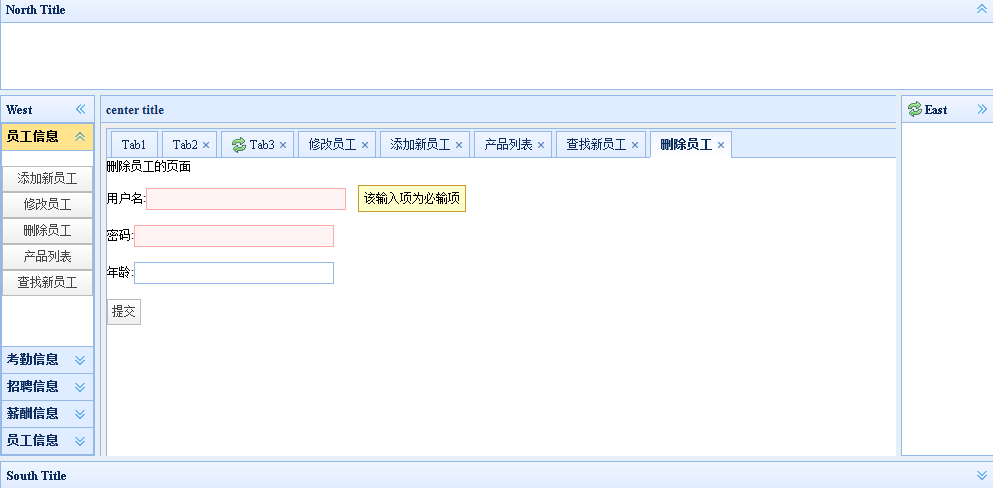
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 1jQuery的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2css资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"> <!-- 3图标资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4easyui的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5本地语言包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> </head> <body> <script type="text/javascript"> $(function() { //提交按钮 $("#lb1").click(function(){ $("#form1").form('submit',{ url:'saveUserServlet', //提交之前验证 onsunbmit:function(){ //检查组建验证是否通过 var isValid =$(this).form('validate'); if(!isValid){ $.messager.show({ title:'消息', msg:'数据验证未通过' }); } return isValid; // }, //提交后 success:function(data) { //alert("返回结果="+data); //js方式解析json var msg=eval("("+data+")"); if(msg.success) { alert(msg.message) } else{ } } }); }); }) </script> 删除员工的页面 <br><br> <form id="form1" action="" method="post"> 用户名:<input class="easyui-textbox" style="200px" data-options="required:true,validType:'length[2,10]'"> <br> <br> 密码:<input class="easyui-textbox" style="200px" data-options="type:'password',required:true,validType:'length[6,10]'"> <br> <br> 年龄:<input class="easyui-textbox" style="200px" data-options="max:99,min:18"> <br> <br> <a id="lb1" class="easyui-linkbutton" href="#">提交</a> </form> </body> </html>