


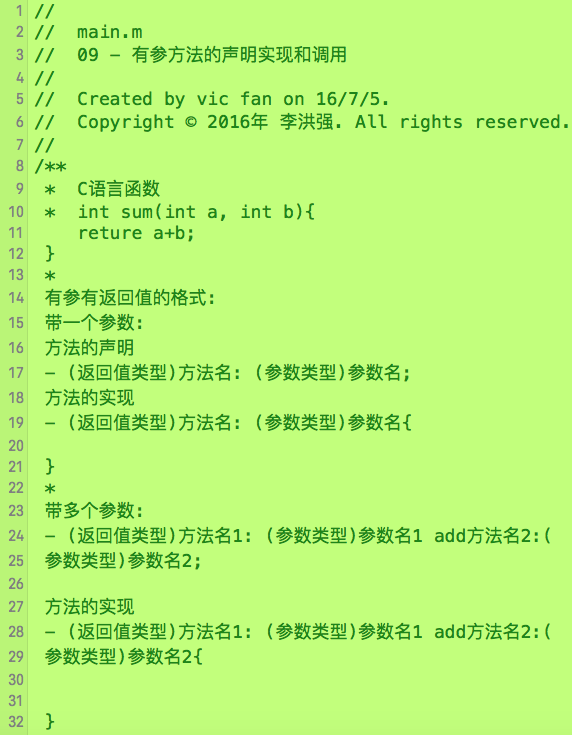
//
// main.m
// 09 - 有参方法的声明实现和调用
//
// Created by vic fan on 16/7/5.
// Copyright © 2016年 李洪强. All rights reserved.
//
/**
* C语言函数
* int sum(int a, int b){
reture a+b;
}
*
有参有返回值的格式:
带一个参数:
方法的声明
- (返回值类型)方法名: (参数类型)参数名;
方法的实现
- (返回值类型)方法名: (参数类型)参数名{
}
*
带多个参数:
- (返回值类型)方法名1: (参数类型)参数名1 add方法名2:(
参数类型)参数名2;
方法的实现
- (返回值类型)方法名1: (参数类型)参数名1 add方法名2:(
参数类型)参数名2{
}
*
*
*/
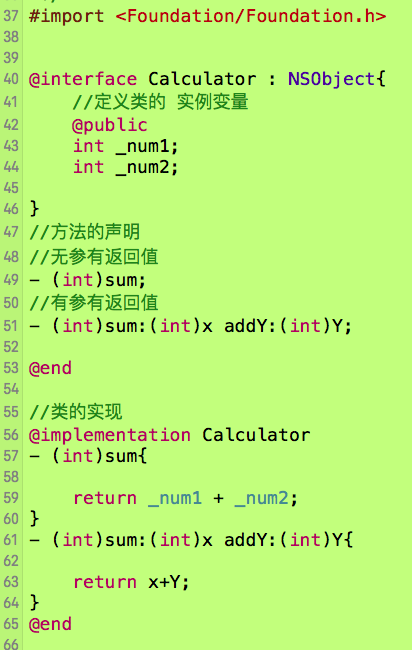
#import <Foundation/Foundation.h>
@interface Calculator : NSObject{
//定义类的 实例变量
@public
int _num1;
int _num2;
}
//方法的声明
//无参有返回值
- (int)sum;
//有参有返回值
- (int)sum:(int)x addY:(int)Y;
@end
//类的实现
@implementation Calculator
- (int)sum{
return _num1 + _num2;
}
- (int)sum:(int)x addY:(int)Y{
return x+Y;
}
@end
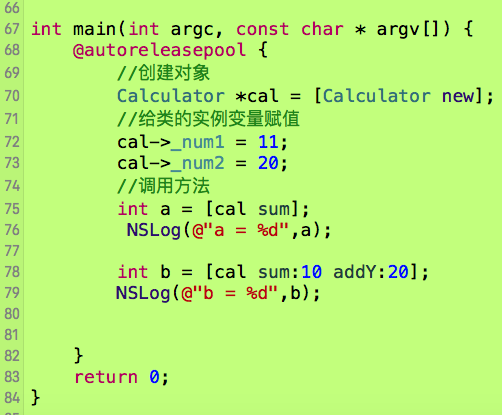
int main(int argc, const char * argv[]) {
@autoreleasepool {
//创建对象
Calculator *cal = [Calculator new];
//给类的实例变量赋值
cal->_num1 = 11;
cal->_num2 = 20;
//调用方法
int a = [cal sum];
NSLog(@"a = %d",a);
int b = [cal sum:10 addY:20];
NSLog(@"b = %d",b);
}
return 0;
}