一:创建元素节点(添加)
创建元素节点并且把节点作为元素的子节点添加到DOM树上
1.append(): 在元素下添加元素
用法:$("id").append("定义的节点"); 例如:var li1 = $("<li>橘子</li>");
添加属性节点:$("<li class='test'>草莓</li>")
2.appendTo(): 将元素添加到元素里面
用法: $(li3).appendTo("#box1");
3.prepend(): 添加节点到元素的最上面
4.prependTo():将节点添加给指定元素的最上面
用法:$(li3).prependTo("#box1");
5.before():将节点添加到指定元素的前面(外层)
用法: $("#div1").before(div1);
6.insertBefore():将新建元素添加到目标节点前面左右目标元素的兄弟元素
7.after():将节点添加到指定元素的后面(外层)
用法: $("#div1").after(div1);
8.insertAfer(): 将新建的元素添加到目标节点后面作为兄弟元素
用法:$(element).insertAfter("目标节点")
二:删除节点
remove(): 删除所有匹配到的元素,这个方法能够删除元素的所有子节点
用法:$(element).remove();
empty(): empty原则上来讲它并不是删除元素,它只是清空节点,它能清空指定元素的所有子节点
用法: $(element).empty();
三:修改节点(替换节点,包裹节点,复制节点)
包裹节点:wrap() warpAll()
用法:$(element).wrap("html")
注意:wrap()方法是将所有元素进行单独的包裹,而warpAll()是用一个元素来包裹所有匹配的元素
复制节点:clone(true) 完全复制某一个元素 :true复制元素的同时也复制它的行为,如果不需要复制行为的时候就不加参数
用法:$(element).clone(true);
四:属性操作(获取属性,设置属性,删除属性)
获取属性:1.var $para=$("p");//获取<p>节点
2.varp_txt=$para.attr("title");//获取<p>元素节点属性
设置属性:1.$("p").attr("title","标题");//设置单个的属性值
2.$("p").attr({"title":"标题","class":"highlignt"});//为同一元素一次设置多个属性
删除属性:removeAttr()
用法:$("p").removeAttr("title");//删除<p>元素的属性‘title’
五:样式操作(获取样式,设置样式,追加样式,移除样式,切换样式,判断是否存在样式)
获取样式和设置样式:attr()
用法:1.var p_class=$("p").attr("class");//获取<p>元素的class
2.$("p").attr("class","high");//设置<p>元素的class为“high”
追加样式:addClass()
用法:$("p").addClass("anthor");//给<p>元素的追加“anthor”类
移除样式:removeClass()
用法:$("p").removeClass("anthor");//移除<p>元素中值为“anthor”的class
移除样式:toggleClass()(切换即添加和删除)
用法:$("p").toggleClass("high");//重复切换<p>元素中名为“high”的class
判断是否存在样式:hasClass()
用法:$("p").hasClass("high");//判断<p>元素中是否存在值为“anthor”的class
$("p").hasClass("high") ===》$("p").is(".high"); //is("."+class)
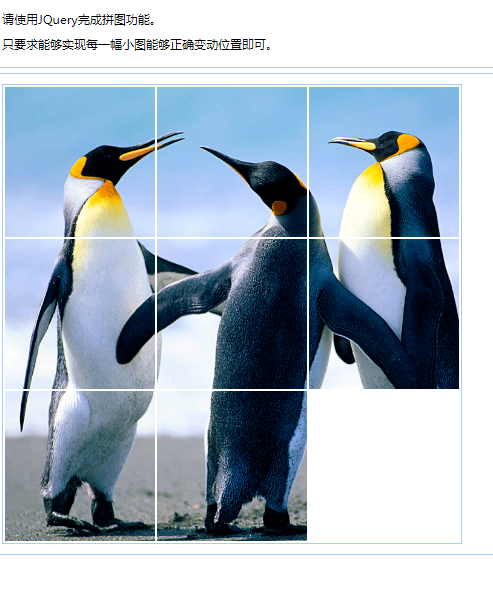
根据这个章节的知识点,做了一个简单的拼图,效果图如下图:

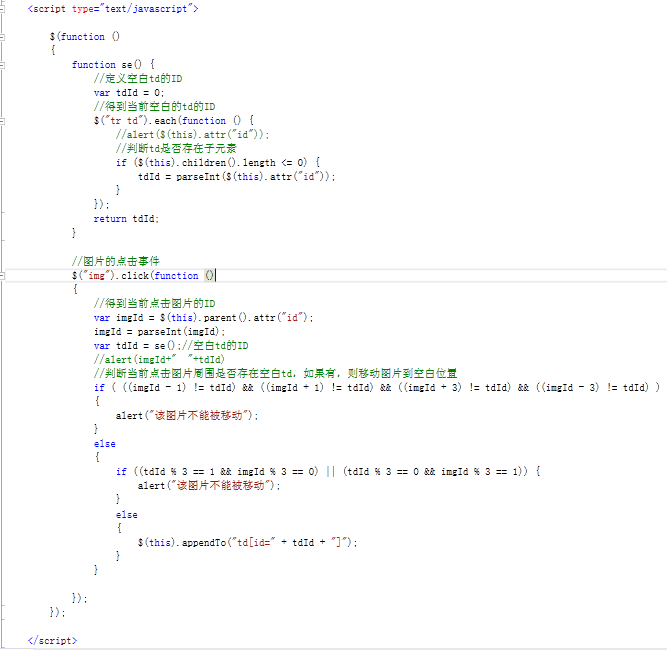
解决方法如下:(方法一)

代码:
<script type="text/javascript"> $(function () { function se() { //定义空白td的ID var tdId = 0; //得到当前空白的td的ID $("tr td").each(function () { //alert($(this).attr("id")); //判断td是否存在子元素 if ($(this).children().length <= 0) { tdId = parseInt($(this).attr("id")); } }); return tdId; } //图片的点击事件 $("img").click(function () { //得到当前点击图片的ID var imgId = $(this).parent().attr("id"); imgId = parseInt(imgId); var tdId = se();//空白td的ID //alert(imgId+" "+tdId) //判断当前点击图片周围是否存在空白td,如果有,则移动图片到空白位置 if ( ((imgId - 1) != tdId) && ((imgId + 1) != tdId) && ((imgId + 3) != tdId) && ((imgId - 3) != tdId) ) { alert("该图片不能被移动"); } else { if ((tdId % 3 == 1 && imgId % 3 == 0) || (tdId % 3 == 0 && imgId % 3 == 1)) { alert("该图片不能被移动"); } else { $(this).appendTo("td[id=" + tdId + "]"); } } }); }); </script>
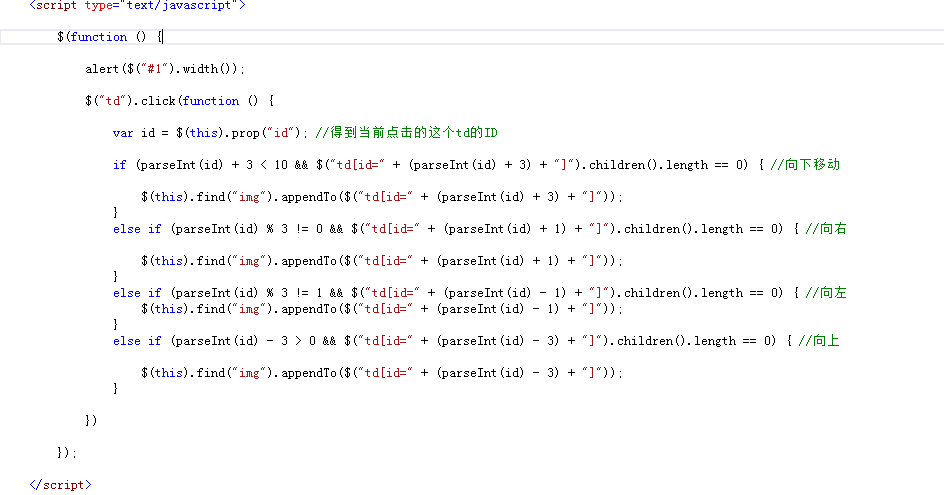
方法二:

代码:
$(function () { alert($("#1").width()); $("td").click(function () { var id = $(this).prop("id"); //得到当前点击的这个td的ID if (parseInt(id) + 3 < 10 && $("td[id=" + (parseInt(id) + 3) + "]").children().length == 0) { //向下移动 $(this).find("img").appendTo($("td[id=" + (parseInt(id) + 3) + "]")); } else if (parseInt(id) % 3 != 0 && $("td[id=" + (parseInt(id) + 1) + "]").children().length == 0) { //向右 $(this).find("img").appendTo($("td[id=" + (parseInt(id) + 1) + "]")); } else if (parseInt(id) % 3 != 1 && $("td[id=" + (parseInt(id) - 1) + "]").children().length == 0) { //向左 $(this).find("img").appendTo($("td[id=" + (parseInt(id) - 1) + "]")); } else if (parseInt(id) - 3 > 0 && $("td[id=" + (parseInt(id) - 3) + "]").children().length == 0) { //向上 $(this).find("img").appendTo($("td[id=" + (parseInt(id) - 3) + "]")); } }) }); </script>