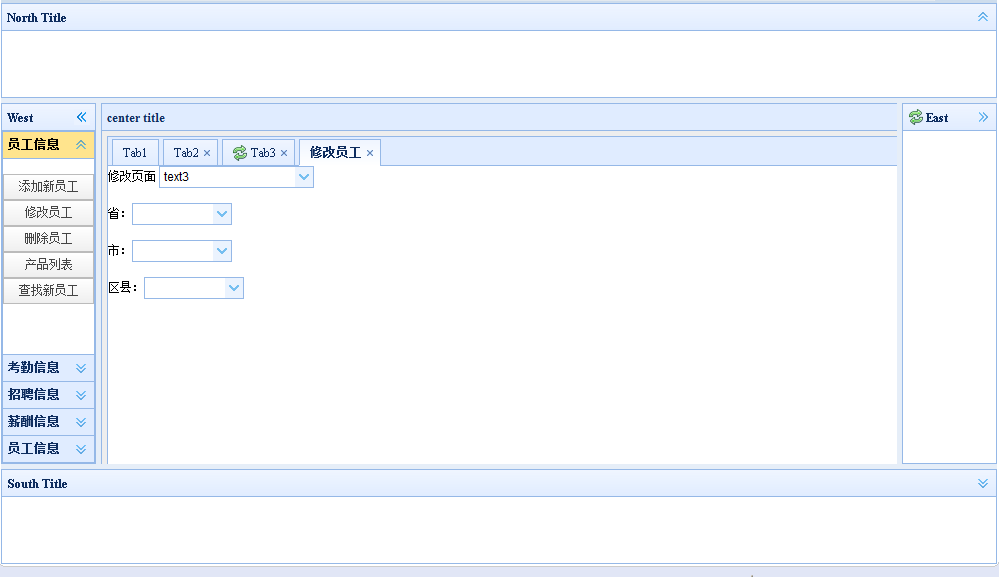
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>修改</title> <!-- 1jQuery的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2css资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"> <!-- 3图标资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4easyui的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5本地语言包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> </head> <body> 修改页面 <input id="cc2" class="easyui-combobox" data-options="valueField:'id',textField:'text', url:'json/combo.json'" /> <br><br> 省:<input id="sheng" class="easyui-combobox" style="100px" data-options=" url:'RegionServlet?parentid=0', valueField:'regionID', textField:'regionName', onSelect:function(region){ $('#shi').combobox('clear'); $('#shi').combobox('reload','RegionServlet?parentid='+region.regionID); //清理原有项 $('#qu').combobox('clear'); //清理下拉项 $('#qu').combobox('reload','RegionServlet'); } "/> <br><br> 市:<input id="shi" class="easyui-combobox" style="100px" data-options=" url:'RegionServlet', valueField:'regionID', textField:'regionName', onSelect:function(region){ $('#qu').combobox('clear'); $('#qu').combobox('reload','RegionServlet?parentid='+region.regionID); } "/> <br><br> 区县:<input id="qu" class="easyui-combobox" style="100px" data-options=" url:'RegionServlet', valueField:'regionID', textField:'regionName', "/> </body> <html>