网站的前端优化,我想很多网站开发的都有参考过不少的资料,网上也大把这方面的资料可以参考的.比较精典的有yahoo的14个见意,还有它在firefox下的yslow插件.
在具体的实际工作中如何实战呢?准备条件先安装firefox比较稳定的版本还是3.0,然后下载firebug和yslow这二个插件,不知道在哪下的同学可以去下面的网站找
https://addons.mozilla.org/zh-CN/firefox/tag/developer
安装完这二个插件后,firefox提示你重启,重记后可以在右下角发现这二件插件的图标.具体的作用重点
firebug主要是用于
分析HTML的DOM,CSS查看,JS调试,网络请求,HTTP头,HTTP REQEUST响应时间分析.
更详细的可以参考这个地址

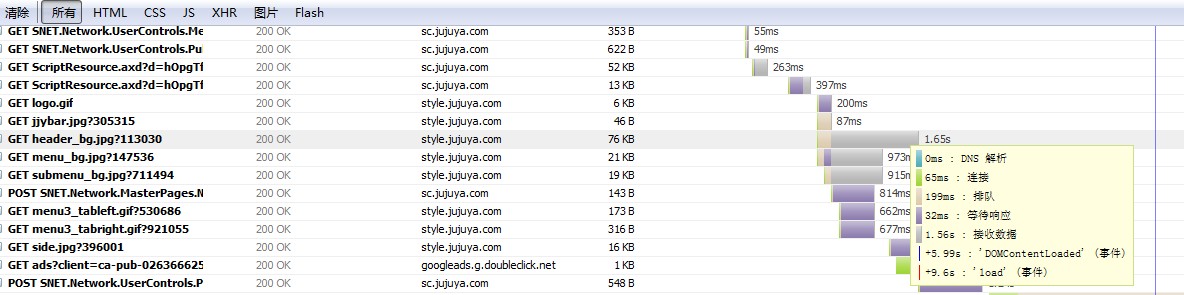
提高网站的响应能力,一个重要的一点就是减少HTTP的请求数,因为当一个用户求网站时会产生一个HTTP REQUEST,当你用FIREDEBUG时可以看到你某一个页面的请求情况,及它的响应时间
还有一个就是压缩请求的内容大小,因为请求的数据包越少,它的传输时间会越短.
用户体验和SEO有时候有些矛盾在技术层面上,很多人用AJAX来提高前端用户的体验,但这样会增加HTTP连接数.有时SEO也不太好,搜索不到AJAX的请求.所以这个要有一个好的页面前端架构.
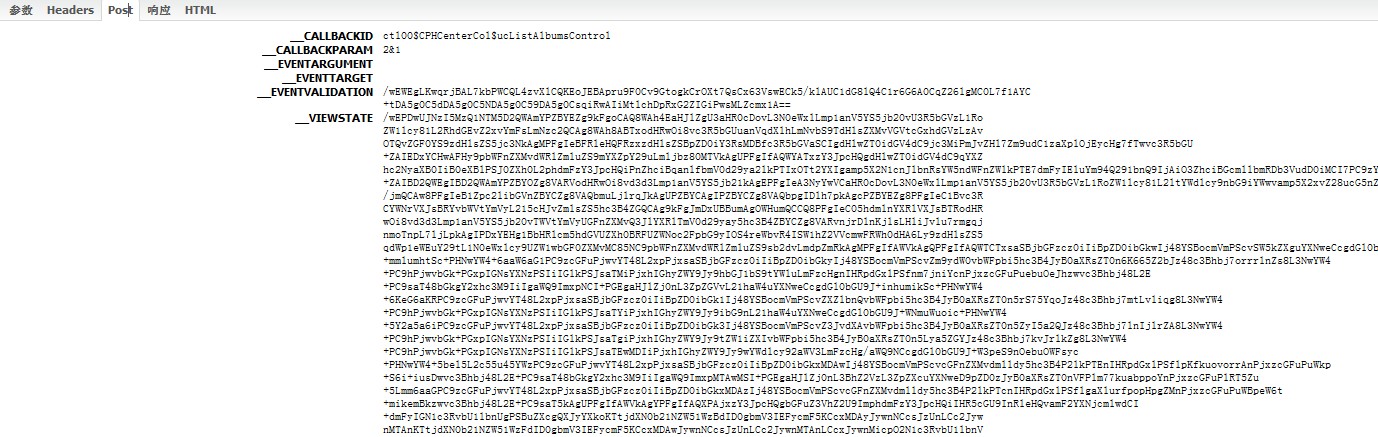
如果采用了AJAX千万要少用AJAX PRO这件组件,它是动态内容,每次请求都有,就算你用AJAX进行POST,这个数据量也是很大的.看下这个

恐怖吧,一个AJAX请求POST了这么多的数据给网站,想想看,这个通讯的流量是不是很大,服务器还要接收分析这么一堆东东,肯定会影响性能.这个是需要优化的地方.
再看一个请求

从上面的请求响应时间就可以知道那个请求占的时间长了,可以针对性的分析优化.特别是CSS有些小图标,背景一定要进行优化,减少请求数,压缩它的大小.
如果前端的软件架构没有搞好的话,那只能在网站的前端请求做好优化了
还有就是有加流量统计代码的要想办法把它优化,不然这个请求有时占的时间也是很长的.
Yslow这个工具是一个优化指导评份工具,告诉你哪些地方做的不太好,能达到80分的就很不错了.
