要求
-
必备知识
基本了解CSS语法,初步了解CSS3语法知识。
-
开发环境
Adobe Dreamweaver CS6/Chrome浏览器
-
演示地址
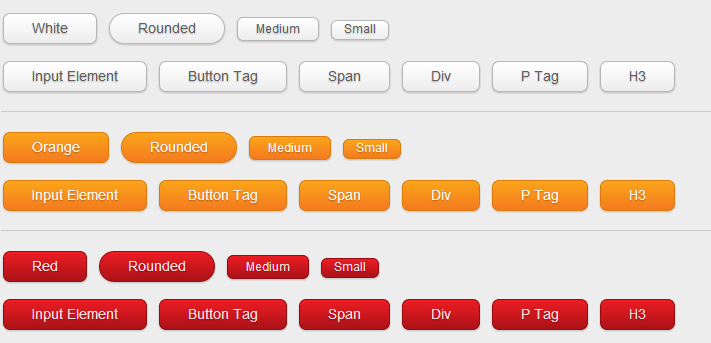
利用CSS3属性制作按钮,我们只需要用到Gradient属性,不用使用任何图片素材和JavaScript代码,仅仅通过CSS就能制作出好看的渐变按钮。按钮的大小可以通过CSS属性就能轻松的修改,而且它可以使用html的很多标签来制作,比如div,button,span,a,input[‘submit’]等等。下列案例就是通过CSS3制作的按钮:

利用CSS3制作按钮的优点
- 不需要图片和JavaScript;
- 拓展性强 : 可以通过修改CSS来改变外观;
- 按钮具有三态: normal, hover和active状态;
- 可以使用多种html标签来制作Buttons;
- 可以使用CSS3属性增加其他效果,不支持CSS3的浏览器将正常显示。
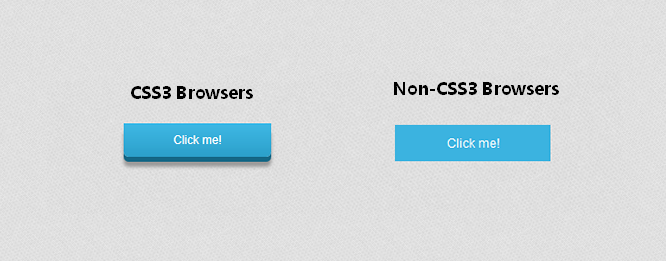
浏览器下效果
下图为支持CSS3和不支持CSS3浏览器下不同的渲染效果。

按钮三种状态效果
- 正常状态(Normal State):使用了渐变,圆角,阴影效果,添加 ::before伪元素;
- 悬浮状态(Hover State):渐变色变深(本例中没添加Hover状态);
- 点击状态(Active State):返转渐变色,外阴影减弱,内阴影加深,添加 ::before伪元素。

制作过程
1,在body中添加html标签
<a href="#" class="a_demo"> Click me! </a>
2,给<a>标签添加Normal和Active 状态, 这里需要给元素添加相对定位属性, 因为我们后面需要对::before伪元素进行定位。
.a_demo { background-color:#3bb3e0; width:150px; display:inline-block; font-family: Arial, Helvetica, sans-serif; font-size:12px; text-align:center; text-decoration:none; color:#fff; position:relative; margin-top:40px; padding-bottom:10px; padding-top:10px; background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%); background-image: -o-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%); background-image: -moz-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%); background-image: -webkit-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%); background-image: -ms-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%); background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(44,160,202)), color-stop(1, rgb(62,184,229)) ); -webkit-border-bottom-right-radius: 5px; -webkit-border-bottom-left-radius: 5px; -moz-border-radius-bottomright: 5px; -moz-border-radius-bottomleft: 5px; border-bottom-right-radius: 5px; border-bottom-left-radius: 5px; -webkit-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999; -moz-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999; -o-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999; box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999; } .a_demo:active { top:0px; background-image: linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%); background-image: -o-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%); background-image: -moz-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%); background-image: -webkit-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%); background-image: -ms-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%); background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(62,184,229)), color-stop(1, rgb(44,160,202)) ); -webkit-box-shadow: inset 0px 4px 1px #0b698b, 0px 2px 0px 0px #156785, 0px 5px 3px #999; -moz-box-shadow: inset 0px 4px 1px #0b698b,0px 2px 0px 1px #156785, 0px 5px 3px #999; -o-box-shadow:inset 0px 4px 1px #0b698b, 0px 2px 0px 1px #156785, 0px 5px 3px #999; box-shadow: inset 0px 4px 1px #0b698b, 0px 2px 0px 0px #156785, 0px 5px 3px #999; }
3,添加::before伪元素。
.a_demo::before { background-color:#fff; background-image:url(Pic/heart.gif); background-repeat:no-repeat; background-position:center center; content:""; width:150px; height:40px; position:absolute; top:-30px; left:0px; margin-top:-11px; z-index:-1; -webkit-border-top-left-radius: 5px; -webkit-border-top-right-radius: 5px; -moz-border-radius-topleft: 5px; -moz-border-radius-topright: 5px; border-top-left-radius: 5px; border-top-right-radius: 5px; } .a_demo:active::before { top: -30px; -webkit-box-shadow: 0px 3px 0px #ccc; -moz-box-shadow: 0px 3px 0px #ccc; -o-box-shadow: 0px 3px 0px #ccc; box-shadow: 0px 3px 0px #ccc; }
最终效果如下图:

下面给大家推荐几个CSS3按钮源码网站:





如以上文章或链接对你有帮助的话,别忘了在文章结尾处轻轻点击一下 “还不错”按钮或到页面右下角点击 “赞一个” 按钮哦。你也可以点击页面右边“分享”悬浮按钮哦,让更多的人阅读这篇文章。
作者:Li-Cheng
由于本人水平有限,文章在表述和代码方面如有不妥之处,欢迎批评指正。留下你的脚印,欢迎评论哦。你也可以关注我,一起学习哦!