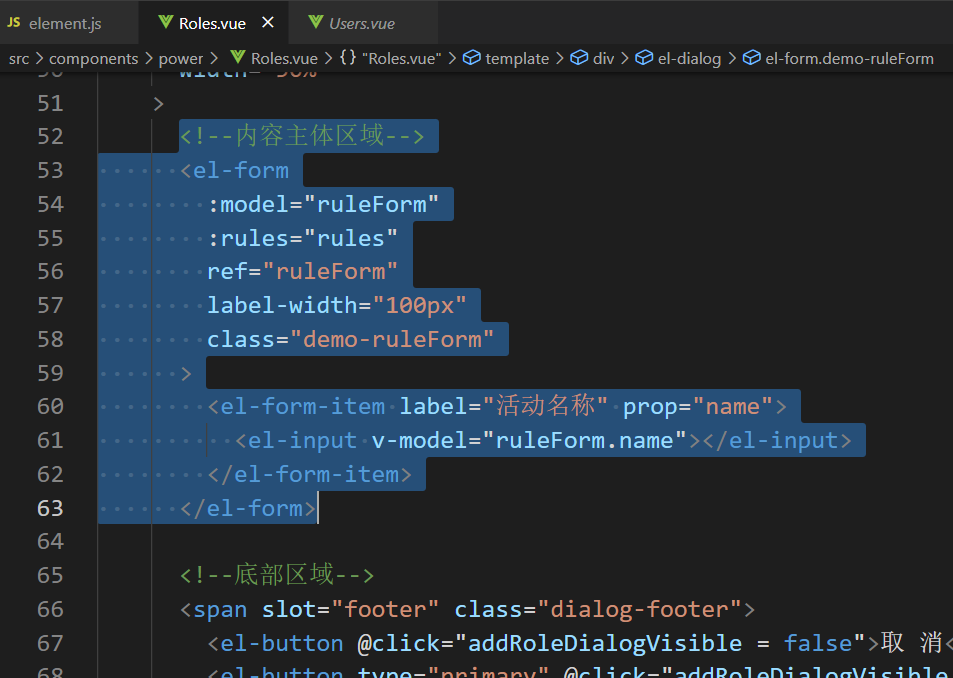
复制到内容主体区域


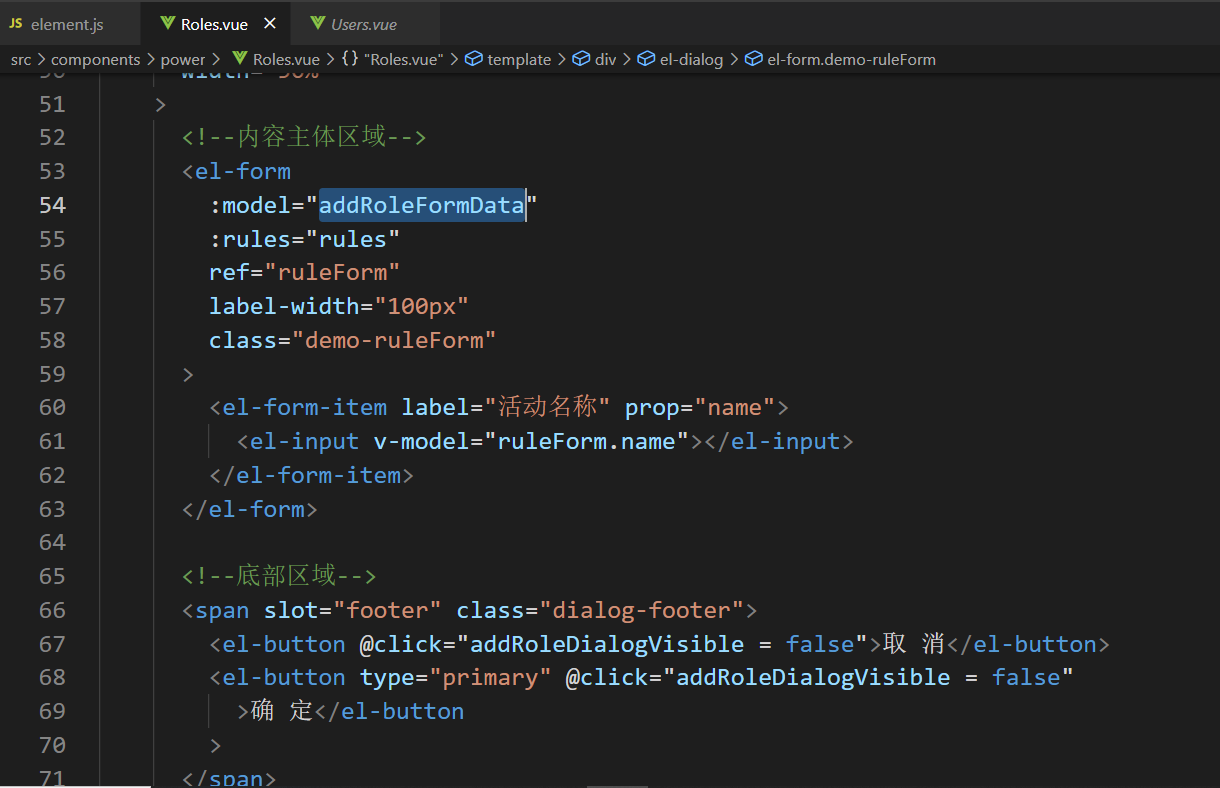
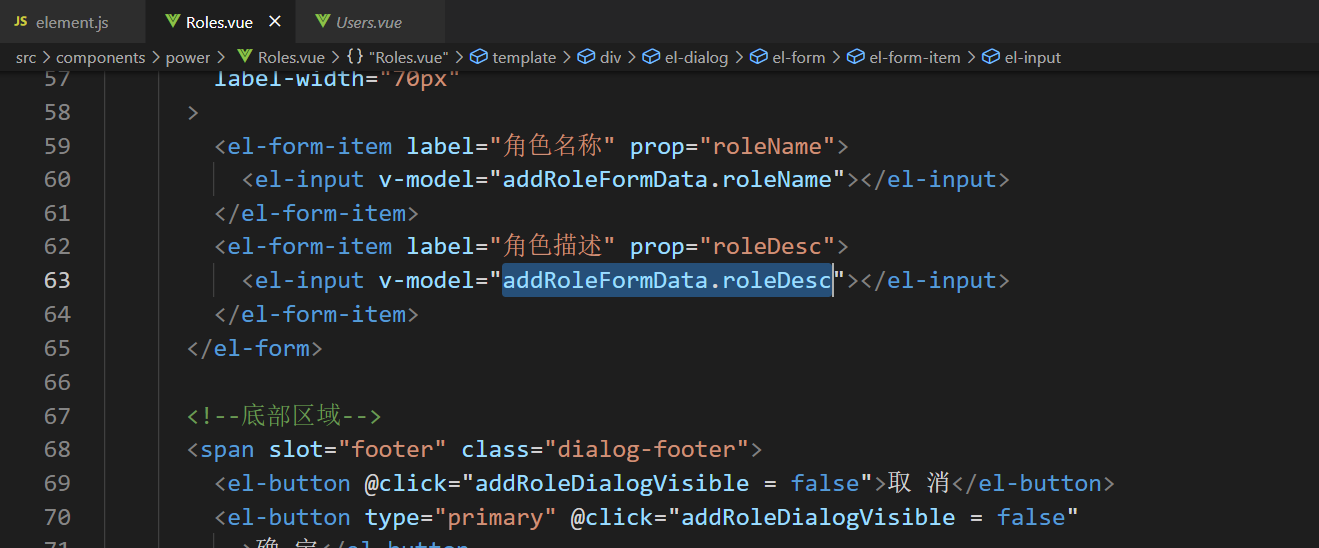
修改


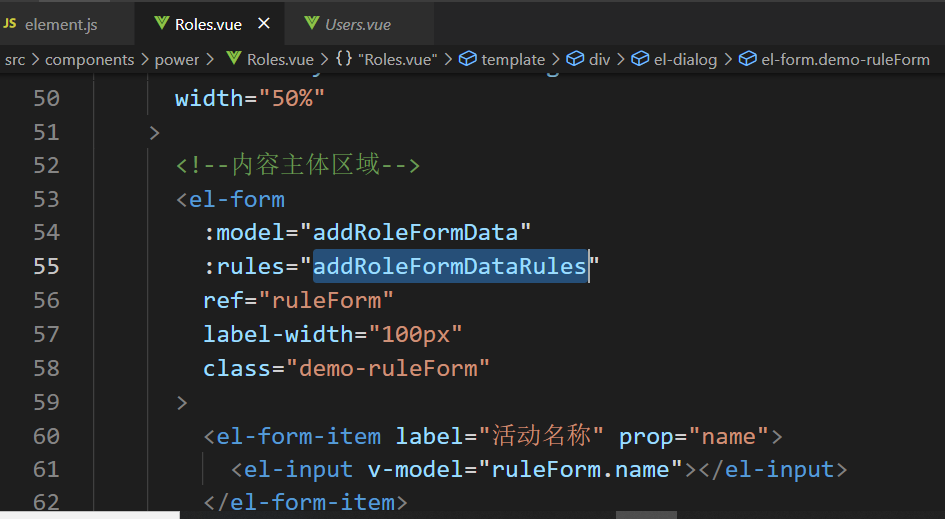
修改

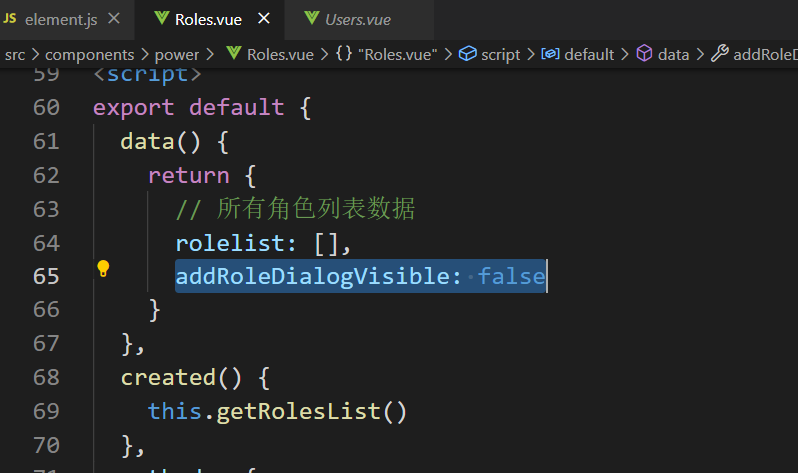
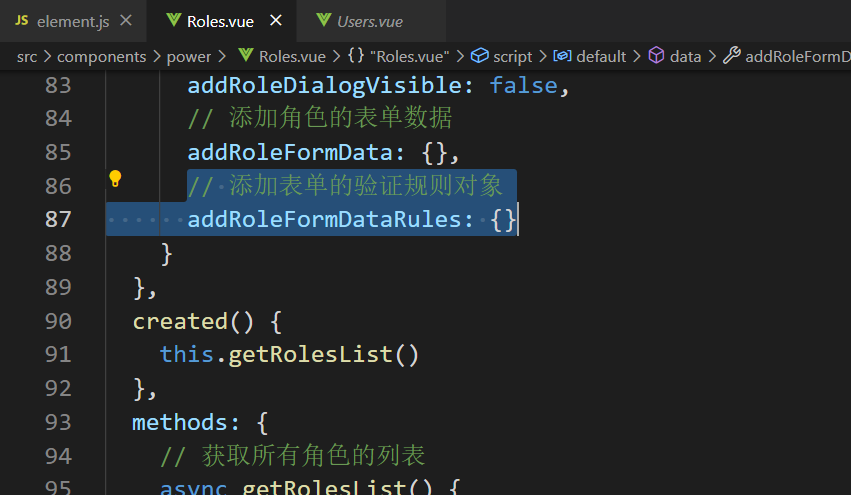
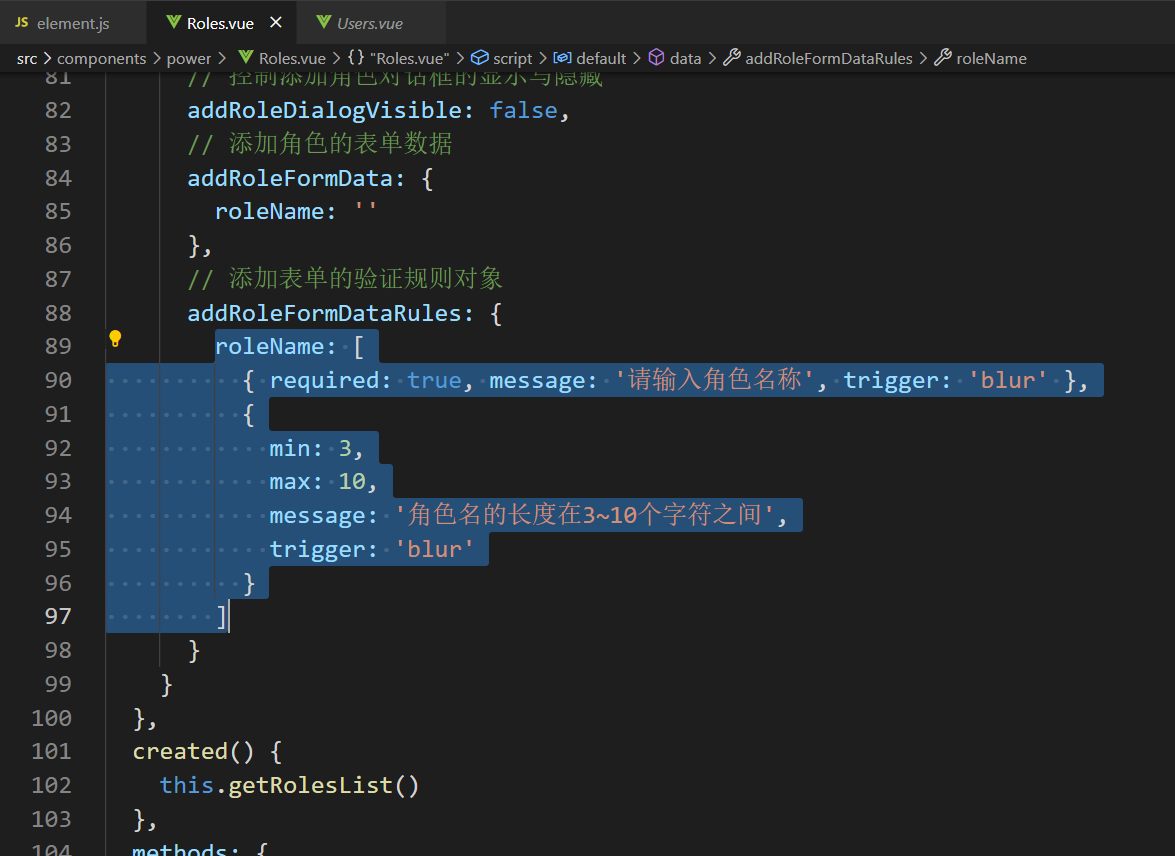
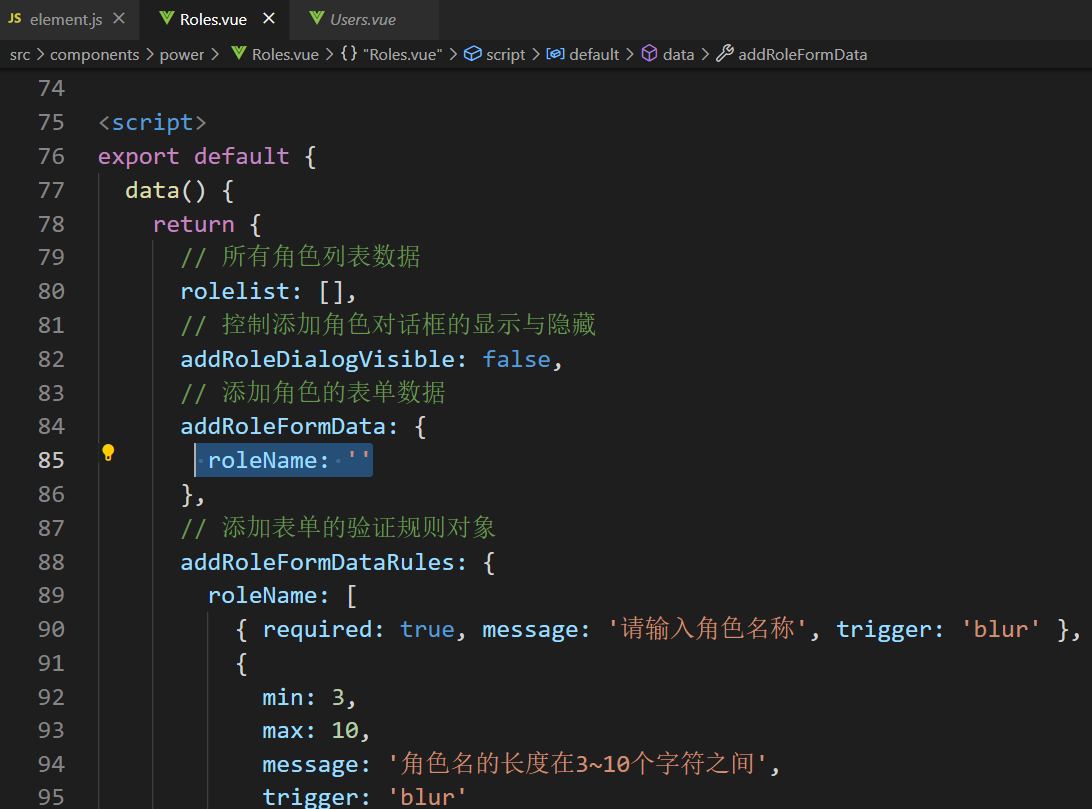
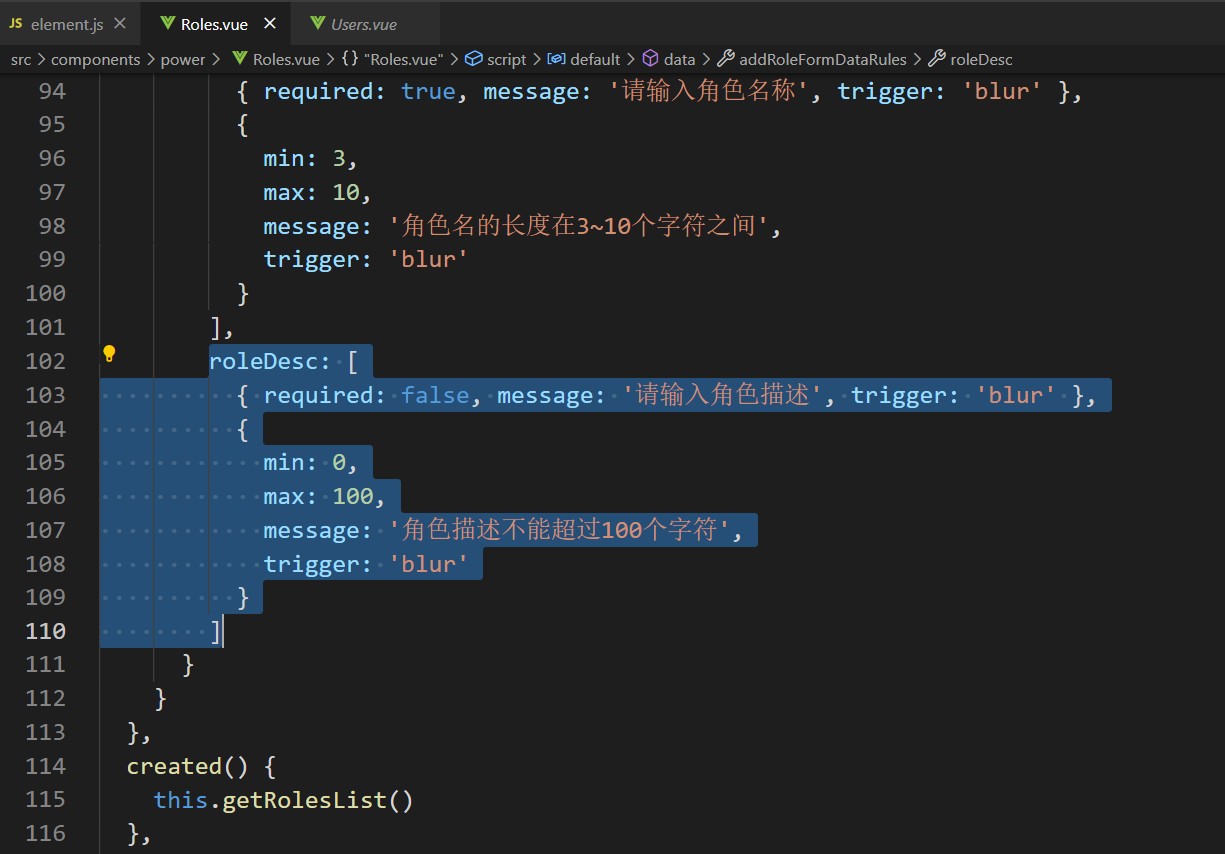
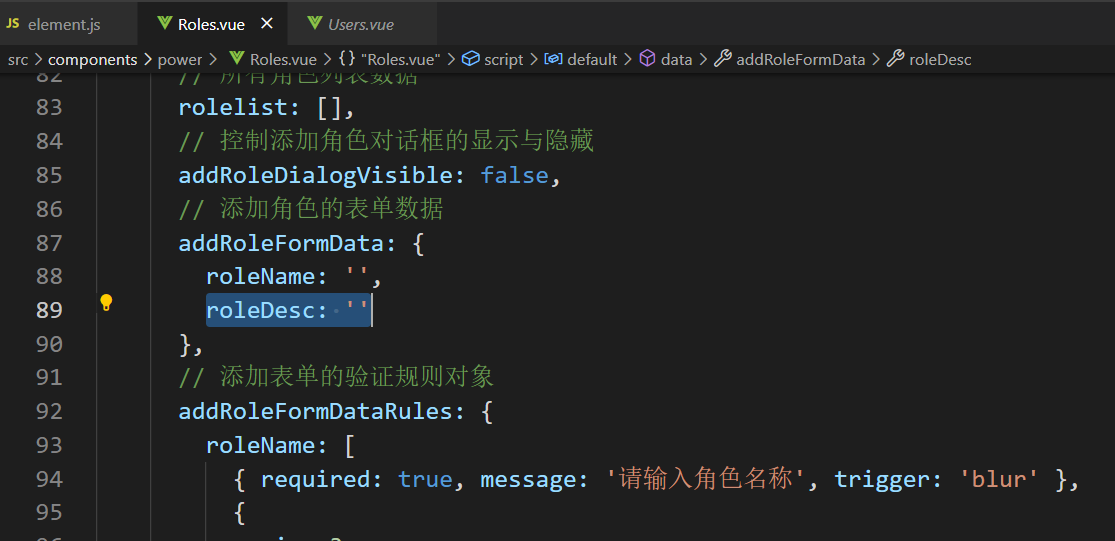
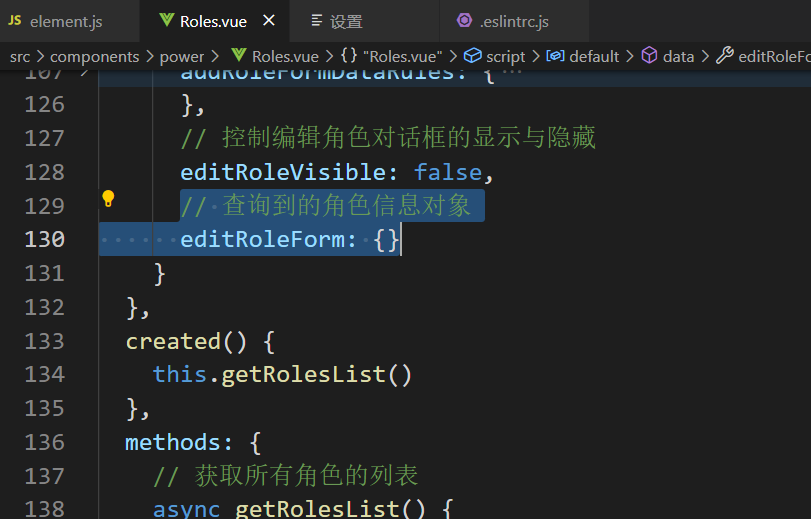
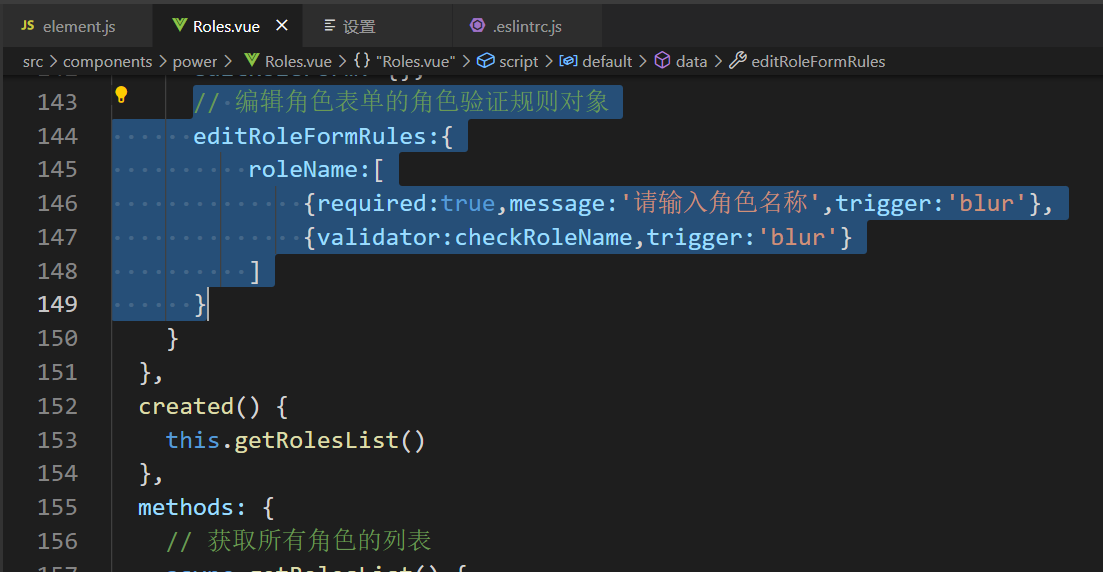
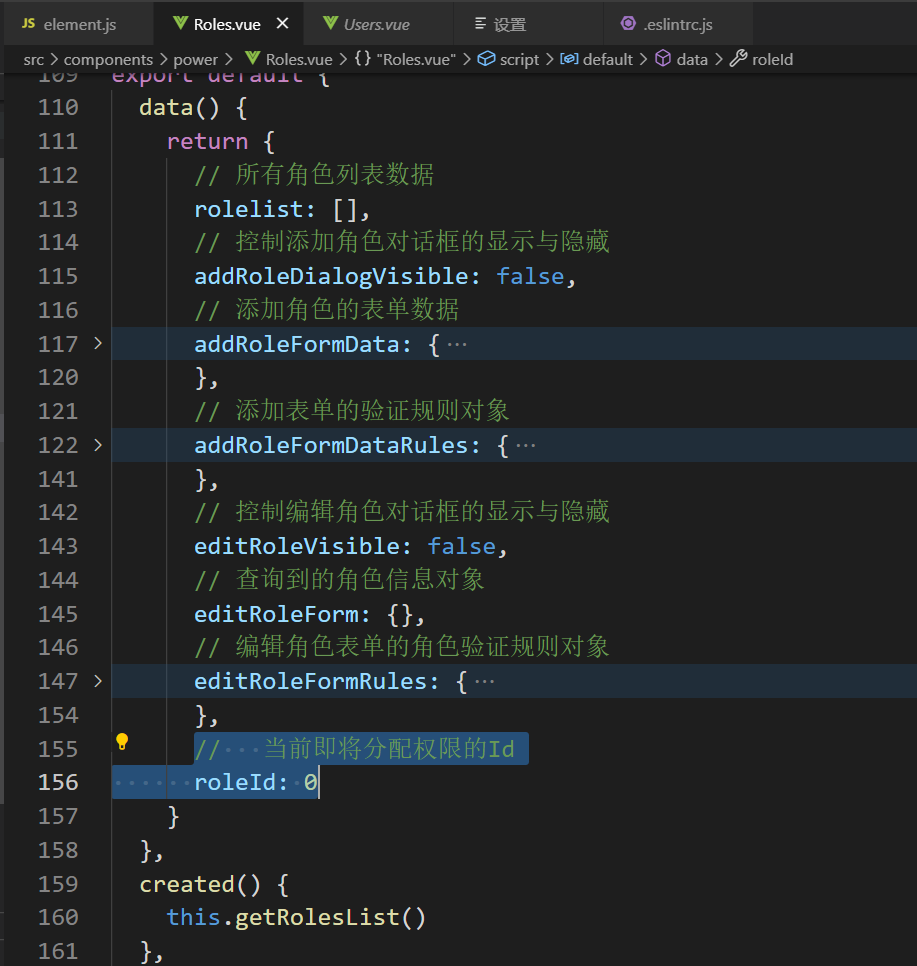
做一下定义


添加属性



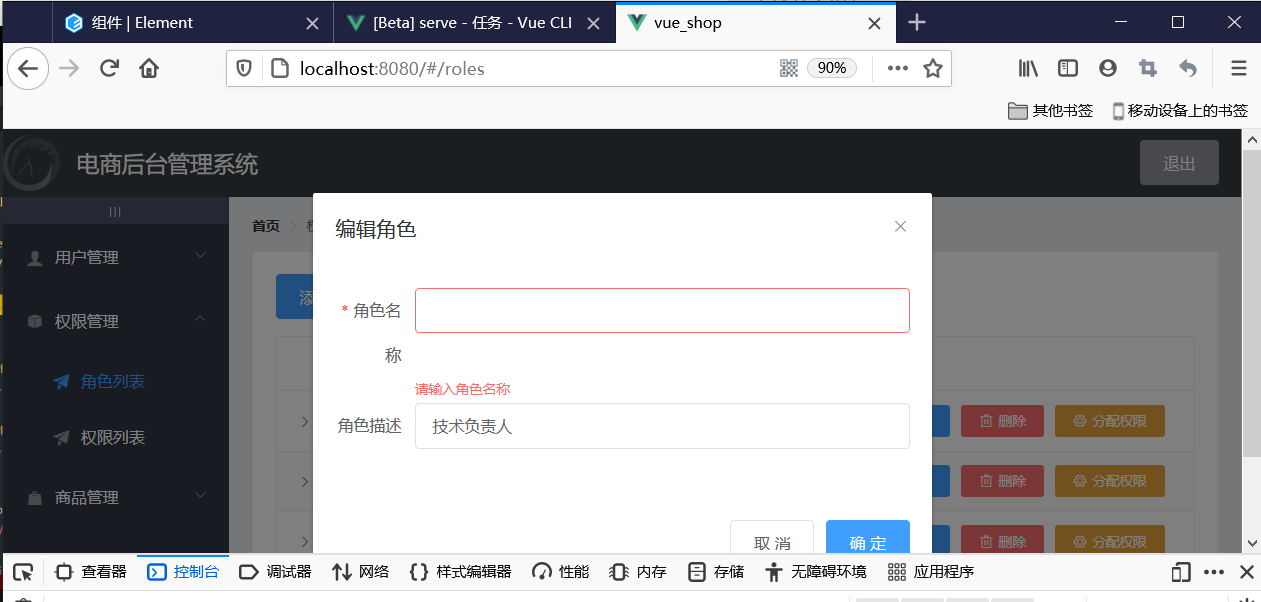
此时鼠标点击输入框外的空白部分







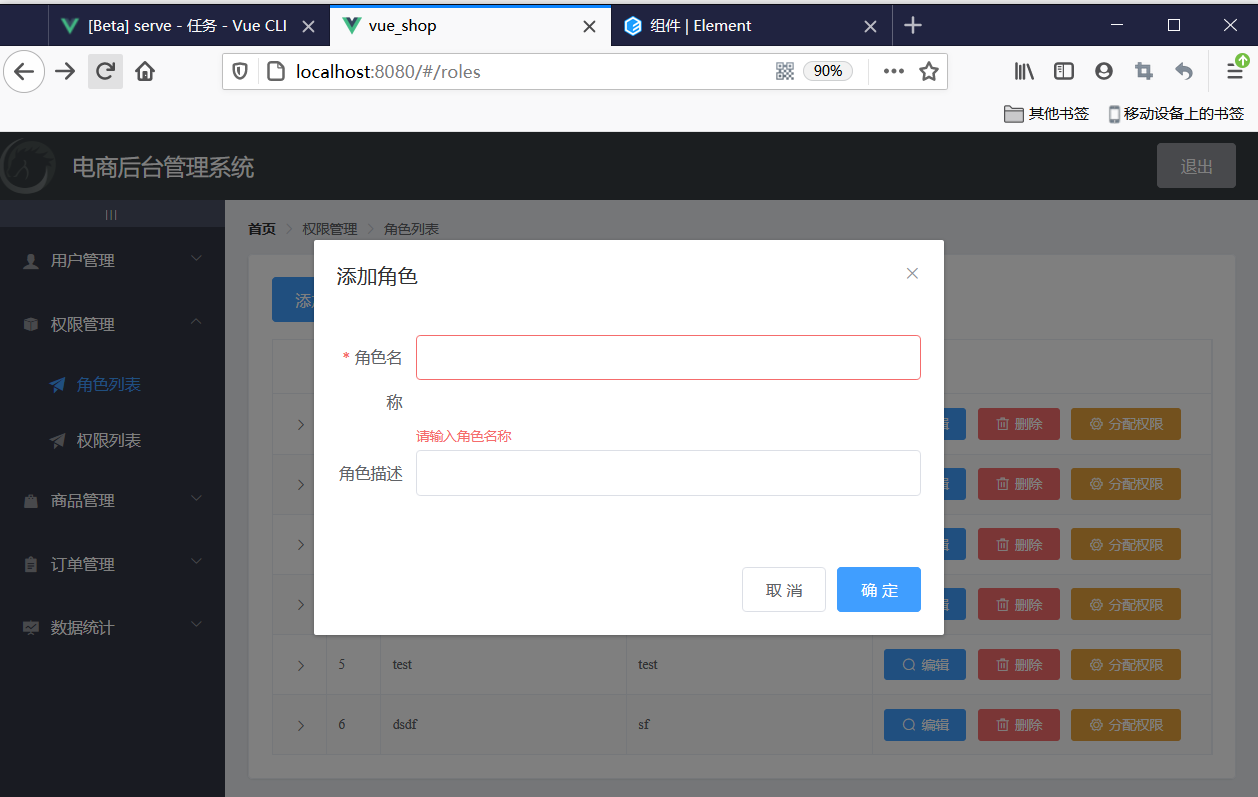
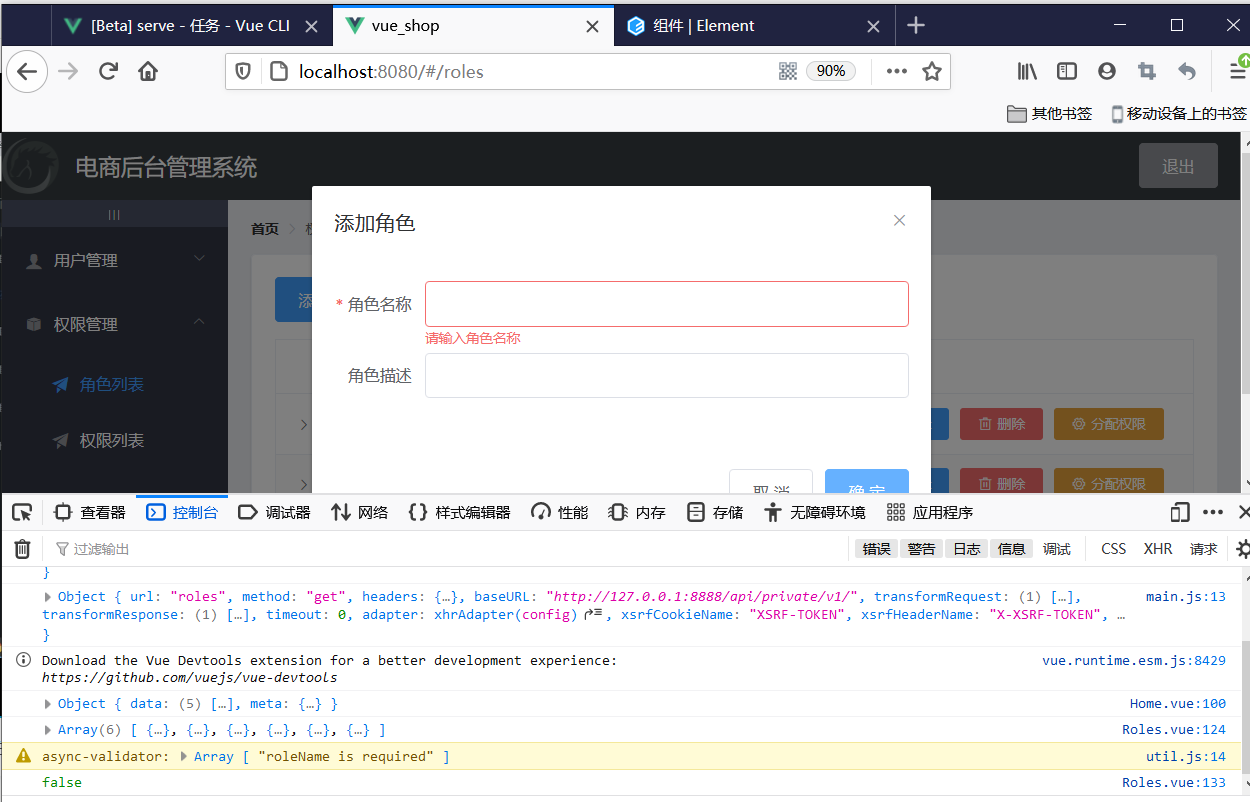
刷新 在这里角色名称不能为空,角色描述可以为空

此时发现角色名称变成了两行
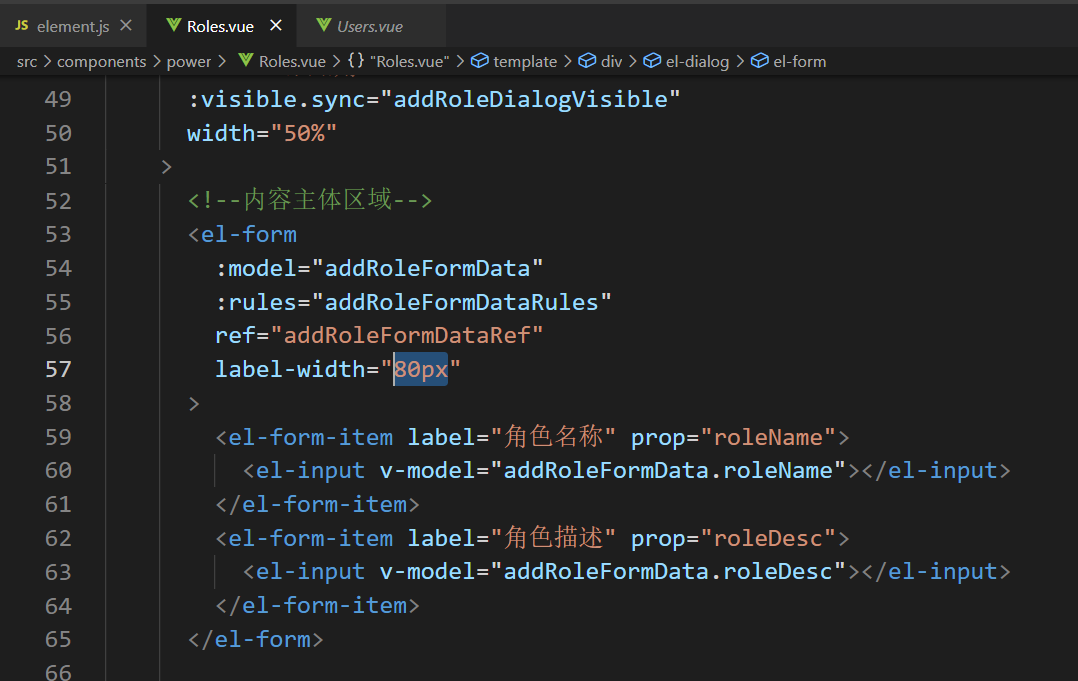
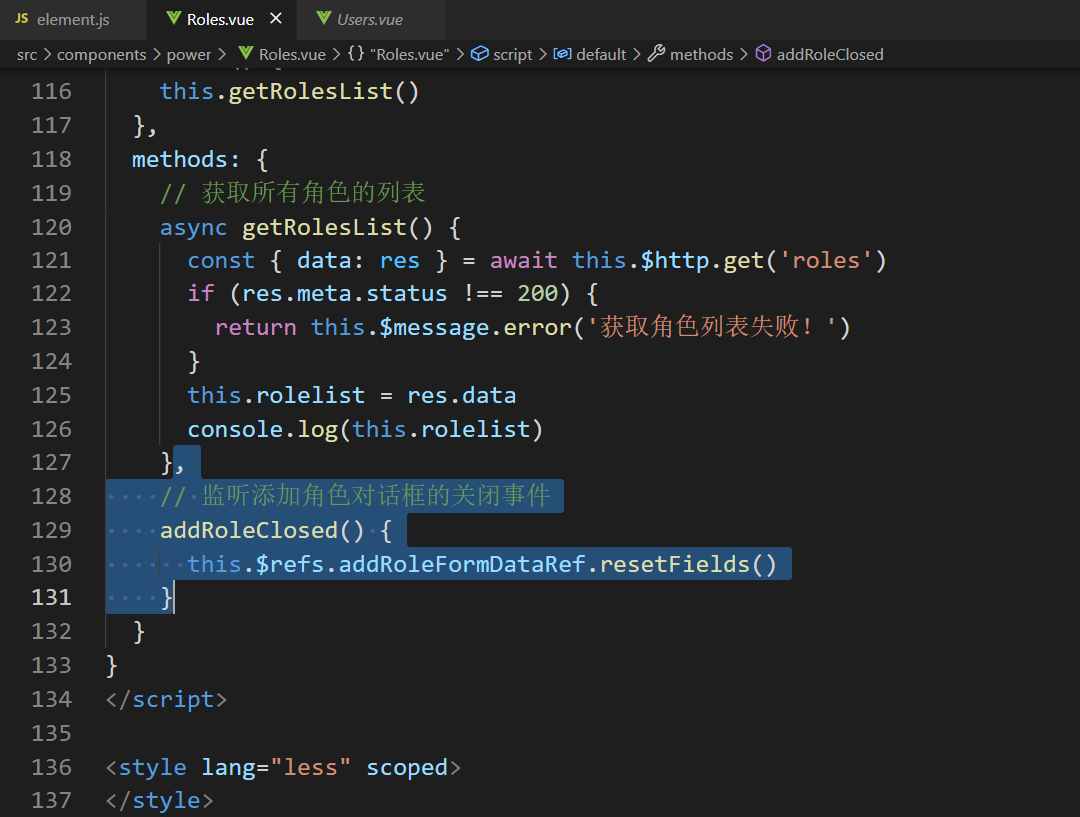
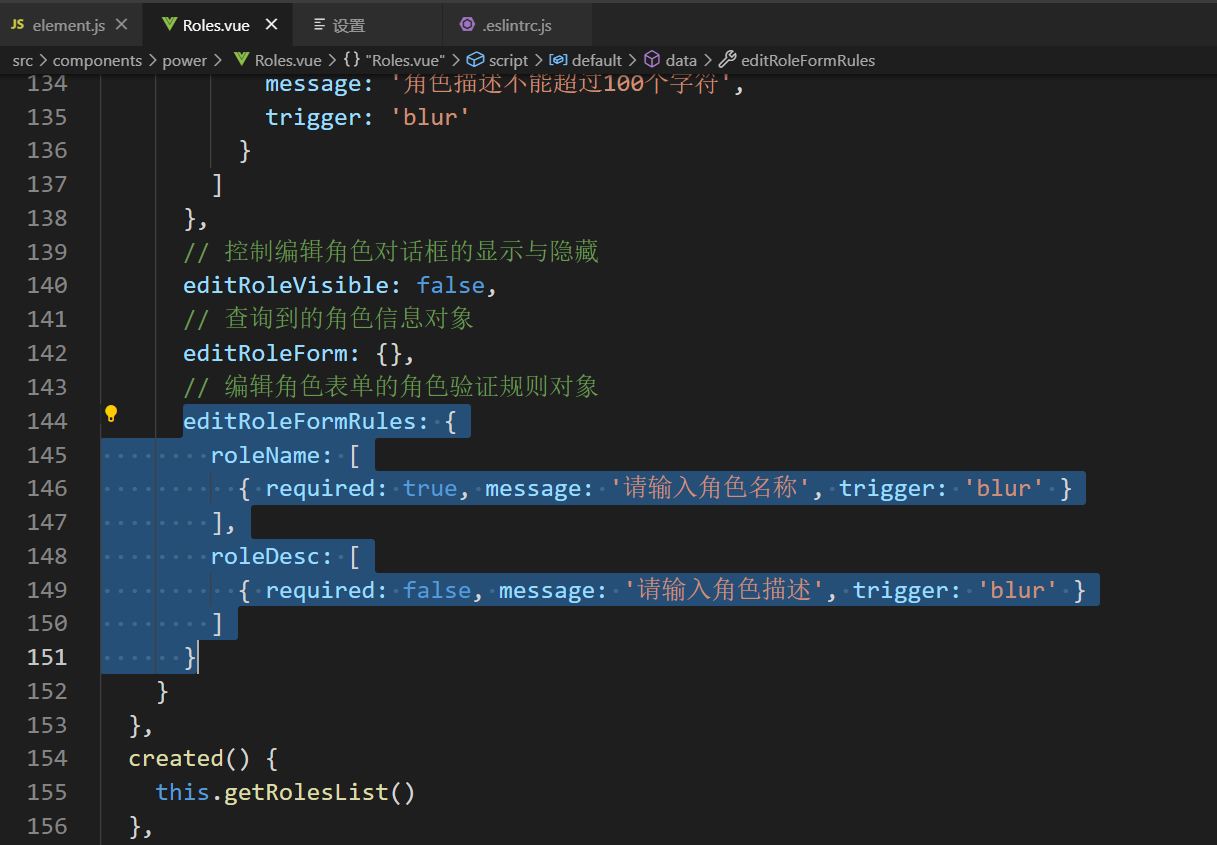
修改如下


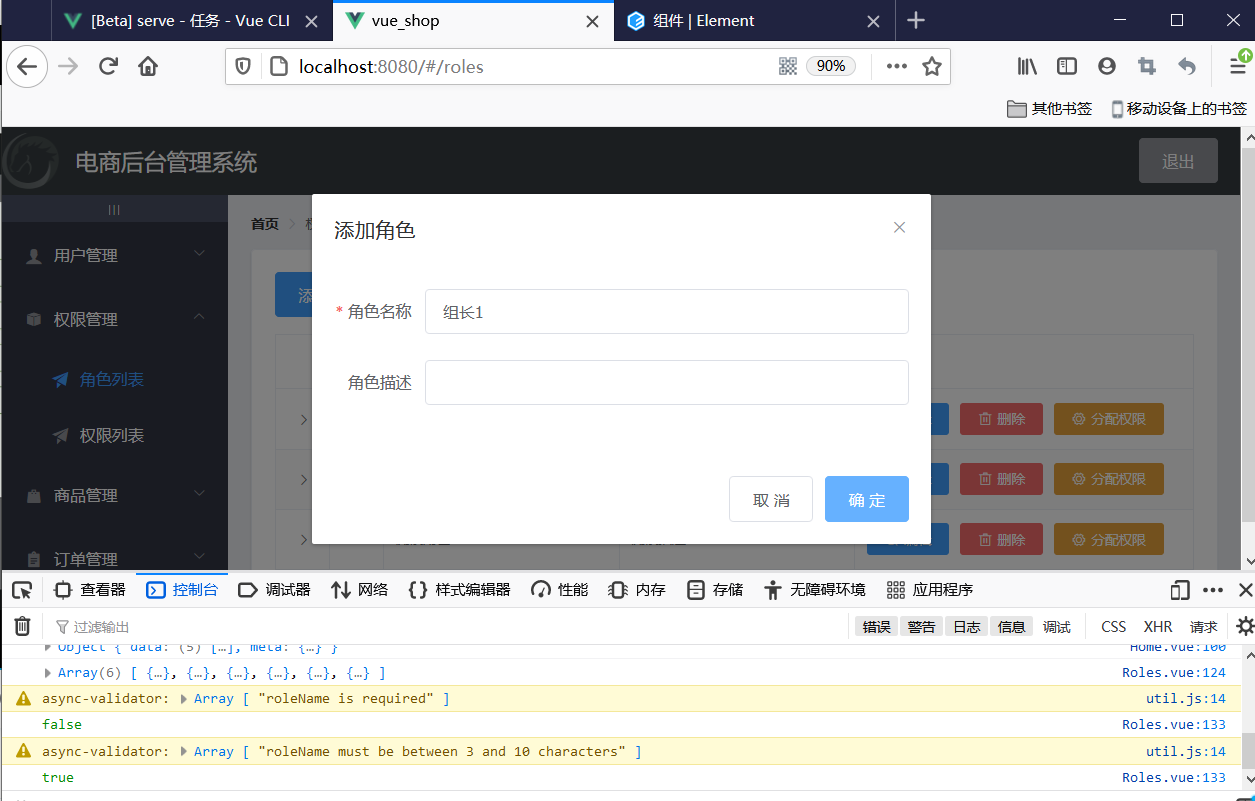
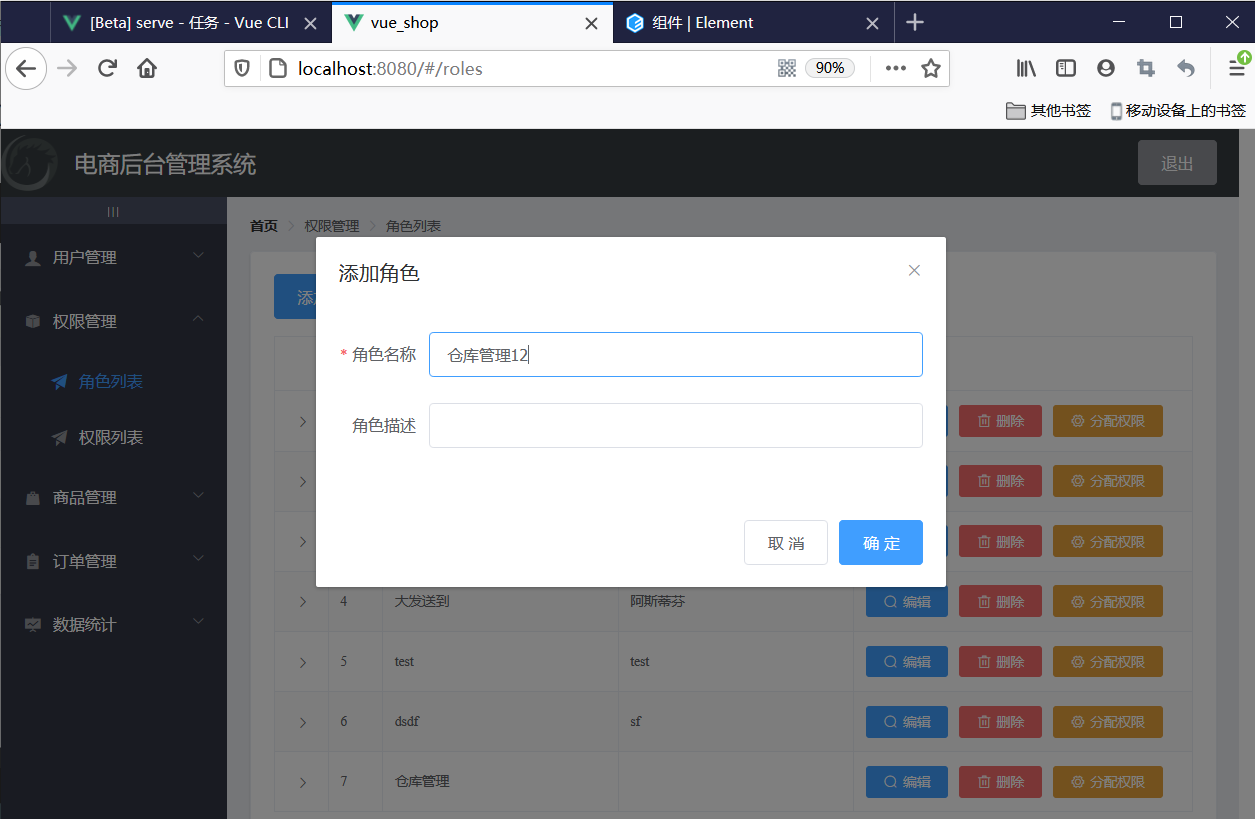
输入

点击角色再次点击添加角色还是上次输入数据



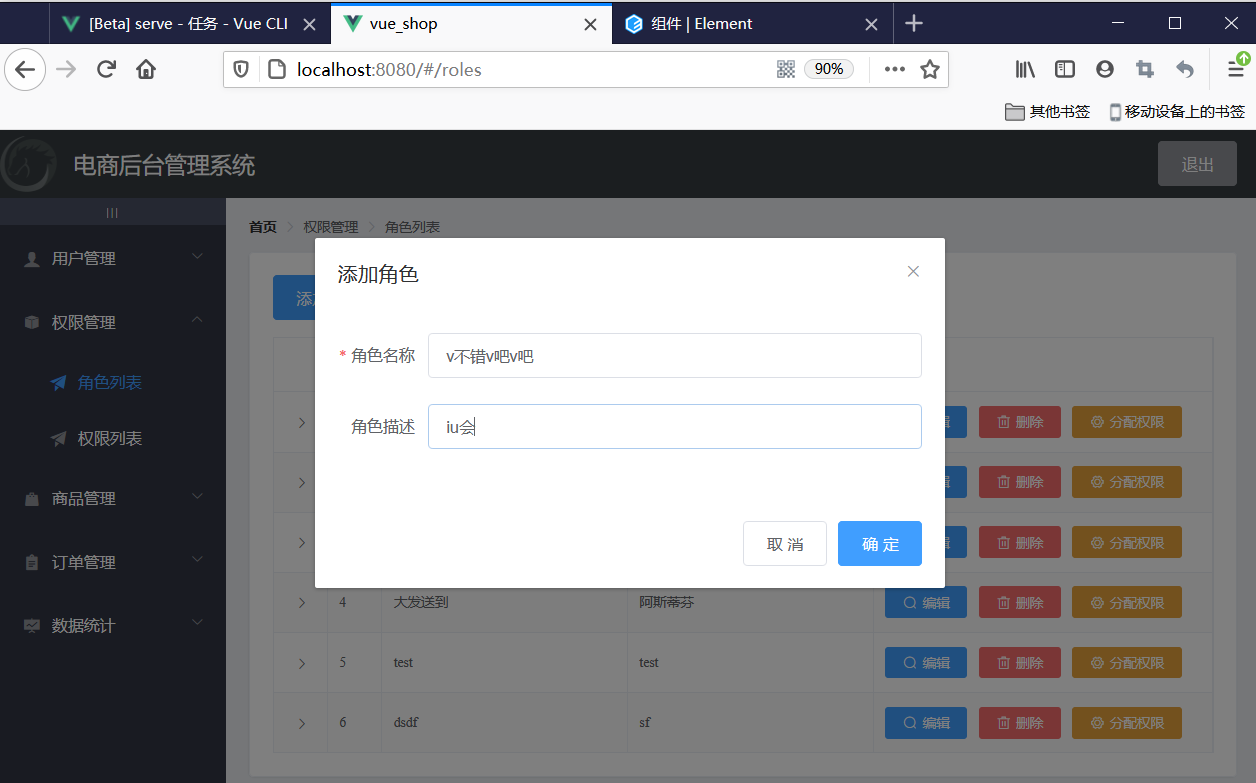
刷新

点击取消 再点击添加角色

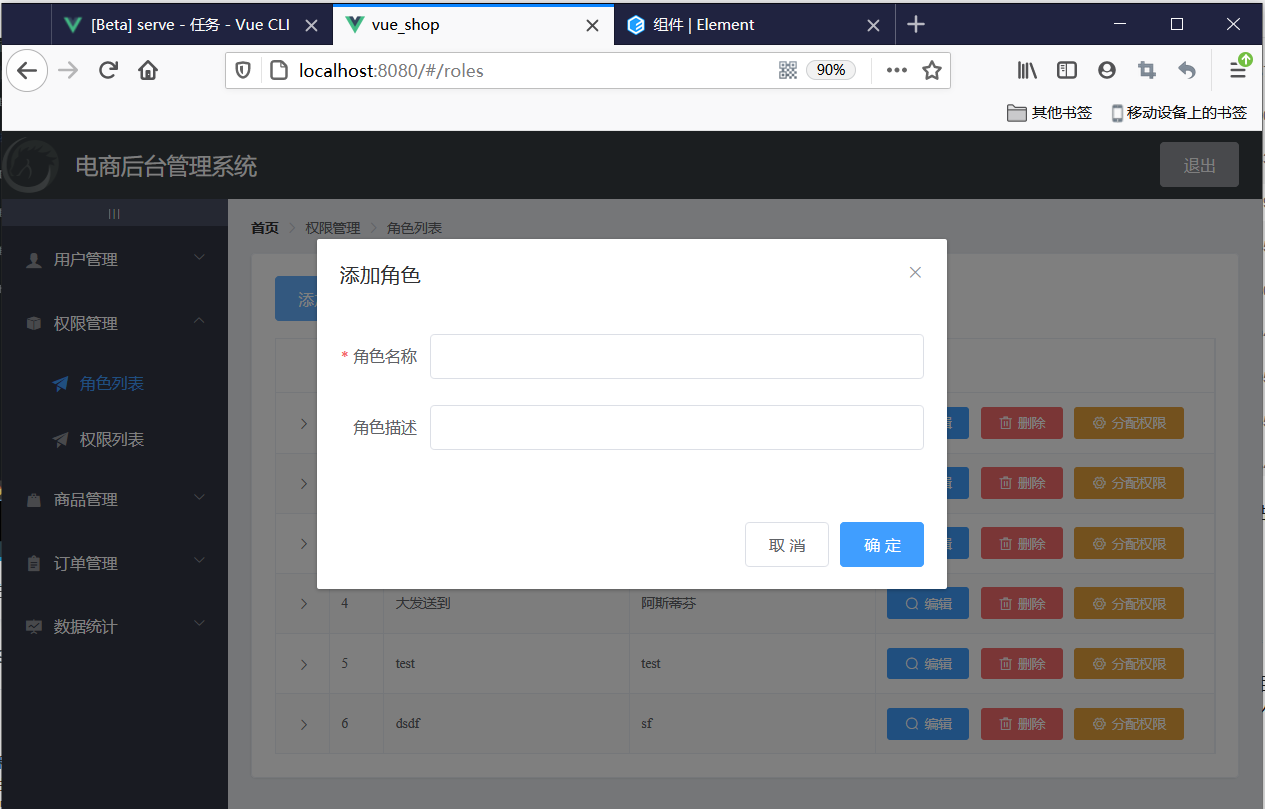
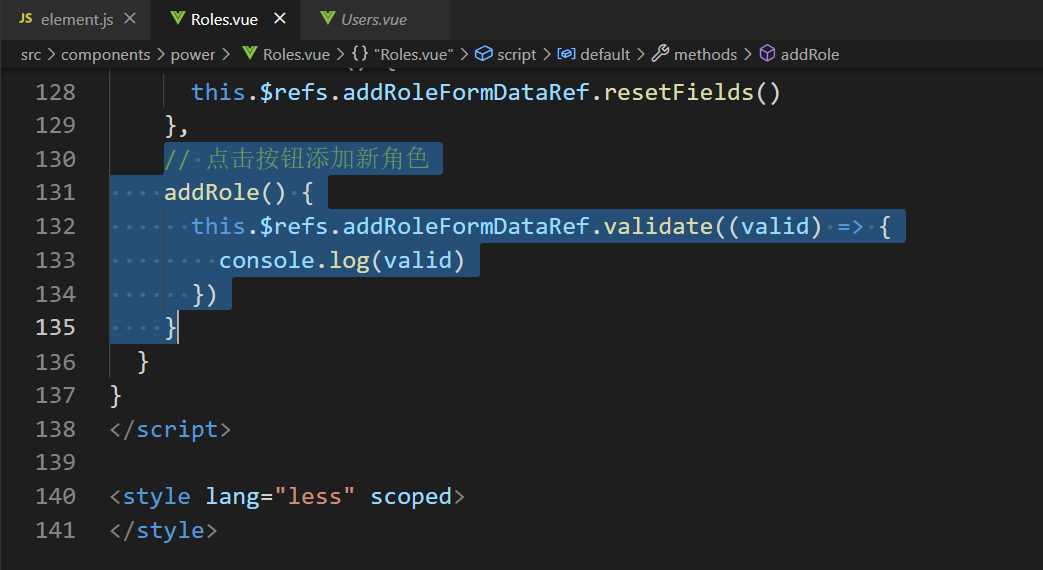
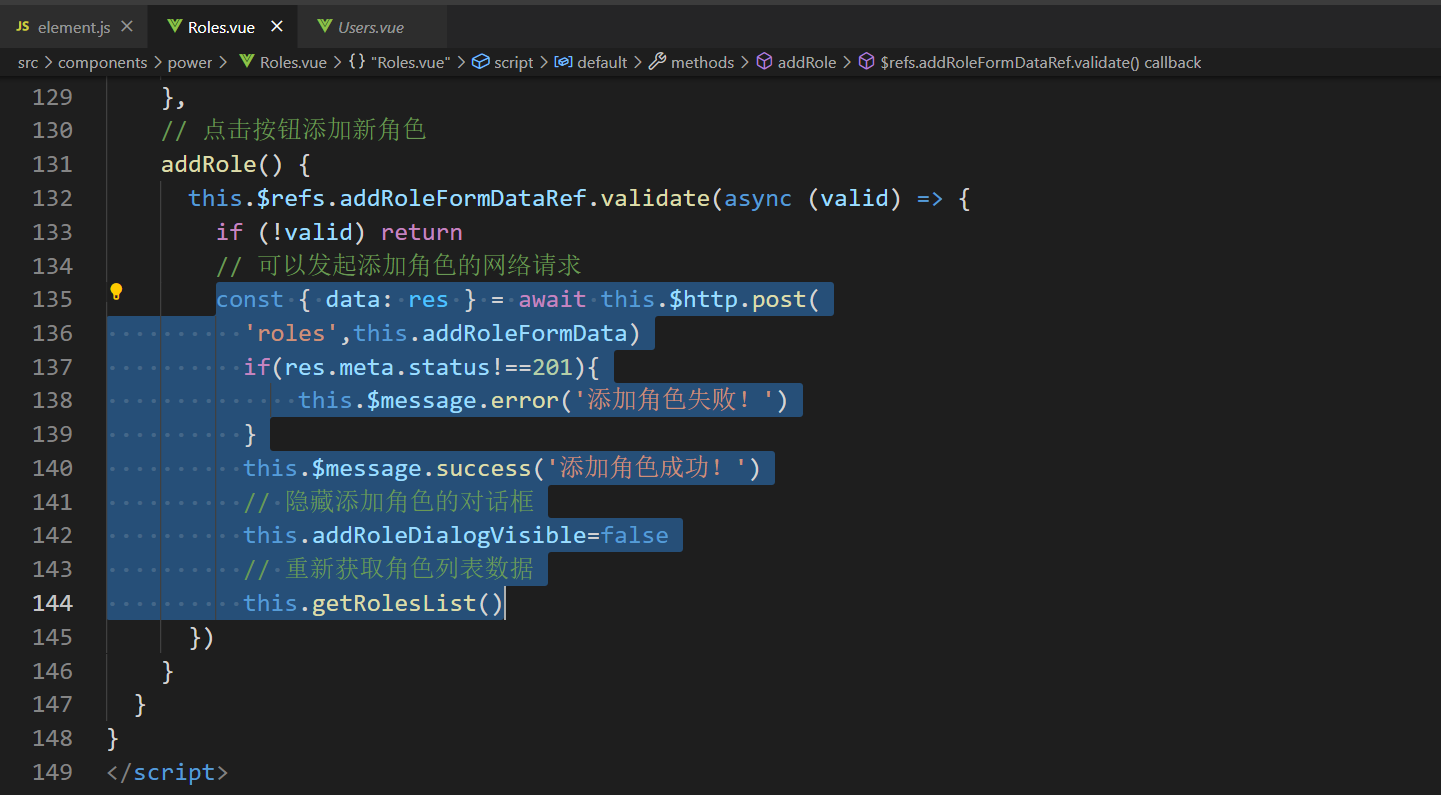
先为确定按钮绑定一个事件处理函数


点击添加角色,再点击确定




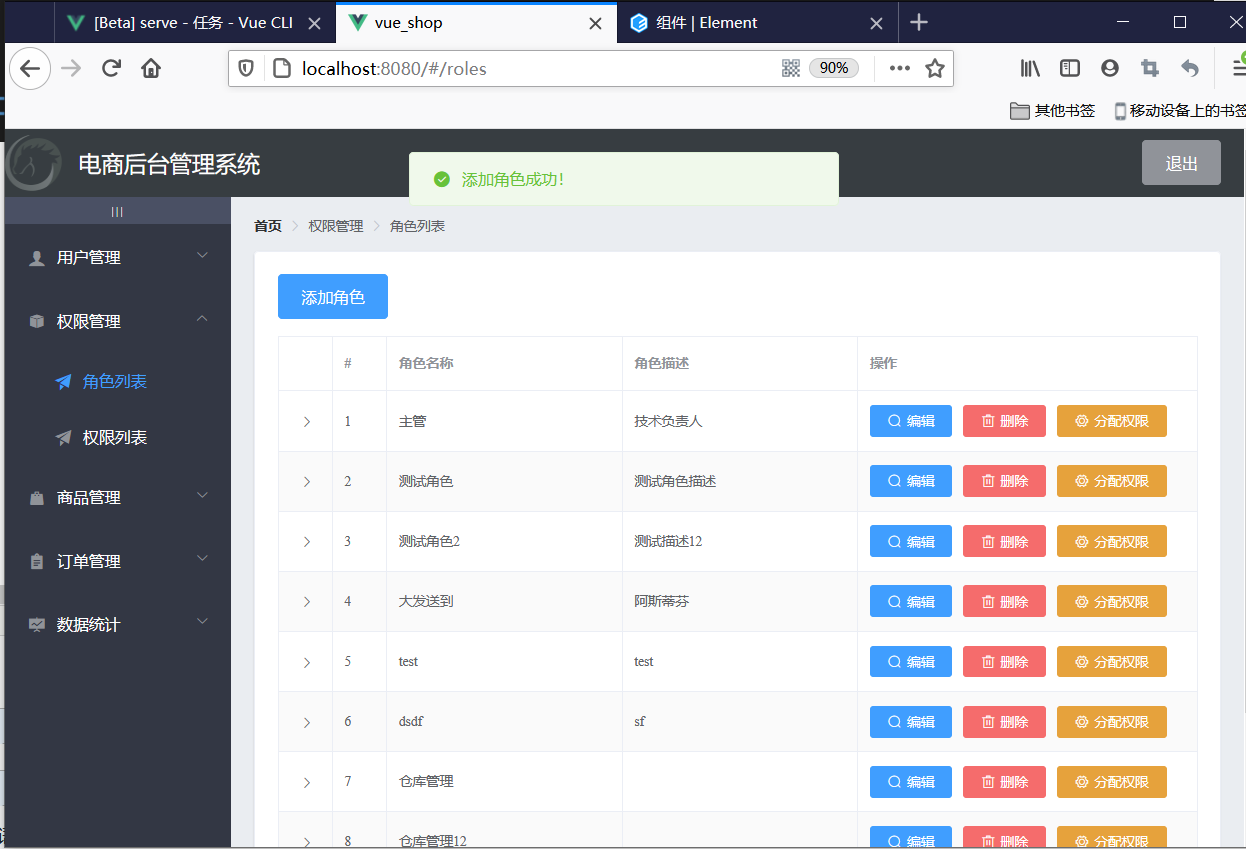
刷新

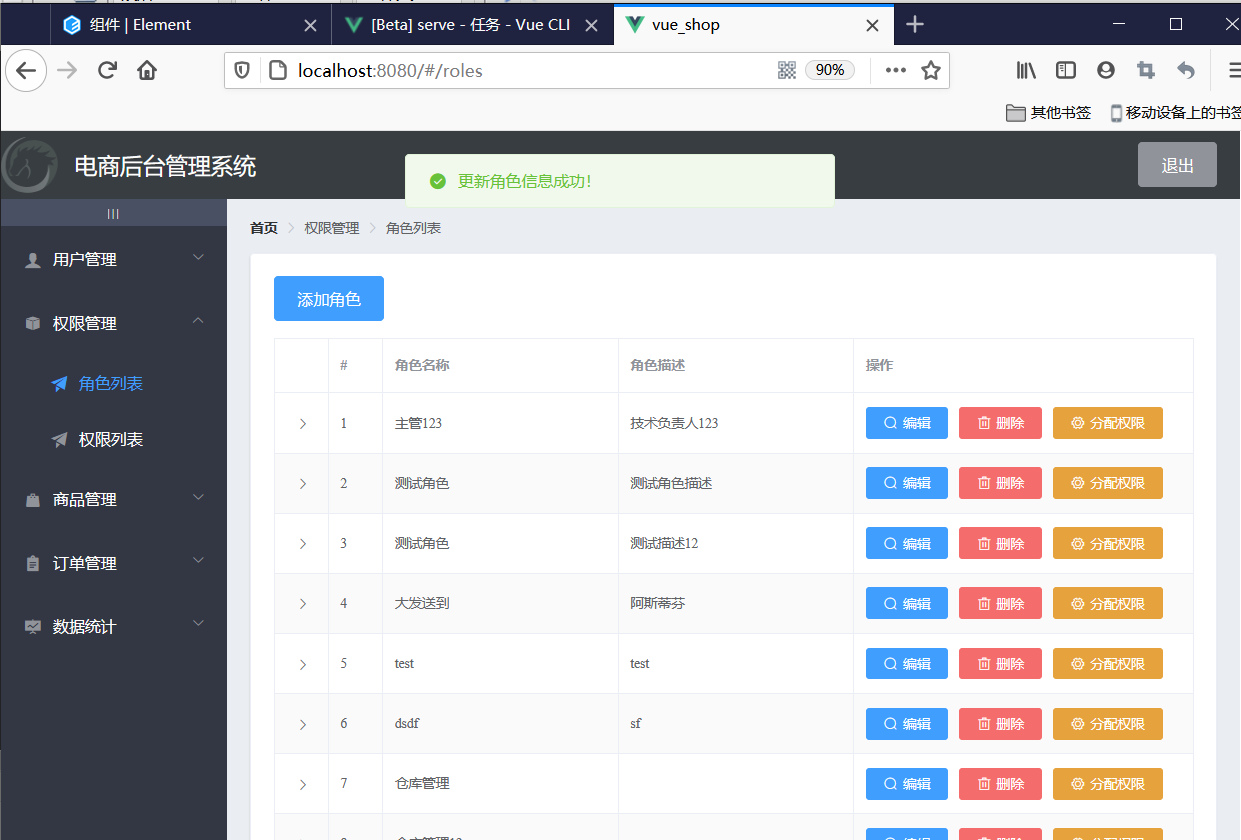
此时发现页面已经有了此条消息

编辑
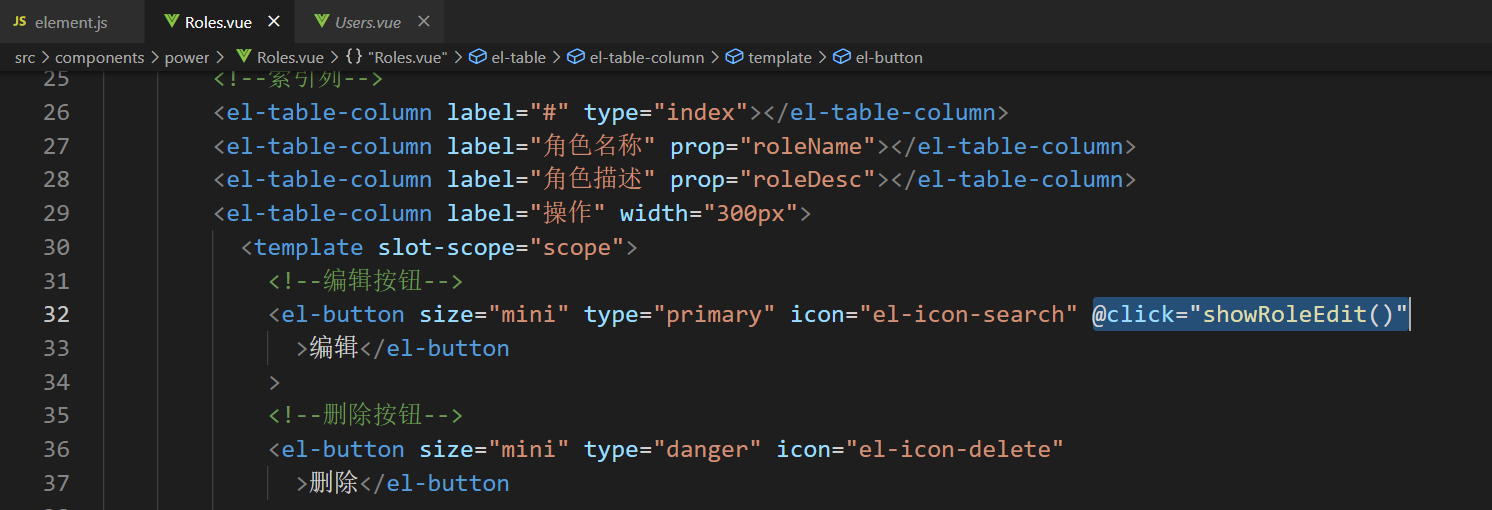
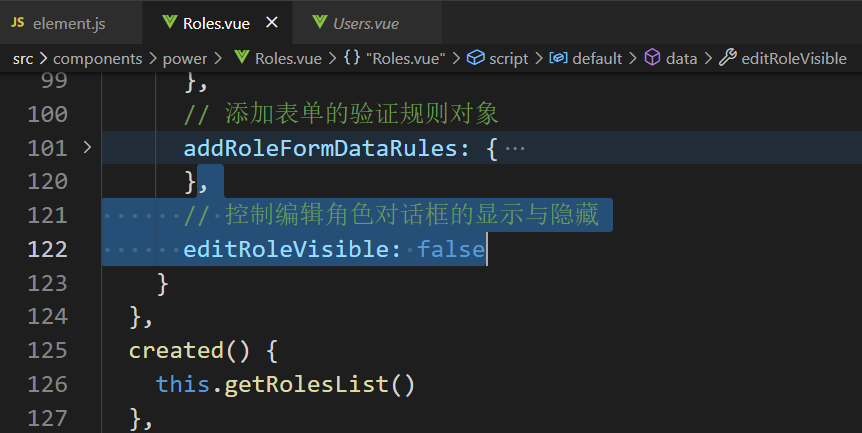
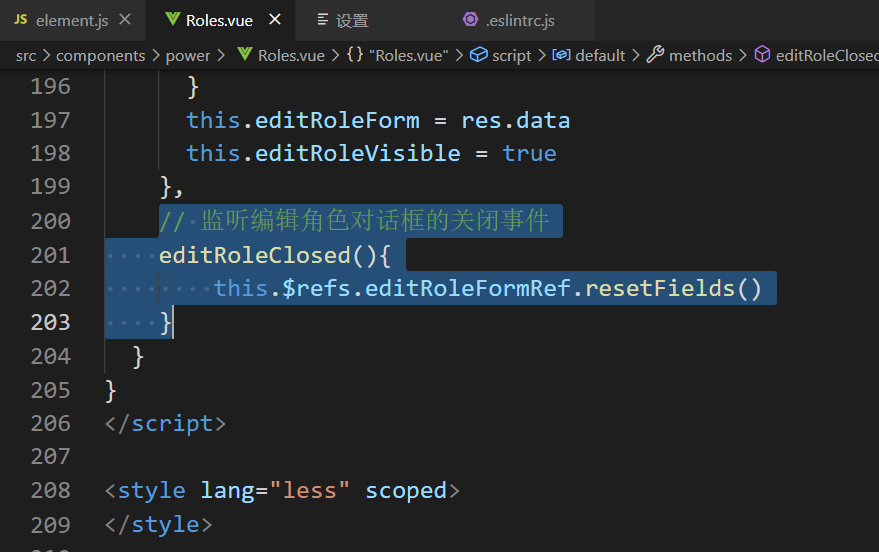
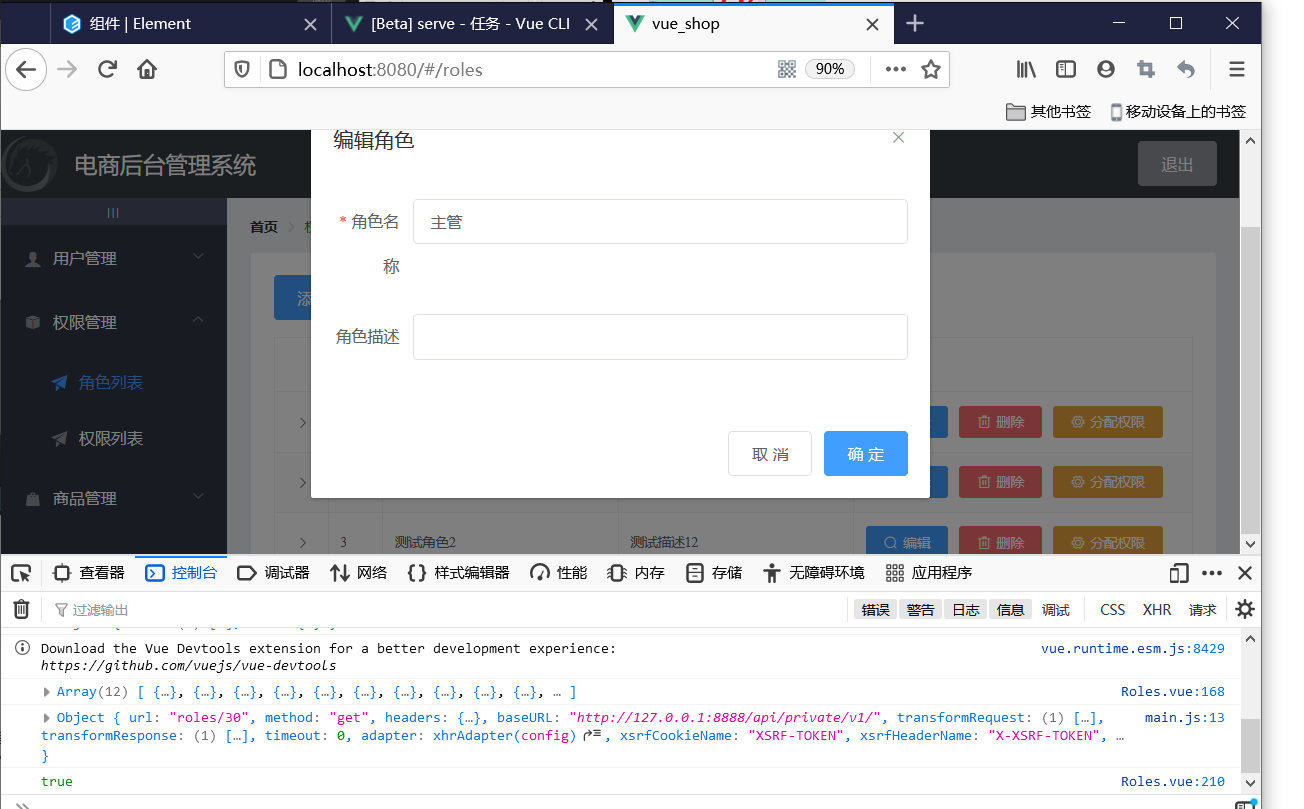
先实现点击按钮弹出修改的对话框


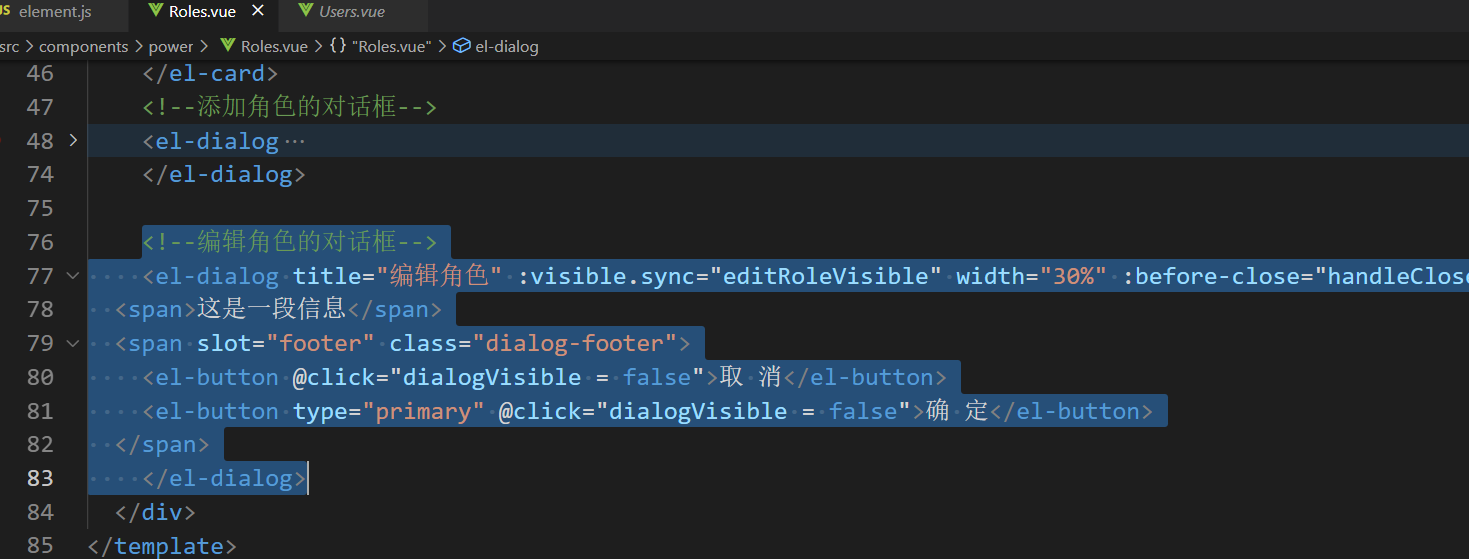
复制









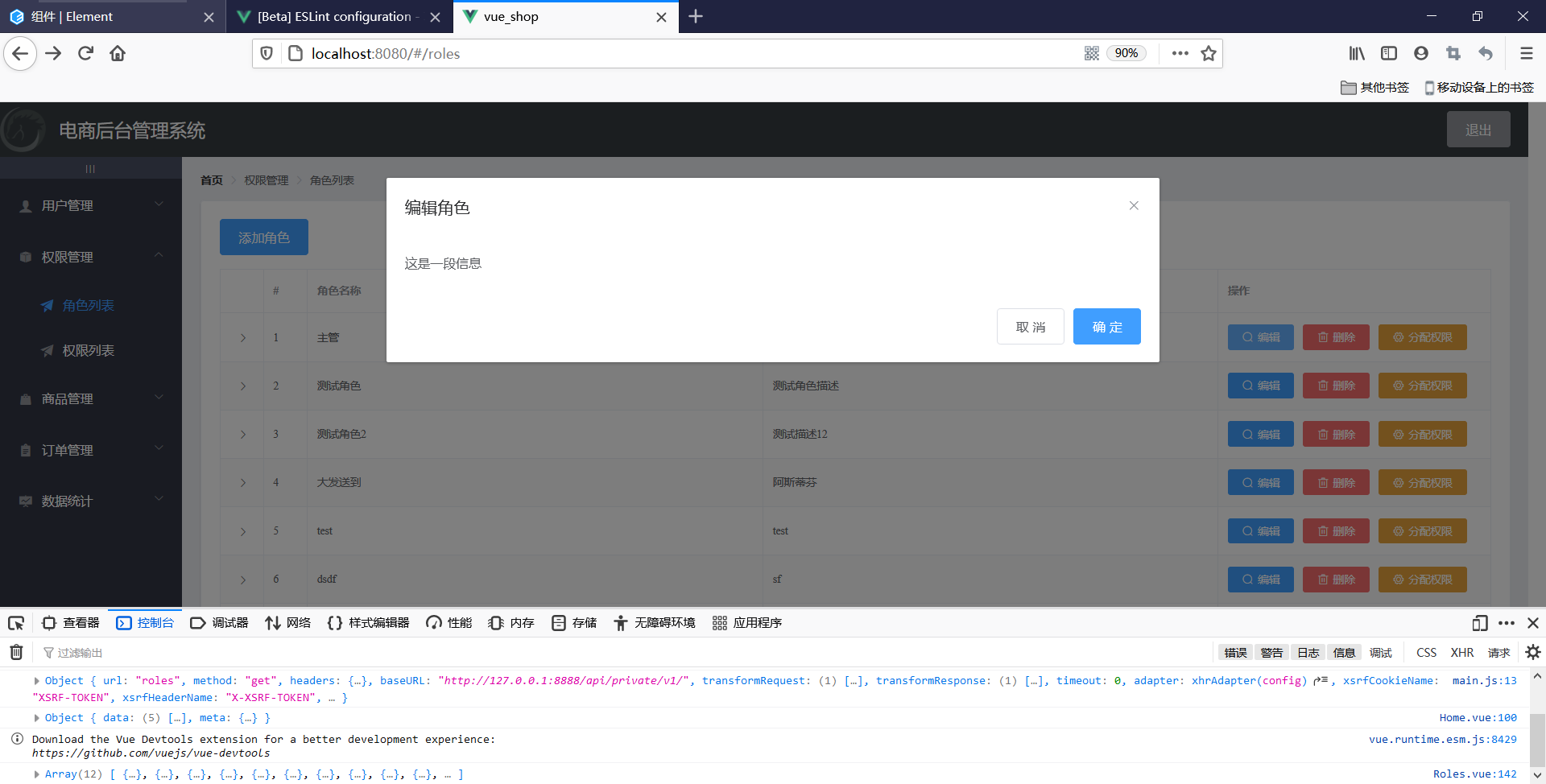
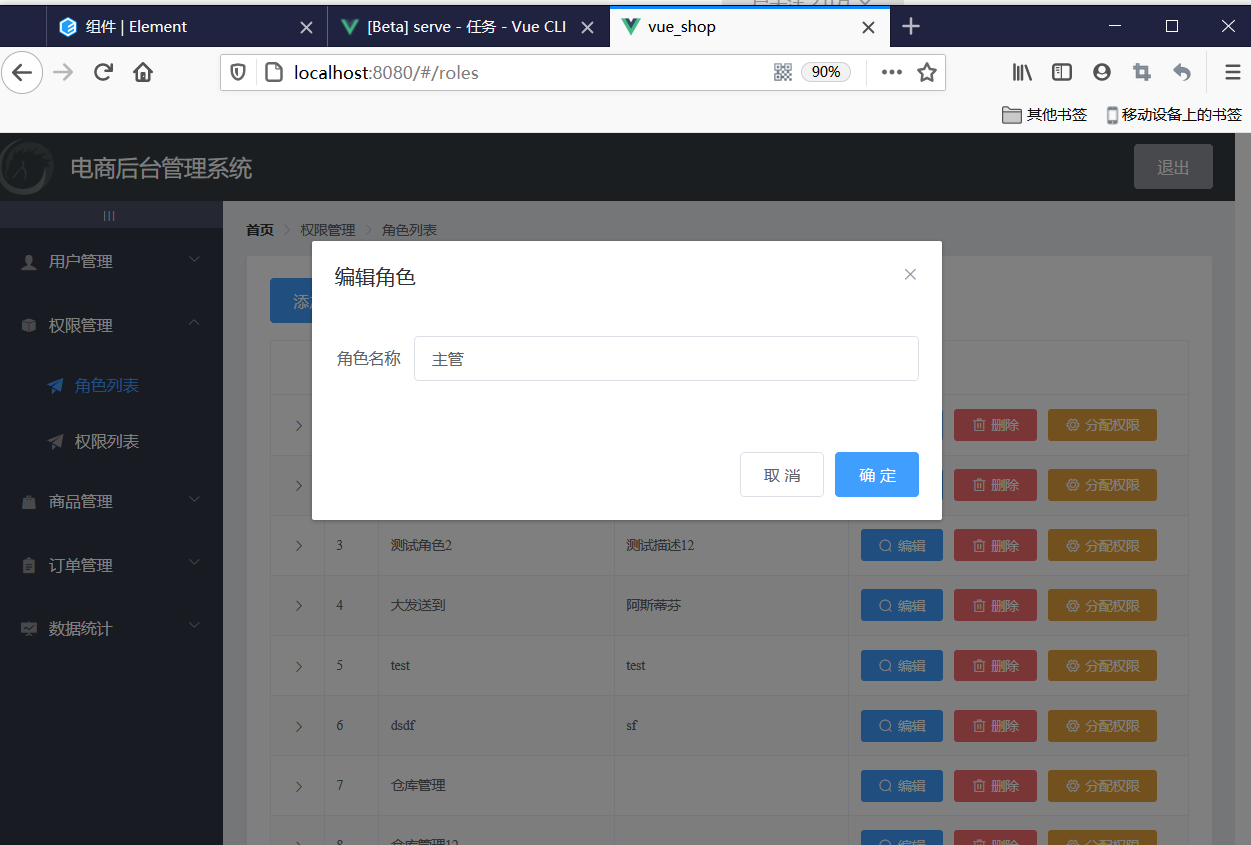
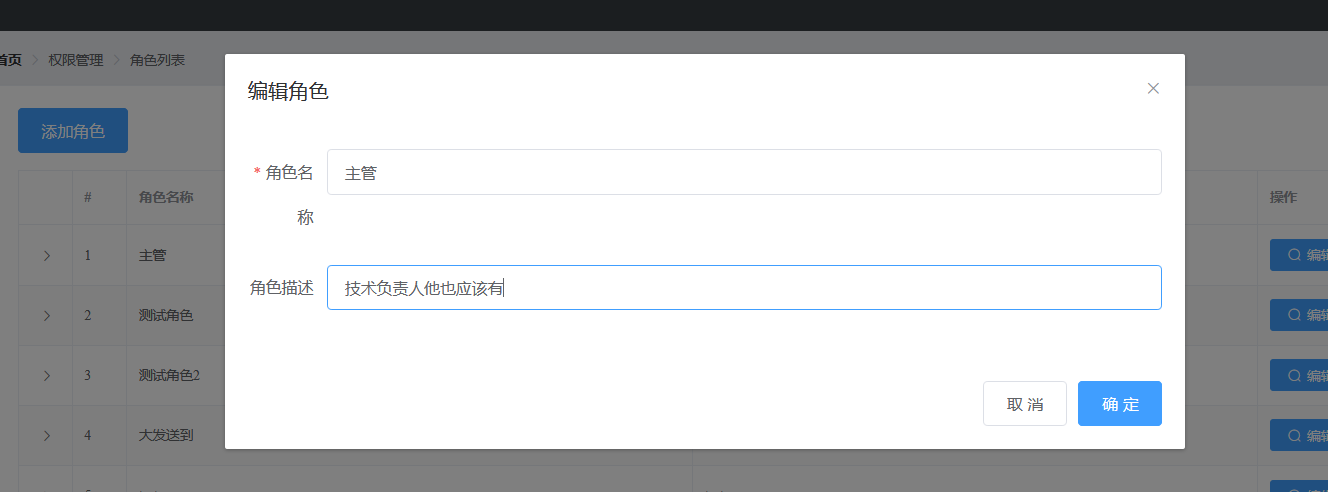
点击编辑

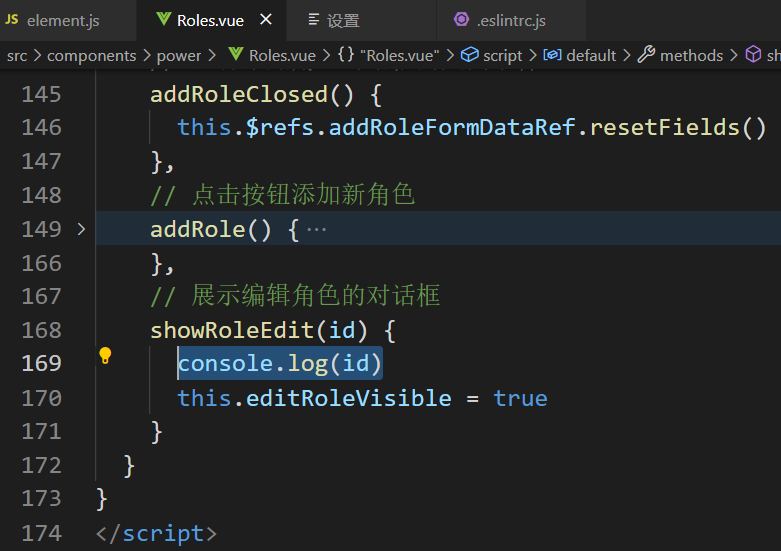
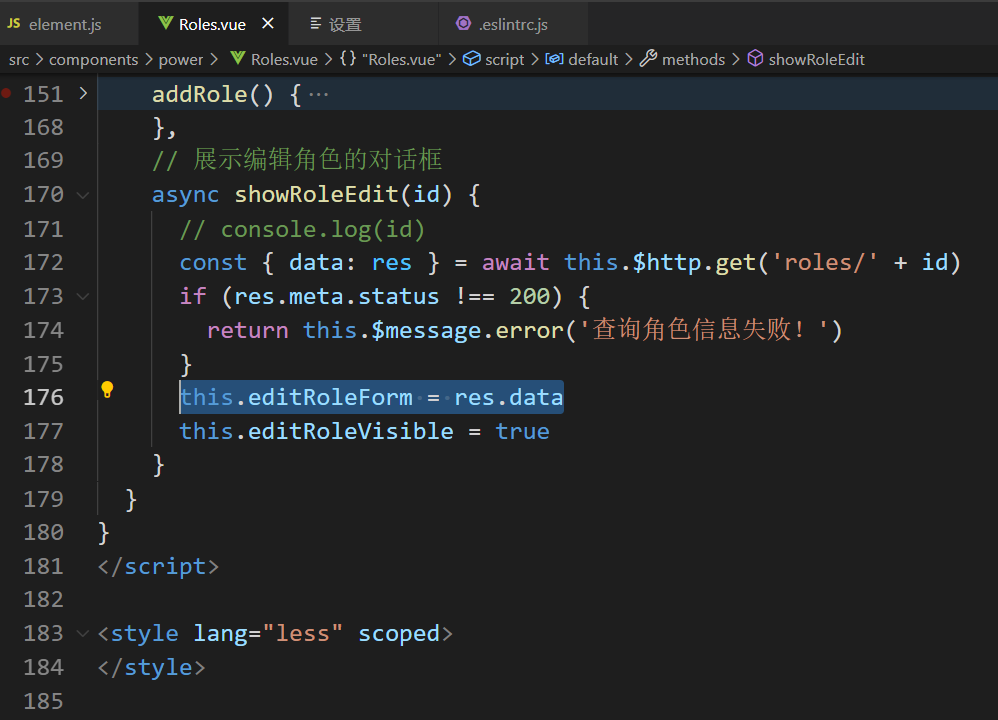
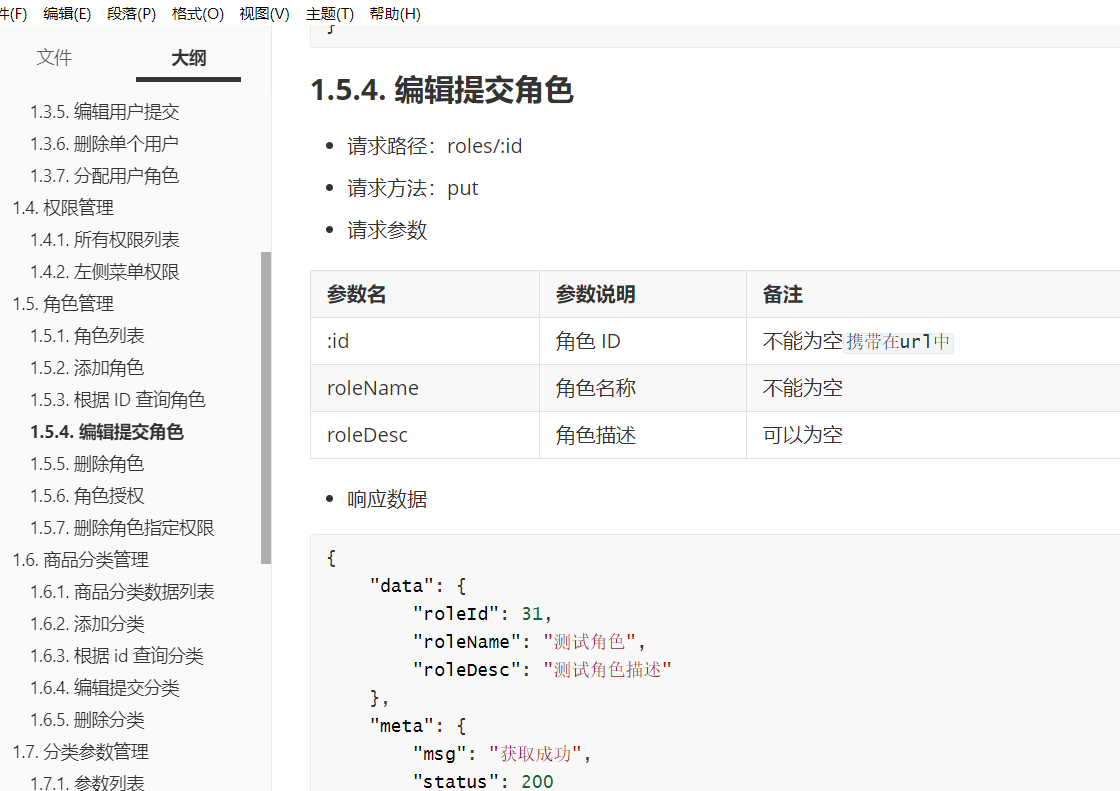
此时id拿到了 就调用对应的的接口




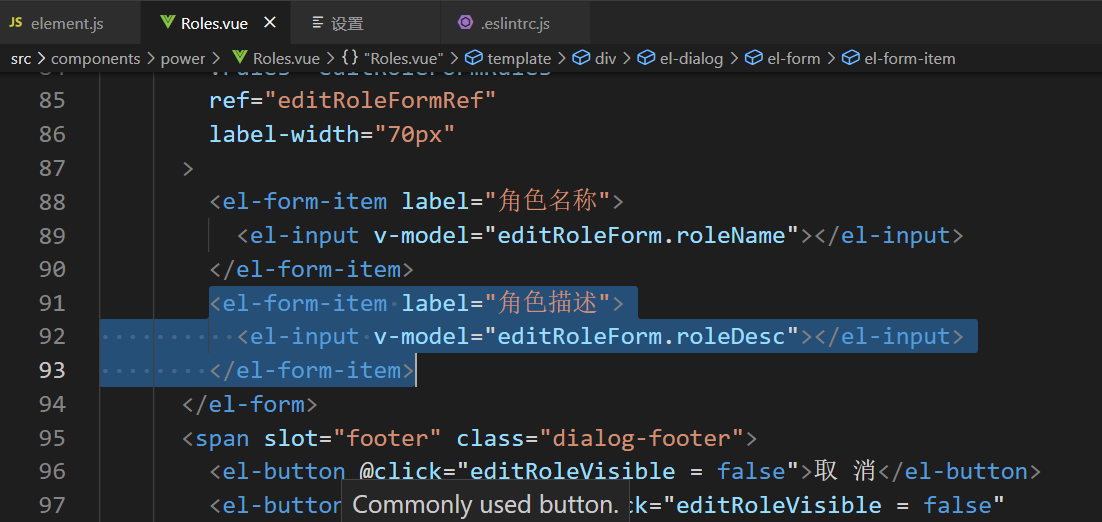
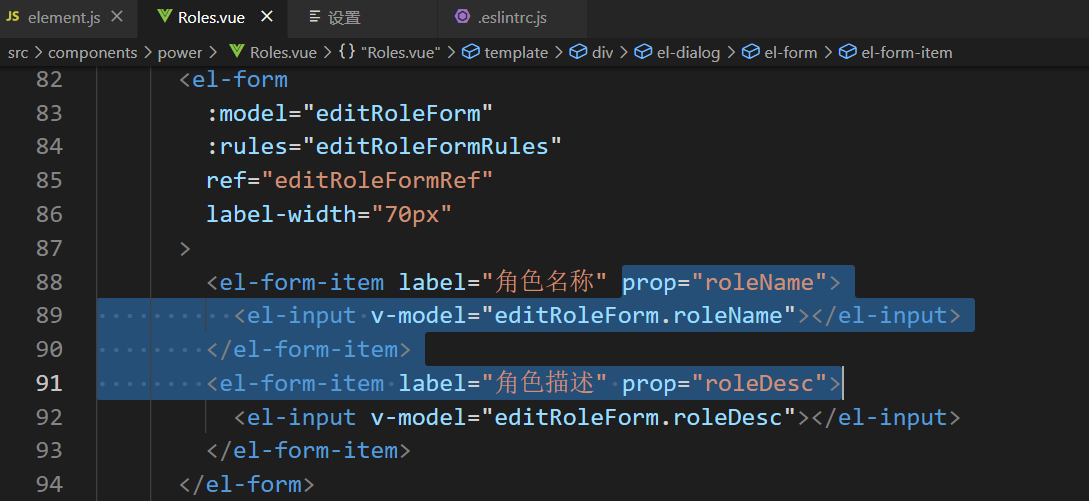
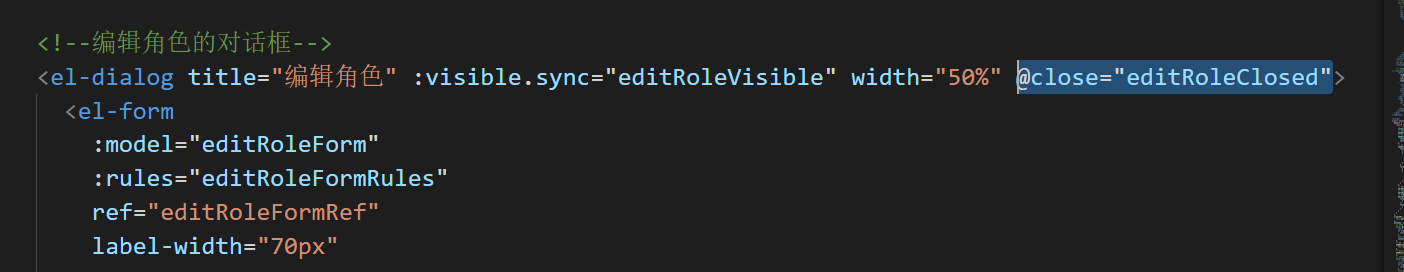
找到

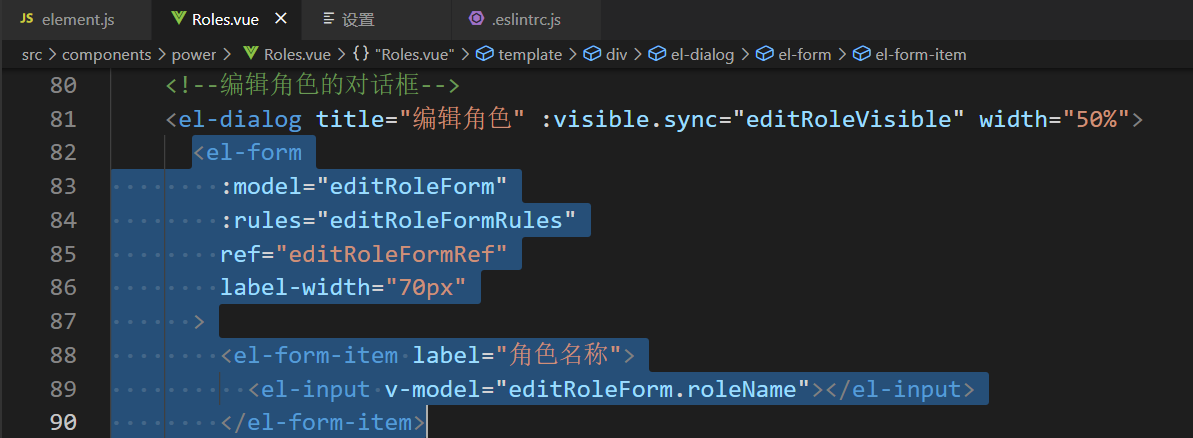
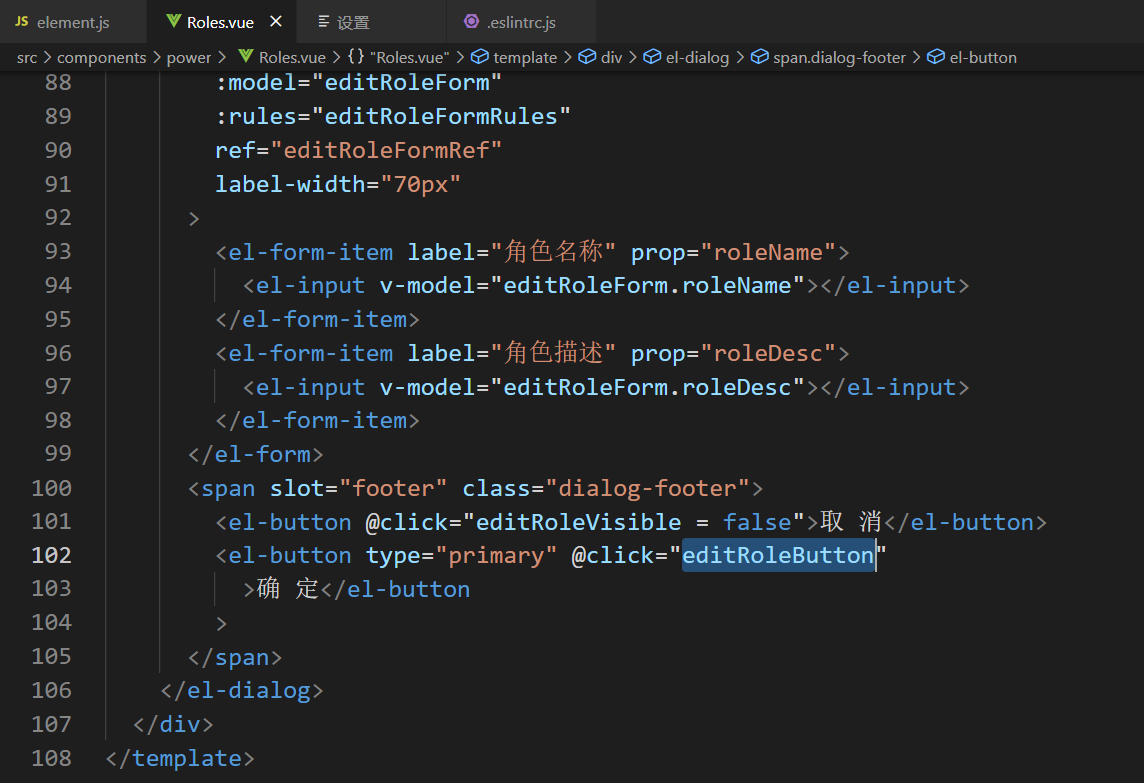
复制前四行


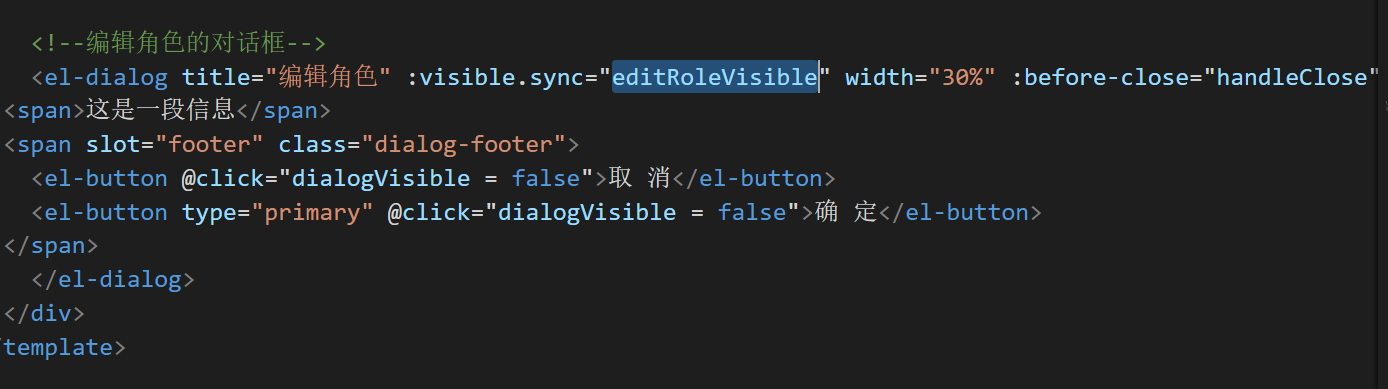
修改后



添加prop 创建对应的校验规则







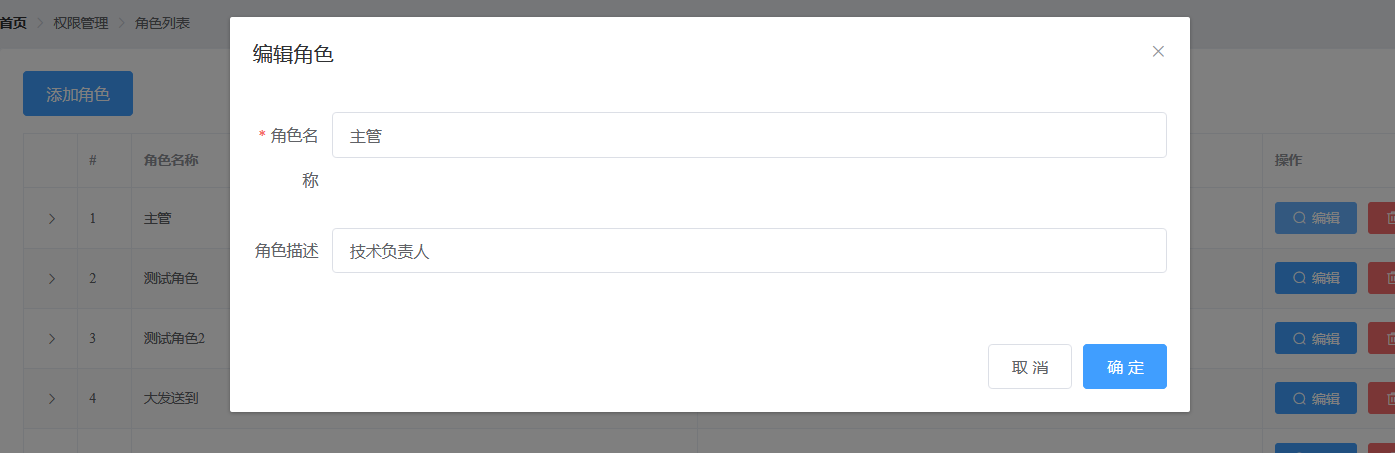
点击取消 再点击编辑

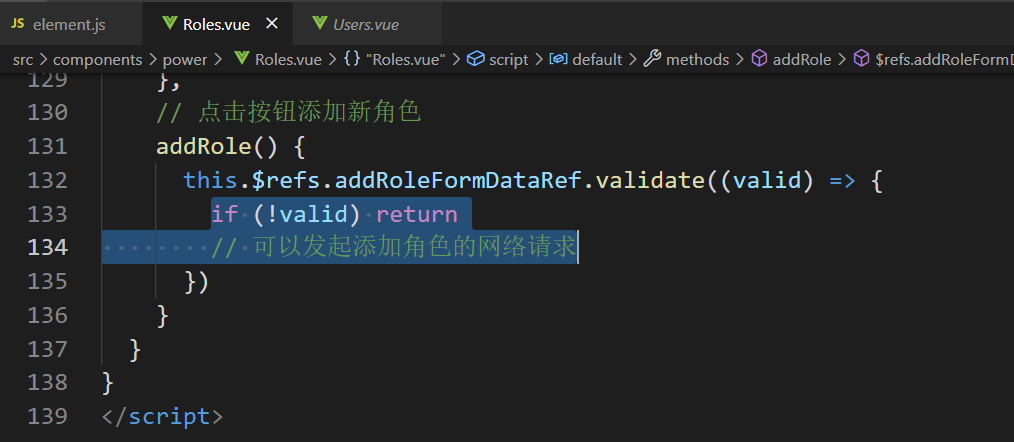
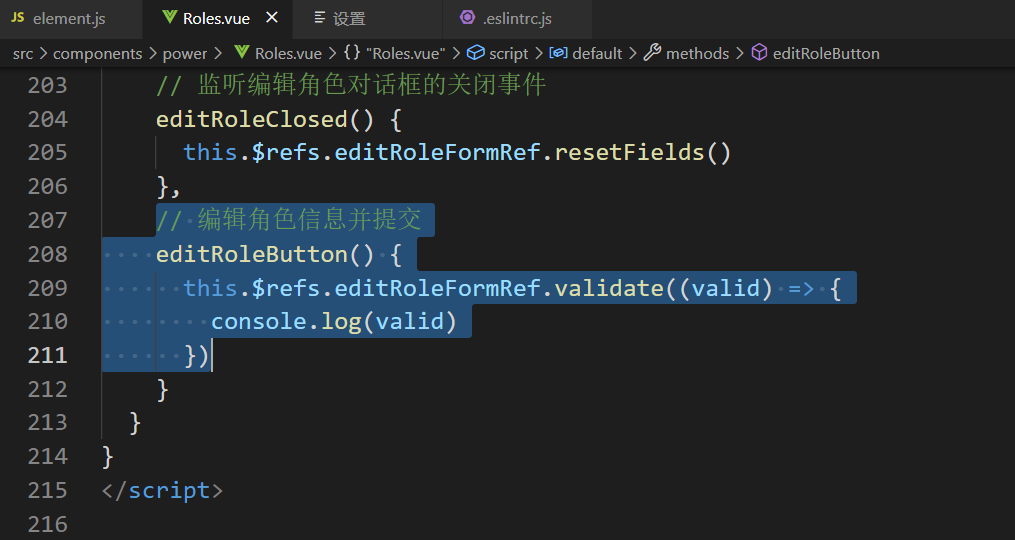
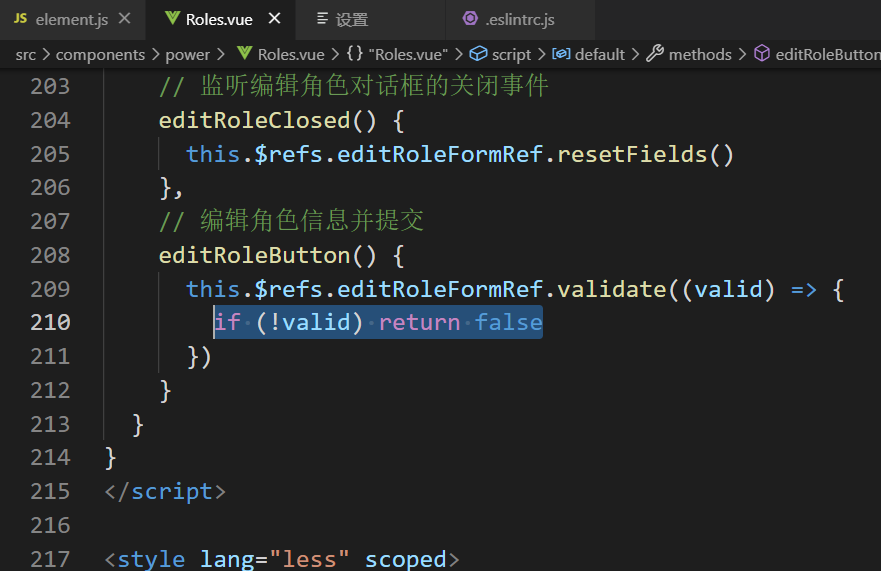
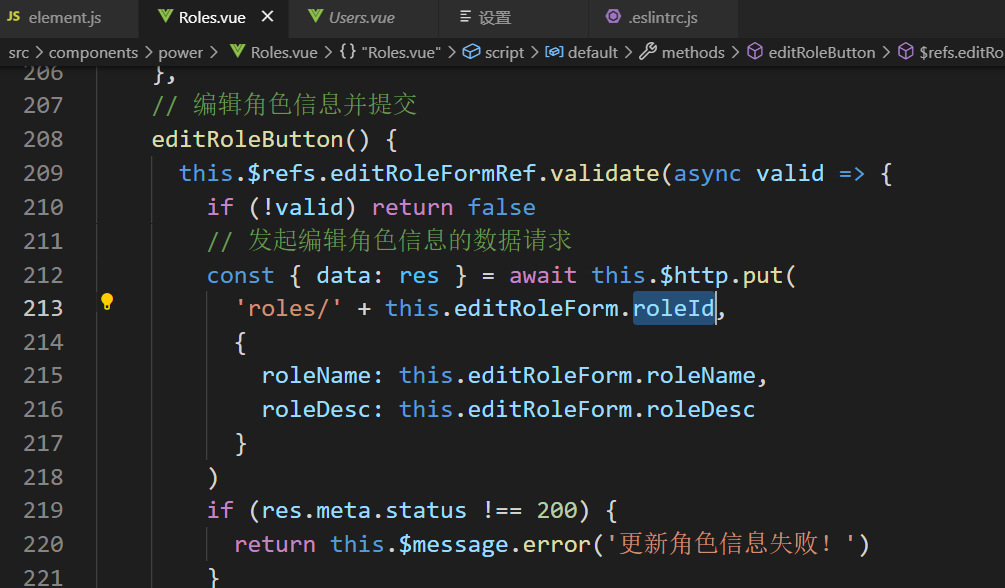
当点击确定时先对表单进行验证


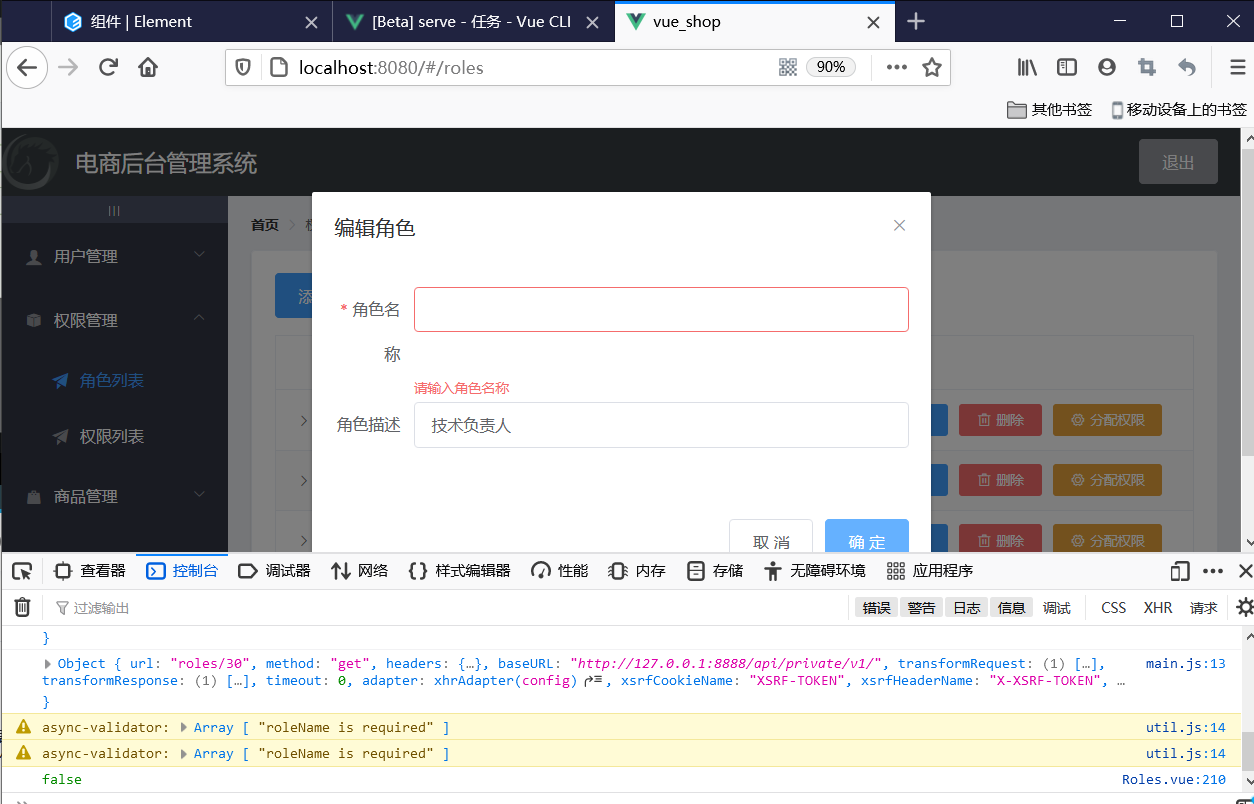
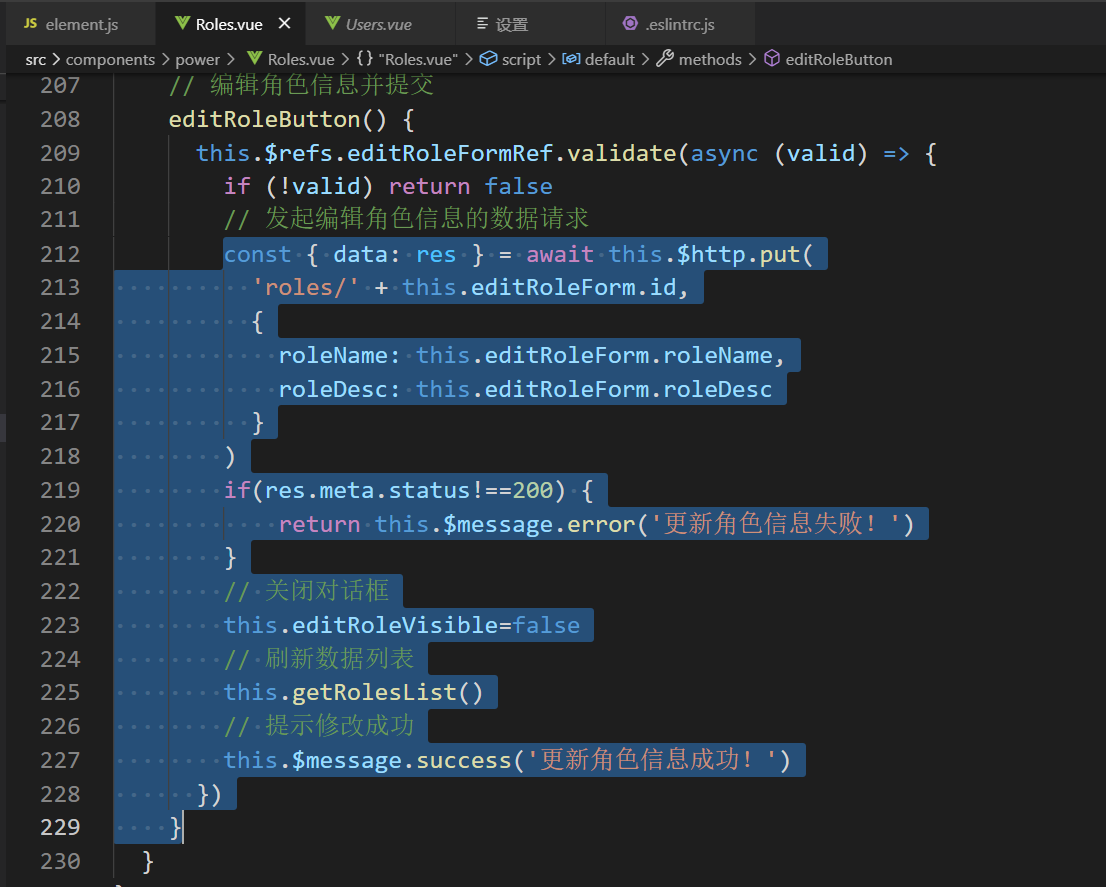
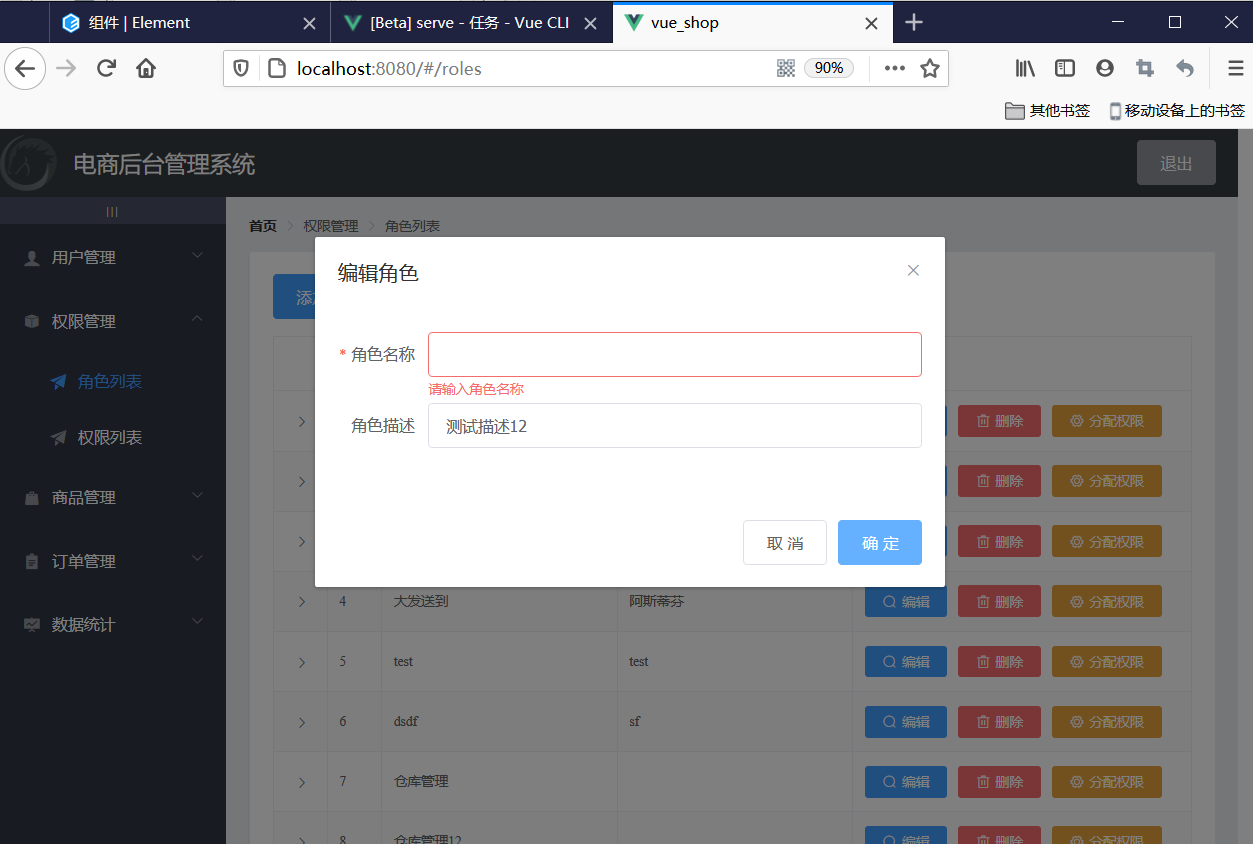
点击确定按钮






修改



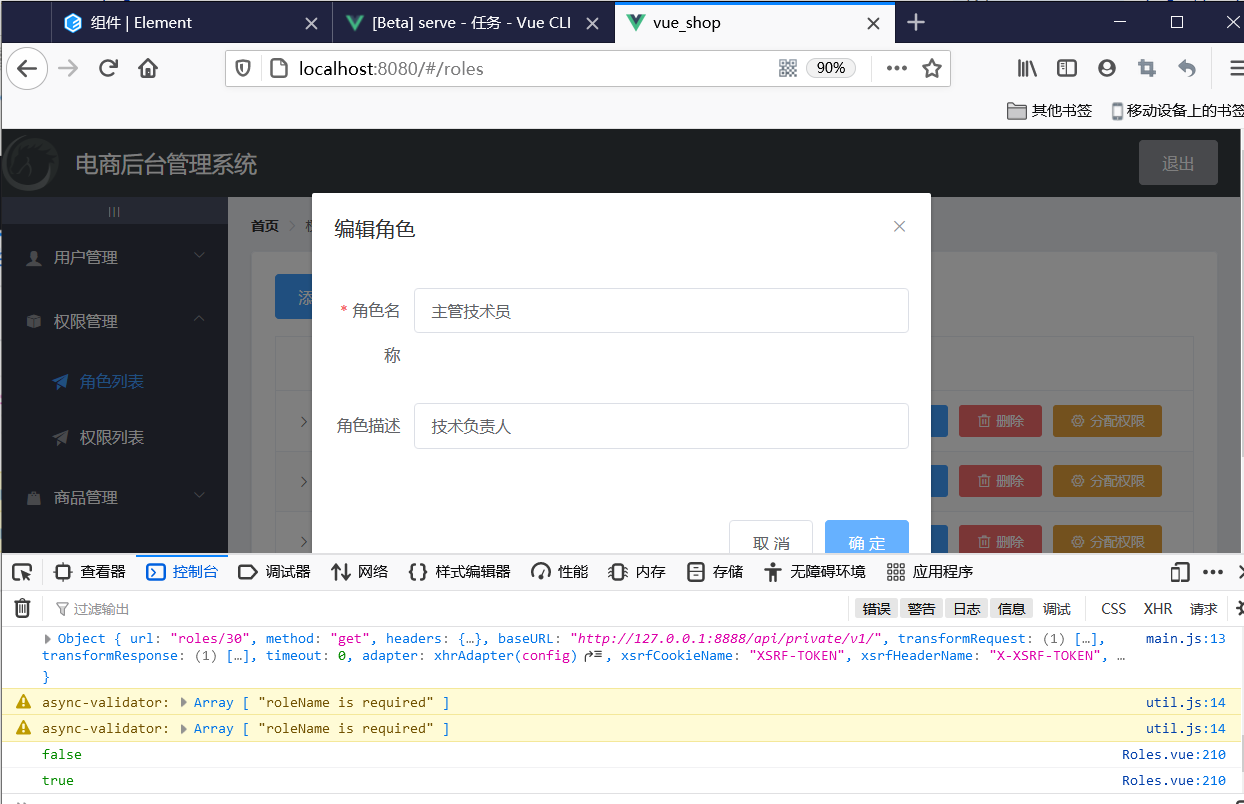
输入角色名为测试角色
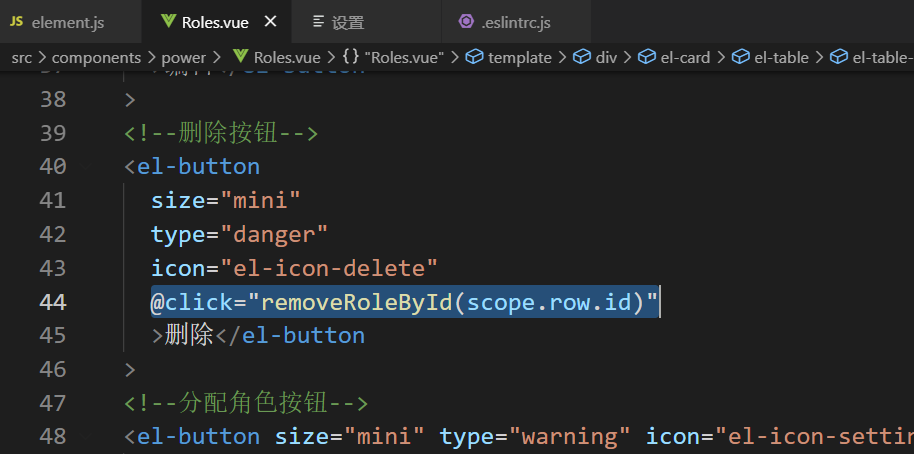
删除


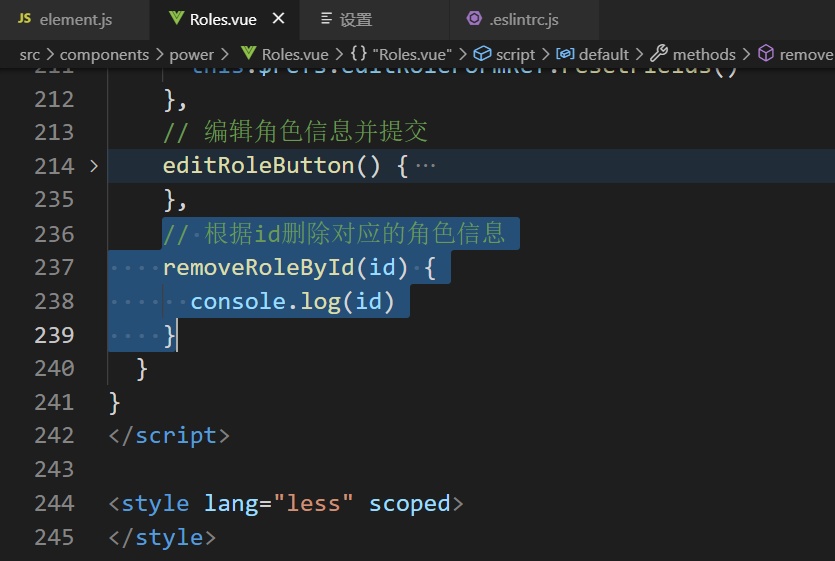
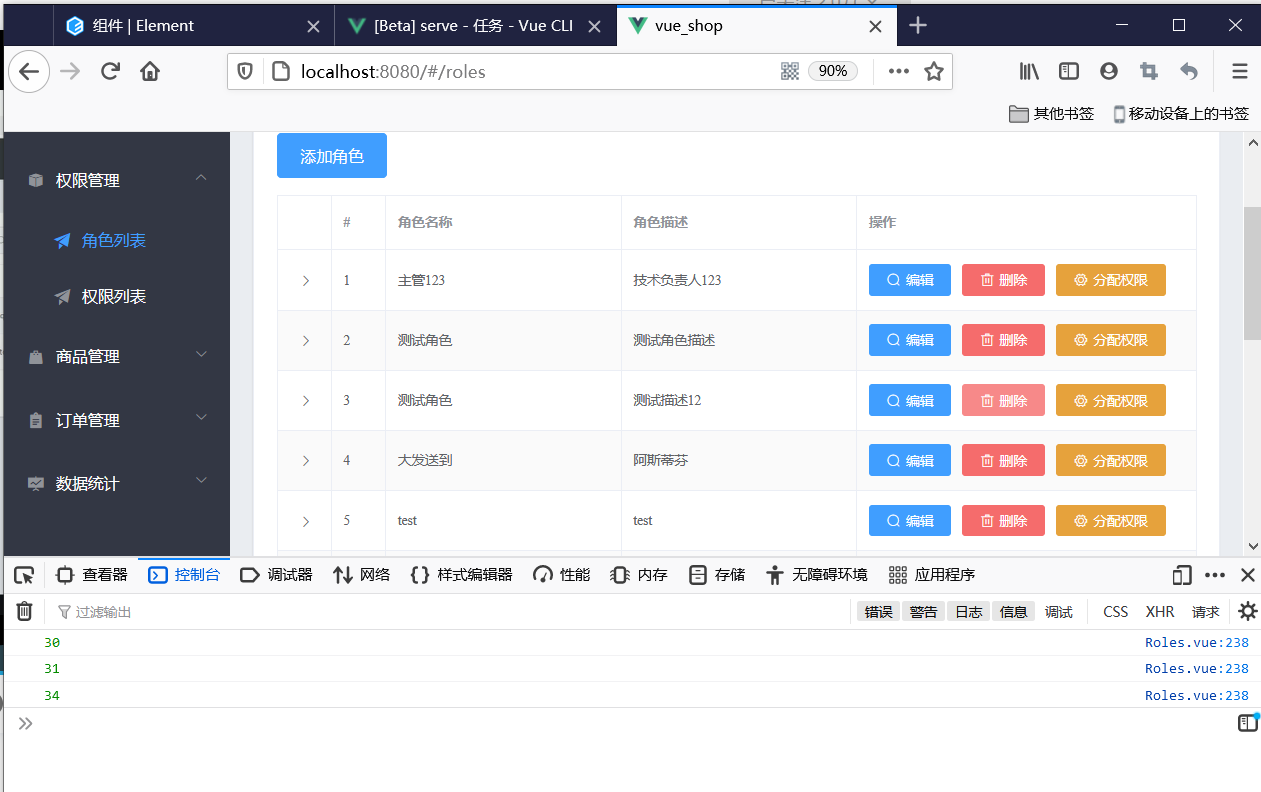
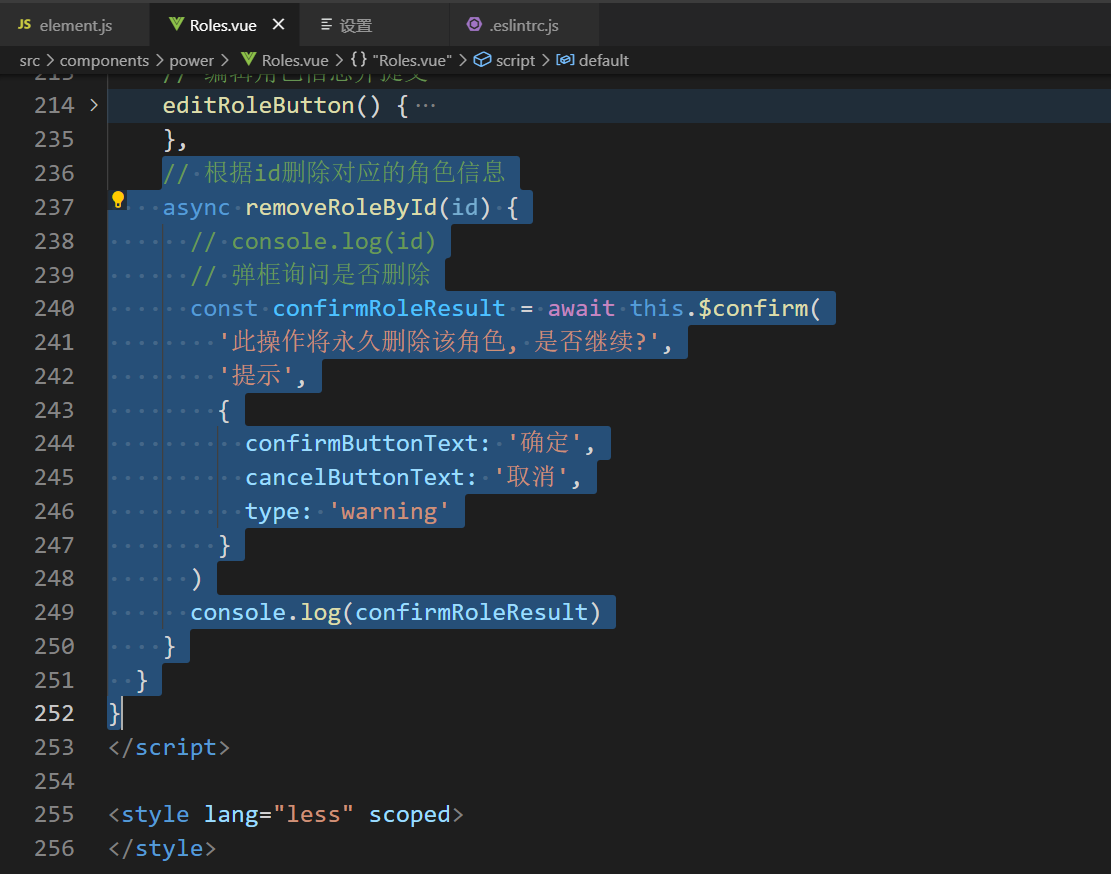
当点击不同行的删除按钮时 id值已经传过来

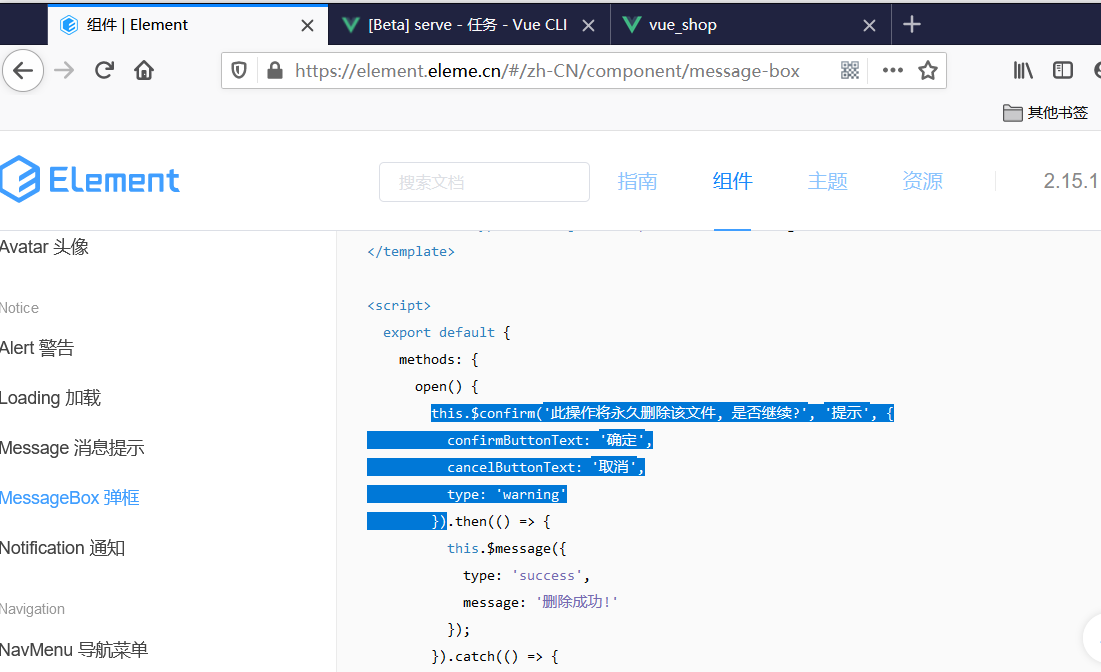
复制消息


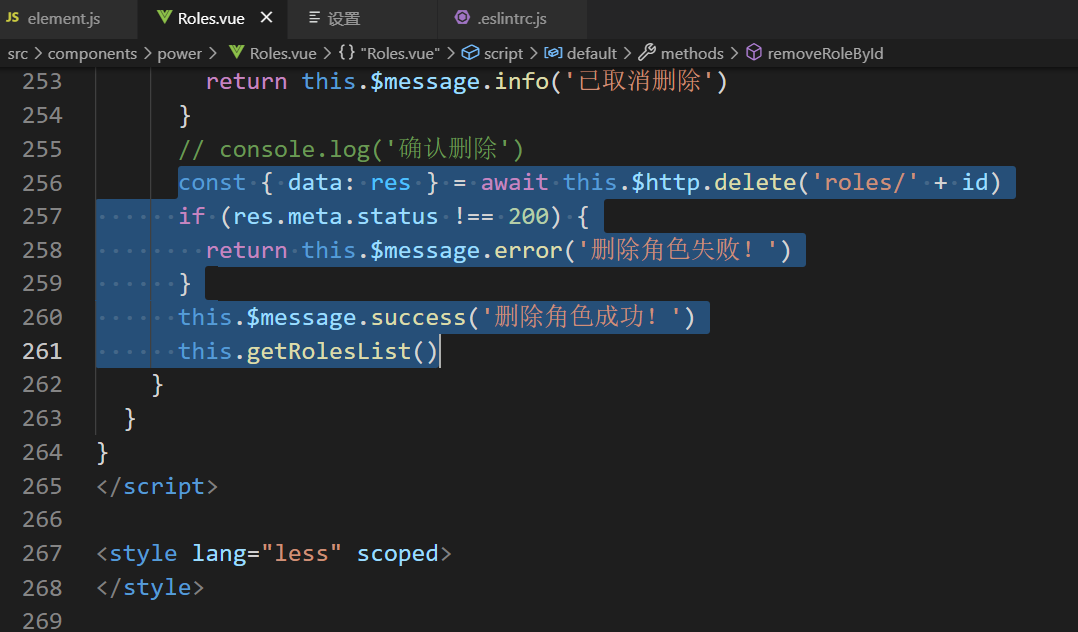
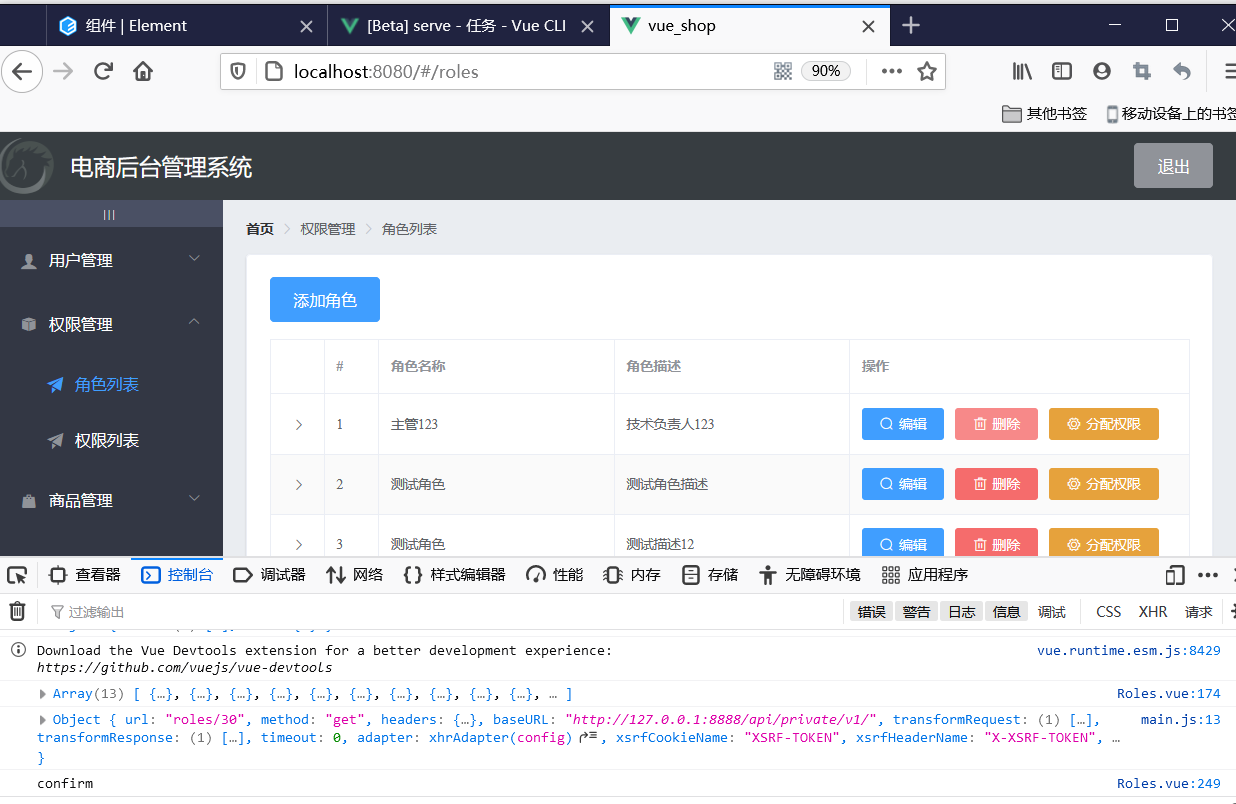
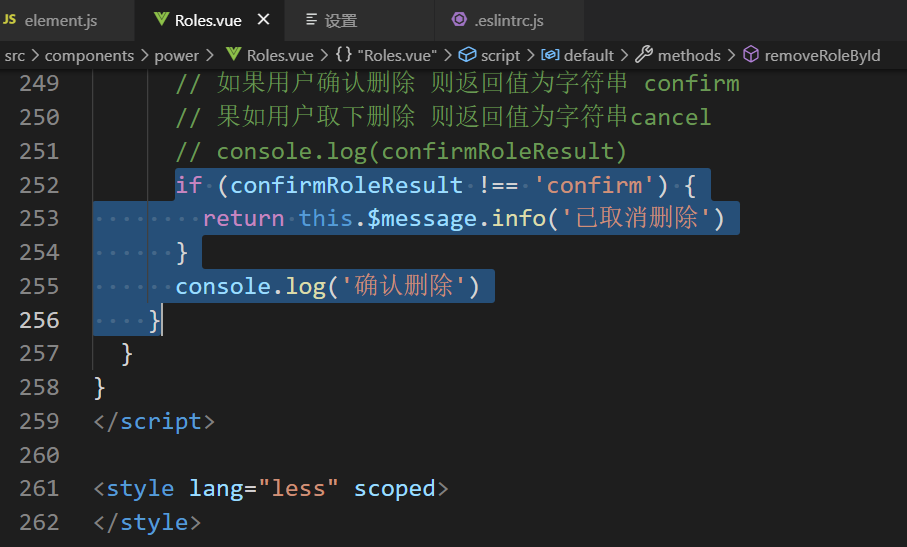
点击删除 返回一个文本

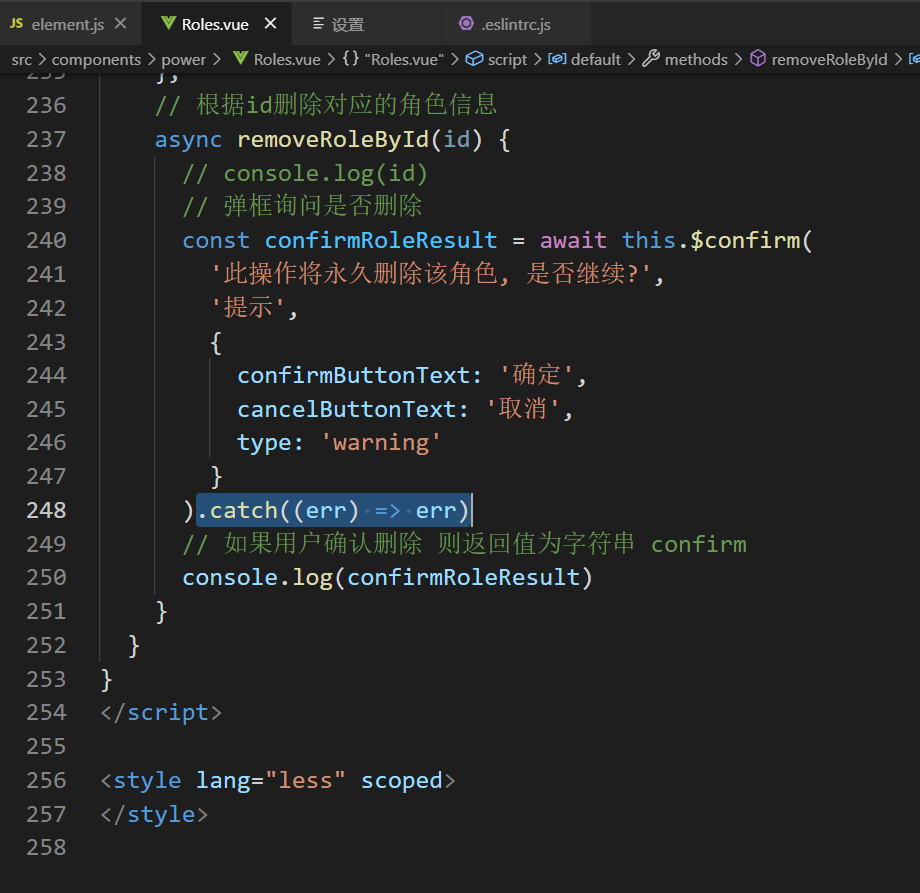
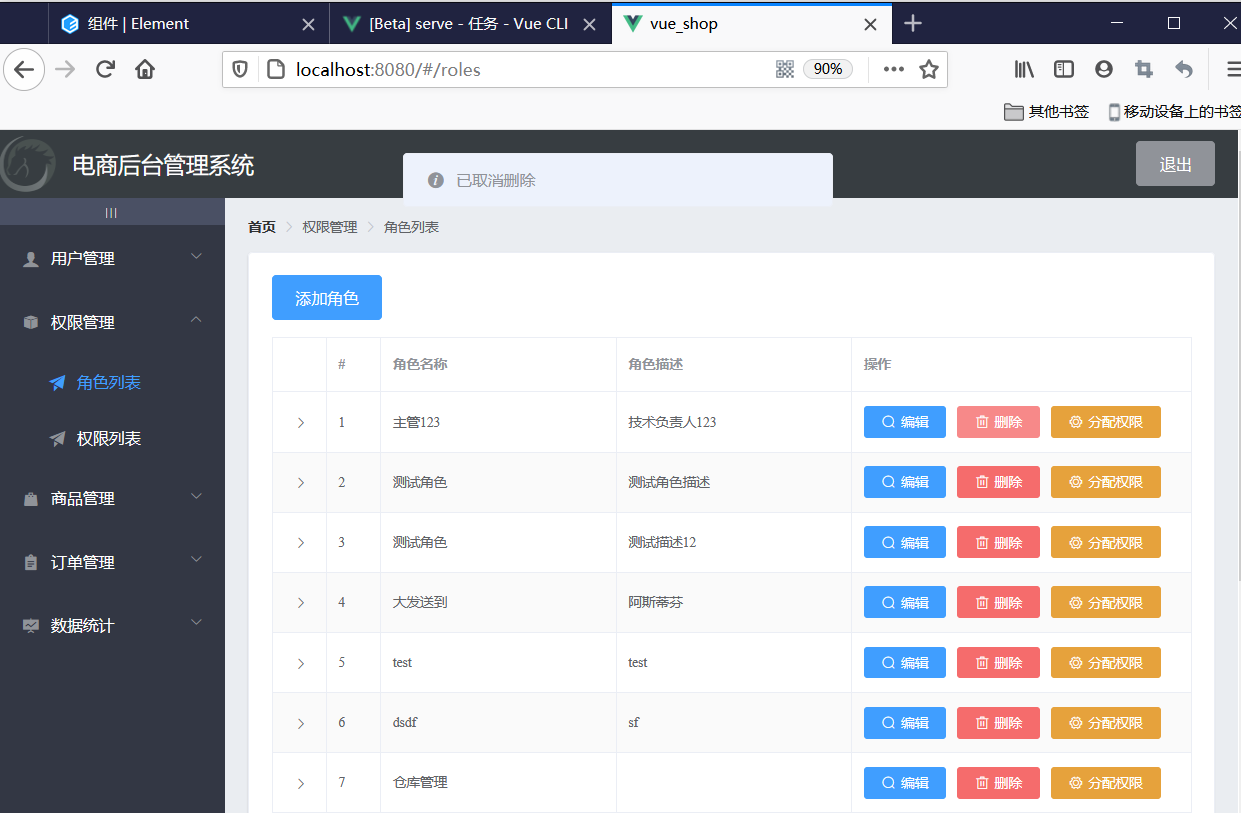
此时点击删除 点击取消时报错



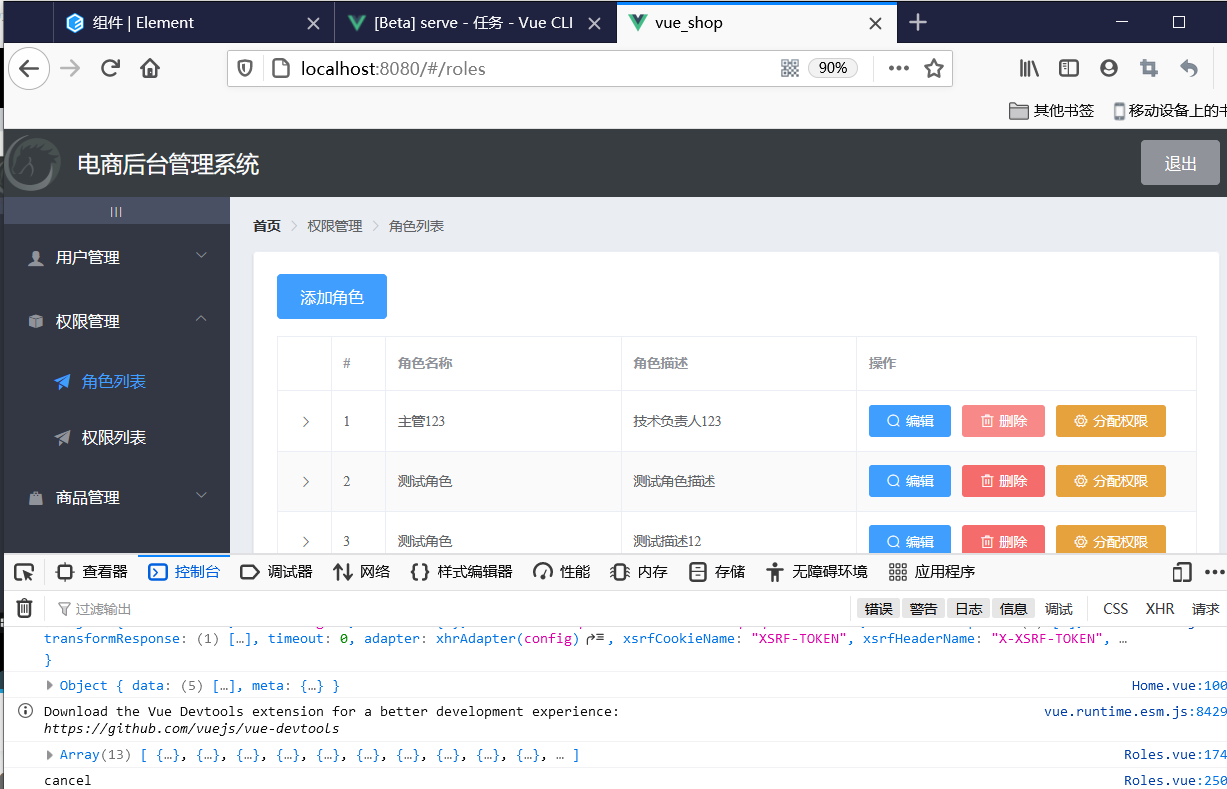
点击删除按钮,再点击取消

再点击确定 终端显示确认删除