iOS之UI--Quartz2D的入门应用-- 重绘下载圆形进度条
iOS之重绘下载圆形进度条
开发须知快速预览: 1、关于了解PI的数值:2、- (void)drawRect:(CGRect)rect 相关: 这个方法只在self对应的控件首次创建系统会执行,为了能够达到重绘的作用, 就需要重新绘制调用这个drawRect方法,但是推荐使用一下方法:
rect其实就是self本身,关于self的不变的数据,可以抽取出来优化。
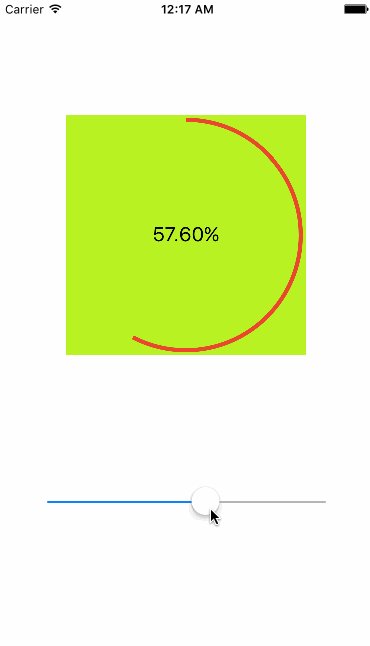
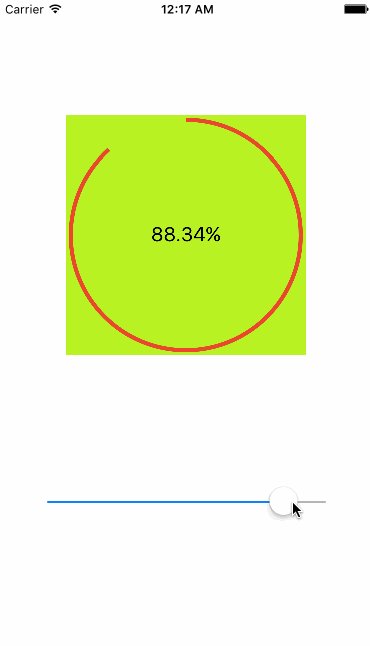
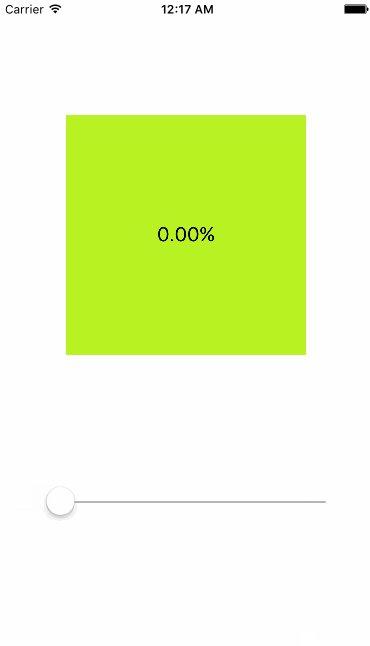
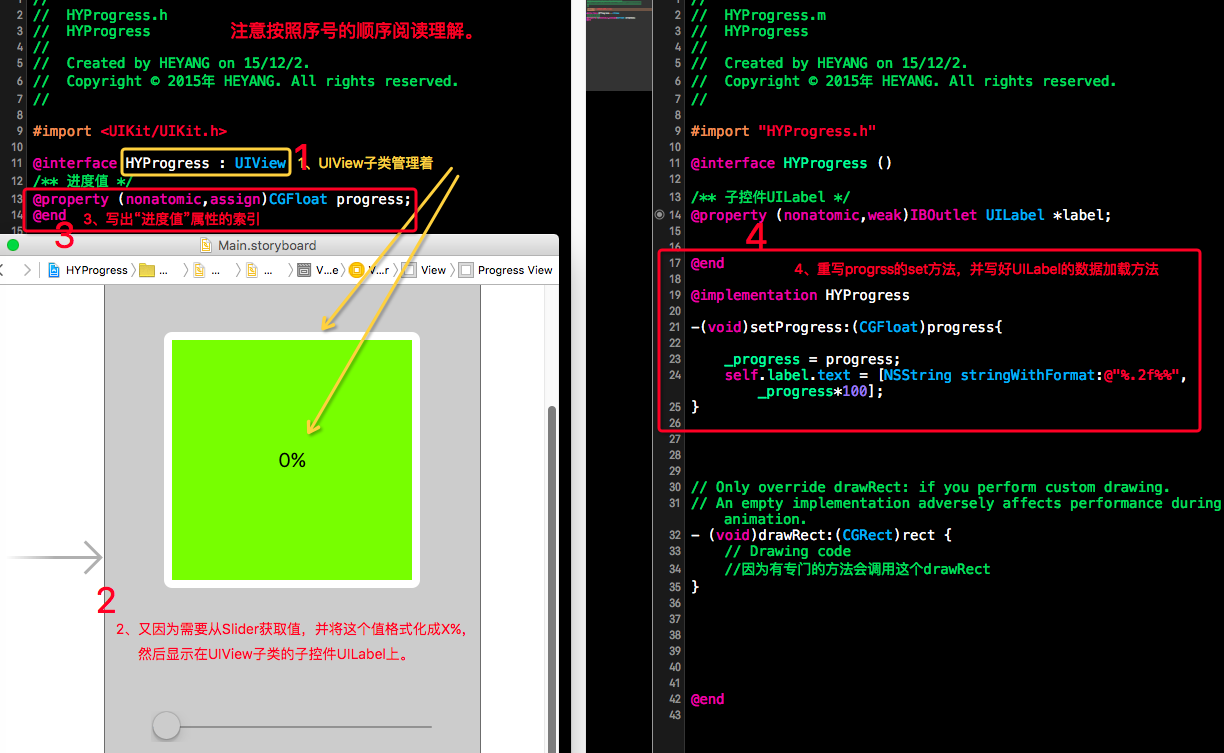
效果展示:

根据效果展示应该能够很快知道需求吧,然后根据需求开始的开发过程:
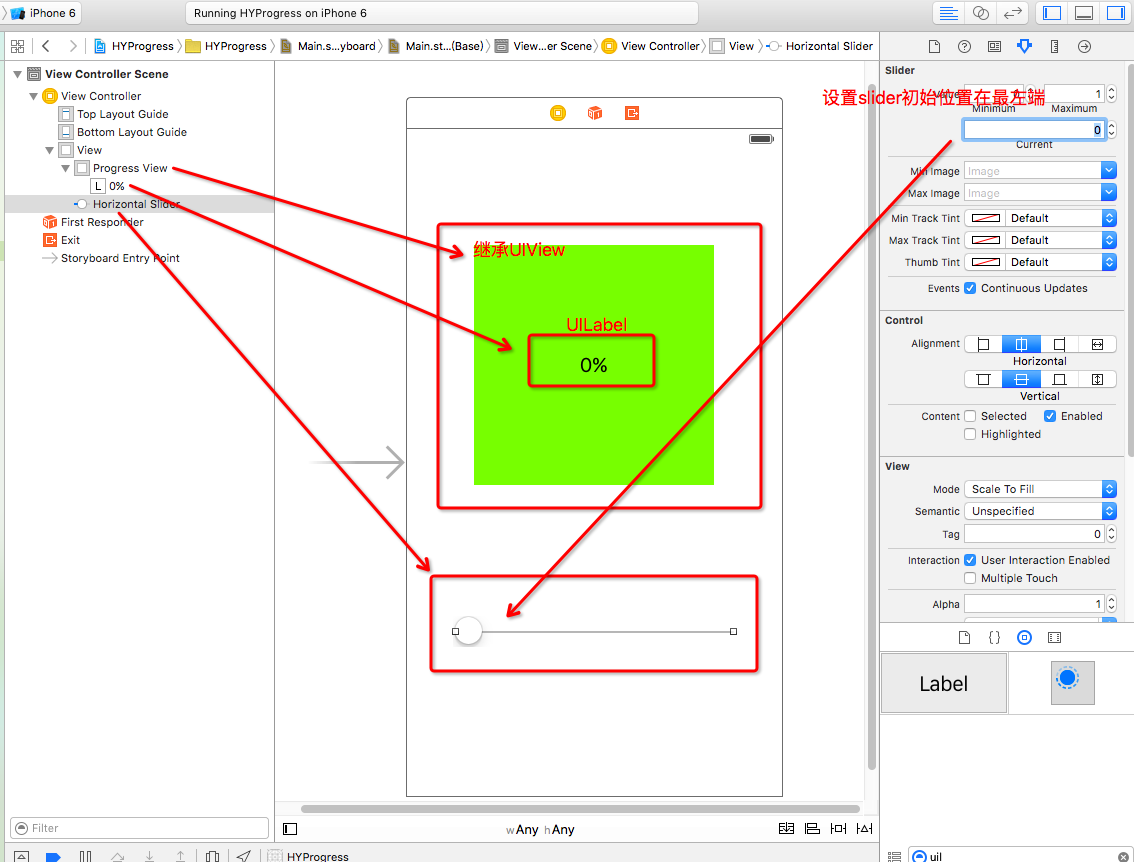
1、拖拽需要的UI控件,并设置相关的属性

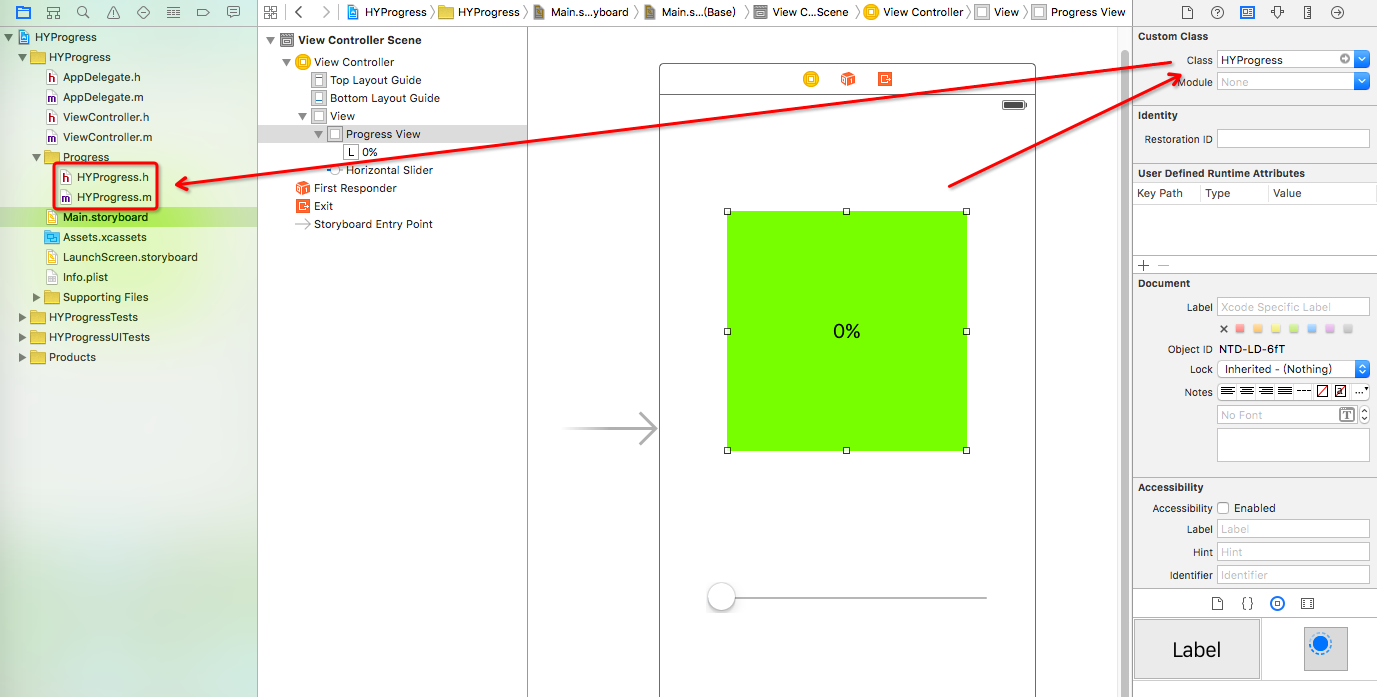
2、创建UIView的子类HYProgress,并将storyboard的这个绿色的UIView控件Class设置为HYProgress

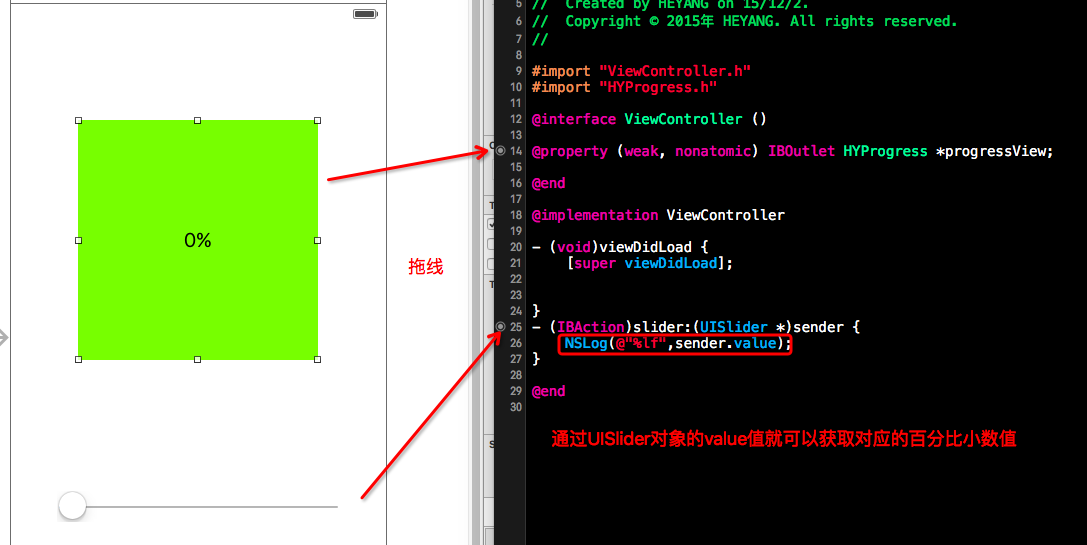
3、在ViewController.m中拖线创建UISlider的事件监听的方法,通过sender.value能够获取selider的百分比对应的小数数值
在ViewController.m中通过拖线获取HYprogress的引用,因为需要将sender.value传递给这个HYProgress对象
最后通过HYProgress展示出来。

4、在HYprogress.m中,因为要操作子控件UILabel用于显示需要的信息,所以要拖线获得其引用。
但是这么直接是不会成功。至于为什么我也不知道,不过不要深究,下一步就是解决这个问题的方法。请看下一步。

5、解决拖线的问题,先创建IBOutlet代码,然后从代码左边的拖线点拖到右边的UILabel对象上就OK了。

6、创建属性progress并重写set方法,然后还要在set方法中实现对获得的progress的值进行相关的加载处理,比如
self.label.text = ...... ;

7、最后直接看代码,这个代码不是特别多,也不是特别复杂:
1 #import "HYProgress.h"
2
3 @interface HYProgress ()
4
5 /** 子控件UILabel */
6 @property (nonatomic,weak)IBOutlet UILabel *label;
7
8 /** 宽 */
9 @property (nonatomic,assign)CGFloat w;
10 /** 高 */
11 @property (nonatomic,assign)CGFloat h;
12
13 @end
14
15 @implementation HYProgress
16
17 -(void)awakeFromNib{
18 [self setup];
19 }
20
21 -(void)setProgress:(CGFloat)progress{
22
23 _progress = progress;
24 self.label.text = [NSString stringWithFormat:@"%.2f%%",_progress*100];
25
26 [self setNeedsDisplay];
27
28 }
29
30
31 #pragma mark - 初始化绘图需要的数值
32 -(void)setup{
33 //因为drawRext传入的参数rect就是self本身
34 self.w = self.bounds.size.width;
35 self.h = self.bounds.size.height;
36
37 }
38
39
40 - (void)drawRect:(CGRect)rect {
41 // Drawing code
42
43
44
45 CGFloat endA = -M_PI_2 + M_PI * self.progress*2;
46 //2、创建贝塞尔曲线
47 UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(self.w *0.5, self.h*0.5)
48 radius:self.w*0.5-5
49 startAngle:-M_PI_2
50 endAngle:endA clockwise:YES];
51
52 [path setLineWidth:4];
53 [[UIColor redColor] setStroke];
54
55 // Path operations on the current graphics context
56 [path stroke];
57
58 }
59
60
61 @end
源代码相关的百度云下载链接: http://pan.baidu.com/s/1mgnipQS 密码: 19e4